Accordion Widget用于以折叠、紧凑的方式显示文本,让您在显示丰富内容的同时节省空间。
使用Accordion,访问者可以扫描项目标题,并选择仅在感兴趣的项目时展开。
类似的小部件是Toggle小部件,但Accordion小部件和Toggle小部件之间有两个主要区别。
- 加载页面时,Accordion 小部件的第一项将展开,而所有其他项保持折叠状态。但是,使用 Toggle 小部件,在第一次加载页面时所有项目都会折叠。
- 一次只能扩展 Accordion 的一项。当您展开另一个 Accordion 项目时,先前打开的项目会自动折叠,看起来类似于手风琴。然而,使用 Toggle 小部件,可以同时展开任意数量的项目。

内容 #
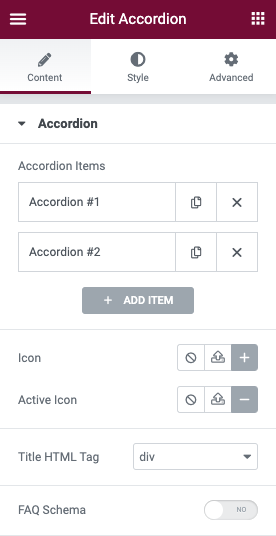
手风琴 #
- Accordion Items Title & Content : 输入每个项目的标题和描述
- 添加项目:使用“添加项目”按钮将更多手风琴项目添加到列表中
- 图标:选择图标来表示展开项目的动作。选择无、上传 SVG,或从图标库中选择一个图标。如果选择图标库,则库中会显示一个推荐选项卡,其中显示推荐图标以表示扩展概念。
- 活动图标:选择图标来表示折叠活动项目的动作。选择无、上传 SVG,或从图标库中选择一个图标。如果选择图标库,则库中会显示一个推荐选项卡,其中显示推荐图标以表示折叠概念。
- Title HTML Tag : 将用于标题的 HTML 标签设置为 H1- H6 或 DIV
- FAQ Schema:使用切换开关来启用或禁用使用模式的选项
注意:每页只有一个小部件可以启用此选项。

风格 #
手风琴 #
- Border Width:设置手风琴周围和每个项目之间的边框的粗细
- 边框颜色:选择手风琴周围和每个项目之间的边框颜色
标题 #
- 背景:选择标题背景的颜色
- 颜色:选择非活动标题文本的颜色
- 活动颜色:选择活动标题文本的颜色
- 排版:设置标题的排版选项
- 填充:设置标题的填充
图标 #
- 对齐:将图标与标题的左侧或右侧对齐
- 颜色:选择图标的颜色
- 活动颜色:选择活动图标的颜色
- Spacing:控制图标和标题之间的间距
内容 #
- 背景:选择内容的背景颜色
- 颜色:选择内容的文本颜色
- 排版:设置内容的排版选项
- 填充:设置内容的填充
先进的 #
设置适用于此小部件的高级选项



