弹出窗口是号召性用语模式窗口,可在指定时刻或在特定触发器和条件下弹出并覆盖页面。弹出窗口旨在在用户采取行动后集中注意力。https://www.youtube.com/embed/2lPoObvlB8I?feature=oembed&enablejsapi=1&origin=https%3A%2F%2Felementor.com
首先,转到模板 > 弹出窗口。控制弹窗的布局、条件、规则和样式,进而设计弹窗内容。
注意:单击面板底部工具栏中的弹出设置齿轮图标以编辑弹出设置。![]()

设计弹出窗口 #
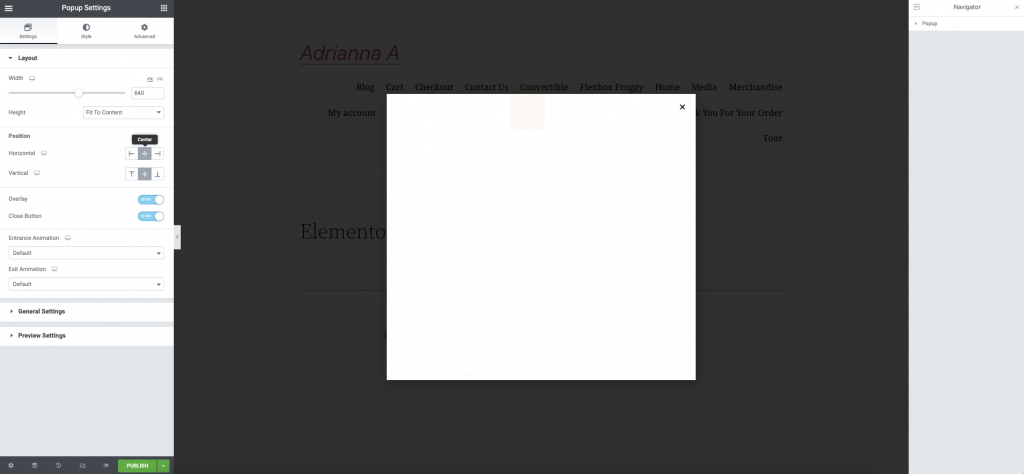
设置 #
布局 #
- Width:使用 px 或 vh 设置弹出窗口的确切宽度
- 高度:使用 px 或 vh 设置弹出窗口的确切高度。使用 100vh 的宽度和高度来创建全屏弹出窗口
- Horizontal : 选择弹出窗口的水平位置,从 Left,Center 或 Right
- Vertical : 选择弹出窗口的垂直位置,从顶部、中心或底部
- 覆盖:显示或隐藏背景覆盖
- 关闭按钮:选择显示或隐藏关闭按钮
- 在 x 秒后显示按钮(如果选择显示关闭按钮):选择在显示关闭按钮之前等待的秒数
- 入口动画:从下拉选项中选择弹出窗口的入口动画,例如淡入淡出和缩放。选择任何动画效果以预览效果。
- 退出动画:从下拉选项中选择弹出窗口的退出动画,例如淡入淡出和缩放。选择任何动画效果以预览效果。
- Animation Duration : 设置动画的时长,单位毫秒
常规设置 #
- 标题:输入弹出窗口的标题。此标题只会显示在后端,不会显示给用户。
- 状态:草稿、待审、私有或已发布
预览设置 #
- 预览动态内容为:从任何存档、页面、帖子、媒体或 404 页面中选择。
注意:要查看您选择的内容,您必须在选择动态内容后重新加载页面。
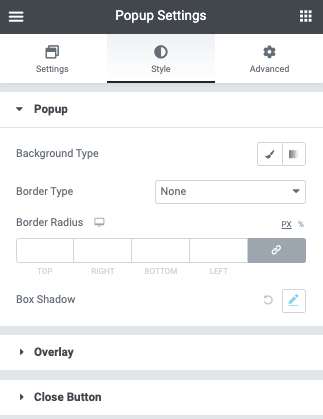
风格 #

弹出窗口 #
- 背景类型:选择背景颜色、图像或渐变
- 边框类型:选择边框类型,从无、实线、双线、点线、虚线或凹槽中选择
- Border Radius:设置边框半径以控制弹出窗口每一侧的角圆度
- Box Shadow : 调整框阴影选项
覆盖 #
- 背景类型:选择背景颜色、图像或渐变
关闭按钮 #
- Position : 选择在弹出窗口的内部或外部显示关闭按钮
- 垂直位置:使用滑块选择关闭按钮的垂直位置
- 水平位置:使用滑块选择关闭按钮的水平位置
正常 | 徘徊 #
- 颜色:为正常和悬停状态选择关闭按钮的颜色
- 背景颜色:为正常和悬停状态选择关闭按钮的背景颜色
- Size : 设置关闭按钮的大小
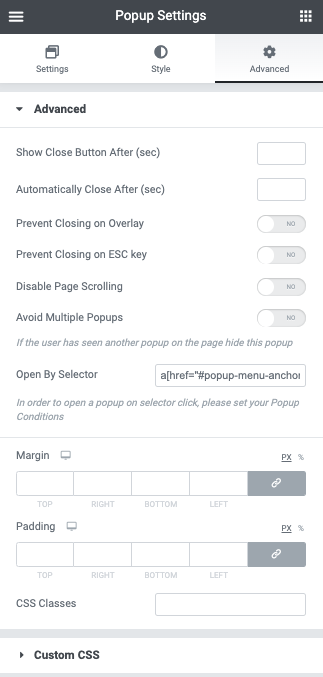
先进的 #

先进的 #
- 在(秒)之后显示关闭按钮:输入秒数。关闭按钮只会在该时间过去后出现。
- Automatically Close After (ms):输入自动关闭弹出窗口之前要等待的毫秒数。留空以禁用自动关闭。
- Prevent Closing on Overlay:选择 Yes 以防止用户通过单击覆盖来关闭弹出窗口。
- Prevent Closing on ESC Key:选择 Yes 以防止用户通过按 ESC 键关闭弹出窗口。
- 禁用页面滚动:选择“是”以防止用户滚动弹出窗口后面显示的页面
- 避免多个弹出窗口:如果用户在他访问的页面上看到另一个弹出窗口,请选择是隐藏此弹出窗口
- 通过选择器打开:输入将手动触发弹出窗口的选择器列表(CSS ID、类或数据元素)。见说明
- Margin : 调整边距
- Padding : 调整弹出窗口周围的填充
- CSS 类:添加不带点的自定义类(例如 my-class)
自定义 CSS #
自定义 CSS:输入您自己的 CSS
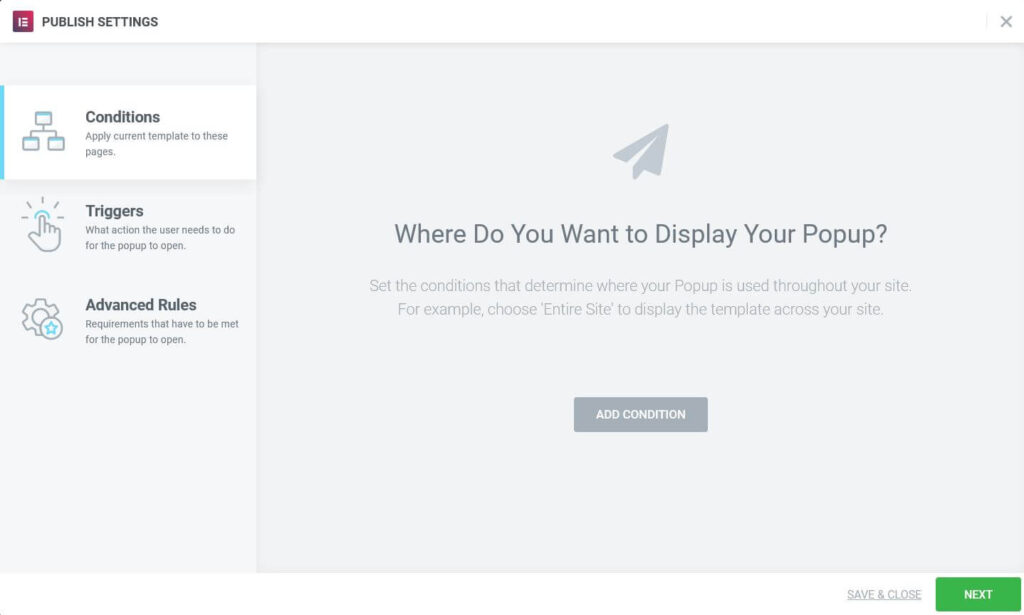
通过发布设置控制弹出窗口 #
设置条件 #
条件允许您设置弹出窗口将出现在您网站的哪些页面上。

设置确定弹出窗口使用位置的条件(不包括手动触发)。例如,添加一个 Include 条件并选择Singular > Front Page以仅在站点主页上显示弹出窗口。详细了解条件。
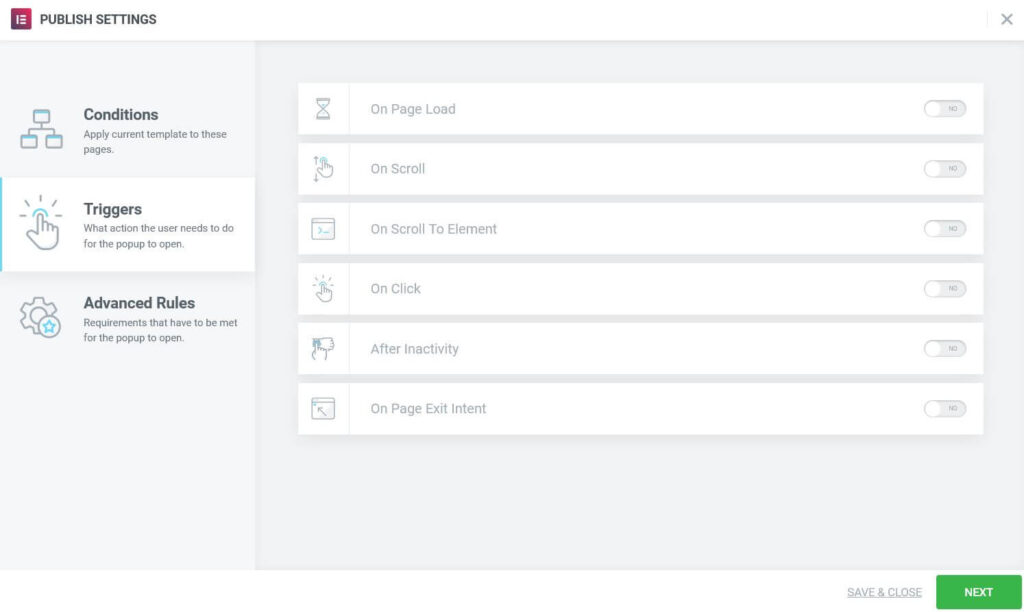
设置触发器 #
触发器是导致您的活动弹出的用户操作。为将导致出现弹出窗口的每个选项选择是或否。

- 页面加载时:如果设置为是,则设置在页面加载时触发弹出窗口之前等待的秒数。
- On Scroll:如果设置为 Yes,选择方向(向上或向下)和触发弹出窗口之前滚动的量。向下滚动是根据页面向下滚动的百分比;向上滚动基于向上滚动的像素数。
- 滚动到元素时:如果设置为是,请输入选择器名称(CSS ID),当用户滚动到它时将触发弹出窗口。您还必须将 CSS ID 添加到元素的“高级”选项卡。
- 单击时:如果设置为是,请输入将触发弹出窗口的单击次数
- 不活动后:如果设置为是,请输入将触发弹出窗口的用户不活动秒数。
- On Page Exit Intent:设置为 Yes 以在用户的鼠标活动指示退出页面的意图时触发弹出窗口
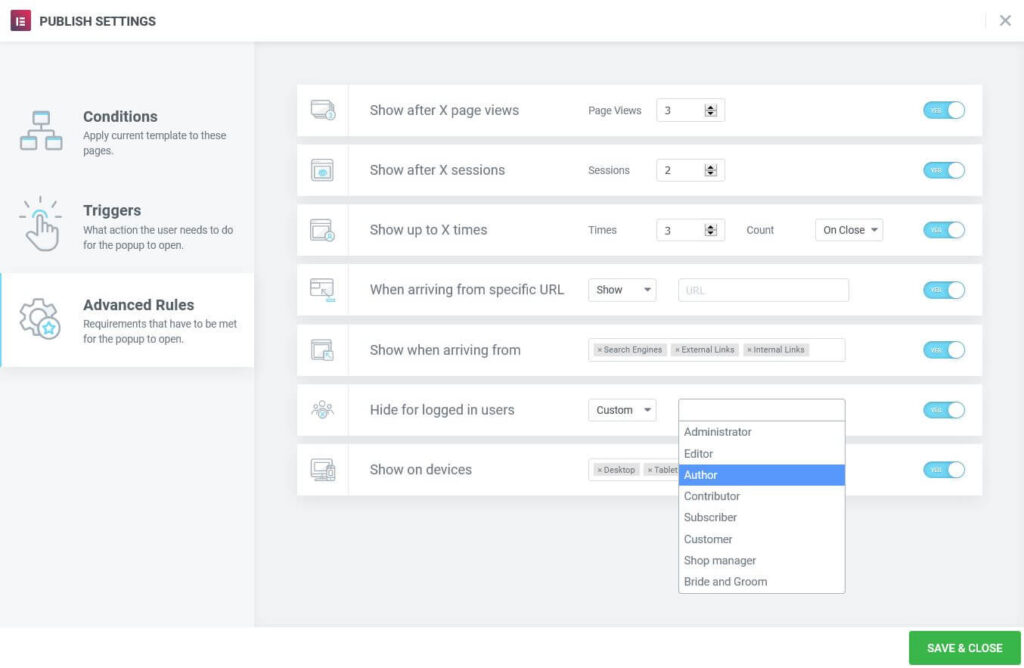
高级规则 #
高级规则指定了生成弹出窗口必须满足的其他要求。

- 在 X 页面浏览后显示:如果设置为是,则设置触发弹出窗口之前的页面浏览数。
- Show after X sessions:如果设置为是,则设置触发弹出窗口之前的用户会话数(会话在用户访问网站时开始,在用户关闭浏览器时结束)。
- 最多显示 X 次:弹出窗口将显示的最多次数。如果 Count 设置为 On Open,这将只允许弹出窗口打开与设置的次数一样多的次数。如果 Count 设置为 On Close,则弹出窗口只会打开,直到用户第 X 次关闭它,之后它不会再次打开。此设置在本地存储中设置,并将保留在那里直到被删除。
- 从特定 URL 到达时:如果设置为是,则在用户从特定 URL 到达时显示或隐藏弹出窗口(输入特定 URL)。正则表达式是供高级用户设置高级规则以匹配 URL 模式的选项。
- Show when arriving from:如果设置为是,则显示用户是否来自搜索引擎、外部链接(输入特定链接的 URL)和/或内部链接(输入特定链接的 URL)。
- 为已登录用户隐藏:设置为“是”以隐藏所有已登录用户或选择自定义角色的弹出窗口。对于有缓存的网站,此功能可能无法正常使用
- 在设备上显示:设置为“是”以选择在台式机、平板电脑和/或移动设备上显示
注意:如果页面没有重新加载或重新进入,弹出窗口不能显示多次。
通过手动触发控制弹出窗口 #
可以手动触发弹出窗口。动态链接可以使用 Popup Action 打开或关闭 Popup。表单可以使用 Actions After Submit 选项打开或关闭 Popup。任何元素都可以使用唯一选择器(类、ID 或数据元素)在单击该元素时手动触发弹出窗口。
- 从任何链接元素中,选择Dynamic > Actions > Popup。单击Popup以选择Open Popup或Close Popup。如果选择关闭弹出窗口,选项“不再显示”将变为可用选项。
- 从 Elementor 表单中,选择“提交后的操作”>“添加操作”>“打开弹出窗口”或“关闭弹出窗口”
- 从自定义选择器:任何元素都可以有一个选择器集,可以用作手动弹出触发器。编辑该元素并转到Advanced > CSS Classes(或CSS ID)并为该元素指定一个类名(没有前面的点)或 ID 名称(没有前面的#)。在弹出窗口的Conditions中,选择包含具有唯一选择器的元素的页面(例如Conditions > Include > Singular > Pages > Your Page Title)。当用户访问该页面并单击该元素时,将触发弹出窗口。这对于从主题的导航菜单项、文本编辑器小部件中的内容、非 Elementor 元素或脚本等打开弹出窗口很有用。
从自定义选择器触发弹出窗口时,请注意该元素不必是“链接”。一个通常不可点击的元素,例如纯文本,也可以被点击以生成弹出窗口。另请注意,使用此选项时将忽略触发器和高级规则。



