在Elementor 2.2 版中,我们添加了一个有用的设计功能来帮助您清除页面混乱。
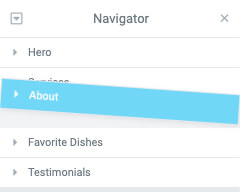
Navigator是一个导航树面板,只需单击一下即可轻松访问编辑器上的每个元素。Navigator使用户能够在整个页面中拖动元素并快速轻松地对其进行编辑。
Navigator对于长页面或具有复杂多层设计的页面,以及结合 Z-Index、减边距、绝对位置等的元素特别有用。它允许您访问可能位于其他元素后面的元素句柄。https://www.youtube.com/embed/BGhTvuAoi_U?feature=oembed
访问导航器 #
您可以通过以下 3 种简单方式之一访问 Navigator:
- 右键单击任何元素,然后单击 Navigator。这将自动将您重定向到导航树中的特定元素。
- 单击
 面板页脚中的元素按钮。
面板页脚中的元素按钮。 - 使用 Cmd/Ctrl + I 键盘快捷键。
选择要编辑的元素 #
在任何元素上单击一次以立即滚动到其编辑面板。
重新排列元素 #
向上或向下拖动任何元素并在任何其他元素之前或之后拖放。

右键单击选项 #
右键单击一个元素以启用其所有正常的右键单击菜单选项,例如编辑、复制、复制、粘贴等。

隐藏/显示元素 #
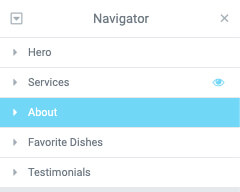
单击元素的查看按钮 ![]() 以显示或隐藏元素,使您能够更好地专注于设计。
以显示或隐藏元素,使您能够更好地专注于设计。

注意:这不会影响您网站的前端。
名称元素 #
- 双击元素名称。该区域将变为蓝色突出显示,表示您处于插入/编辑模式。
- 键入自定义名称以帮助您在以后轻松识别元素。

折叠/展开一个元素 #
单击单个元素的箭头按钮以展开或折叠该元素。

折叠/展开所有元素 #
单击 导航器面板左上角的向上![]() 或向下 箭头按钮可一次展开或折叠所有元素。
或向下 箭头按钮可一次展开或折叠所有元素。![]()
位置导航面板 #
漂浮 #
将导航器面板拖到页面上的任意位置
码头 #
将导航器面板固定到屏幕的一侧,方法是将其放置在当面板被拖动到屏幕右侧附近时出现的垂直蓝色放置区域内。




