Table of Contents
介绍 #
- 有关如何使用循环网格的完整图片,请查看我们的循环网格系列文章:
- 什么是循环网格?(带视频)
- 如何构建循环网格?
- 如何自定义循环的布局?
- 如何对循环进行分页?
- 如何自定义出现在我的循环中的项目?
- 使用循环构建器构建查询
Loop Grid 允许您构建高度自定义的帖子列表,帮助您的网站呈现独特的外观。
注意:循环是使用动态内容创建的——信息来自帖子本身。例如,您可以使用帖子标题小部件自动提取和显示帖子标题。您还可以使用其他小部件,选择相关的动态标签。
注意:如果您使用的是 Elementor 3.8 或更早版本,则必须将Flexbox 容器和 Loop 都设置为 Active才能构建循环。
构建循环网格 #
使用循环网格小部件 #
有两种方法可以构建和编辑循环:
- 通过主题生成器
- 随着小部件
在本节中,我们将讨论如何使用小部件构建循环。
- 创建一个新页面
- 将 Loop Grid 小部件拖到画布上
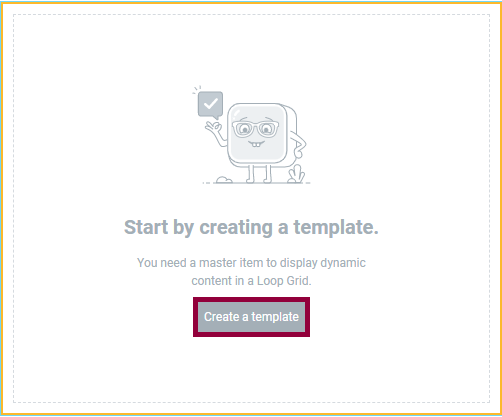
- 创建循环网格时,首先需要创建一个模板。(您也可以从现有模板构建循环)。
 通过创建模板开始构建循环。
通过创建模板开始构建循环。 - 单击保存。
- 您现在正在构建一个模板,该模板将被复制以统一显示所有帖子的列表。
- 使用容器和小部件来创建模板。您可以使用与帖子关联的小部件(特色图片小部件、帖子标题小部件、帖子摘录小部件和帖子信息小部件)或其他分配有动态标签的小部件。您还可以将小部件用于设计目的(例如,将图标添加到您的模板)。
- 设计循环中的元素以适合您的设计。
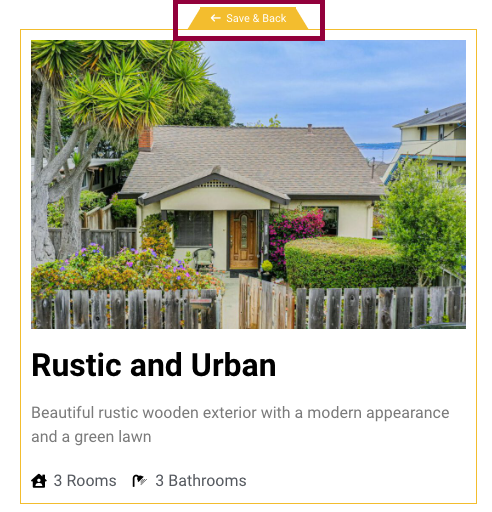
- 单击保存并返回以返回到您的页面。
 单击保存并返回以查看您构建的循环。
单击保存并返回以查看您构建的循环。 - 您的页面现在将填充您所有帖子的存档,这些帖子是根据您的规格设计的。
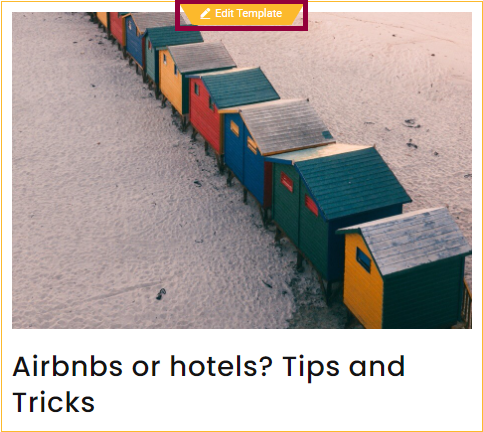
- 如果您决定更改设计,请从左上角的条目中选择编辑模板并进行更改。您在编辑模板时所做的任何更改都会影响所有存档项目。
 单击编辑模板以更改模板的设计。
单击编辑模板以更改模板的设计。
注意:如果您不设置分页样式,访问者将只能看到一页项目。
使用主题生成器从空白画布 #
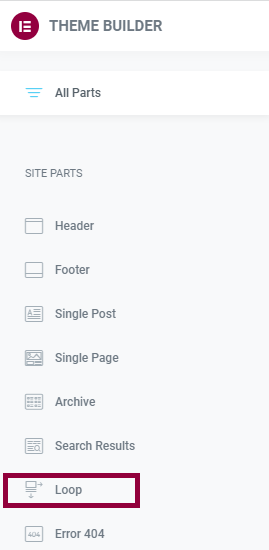
- 从 WordPress 仪表板中选择模板>主题生成器
- 单击循环。
 选择循环以编辑循环。
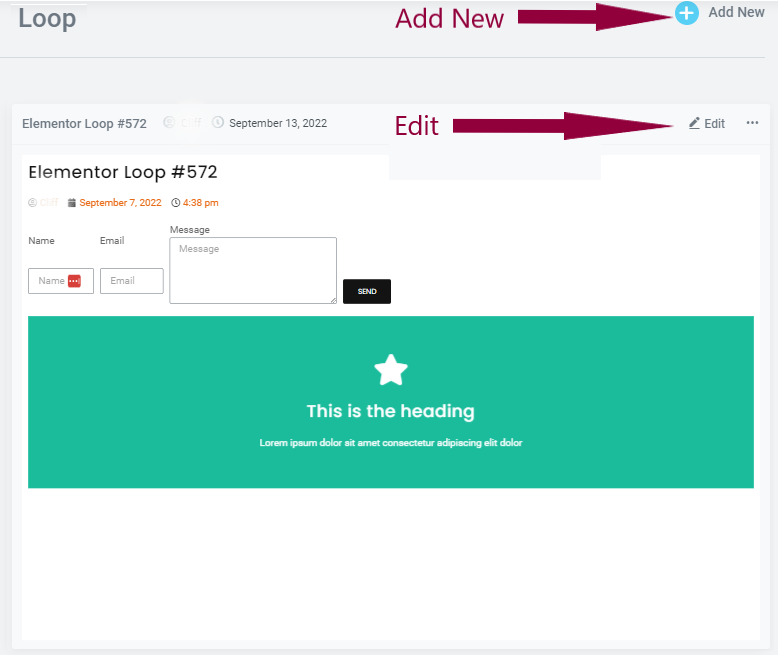
选择循环以编辑循环。 - 单击编辑以编辑现有循环。
- 单击“添加新”以创建新循环。
 单击编辑以编辑现有循环或单击添加以创建新循环。
单击编辑以编辑现有循环或单击添加以创建新循环。 - 使用容器、小部件和其他元素来创建模板。大多数情况下,您将使用与帖子关联的小部件(特色图片小部件、帖子标题小部件、帖子摘录小部件和帖子信息小部件),尽管您可以使用其他小部件来设计循环(如果您想添加图标、图像、翻转框等)。
- 设计循环中的元素以适合您的设计。
注意:如果您不设置分页样式,访问者将只能看到一页项目。
下一步 #
现在您已经知道如何构建循环,接下来学习如何自定义循环的布局。
要充分利用Elementor,请查看Elementor 学院以获得有用的学习资源。如果您遇到任何问题或需要帮助,请联系我们的支持中心。



