介绍 #
- 有关如何使用循环网格的完整图片,请查看我们的循环网格系列文章:
- 什么是循环网格?(带视频)
- 如何构建循环网格?
- 如何自定义循环的布局?
- 如何对循环进行分页?
- 如何自定义出现在我的循环中的项目?
- 使用循环构建器构建查询
循环的布局将决定有多少项目出现在循环的任何单个页面上。假设您的循环中有更多适合单个页面的项目,您将需要定义分页样式。默认情况下,循环没有分页,这意味着它们只会显示一页项目。
确定分页样式 #
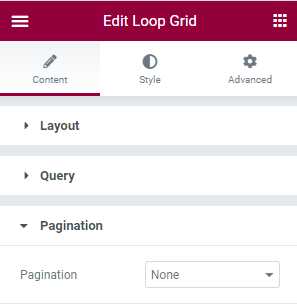
- 选择循环网格
- 转到内容选项卡
- 打开分页菜单。
- 从下拉列表中选择您的分页样式。

分页样式 #
分页样式可以分为两种类型:
- 当访问者从一页翻到另一页(或单击以访问特定页面)时,项目在屏幕上一次显示一页的水平滚动。
- 垂直滚动,用户上下滚动以一次一页或无限地查看项目。
以下是可用的分页样式。
书型分页样式 #
- 无– 默认,仅显示一页项目
- Numbers – 将显示循环中所有页面的编号,允许用户选择要访问的页面。
- 您可以使用Page Limit来限制访问者可访问的页面数量,并减少使用Shorten列出的页面数量。

- 上一页/下一页– 如果您想鼓励用户翻阅您的条目,您可以使用上一页和下一页按钮,以便他们一次一页地浏览条目。
- 您可以自定义上一个和下一个标签。

- 数字 + 上一页/下一页– 允许访问者跳转到特定页面或上一页或下一页。
滚动分页 #
- 单击时加载– 如果您希望用户一次查看一页内容,但要垂直滚动,则可以使用单击时加载。这将向用户显示一页内容,页面底部有一个可自定义的按钮以加载更多内容。单击此按钮将插入下一页,同时使上一页可见。
- 您可以更改按钮的文本和对齐方式。您还可以向按钮添加图标并自定义图标的间距。按钮 ID将允许您保存此按钮以供重复使用。
- 您可以使用No More Posts Message为访问者设置自定义消息,当他们到达列表末尾时。

- Infinite Scroll——为了获得更无缝的体验,Infinite Scroll 允许访问者不断向下滚动以查看列表中的新项目。然而,用户滚动经常会被打断,因为新项目需要时间来加载。加载新项目时会显示可自定义的图标。
- 您可以使用No More Posts Message调整微调器图标,并在访问者到达列表末尾时为访问者设置自定义消息。
下一步 #
现在您已经知道如何自定义循环的布局和分页,接下来学习如何自定义循环中出现的项目数量和内容。
要充分利用Elementor,请查看Elementor 学院以获得有用的学习资源。如果您遇到任何问题或需要帮助,请联系我们的支持中心。



