什么是锚链接? #
如果您的页面很长,您可能希望创建指向特定标题或页面其他部分的链接。这些被称为锚链接。它们本质上是页面内的内部链接。
创建锚链接 #
首先,我们将创建一个锚链接,您可以在其中链接到:
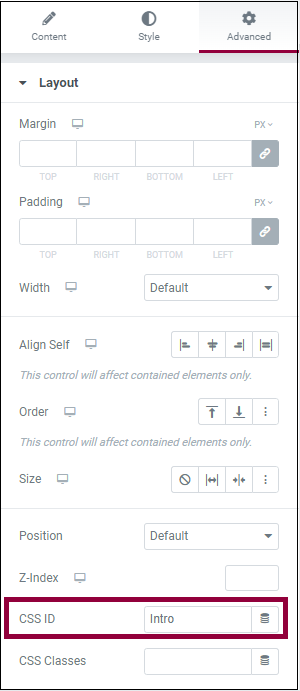
- 选择一个元素(小部件、容器、部分)。
- 单击高级选项卡
- 在 CSS ID 文本框中填写名称。这是锚名称,因此最好保持简单。只允许使用字母、数字、连字符和下划线。不要在名称前加上#。

链接到锚链接 #
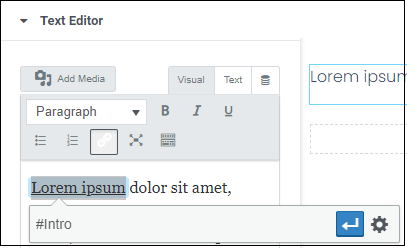
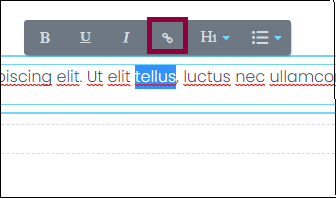
- 选择链接所需的文本。
- 单击链接图标
- 如果您链接到同一页面上的锚点,只需输入#,然后输入锚点名称(例如#Intro)。如果锚点在不同的页面上,请输入 URL 后跟#,然后是锚点(例如 www.mysite.com/myarticle#Intro)。


下一步 #
既然您知道如何创建锚链接,请了解有关自定义链接属性的更多信息或查看如何更改链接的颜色。
要充分利用Elementor,请查看Elementor 学院和我们的YouTube 频道以获取有用的学习资源。如果您遇到任何问题或需要帮助,请联系我们的支持中心。



