默认情况下,Hello Theme不会调用 WP 侧边栏功能。您可以创建子主题并将此处所示的代码片段添加到子主题的 functions.php 文件中。
如果您想在不使用代码的情况下将 WP 侧边栏小部件与 Elementor 小部件一起使用,您可以通过在主题生成器的单页、单篇文章和存档模板中创建侧边栏来实现。这些模板将允许您在站点上为每个新页面或帖子设置自定义侧边栏。

让我们开始吧 #
创建一个新的单页模板 #
从 Elementor Theme Builder中,选择Single Page、 Single Post 或 Archive Template 并创建一个新模板。对于本文档,我们将使用单页选项。这将为网站上使用默认布局的所有页面创建一个模板。

添加两列部分 #
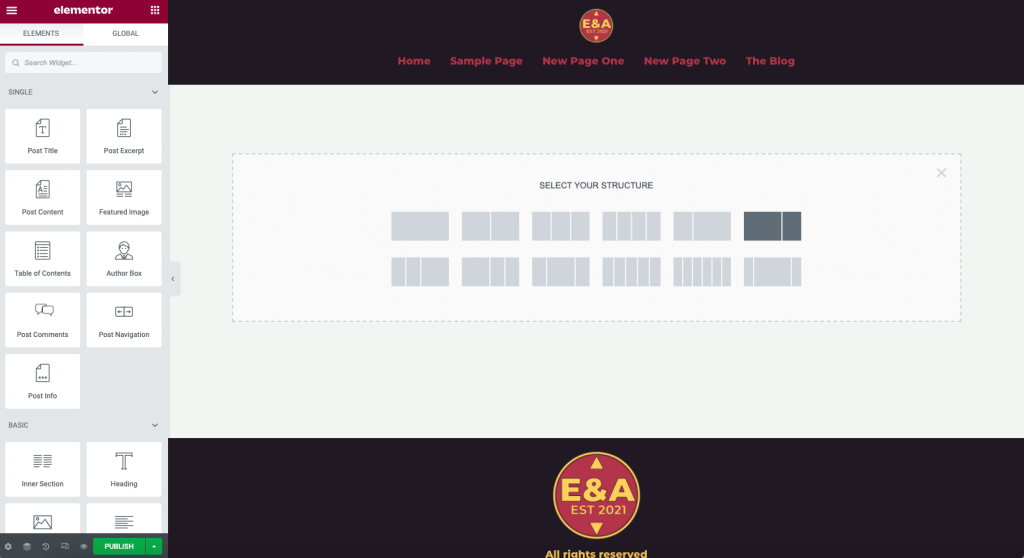
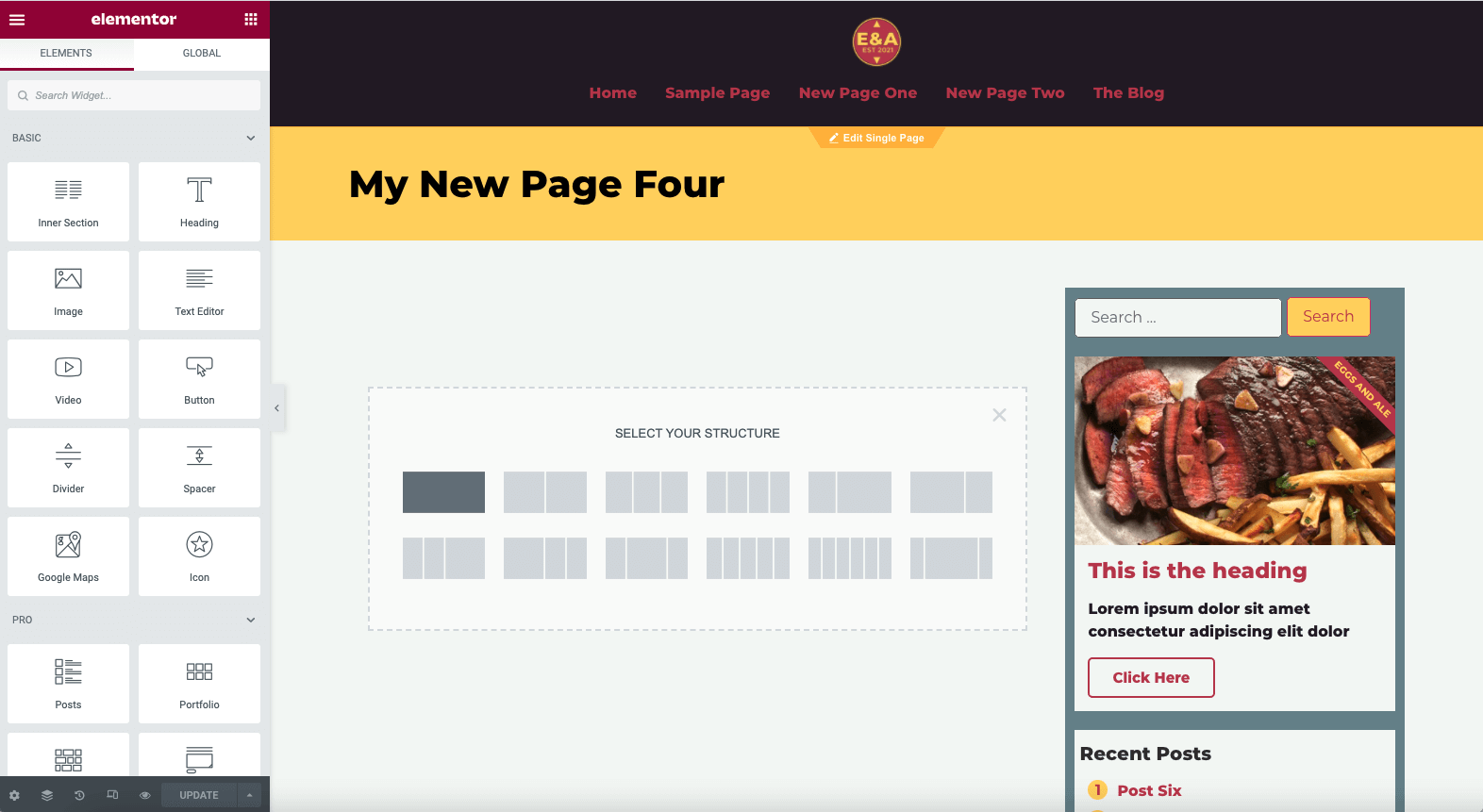
从编辑器的 + 图标中,选择两列 70 / 30 布局。这将是我们模板的基础。

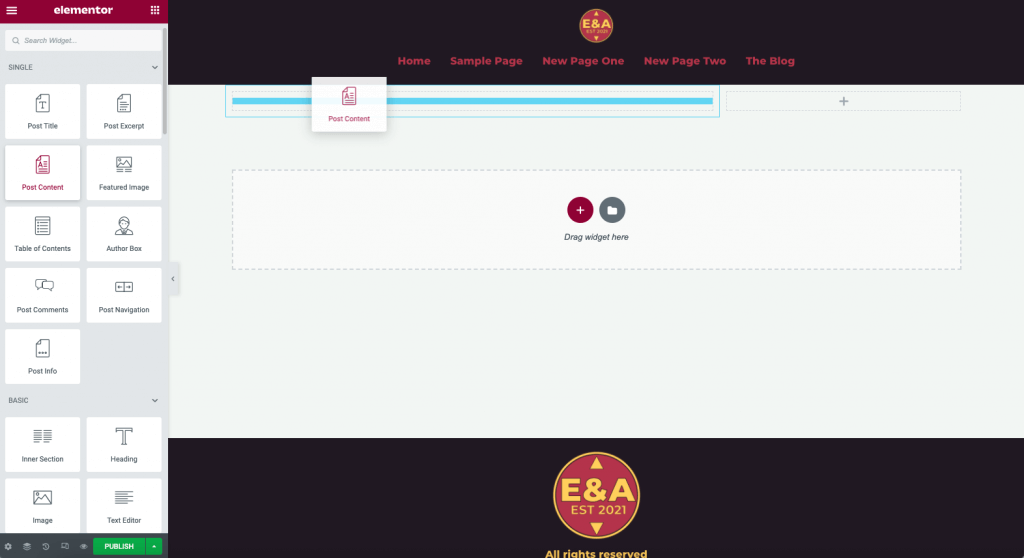
添加内容小部件
为了让 Elementor 调用“内容”,我们必须向我们的模板添加一个发布内容小部件。该区域将动态显示页面内容,或者我们可以在后续步骤中添加 Elementor Widgets 的区域。如果创建存档模板,请选择存档帖子小部件而不是帖子内容小部件。

注意:这通常也是在 Elementor 中出现找不到内容错误的原因。单页模板需要有一个 Post Content Widget 才能工作。
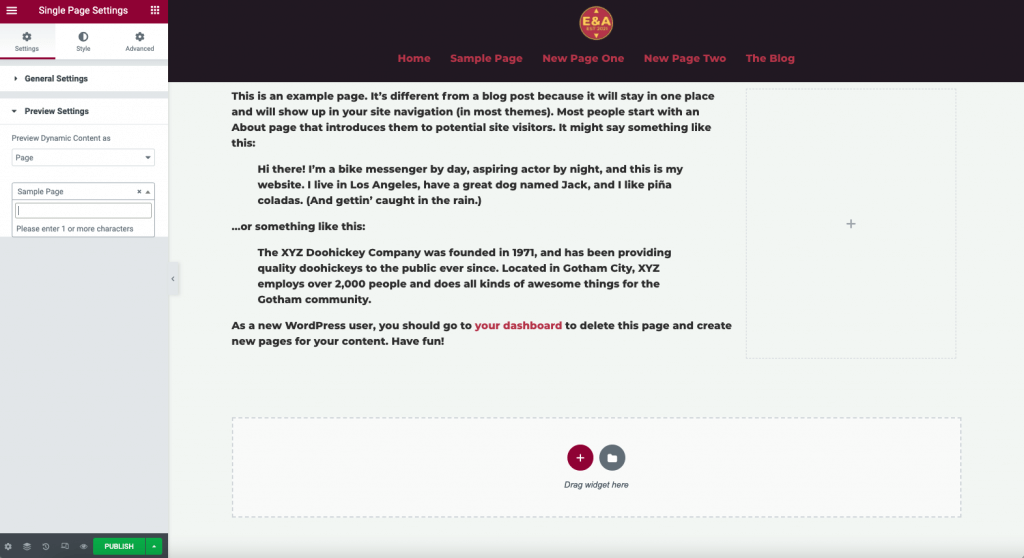
预览设置 #
使用模板时,使用位于页面设置中的预览设置很有帮助,方法是单击下角的齿轮图标。选择一个已经在您的网站上发布的页面,例如示例页面。单击应用和预览按钮。

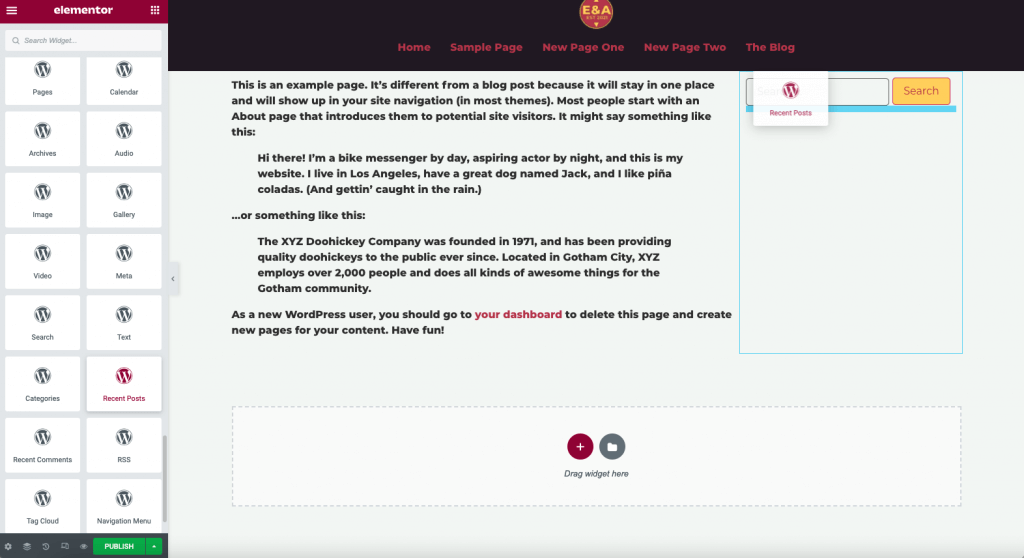
将 WordPress 小部件添加到模板
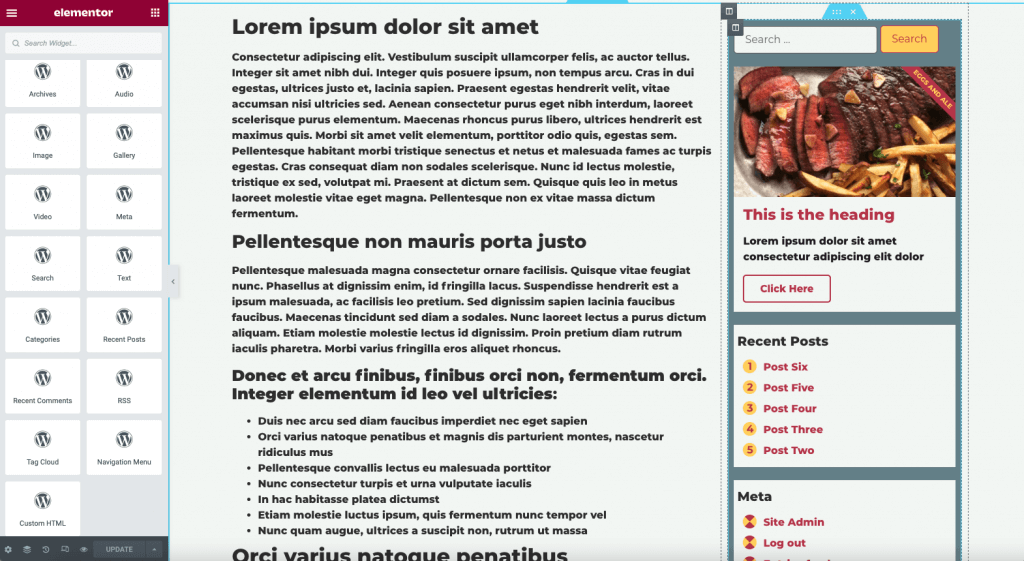
您现在可以将传统的WordPress 小部件添加到侧边栏。它们都位于编辑器小部件面板的最底部。如果您安装了使用小部件的其他插件,也可以在此处找到它们。
提示:如果使用 WooCommerce,您将在该区域找到所有搜索和过滤选项小部件。使用这些来创建您的产品档案和产品单一模板。

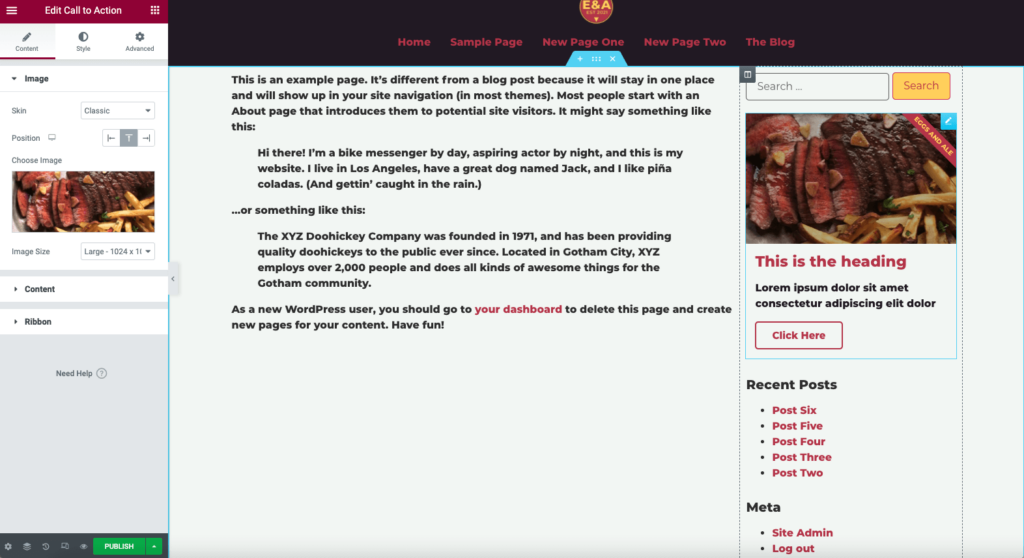
添加 Elementor 小部件 #
除了 WordPress 小部件之外,您还可以将所需的任何 Elementor 小部件添加到侧边栏。这为您的设计增加了无限的可能性。

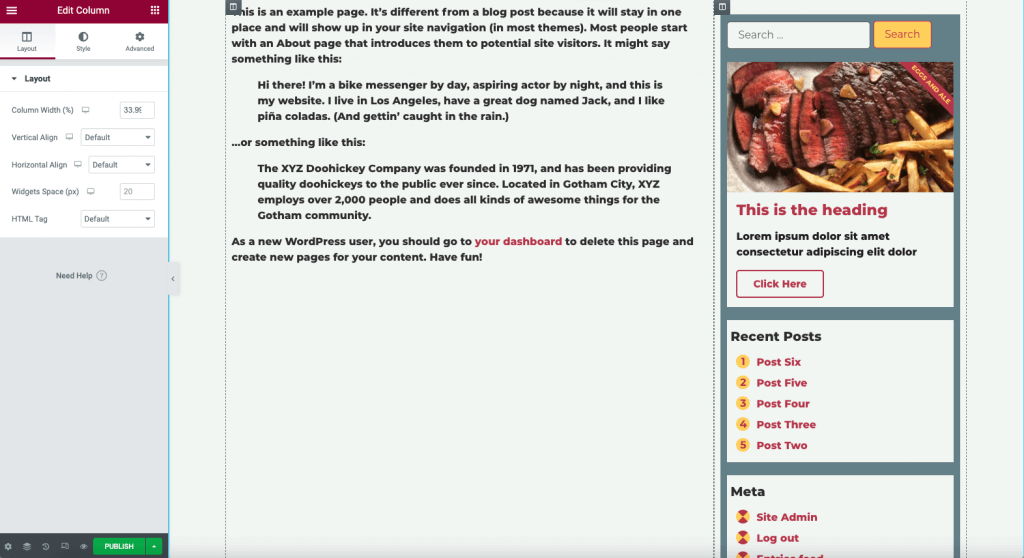
设计你的侧边栏 #
在设置 WP 小部件的样式时,您会发现大多数会使用全局样式中的 H3 标题、列表和链接颜色。您可以在“高级”选项卡中为基于 WP 的小部件添加背景颜色和样式。Elementor 小部件可以使用小部件控件和样式选项卡。

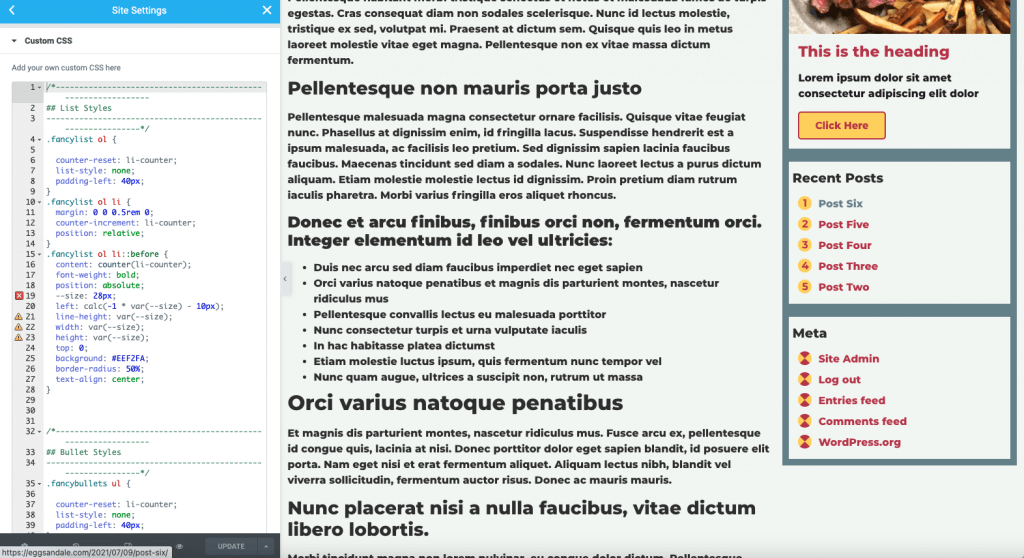
高级 CSS 技巧 #
如果使用 Hello 主题,通常需要一些自定义 CSS 才能获得所需的结果。您可以通过选择器向小部件添加自定义 CSS 来修改列表样式或字体的外观,或者在站点设置中添加自定义 CSS 并为您的小部件提供创建的类名。

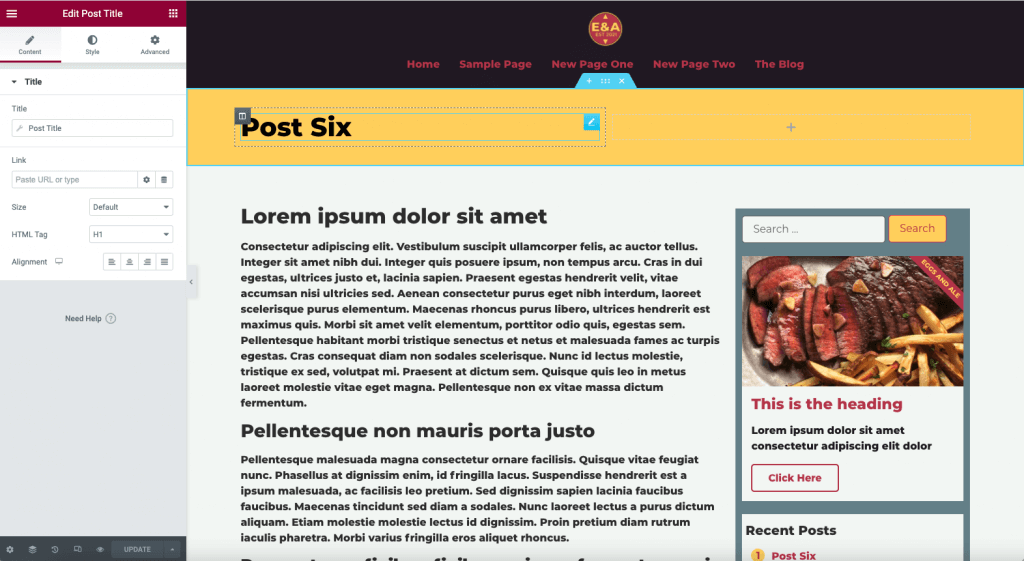
添加页面标题区域 #
通常,您可能希望包括一个页面标题区域以显示 H1 和面包屑(如果使用)。这是 SEO 的良好做法。您可以通过在现有部分之上添加一个部分来实现。

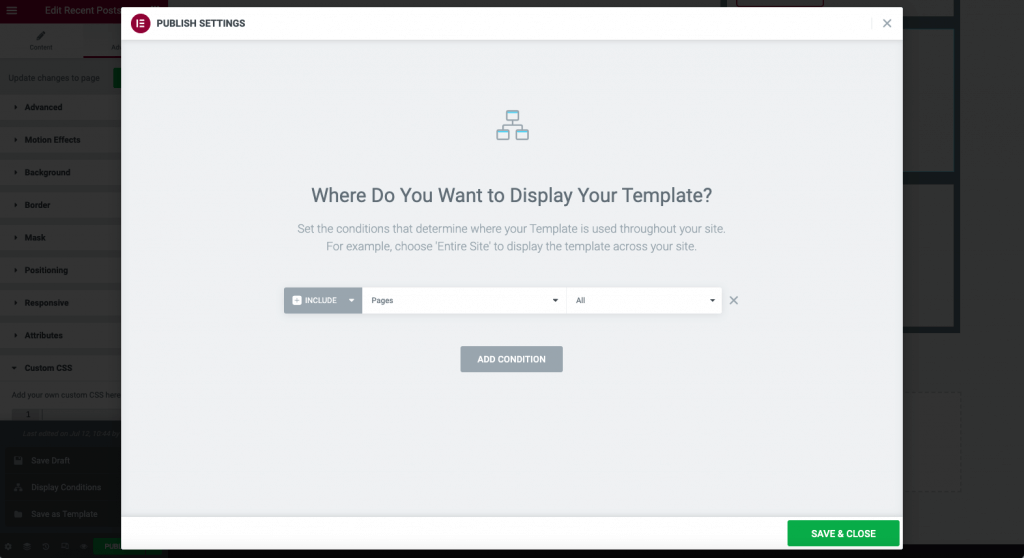
设置显示条件 #
您现在可以设置模板的显示条件。通常,您会在此处选择“页面”>“所有”条件。如果需要,您可以另外添加更多条件。如果您选择“单一”,此模板将用于页面、帖子以及自定义帖子类型。如果创建 Post Single 或 Archive 模板,请在此处选择 Posts > All。

创建新页面 #
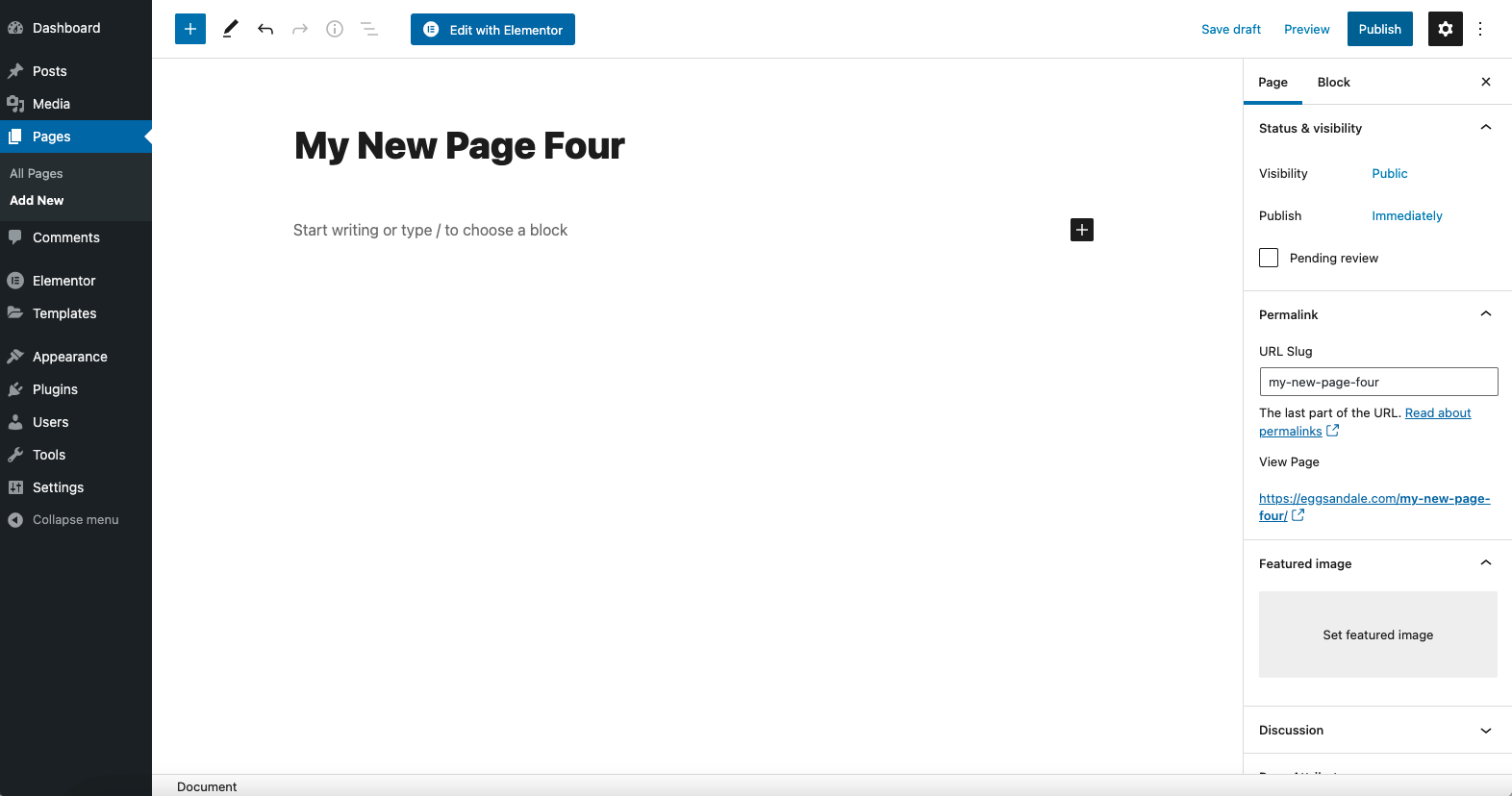
对内容使用块编辑器 #
在您的网站上创建页面或帖子时,您可能希望在 WP 编辑器中编写您的内容。这也可以用于客户或只有编辑权限的用户。
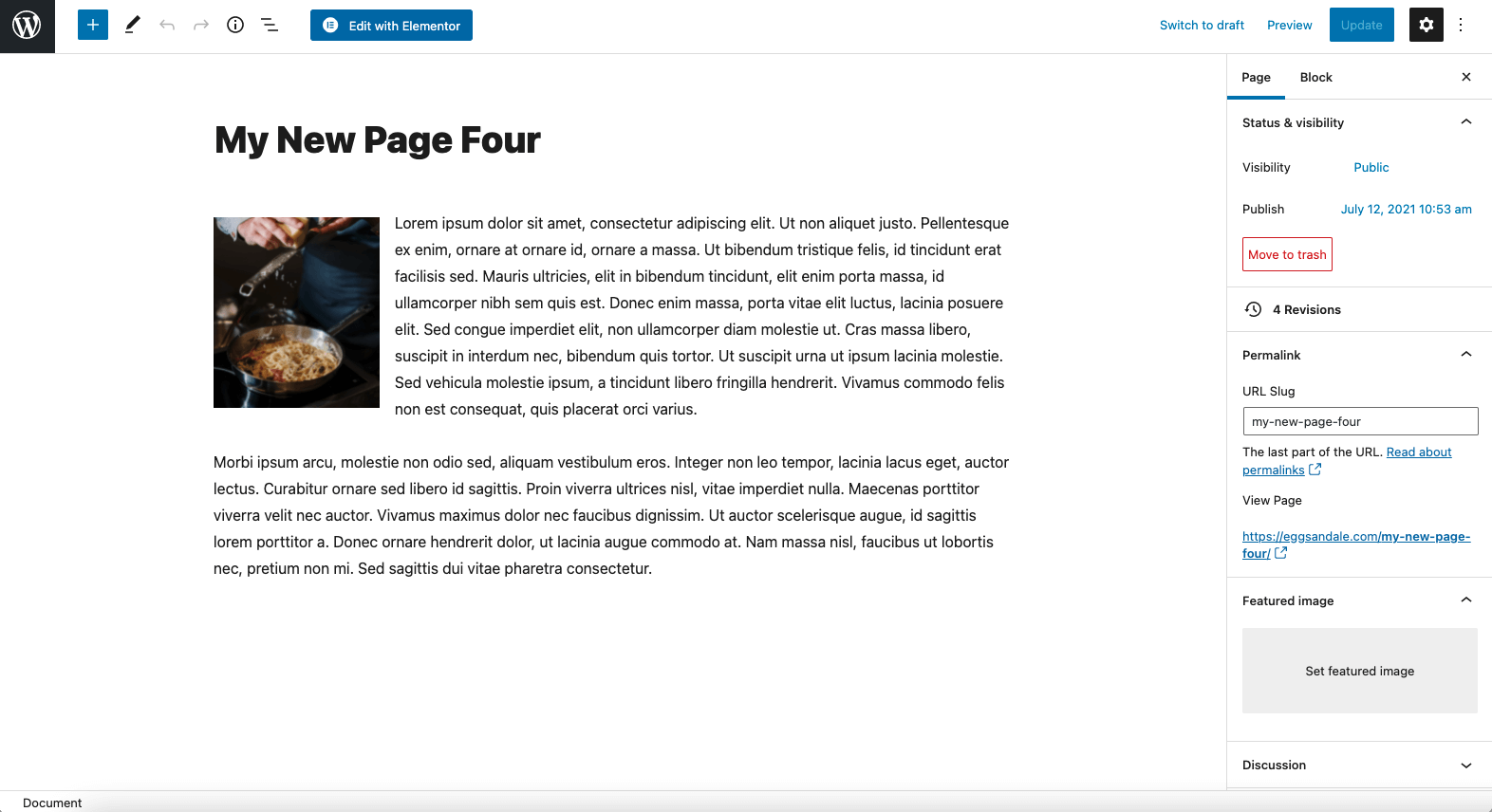
- 在 WP 编辑器中创建块编辑器页面。

- 添加您的措辞、媒体和其他块编辑器内容。

- 使用 WP 发布按钮发布您的页面。如果需要,可以将页面设置为草稿模式。
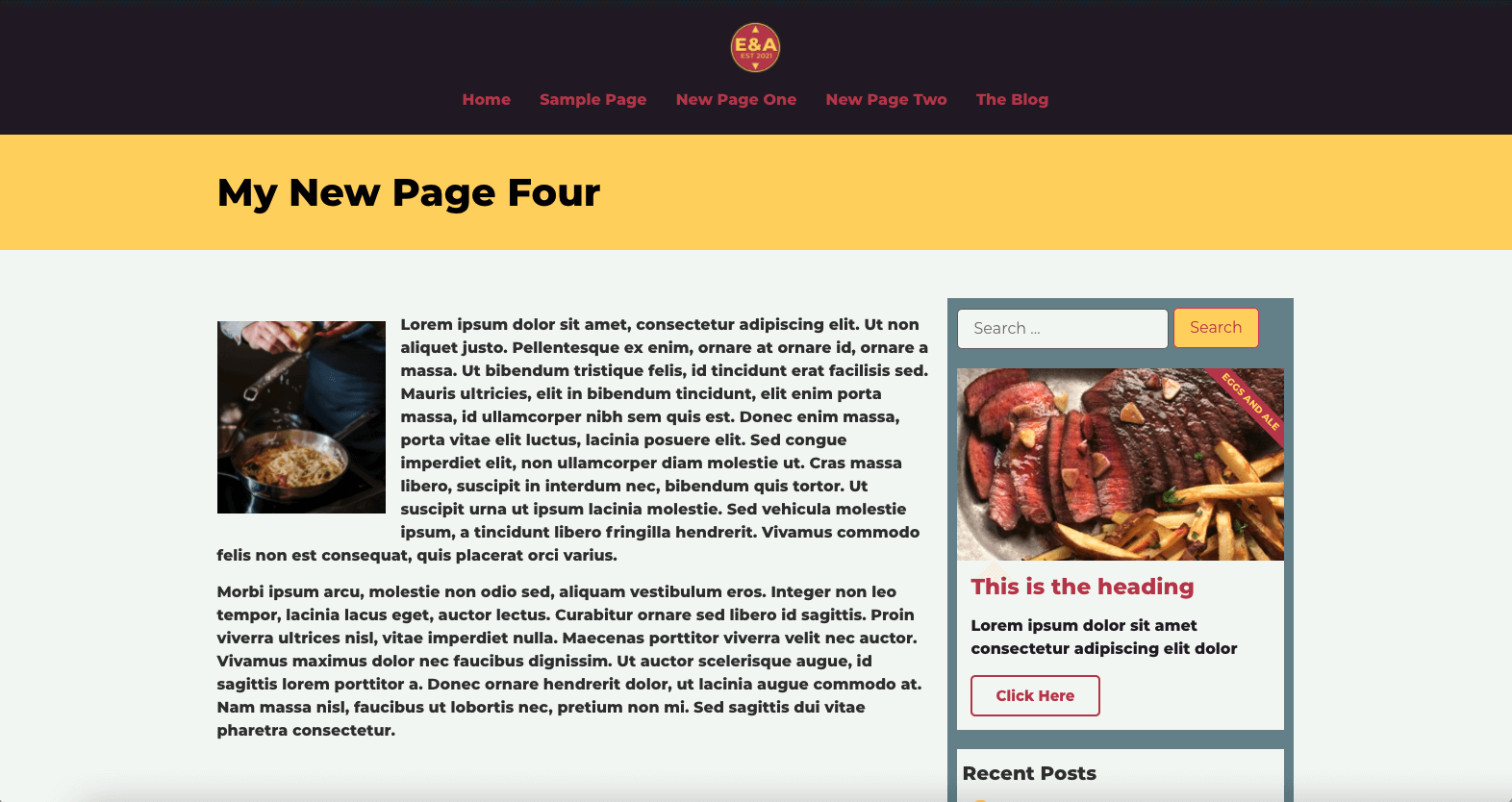
- 查看您的页面。它现在将显示带有模板侧边栏的块编辑器内容。

将 Elementor 用于内容 #
如果您仍希望使用 Elementor 编辑内容,但在所有页面上使用侧边栏,现在可以轻松实现。所有 Elementor 小部件都将使用页面模板的 70% 内容区域。
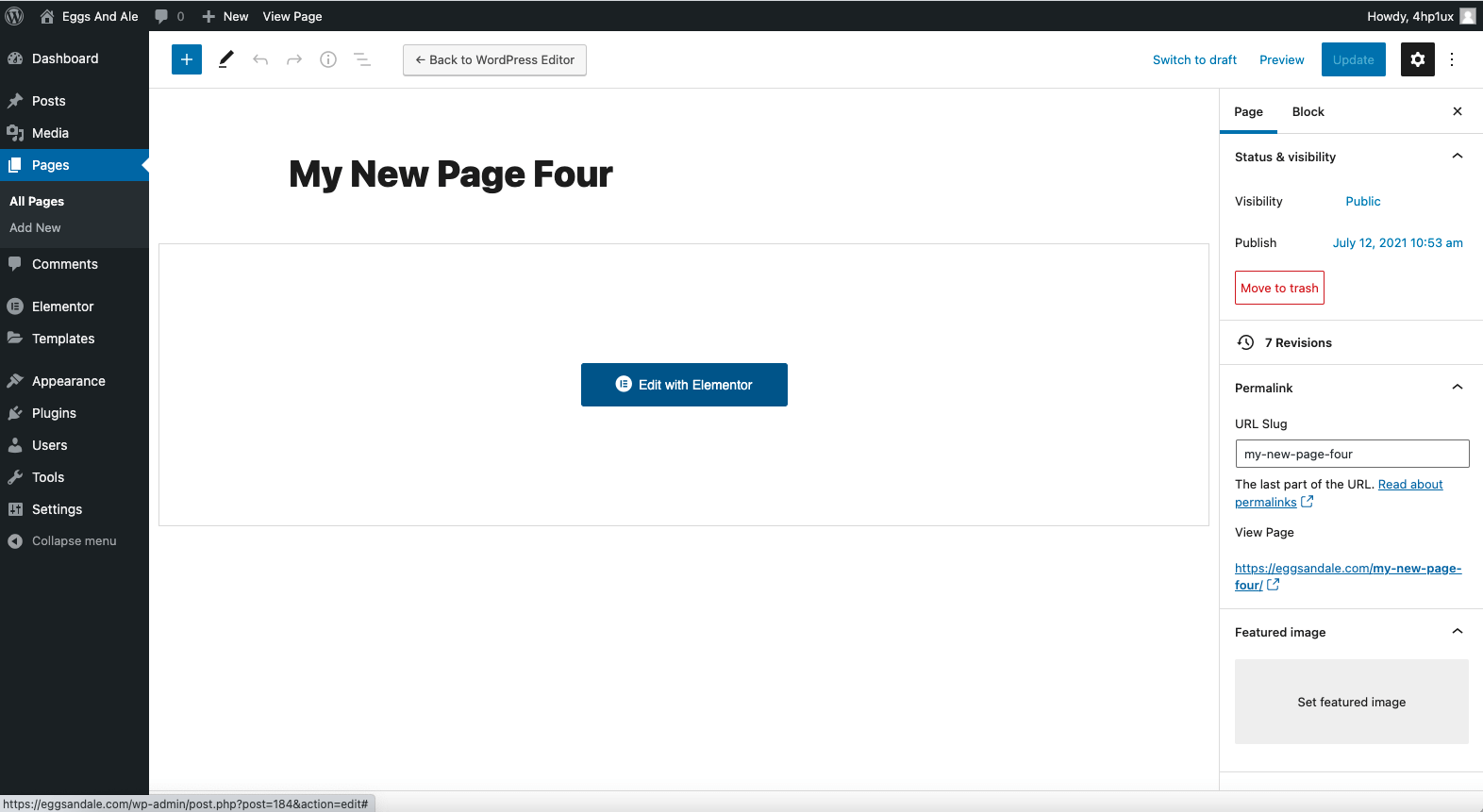
- 命名您的页面,并在 WP 编辑器中发布它。

- 单击“使用 Elementor 编辑”按钮

- 将您的 Elementor 小部件添加到“内容”区域。除非编辑模板,否则您将无法将小部件拖动到侧边栏区域。

注释和信息 #
注意:页面和帖子将需要使用默认布局而不是 Elementor Full Width 或 Elementor Canvas 才能显示主题构建器显示条件。相反,如果您不希望页面上有侧边栏(例如:主页),您可以使用 Elementor Full Width 和 Canvas。



