Table of Contents
如果您需要的不仅仅是Elementor附带的800 多种 Google 字体,您可以轻松地将自定义字体添加到您的网站。观看这个短片。https://www.youtube.com/embed/lskSCRBVU1k?feature=oembed&enablejsapi=1&origin=https%3A%2F%2Felementor.com
上传自定义字体 #
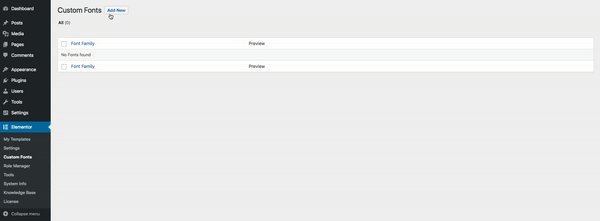
- 转到Elementor >自定义字体下的 WordPress 仪表板
- 单击添加新
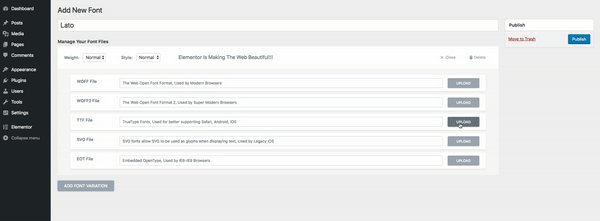
- 为您的字体命名,然后单击“添加字体变体”
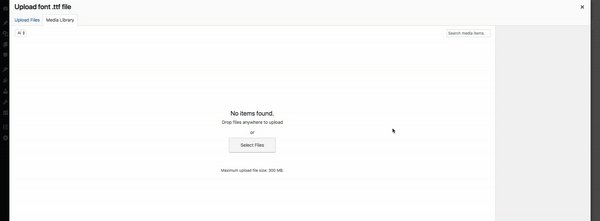
注意:上传的字体存储在服务器上的 wp-content/uploads/ 文件夹中。
可用的字体格式包括: #
- Web 开放字体格式 (WOFF) – WOFF 是最推荐使用的格式,因为所有现代浏览器都支持它
- Web 开放字体格式 (WOFF 2.0) – 提供比 WOFF 1.0 更好压缩的 TrueType/OpenType 字体
- TrueType 字体 (TTF) – 这种字体由 Apple 和 Microsoft 在 1980 年代后期开发
- SVG 字体/形状 – SVG 字体允许 SVG 在显示文本时用作字形。确保使用此格式以支持旧版本的 iPhone
- 嵌入式 OpenType 字体 (EOT) – 此字体文件适用于 IE,但不适用于其他浏览器。确保使用此格式以支持早期版本的 IE
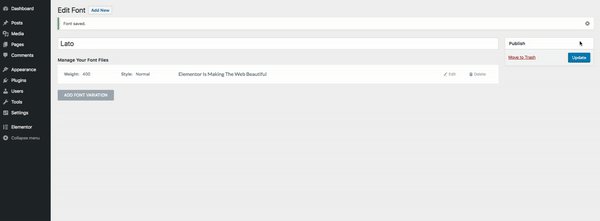
重量和款式 #
- 选择字体粗细。尽管将显示所有字重,但请仅选择您的自定义字体支持的字重。 了解更多。
- 选择风格
- 点击发布
- 对每个字体变体重复

查看您的自定义字体 #
使用Elementor编辑文本时,您会发现新添加的字体。
- 转到样式选项卡
- 在Typography > Family下,您会看到新的Custom Fonts。
如果您使用的是Typekit字体,请参阅本文。
故障排除 #
如果遇到问题,请查看本指南。



