介绍 #
想象一下,您有一件贵重物品,它被放在展示柜中。您可能希望通过在其周围放一根屏障绳来保护箱子不被触摸或撞到。通过这样做,您将在展示柜的外部添加“边距”。
现在箱子既漂亮又安全,您希望通过稍微左右调整它来将物品很好地放置在箱子内。您还会发现坐在基座上看起来最好。通过这样做,您正在调整对象在其外壳内的“填充”。
您可能会问:我不能只使用间隔小部件吗?
虽然可以使用间隔小部件,但这会创建额外的分隔符和代码。最佳做法是尽可能使用边距和填充来实现您的目标。
关于边距和填充 #

利润 #
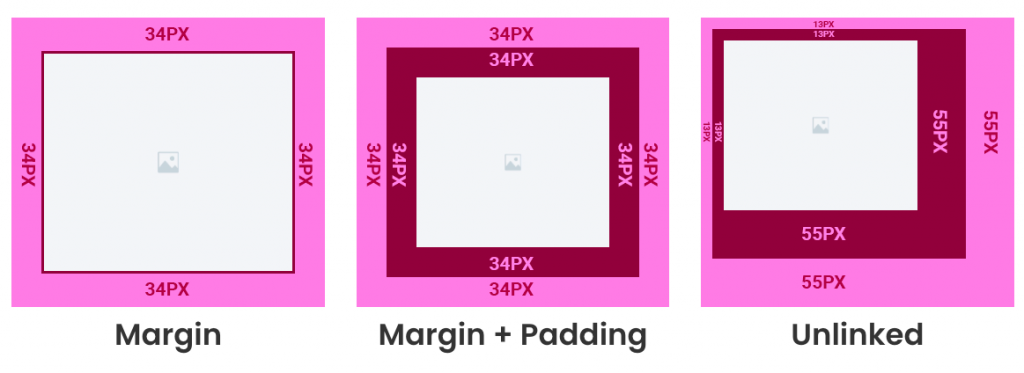
边距控制元素周围或“外部”的空间量。边距用于在容器中向上或向下以及向左或向右移动元素。元素的每一侧都有一个边距大小,您可以单独更改。在创建间隙时,边距将相邻元素推开。
负边距 #
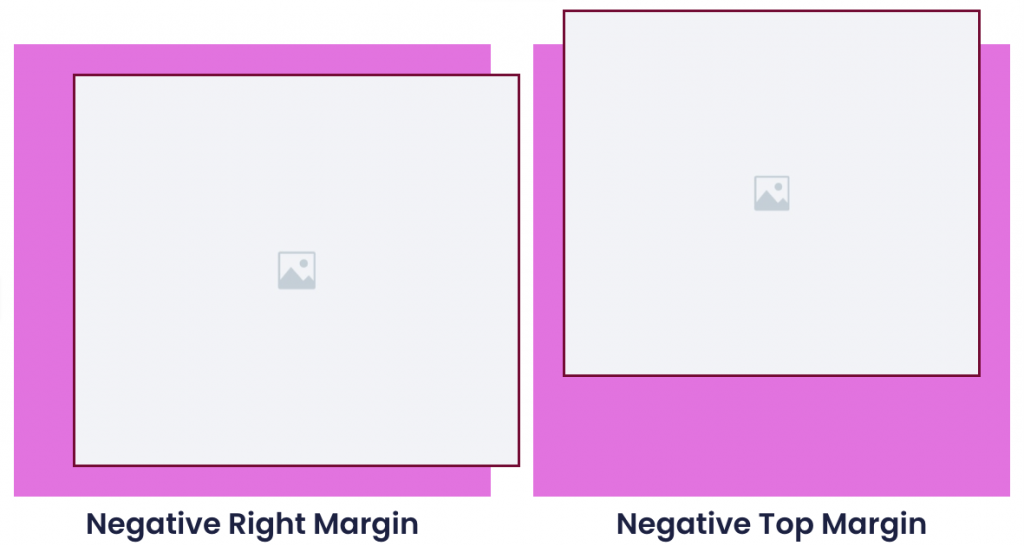
在某些情况下,负边距与 z-index 一起应用于元素,以便“堆叠”元素。

部分和列的负边距 #
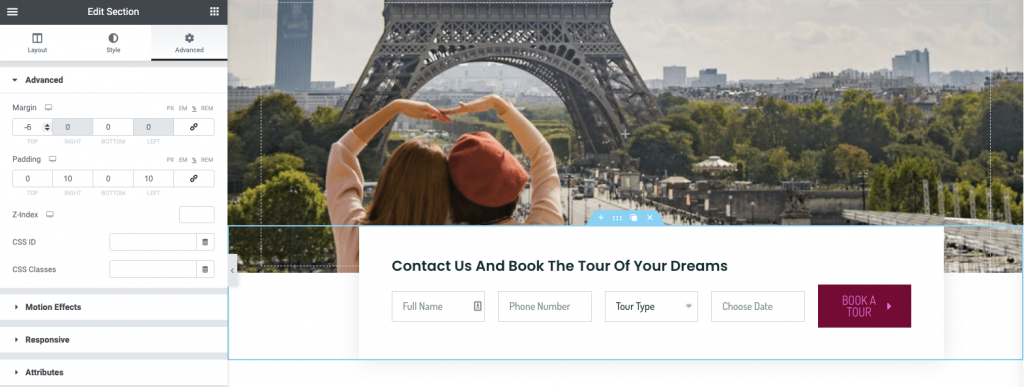
负边距可以与 z-index 元素结合使用,以在视觉上重叠部分。在这个例子中,下面的部分被向上移动以覆盖上面的背景。在顶部值字段中输入 -6% 的顶部边距。

填充 #
填充控制容器“内部”的空间量。它是元素与其内部相关内容之间的空间。它还显示其中元素周围的容器背景。
填充部分和列 #
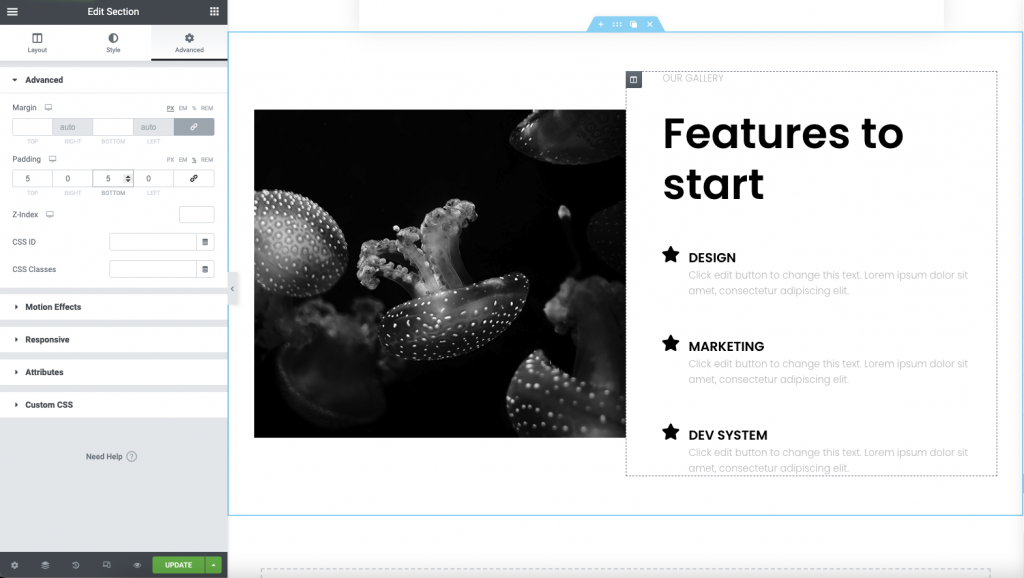
填充用于部分和列中,让您的元素有“呼吸空间”。在此示例中,向该部分添加了 5% 的顶部和底部填充。5% 的左填充应用于右列。这为用户提供了更多的“空白”,并且在视觉上更具吸引力。

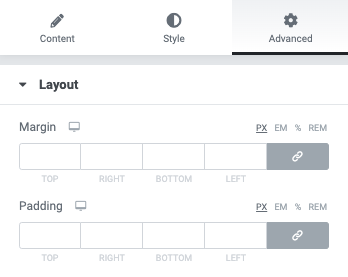
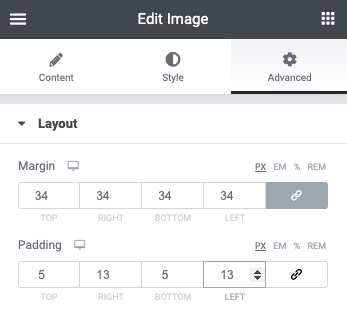
找到边距和填充设置 #
您可以在Advanced Tab中找到元素的常规填充和边距设置。

定位其他填充设置 #
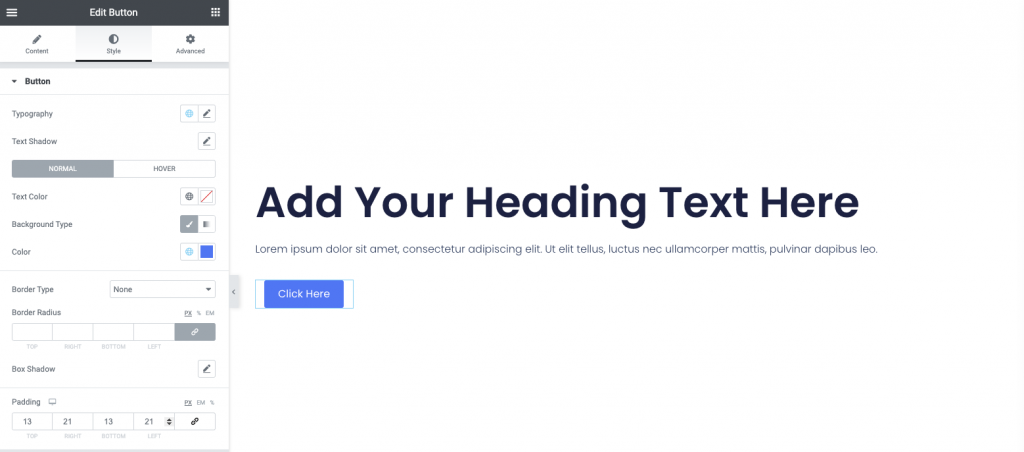
样式选项卡 #
一些小部件可能有额外的样式选项卡设置,这些设置使用填充和边距,例如按钮和表单。

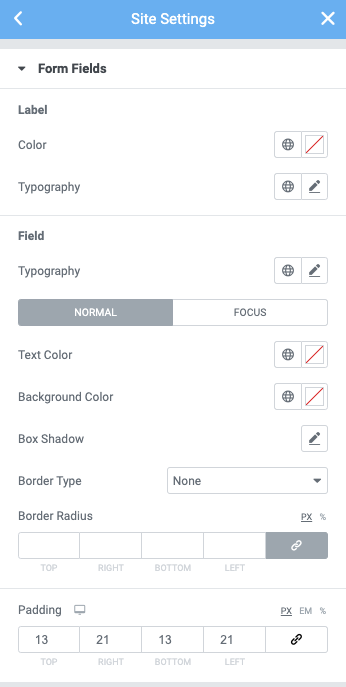
站点设置 #
您还可以在站点设置中找到边距和填充的设置。这些将用作默认设置。样式选项卡中使用的设置将覆盖这些设置。

使用边距和填充 #
边距和填充值可以 PX、EM、% 或 REM 设置。要单独更改值,请单击链图标以取消链接。

麻烦来了 #
边距和填充值的 CSS 顺序为顶部、右侧、底部和左侧。例如,您可能会看到使用 10px、25px、10px、25px 的 CSS 类。这表明它在顶部和底部有 10px 的填充,在左侧和右侧有 25px 的填充。您可以使用字谜 TRouBLe 轻松记住这一点。



