介绍 #
想象一下,您有一个贵重物品,它被放置在展示柜中。您可能希望通过在其周围放置障碍绳来保护外壳不被触摸或碰撞。通过这样做,您将在展示柜外部添加“边距”。
既然箱子既好又安全,您希望通过稍微左右调整来将物体很好地排列在箱子内。您还会发现,如果坐在基座上,它看起来最好。通过这样做,您正在调整其外壳内对象的“填充”。
您可能会问:我不能只使用间隔小部件吗?
虽然可以使用间隔小部件,但这会创建额外的分隔符和代码。最好的做法是尽可能使用边距和填充来实现您的目标。
关于边距和填充 #

利润 #
边距控制元素的空间量或周围或“外部”。边距用于在容器中向上或向下移动元素以及向左或向右移动。元素的每一侧都有一个可以单独更改的边距大小。在创建间隙时,边距将相邻元素推开。
负边距 #
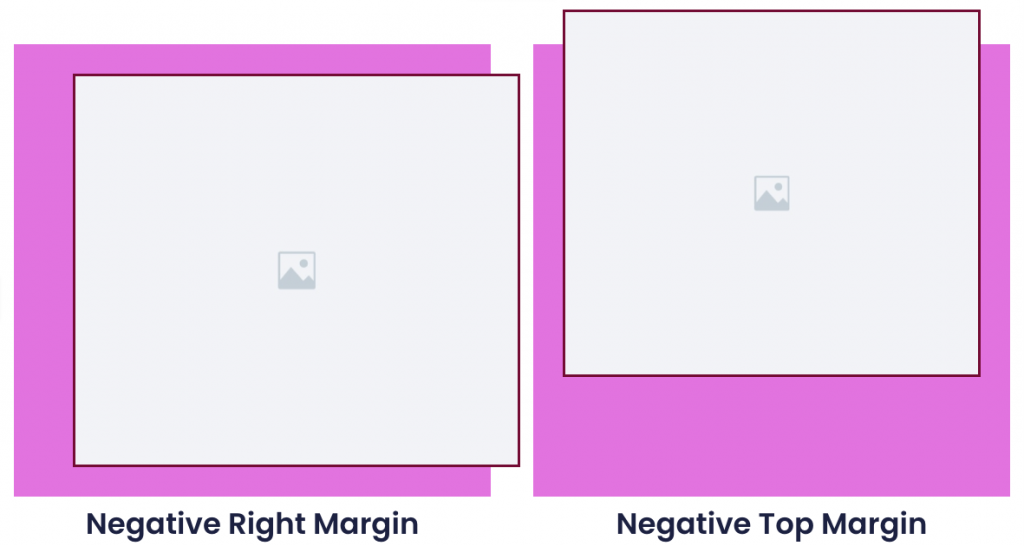
在某些情况下,负边距应用于元素,结合 z-index,以便“堆叠”元素。

部分和列的负边距 #
负边距可以与 z-index 元素结合使用,以在视觉上重叠部分。在这个例子中,下部被向上移动以覆盖上面的背景。在上限值字段中输入 -6% 的上边距。

填充 #
填充控制容器“内部”的空间量。它是元素与其内部相关内容之间的空间。它还显示了其中元素周围的容器背景。
用部分和列填充 #
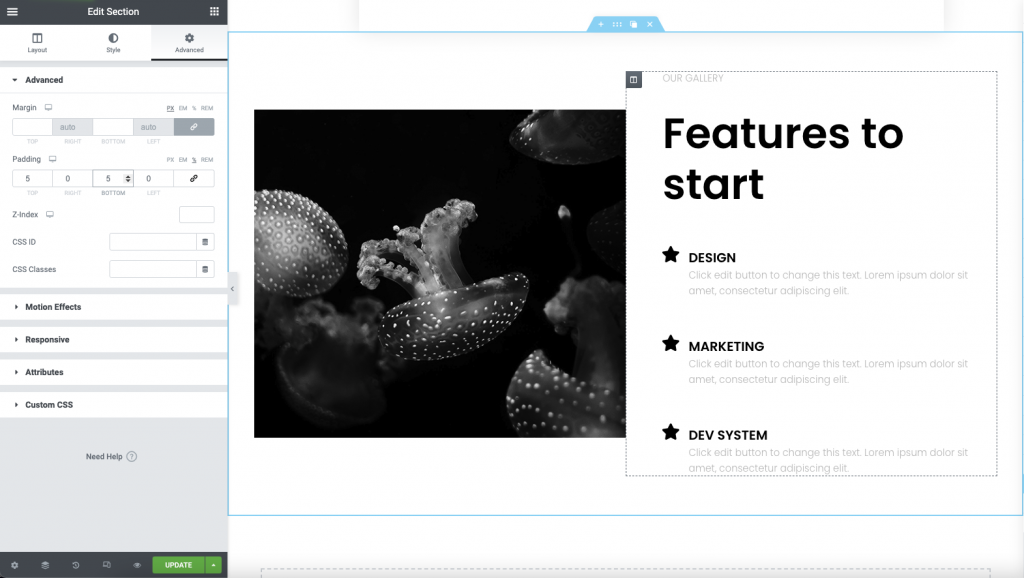
填充用于部分和列中,以允许您的元素“呼吸”。在此示例中,向该部分添加了 5% 的顶部和底部填充。5% 的左填充应用于右列。这为用户提供了更多的“留白”,在视觉上更具吸引力。

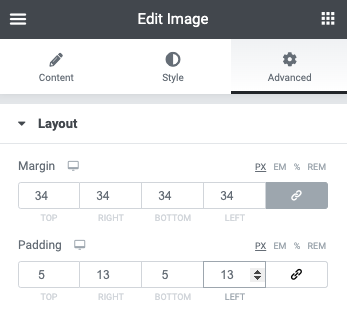
定位边距和填充设置 #
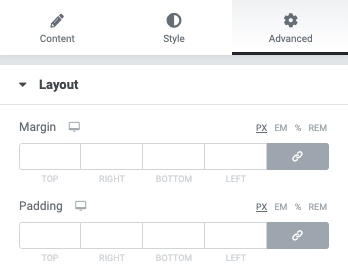
您可以在高级选项卡中找到元素的一般填充和边距设置。

查找其他填充设置 #
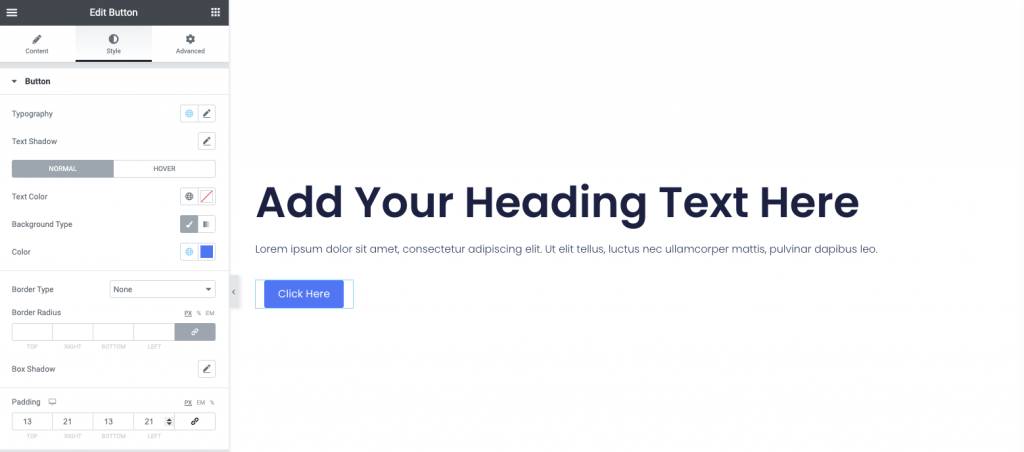
样式选项卡 #
某些小部件可能具有使用填充和边距(例如按钮和表单)的附加样式选项卡设置。

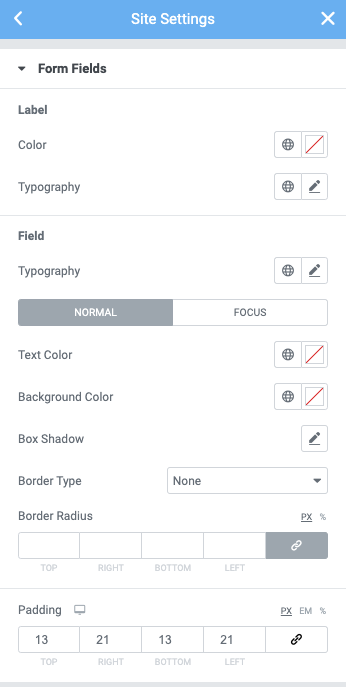
网站设置 #
您还可以在站点设置中找到边距和填充设置。这些将用作默认设置。样式选项卡中使用的设置将覆盖这些设置。

使用边距和填充 #
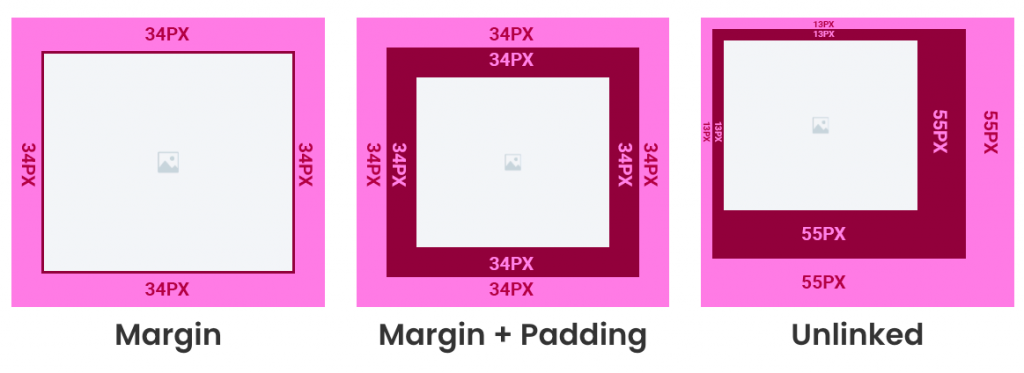
可以在 PX、EM、% 或 REM 中设置边距和填充值。要单独更改值,请单击链图标以取消链接。

麻烦来了 #
边距和填充值按 CSS 顺序顶部、右侧、底部和左侧。例如,您可能会看到一个使用 10px、25px、10px、25px 的 CSS 类。这表明它的顶部和底部有 10px 的填充,左右有 25px 的填充。您可以使用 anagram TRouBLe 轻松记住这一点。



