https://youtube.com/watch?v=xI7Fh6PtXek%3Ffeature%3Doembed%26enablejsapi%3D1%26origin%3Dhttps%253A%252F%252Felementor.com
介绍 #
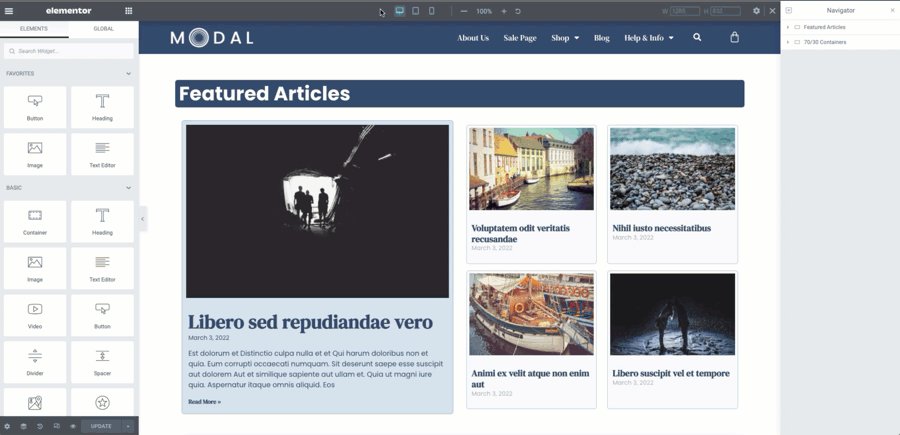
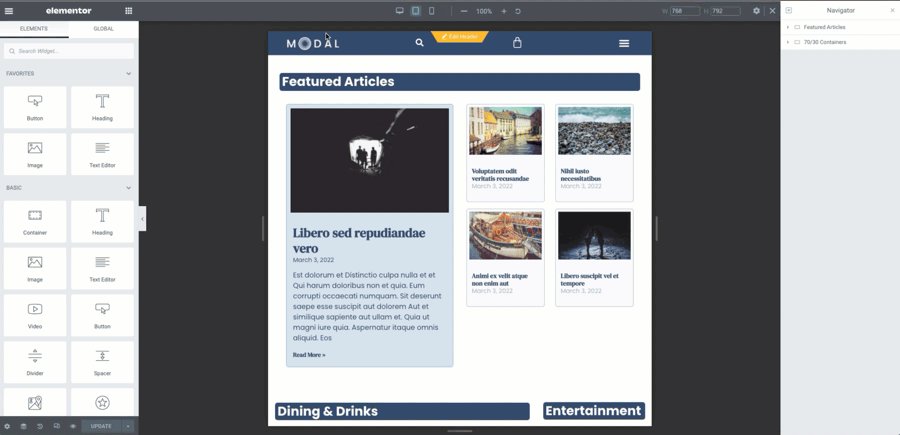
容器充分利用其中的可用空间。这意味着您的设计在所有设备上看起来都很棒,而且不需要额外的断点。调整部分中单个元素的大小和重新排序的能力之前只有使用大量自定义 CSS 或第三方附加组件才有可能。

方向 #
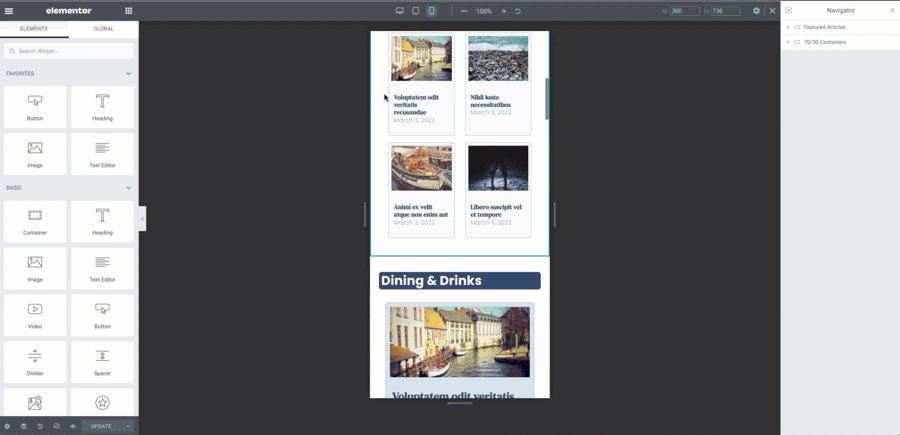
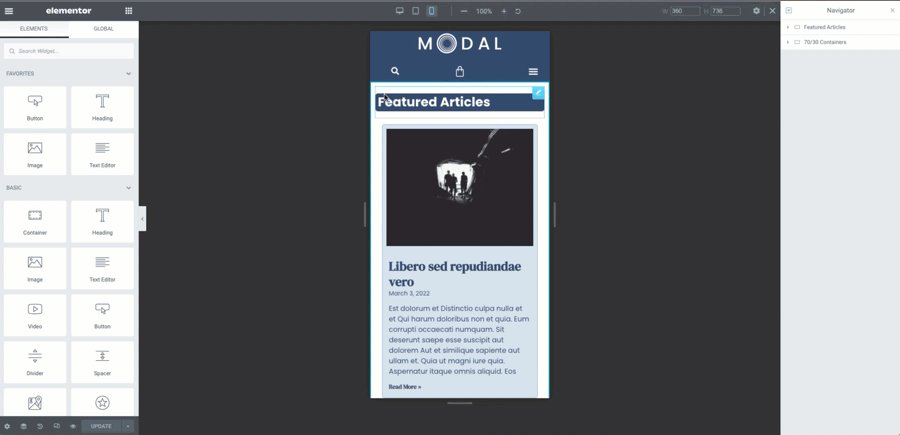
Container的方向可以根据断点独立设置为Row或Column。这允许小部件轻松地堆叠在移动视图上。
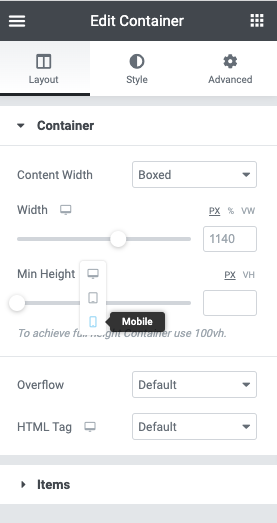
响应宽度和高度属性 #
Container 允许您根据断点更改每个元素的高度和宽度。通过调整您的设计以基于 flexbox,您可以使用比以前更少的自定义断点。

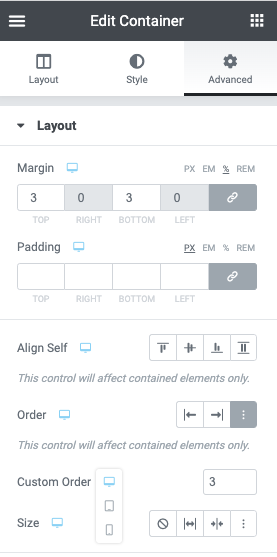
响应式订购 #
通过使用自定义顺序,您可以设置每个断点的小部件和容器的顺序。这提供了一种更加优化的方式来管理设计中的响应能力。您现在可以避免创建按设备隐藏的其他部分。

下一步 #
现在您已经了解容器如何帮助响应式设计,让我们看看如何使用容器创建一些基本设计。
要充分利用Elementor,请查看Elementor 学院以获得有用的学习资源。如果您遇到任何问题或需要帮助,请联系我们的支持中心。



