目录小部件会根据 H1 到 H6 层次结构自动组织您的页面内容。尽管该过程是自动的,但您可以充分控制显示中包含的内容和排除的内容。https://www.youtube.com/embed/kUafOdDtEOo?feature=oembed&enablejsapi=1&origin=https%3A%2F%2Felementor.com
内容 #
目录 #
标题:键入目录上方显示的标题文本
HTML 标记:选择用于标题的 HTML 标记,从 H2 到 H6,或 div
包括 | 排除 #
包括 #
Anchors By Tags:点击选择页面的H1-H6标签自动包含
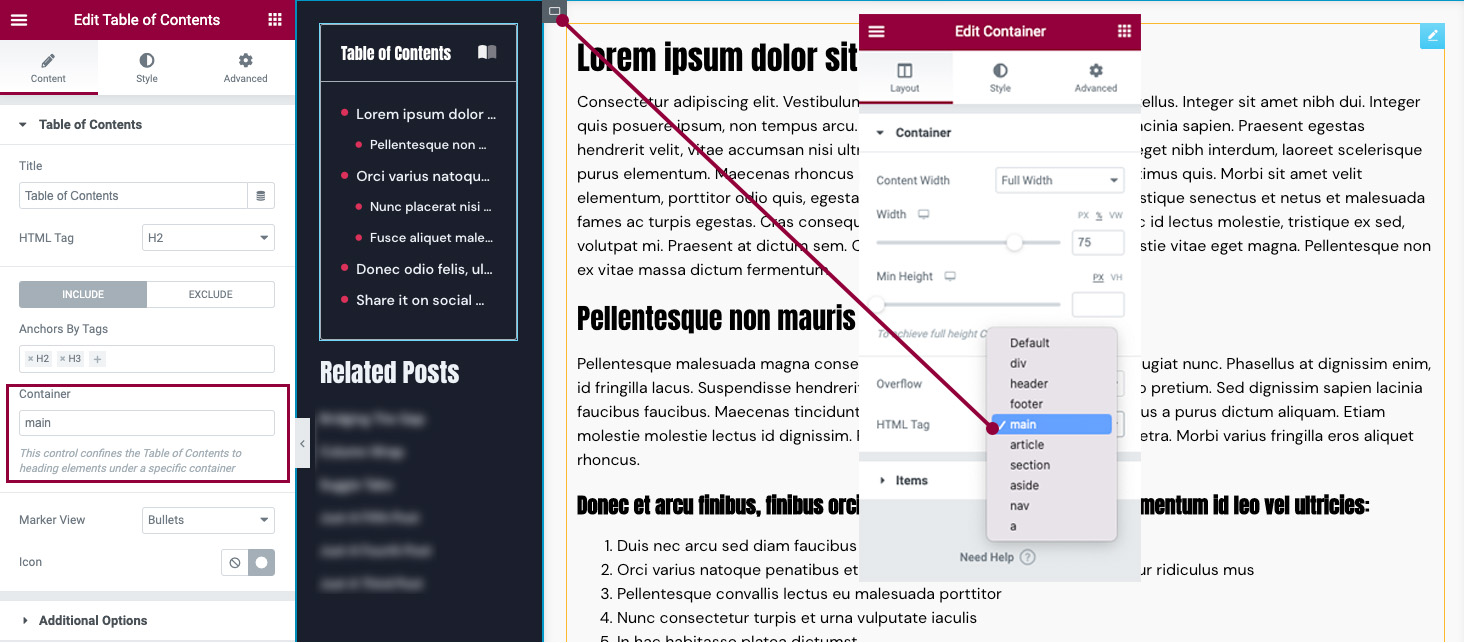
Container:此控件将目录限制为特定容器下的标题元素。
示例:将内容所在的 Container 的 HTML 包装器设置为“Main”。然后,在您的目录小部件中,在“包含”字段中使用“main”。
如果创建单个帖子或页面模板,这将是您的帖子内容小部件所在的容器。所有新帖子/页面将使用目录作为 WordPress 或 Elementor 内容中的标题。这是该功能的最佳用途,因为它不会在模板中显示任何其他标题。

排除 #
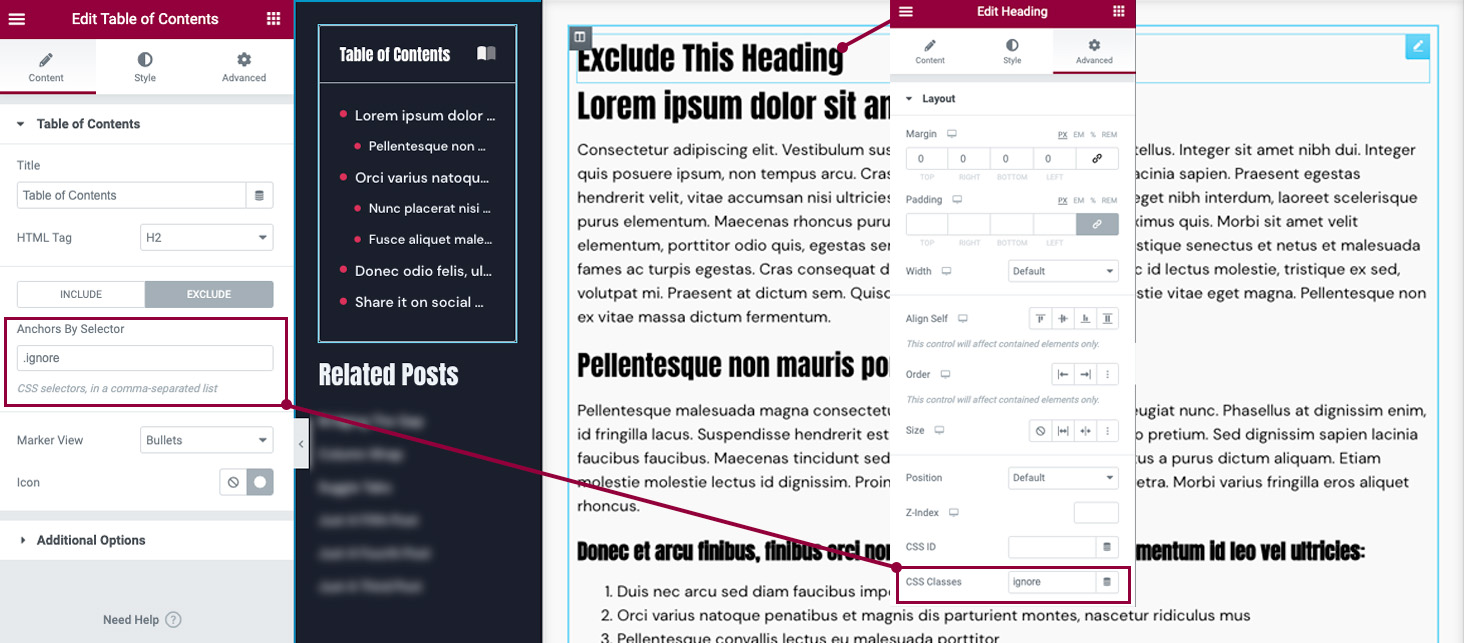
Anchors By Selector:在逗号分隔的列表中输入要排除的 CSS 选择器
示例:如果您希望从目录中隐藏小部件或容器的内容,请输入您希望排除的 CSS 类名称(例如:.ignore)。然后在任何容器或小部件的高级选项卡中,添加不带“.”的 CSS 类名称。(例如:忽略)。
注意:您必须刷新编辑器或在新选项卡中预览更改才能看到反映的更改。

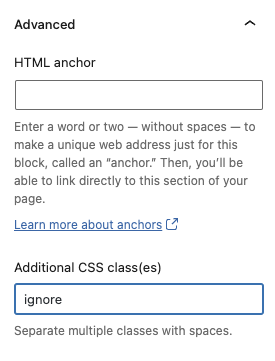
排除 WordPress 标题 #
如果您在单个帖子或页面模板中使用了目录小部件并希望隐藏 WordPress 标题或块,您可以使用块的高级设置中的排除 CSS 类来执行此操作。

标记视图:选择在列表项旁边显示数字或项目符号
图标:(仅在标记视图设置为项目符号时可用)。单击图标库以选择一个图标,或单击无以不使用任何项目符号图标。
附加选项 #
自动换行:滑动到是打开自动换行,当列宽不能容纳一行长文本时自动换行
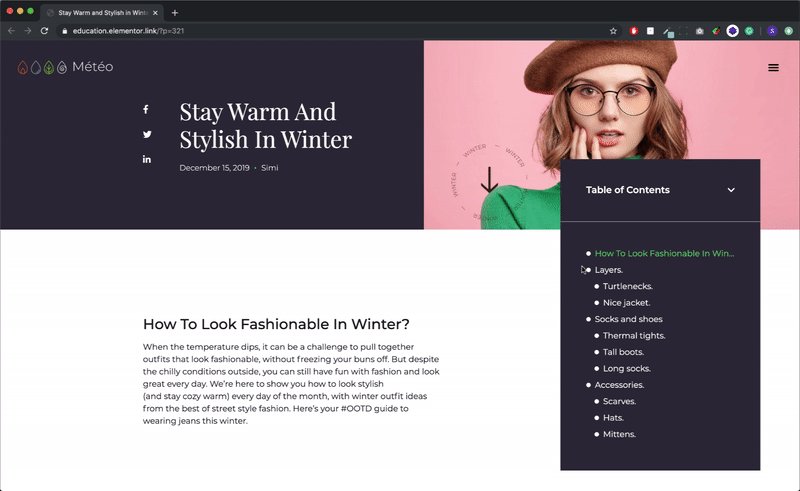
最小化框:滑动到否以显示完全展开的目录或是以强制单击以展开最小化的目录框
图标:单击图标库以从图标库中选择一个图标,该图标将在小部件最小化时显示,以指示用户应单击以展开小部件。单击无不显示图标。单击上传 SVG 以上传您自己的 SVG 图标。
最小化图标:单击图标库以从图标库中选择一个图标,该图标将在小部件完全展开时显示,以指示用户应单击以最小化小部件。单击无不显示图标。单击上传 SVG 以上传您自己的 SVG 图标。
Minimized On(仅在 Minimize Box 设置为 Yes 时可用):选择以在 Desktop、Mobile、Tablet 或 None 上最小化
分层视图:滑动到是以显示基于标签层次结构缩进的列表项
折叠子项:(仅在层次视图设置为“是”时可用)“折叠”选项仅应在目录设置为粘性时使用。滑动到是折叠嵌套列表并仅显示顶级项目

风格 #
盒子 #
背景颜色:为整个目录框选择背景颜色
边框颜色:选择框边框的颜色
装载机颜色:为装载机微调器选择一种颜色
边框宽度:设置框的边框宽度
边框半径:设置边框半径以控制圆角圆度
填充:更改小部件的填充设置
最小高度:设置小部件的最小高度
盒子阴影:设置盒子阴影选项
标题 #
背景颜色:选择标题的背景颜色
文本颜色:选择标题文本的颜色
排版:更改标题文本的排版选项
图标颜色:选择展开/最小化图标的颜色 #
分隔符宽度:设置小部件标题底部边框的粗细
列表 #
排版:更改锚文本的排版选项
缩进:设置锚点的缩进量
正常 | 悬停 | 积极的 #
可以为正常、悬停和活动状态单独设置以下选项。
文本颜色:选择锚文本的颜色
下划线:选择是为锚文本加下划线
标记 #
颜色:选择标记的颜色
大小:如果您希望标记的大小与文本不同,请更改标记的大小



