使用帖子小部件,您可以以各种布局和方式显示任何帖子类型的列表,包括自定义帖子类型。这个实用的小部件可用于显示来自特定类别或其他分类的帖子、最近的帖子等。https://www.youtube.com/embed/HbHtFJ_51VY?feature=oembed&enablejsapi=1&origin=https%3A%2F%2Felementor.com
布局皮肤 #
从以下选项中选择最适合您的设计的布局皮肤:
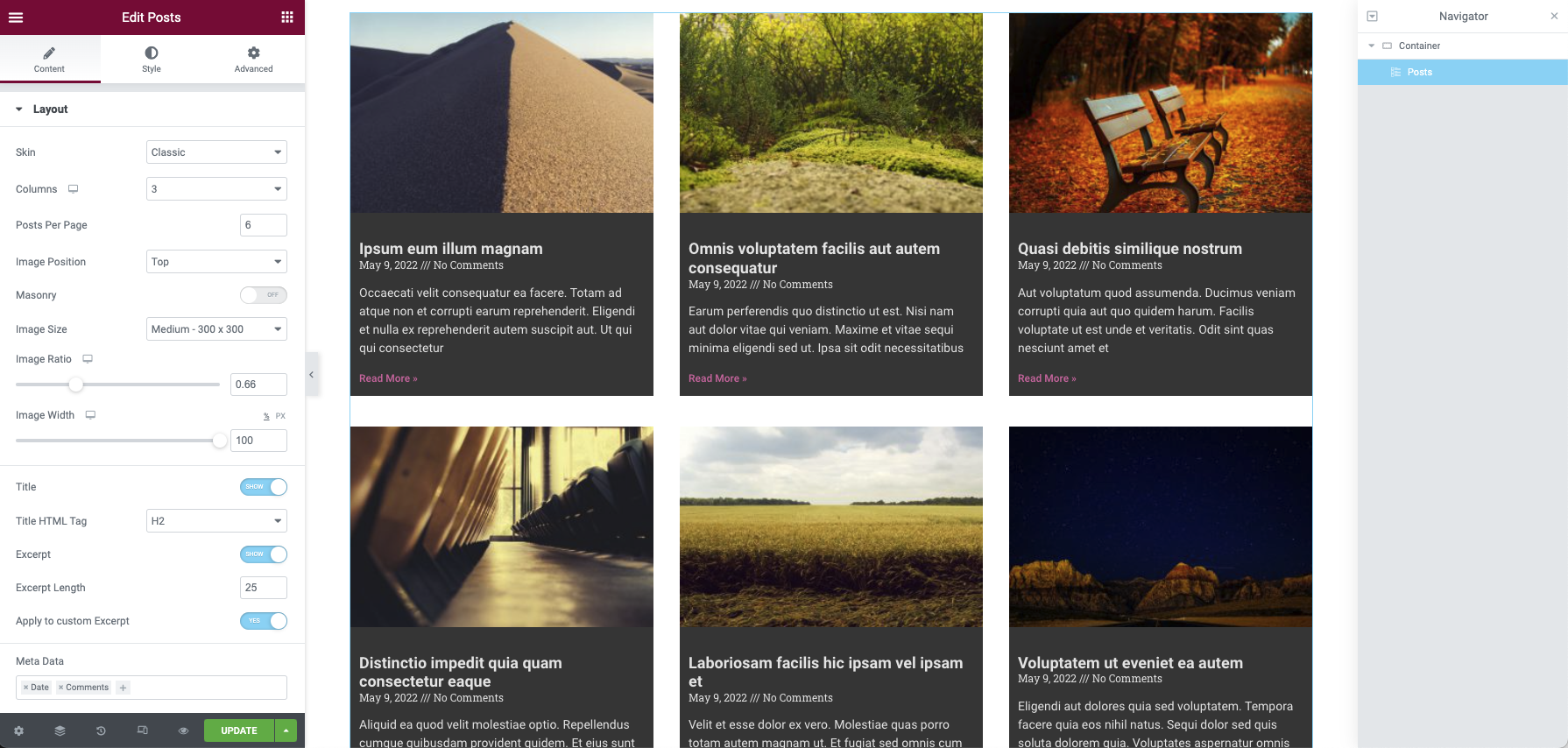
经典皮肤 #
经典皮肤是一个完全可自定义的图层模板,可应用于帖子小部件,为您的帖子提供传统的设计风格。

内容 #
布局 #
- Columns:设置将显示多少列,从 1 到 6
- 每页帖子:设置显示的确切帖子数量
- 图像位置:设置图像相对于内容的位置。选项包括:顶部/左侧/右侧/无。*有关在移动设备上设置图像位置的说明,请参阅下面的注释。
- 砌体:打开或关闭滑动
- 图像大小:设置图像的大小,从缩略图到完整
- 图像比例:设置图像的确切比例
- 图像宽度:设置图像的确切宽度
- 标题:选择显示或隐藏标题
- 标题 HTML 标记:选择用于标题的 HTML 标记,从 H1 到 H6,或 div、span 或 p
- 摘录:选择显示或隐藏摘录
- 摘录长度:选择摘录的长度,设置显示的确切字数
- 应用于自定义摘录:切换时,这将覆盖在 WP 编辑器中编写的手动摘录的长度
- 元数据:选择要在小部件中显示的元数据。单击该字段将打开选项列表。选项包括作者、日期、时间和评论
- 分隔符之间:选择要在元数据之间使用的分隔符
- 阅读更多:显示或隐藏阅读更多按钮
- 阅读更多文本:自定义阅读更多文本您还可以使用动态标签功能从站点的元数据或自定义字段中调用
- 自动对齐按钮:切换时,这将自动将阅读更多按钮对齐到包装器的底部。当帖子标题超过一行时,这很有用
- 在新窗口中打开:如果您希望帖子在新选项卡中打开,请切换选择器
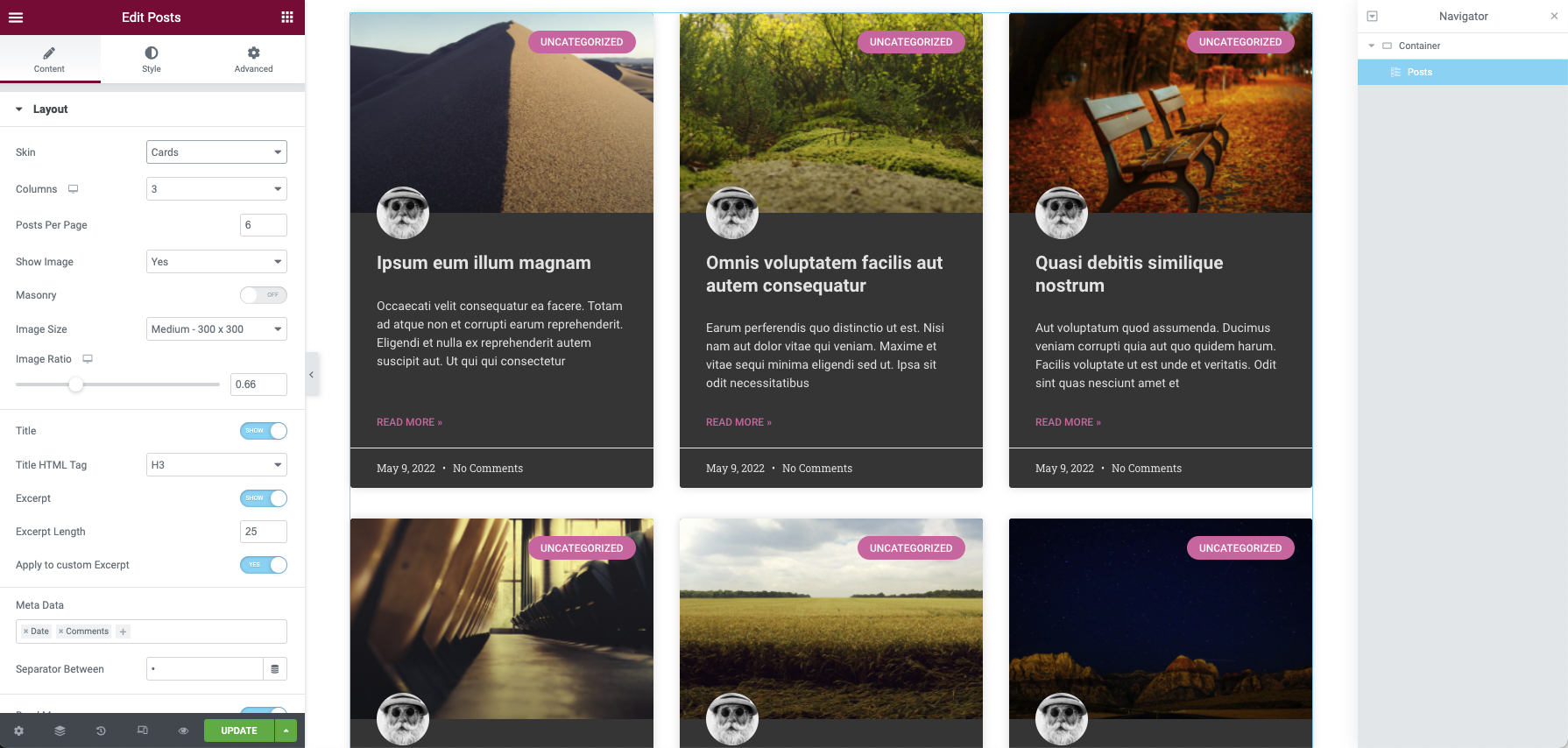
卡片皮肤 #
Cards Skin是一个可定制的预设计图层模板,可应用于帖子小部件,为您的帖子提供时尚的材料设计风格。

内容 #
布局 #
- Columns:设置将显示多少列,从 1 到 6
- 每页帖子:设置显示的确切帖子数量
- 显示图像:选择显示或隐藏特色图像
- 砌体:打开或关闭滑动
- 图像大小:设置图像的大小,从缩略图到完整
- 图像比例:设置图像的确切比例
- 标题:选择显示或隐藏标题
- 标题 HTML 标记:选择用于标题的 HTML 标记,从 H1 到 H6,或 div、span 或 p
- 摘录:选择显示或隐藏摘录
- 摘录长度:选择摘录的长度,设置显示的确切字数
- 应用于自定义摘录:切换时,这将覆盖在 WP 编辑器中编写的手动摘录的长度
- 元数据:选择要在小部件中显示的元数据。单击该字段将打开选项列表。选项包括作者、日期、时间和评论
- 分隔符之间:选择要在元数据之间使用的分隔符
- 阅读更多:显示或隐藏阅读更多按钮
- 阅读更多文本:通过在字段中输入阅读更多文本来自定义阅读更多文本。您还可以使用动态标签功能从站点的元数据或自定义字段中调用
- 自动对齐按钮:切换时,这将自动将阅读更多按钮对齐到包装器的底部。当帖子标题超过一行时,这很有用
- 在新窗口中打开:如果您希望帖子在新选项卡中打开,请切换选择器
- 徽章:显示或隐藏徽章。徽章可让您在卡片内显示类别、标签或其他分类
- Avatar : 显示或隐藏帖子作者的用户头像
阅读更多关于卡片皮肤的信息
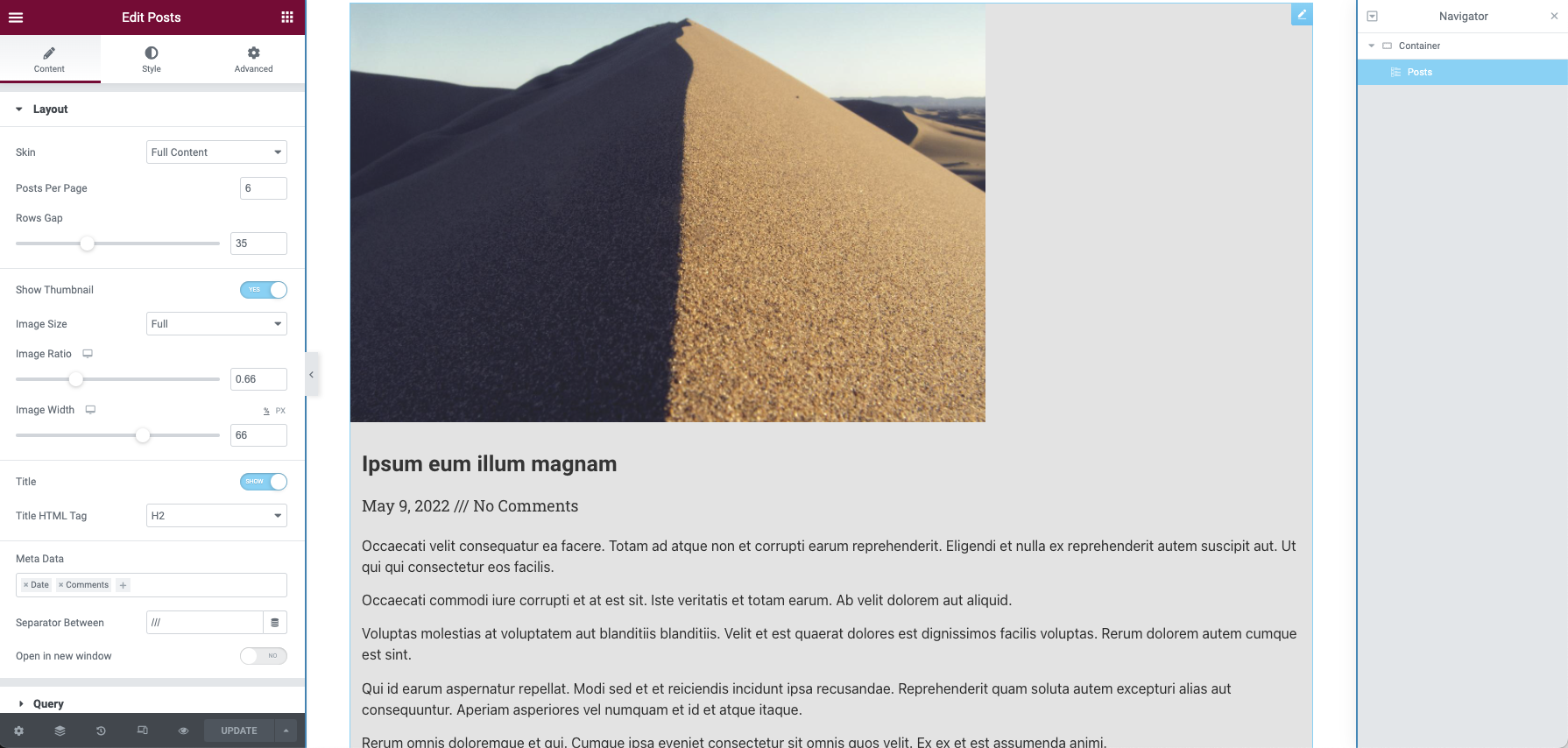
全内容皮肤 #
完整内容皮肤允许您在帖子列表页面上显示整个帖子的内容。

内容 #
布局 #
- 每页帖子:设置显示的确切帖子数量
- 显示缩略图:选择是或否以显示或隐藏特色图像
- 图片尺寸:设置特色图片的尺寸,从缩略图到完整
- 图像比例:设置特色图像的确切比例
- 图片宽度:设置特色图片的宽度
- 标题:选择显示或隐藏标题
- 标题 HTML 标记:选择用于标题的 HTML 标记,从 H1 到 H6,或 div、span 或 p
- 元数据:选择要在小部件中显示的元数据。单击该字段将打开选项列表。选项包括作者、日期、时间和评论
- 分隔符之间:输入您希望在元数据之间使用的分隔符
- 在新窗口中打开:如果您希望帖子在新选项卡中打开,请切换选择器
注意:关于每页帖子选项,请注意帖子小部件将加载所有粘性帖子 + 您在每页帖子选项中设置的每页帖子数。这就是 WordPress 从根本上处理粘性帖子的方式。例如,如果您设置 Posts Per Page = 1 但您有 5 个置顶帖子,那么前端加载的帖子总数将为 6 (1+5=6}.
注意:当 Elementor 显示帖子时,如果它没有摘录,Elementor 会自动从帖子的内容中生成摘录。摘录长度选项允许您控制此自动生成的摘录的长度。
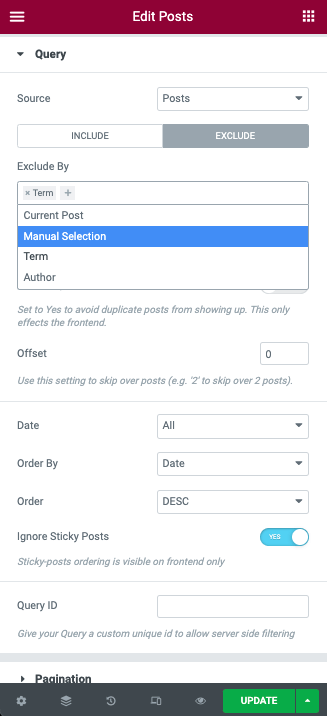
询问 #
来源:选择小部件显示内容的来源。选项包括帖子、页面、自定义帖子类型(如果可用)、手动选择、当前查询和相关。根据您为查询选择的来源,您将获得允许您过滤结果的选项。
包括 #
- Include By : Term 或 Author,然后使用 Search 和 Select 选择要使用的。术语包括分类中的所有项目。可用的分类法是:类别、标签、格式和自定义分类法。
- 日期:从所有、过去一天、过去一周、过去一个月、过去季度、过去一年、自定义中选择(选择之前或之后的日期)
- 排序方式:设置帖子的显示顺序。选项包括:日期、标题、菜单顺序或随机
- 顺序:DESC(降序)或 ASC(升序)
- 忽略置顶帖:是或否(置顶帖选项仅在选择了零个字词时才有效)
- 查询 ID:为您的查询提供自定义唯一 ID,以允许通过将其输入字段或使用动态标签进行服务器端过滤。
排除 #

- 排除方式:当前帖子、手动选择、术语或作者,然后使用搜索并选择手动、术语或作者选项
- 避免重复:是或否 – 选择是以避免仅在前端显示重复的帖子。鉴于 Posts 小部件中不能有重复项,Elementor 在页面级别(而不是小部件级别)查找重复项。
- 偏移量:使用此设置跳过帖子(例如“2”跳过 2 个帖子)。
- 日期:全部、过去一天、过去一周、过去一个月、过去季度、过去一年、自定义(选择之前或之后的日期)
- 排序方式:日期、标题、菜单顺序或随机
- 顺序:DESC(降序)或 ASC(升序)
- 忽略置顶帖:是或否(置顶帖选项仅在选择了零个字词时才有效)
- 查询 ID:为您的查询提供自定义唯一 ID 以允许服务器端过滤。有关如何使用此高级功能的更多信息,请参阅开发人员文档。
注意:选择“相关”作为来源,选择“类别”作为“包含依据”术语将显示与分配给正在显示的当前帖子的类别相关的帖子。因此,例如,如果用户正在查看 Travel 类别中的帖子,该页面将显示同样属于 Travel 类别的相关帖子。如果当前显示的帖子分配了多个类别,则相关帖子将从分配给该帖子的第一个类别(按字母顺序)中提取帖子。重要例外:请记住,如果您为相关帖子设置后备,则不会考虑查询。如下所示选择后备后,它将拉出并显示所有最新帖子。
分页和 AJAX 加载更多 #
分页 选项:从下拉选择器中选择您希望如何对结果进行分页。选项包括无、数字、上一个/下一个、数字 + 上一个/下一个、单击时加载或无限滚动。
AJAX Load More 是一种终极设计技术,通过在点击时加载更多帖子或启用无限滚动,以直观和吸引人的方式显示大量内容。无限滚动是一种网页设计技术,可在用户向下滚动页面时无缝加载内容。内容在页面底部自动连续加载,无需分页。您可以通过选择“点击加载”或“无限滚动”分页选项在帖子小部件上使用它。
如果选择了数字 #
- 页数限制:输入您希望显示的帖子数量
- 缩短:如果您想缩短显示,请切换选择器
- 对齐方式:在右、中和左之间选择
如果选择了上一个/下一个 #
- 页数限制:输入您希望显示的帖子数量
- 上一个标签:输入要在克拉之后显示的文本
- 下一个标签:输入要在克拉之前显示的文本
- 对齐方式:在右、中和左之间选择
如果选择了 Numbers + Previous / Next #
- 页数限制:输入您希望显示的帖子数量
- 上一个标签:输入要在克拉之后显示的文本
- 下一个标签:输入要在克拉之前显示的文本
- 缩短:如果您想缩短显示,请切换选择器
- 对齐方式:在右、中和左之间选择
如果选择了单击时加载 #
- 微调器:选择通过勾选图标来显示加载微调器
- 按钮文本:输入您希望在按钮上显示的文本
- 对齐:通过选择图标选择对齐选项
- 图标:从库中为您的按钮选择一个图标或上传您自己的图标
- 图标间距:使用滑块或在字段中输入值
如果选择了无限滚动 #
- 微调器:选择通过勾选图标来显示加载微调器
风格 #
盒子 #
- 边框宽度:设置框周围边框的粗细
- Border Radius : 设置框的边框角的圆度
- Padding:设置整个框的内边距
- Content Padding:仅设置框内容的填充
- Box Shadow:选择 Yes 将预定义的盒子阴影应用到盒子
- 背景颜色:选择框颜色,用于正常和悬停状态
- 边框颜色:为正常和悬停状态选择框的边框颜色
图片 #
- 边框半径:设置特色图片的圆角
- 间距:设置特色图像和内容之间的确切间距
- CSS 过滤器:通过更改模糊、亮度、对比度、饱和度和色调设置的CSS 过滤器比例来调整特色图像样式
内容 #
标题 #
- 颜色:设置标题的颜色
- 排版:设置标题的排版
- Spacing:设置标题和内容之间的间距
元 #
- 颜色:设置元数据的颜色
- 分隔符颜色:设置元数据分隔符的颜色
- 排版:设置元数据的排版
- Spacing:设置元数据和摘录之间的间距
分页 #
- 排版:在选项中选择字体系列、大小和样式
- 颜色:使用颜色选择器工具为正常、悬停和活动样式选择颜色
- 间距:使用滑块或在字段中手动输入所需的值
- 间距:使用滑块或在字段中手动输入所需的值
如果选择了单击时加载,您可以使用以下选项设置按钮样式
- 排版:在选项中选择排版样式
- 文本阴影:如果需要,对按钮文本应用阴影
可以为按钮的正常和悬停状态设置以下选项
- 文本颜色:使用颜色选择器设置字体颜色
- 背景类型:从图标中选择纯色或渐变
- 颜色:从颜色选择器选项中选择颜色或渐变颜色
边框样式(按钮) #
- 边框类型:从下拉菜单中选择边框类型
- 边框宽度:根据需要更改字段中的值
- 颜色:使用颜色选择器更改边框的颜色
- 边框半径:根据需要更改字段中的值
盒子阴影:使用控件为按钮设置盒子阴影
Padding:根据需要更改字段中的值以用于按钮的填充



