
为什么要使用全局字体和颜色? #
在构建网站时,整个网站的字体和颜色应该相同,以改善整体外观。如果字体和颜色因页面或部分而异,您的用户可能会感到困惑。这可能会对用户保留产生负面影响,并可能会影响您的销售。
您还可以在整个站点中使用字体和颜色的连续性来强化您的品牌并帮助用户记住它。字体和颜色的连续性有助于保持您的品牌相关性,并确保客户在需要产品或服务时 会记住并来找您。
Elementor 的全局字体和颜色 使您能够从一个方便的位置更新您的网站字体和颜色。这样您就不必重复打开网站部分并单独更改它们。在本文中,您将了解如何执行此操作。
首先,让我们看看如何访问全局设置。
如何访问全局设置? #
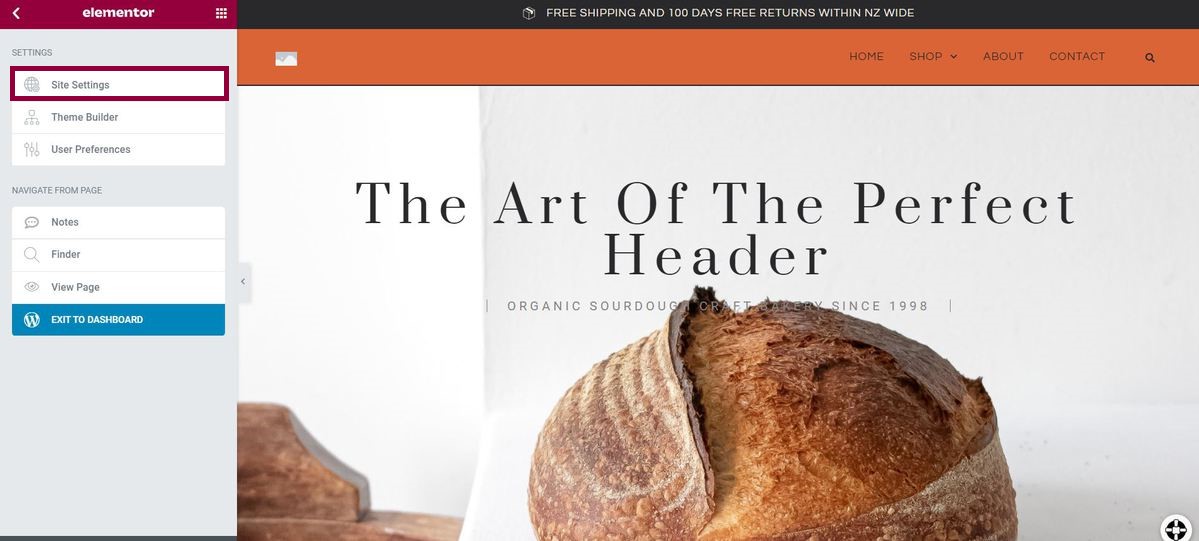
登录 Elementor 后,在要更新的站点上选择使用 Elementor 编辑。

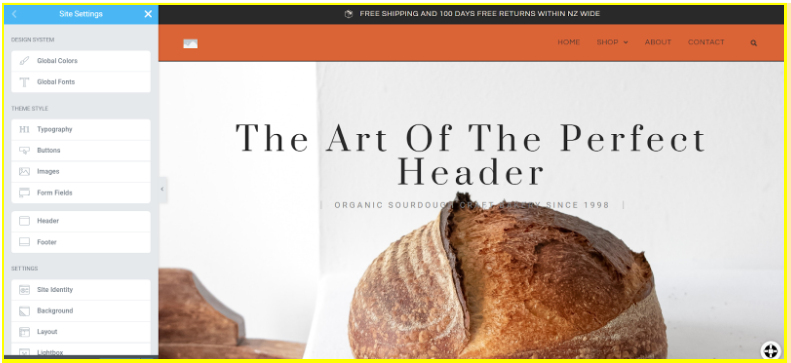
在设置中,选择站点设置。

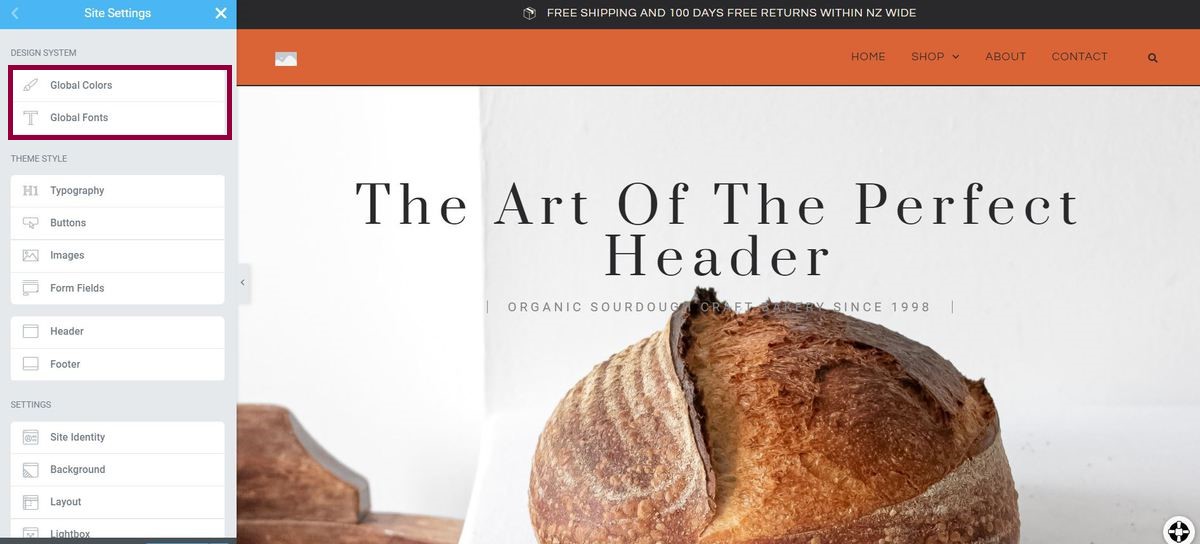
您现在可以访问全局字体或全局颜色。
注意:如果您更改网站设置,这样做会影响整个网站使用的所有相同字体或颜色。例如,如果将主要字体颜色从红色切换为蓝色,则所有标记为主要的文本都将变为蓝色。
如何更改全局字体和颜色? #
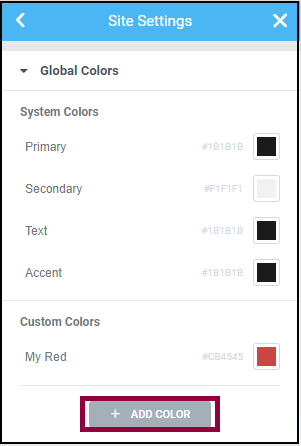
有四组默认的字体和颜色——主要、次要、文本和强调。
在下面的示例中,我们将修改您网站上所有标记为主要的项目。
更改全局字体: #
1. 单击全局字体。
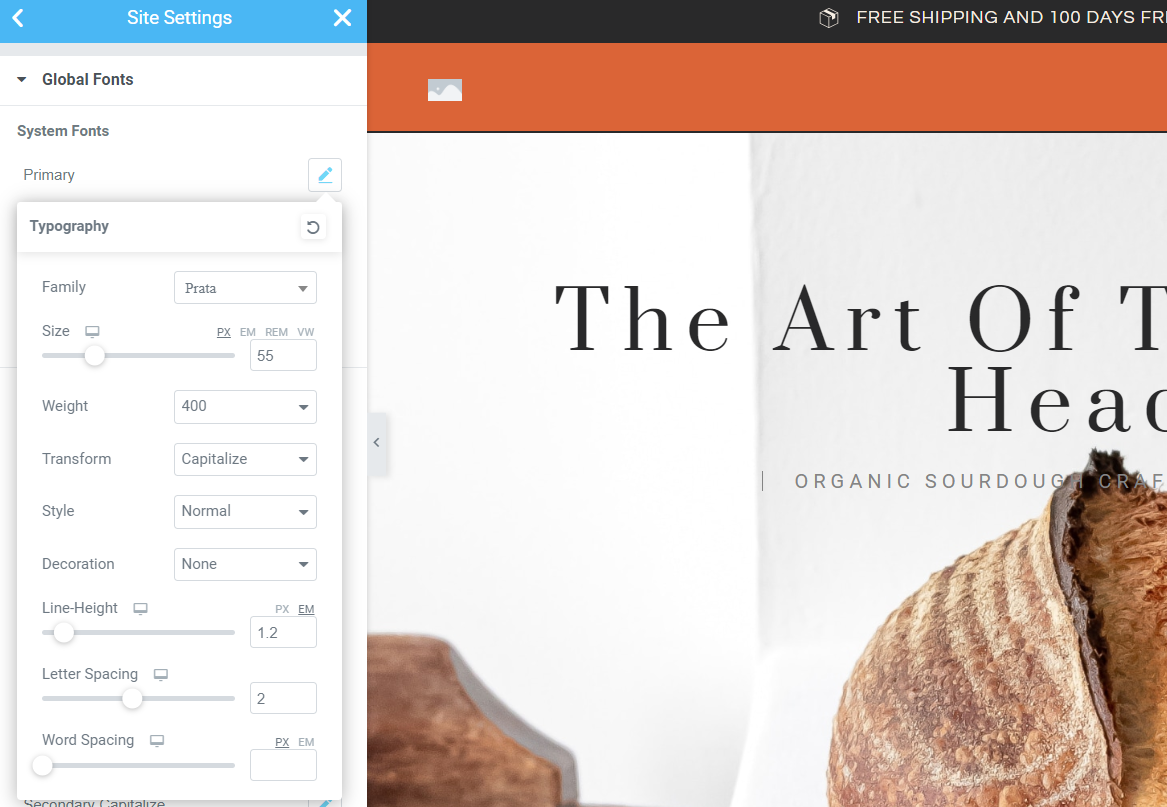
2. 转到标记为主要的字体(它列在系统字体下)。
3. 选择铅笔图标。
4. 在排版 菜单中更改属性。
5. 关闭菜单。

更改全局颜色: #
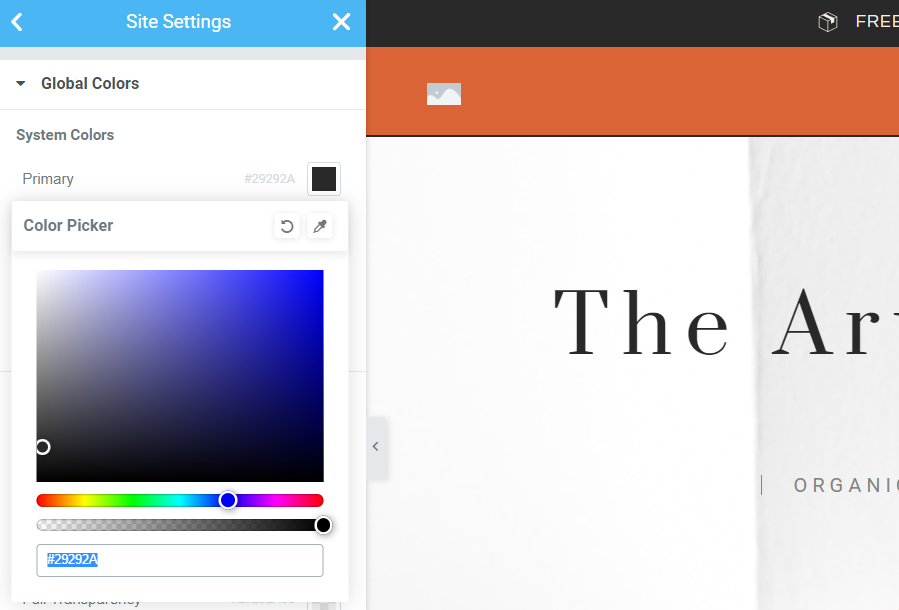
1. 单击全局颜色。
2. 转到名为Primary 的字体标签(它列在系统颜色下)。
3. 单击色样打开拾色器。
4. 从拾色器中选择所需的颜色。
5. 关闭菜单。

如何向全局字体和颜色添加新组? #
如上所述,全局字体和颜色分为四个默认组。但是,您可能还需要添加其他全局字体和颜色。例如,如果您的设计需要很多标题,您可能想要创建一种自定义颜色和一个名为“标题”的自定义字体组,以便所有标题看起来都一样。
为此:
- 分别单击全局字体或全局颜色底部的添加样式或添加颜色。这将添加一个带有占位符名称和空白颜色的新全局颜色。
 单击添加颜色,选择一种颜色,然后再次添加颜色。
单击添加颜色,选择一种颜色,然后再次添加颜色。 - 选择占位符名称并重命名。
- 要设置全局颜色,请单击色样以打开颜色选择器。
- 选择一种颜色并单击添加颜色。
- 要设置全局字体,请单击铅笔图标并选择字体类型和大小。
快捷方式——如何使用现有元素添加全局字体和颜色? #
实际上,您可以使用已经创建的元素来编辑全局字体和颜色,从而节省您一个步骤。在下面的示例中,我们将使用文本添加新的全局颜色和字体,但此过程适用于包含颜色和版式设置的任何元素。
- 选择具有所需颜色和字体设置的文本。
- 单击文本颜色旁边的颜色样本以打开颜色选择器。
 单击色样以打开颜色选择器。
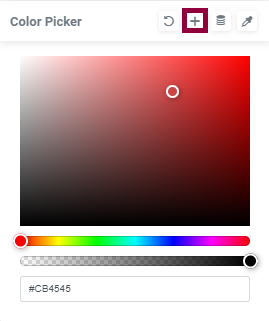
单击色样以打开颜色选择器。 - 单击加号按钮。
 单击加号以添加全局颜色。
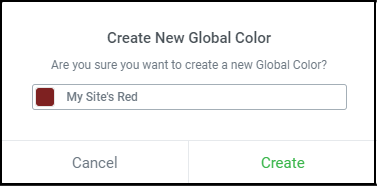
单击加号以添加全局颜色。 - 在“创建新组”弹出窗口中键入新组的名称。
 输入新全局颜色的名称。
输入新全局颜色的名称。 - 单击创建。您现在已经创建了一个新的全局颜色组。
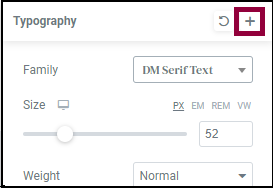
- 选择排版旁边的铅笔图标
- 单击加号按钮
 单击加号图标以添加新的全局字体。
单击加号图标以添加新的全局字体。 - 在“创建新组”弹出窗口中键入新组的名称。
- 单击创建。您现在已经创建了一个新的全局字体组。
现在你有一个全局组,你可以如上所述编辑它。
什么是颜色采样器? #
颜色采样器允许您根据页面内容选择颜色。了解有关颜色采样器的更多信息。
最后的话 #
花时间更改网站的各个部分并不有趣。使用全局设置来加速您所有的网站更改!
现在您已经了解了全局设置,接下来看看如何优化您的布局并提高您的工作效率。
另一种节省时间和精力的方法是将您自己的自定义开关添加到颜色选择器中。
要充分利用 Elementor ,请前往Elementor 学院获取更多有用的学习资源。如果您遇到任何问题或需要帮助,请联系我们的支持中心。



