Hello 主题引入了免费的页眉和页脚定制功能,让每个人都可以使用 Elementor 网站设置为其网站创建基本的页眉和页脚设计。如果使用 Elementor Pro,并且已经设置了显示条件的页眉和页脚,则不会显示此处创建的页眉和页脚。

找到设置 #
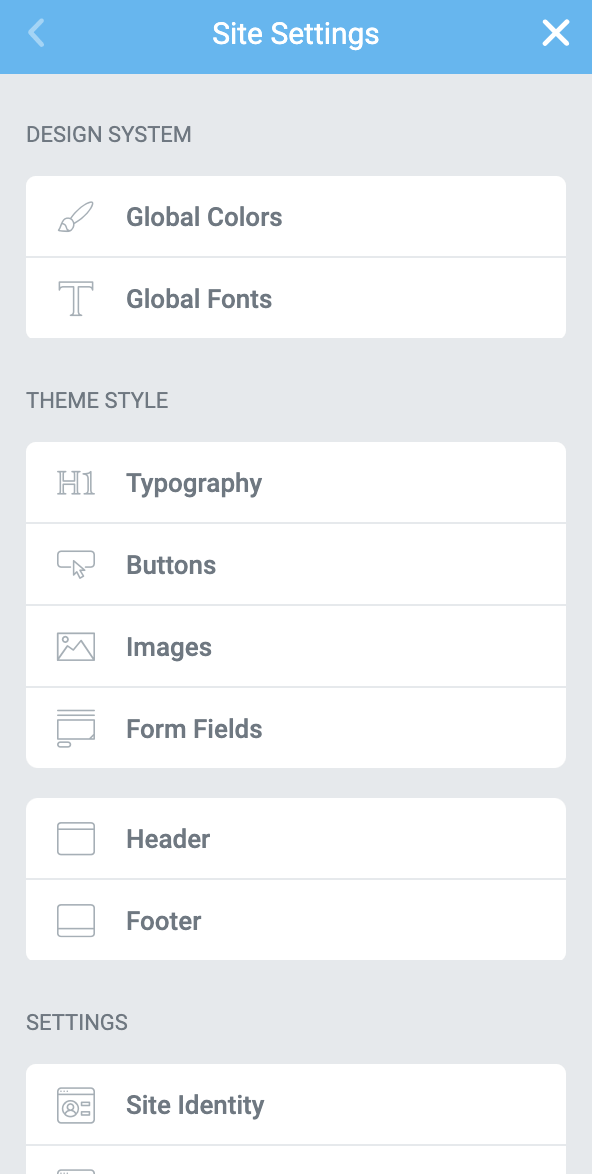
页眉和页脚自定义选项将在您的站点设置下找到。有关全局站点设置的更多信息,请单击此处。

注意:此功能仅在新站点上可用。现有站点需要通过“实验”屏幕选择加入此功能。激活后,站点设置 > 主题样式下将有两个新部分。
站点标题自定义 #
从站点标题自定义菜单中,您可以配置站点标题的外观。除了选择布局之外,您还可以自定义每个元素的宽度、背景颜色、菜单、外观和样式。

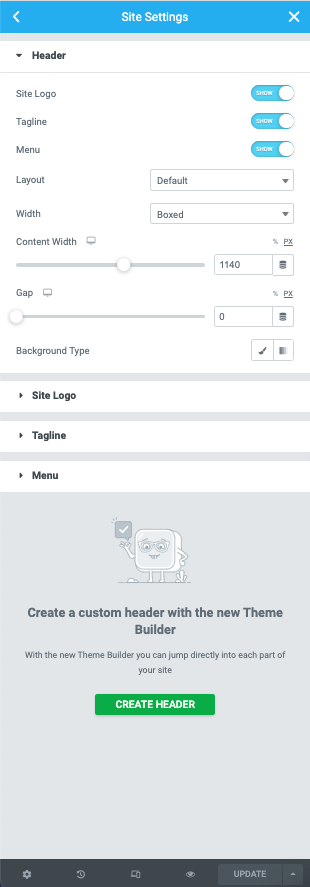
标头 #
控制选项
- 站点徽标– 切换此选项以显示/隐藏您的徽标或标题
- 标语– 切换此选项以显示/隐藏您的标语
- 菜单– 切换此选项以显示/隐藏您的菜单
- 布局——在默认、倒置或居中之间选择
- 宽度– 选择全宽或盒装
- Gap – 在此处以百分比或 px 设置页眉的边距间隙
- 背景类型——选择经典或渐变选项
- 颜色——使用颜色选择器设置背景颜色
- 图像– 从您的媒体库中选择要显示或上传的图像。完成后,您可以从标准图像控件中选择位置、附件、重复和大小选项
网站标志 #
控制选项
- 类型——从下拉菜单中选择标题和徽标选项
- 文本颜色–(如果上面选择了文本)从选择器、输入或动态选项中选择颜色
- 排版–(如果上面选择了文本)设置标题的字体大小和系列
- 徽标宽度(如果在上方选择了徽标)——使用滑块以百分比、PX 或 VH 调整大小。
标语 #
控制选项
- 文本颜色——从选择器、输入或动态选项中选择颜色
- 排版– 设置标语的字体大小和系列
菜单 #
控制选项
- 菜单——从下拉菜单中选择要显示的菜单。这些可以从 WP 菜单进行配置
- 菜单布局——选择水平或下拉布局
- 断点——选择显示切换菜单的断点
- 颜色——从选择器、输入或动态选项中选择颜色
- 切换颜色——从选择器、输入或动态选项中选择颜色
- 排版——设置菜单的字体大小和系列
网站页脚定制 #

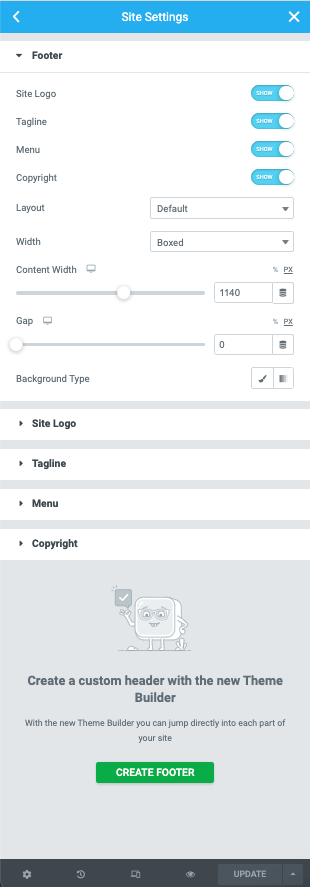
页脚 #
控制选项
- 站点徽标– 切换此选项以显示/隐藏您的徽标或标题
- 标语– 切换此选项以显示/隐藏您的标语
- 菜单– 切换此选项以显示/隐藏您的菜单
- 版权– 切换以显示/隐藏页脚中的版权文本
- 布局——在默认、倒置或居中之间选择
- 宽度– 选择全宽或盒装
- Gap – 在此处以百分比或 px 设置页眉的边距间隙
- 背景类型——选择经典或渐变选项
- 颜色——使用颜色选择器设置背景颜色
- 图像–(如果上面选择了经典)从您的媒体库中选择要显示或上传的图像。完成后,您可以从标准图像控件中选择位置、附件、重复和大小选项
网站标志 #
控制选项
- 类型——从下拉菜单中选择标题和徽标选项
- 文本颜色–(如果上面选择了文本)从选择器、输入或动态选项中选择颜色
- 排版–(如果上面选择了文本)设置标题的字体大小和系列
- 徽标宽度(如果在上方选择了徽标)——使用滑块以百分比、PX 或 VH 调整大小。
标语 #
控制选项
- 文本颜色——从选择器、输入或动态选项中选择颜色
- 排版– 设置标语的字体大小和系列
菜单 #
控制选项
- 菜单——从下拉菜单中选择要显示的菜单。这些可以从 WP 菜单进行配置
- 菜单布局——选择水平或下拉布局
- 断点——选择显示切换菜单的断点
- 颜色——从选择器、输入或动态选项中选择颜色
- 切换颜色——从选择器、输入或动态选项中选择颜色
- 排版——设置菜单的字体大小和系列
版权 #
控制选项
- Textarea – 使用纯文本、HTML 或动态选项在此字段中输入您的版权文本
- 文本颜色——从选择器、输入或动态选项中选择颜色
- 排版– 设置版权的字体大小和系列
注意:在某些情况下,可能需要刷新页面才能看到您应用的更改。



