Table of Contents
介绍 #
有时,创作者会发现自己一遍又一遍地对特定元素进行相同的更改。如果您可以自定义元素以便无论何时使用它们,它们都会根据您的规格创建,那不是很好吗?现在您可以使用 Elementor 的新“另存为默认值”功能。
示例:Alex 的网站使用绿色的 Pridi 字体作为标题。这意味着每次 Alex 创建标题时,她都必须更改文本的颜色和排版。通过更改 Heading 小部件的默认设置,每次 Alex 使用该小部件时,它将以绿色的 Pridi 字体开头。
注意:另存为默认是一项实验,您可能需要激活它。
注意:更改元素的默认设置后,无法自动恢复为原始默认设置。返回原始值的唯一方法是创建一个元素,手动将设置更改回其原始值,然后将该元素保存为默认值。
更改默认设置 #
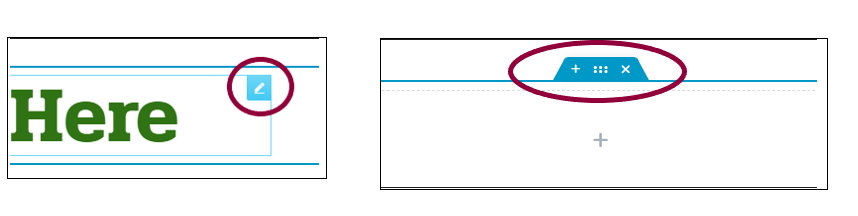
- 将一个元素拖到编辑器画布上。
- 根据需要更改设置。
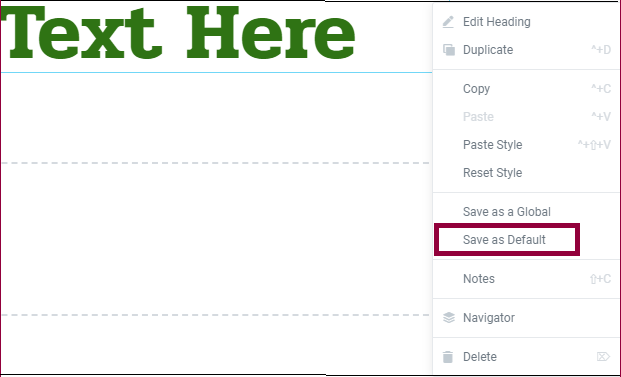
- 右键单击元素的句柄。

- 从下拉列表中选择另存为默认值。

现在,每次您使用此元素时,这些都将成为默认设置。
保存元素默认设置的更多示例 #
- 使用您喜欢的背景图像创建一个部分或容器并保存为默认值。现在您网站上的所有部分/容器都将具有标准背景。
- 通过更改基于文本的小部件的默认文本来帮助指导您的撰稿人,例如将标题小部件的默认文本更改为“Good headers are short”。
使用您认为理想的确切颜色、字体和填充创建一个按钮,然后保存为默认值。其他人不必重新创建您的按钮,这将是他们的默认设置。



