创建背景 #
有几种不同的背景类型,并非所有类型都适用于每个元素:

经典——纯色或图像

渐变 – 两种颜色相互融合的混合

视频 – 链接到视频剪辑

幻灯片 – 一系列图像
选择背景后,您可以添加悬停效果,以便在访问者将鼠标悬停在背景上时为背景设置动画。
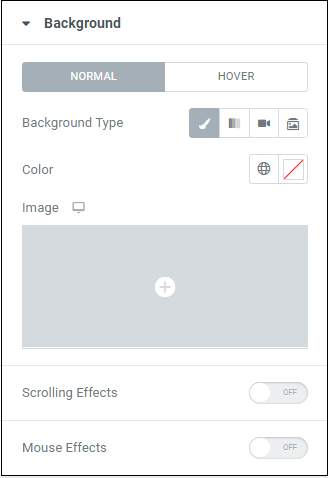
经典的 #

经典背景只有一种颜色或图像。要使用颜色,请使用颜色选择器或使用全局颜色。
要使用图像,请单击图形字段。然后在多个图像选项中进行选择。
你可以:
- 通过添加Vertical、Horizontal、Transparent、Blur和Scaling滚动效果,让您的背景图像对用户在屏幕上上下滚动做出反应 。
- 选择此效果将出现在哪些设备上。
- 选择您的背景滚动效果是相对于整个页面还是仅相对于访问者可见的页面区域。
添加鼠标效果将使您在后台对鼠标悬停在其上的用户做出反应。
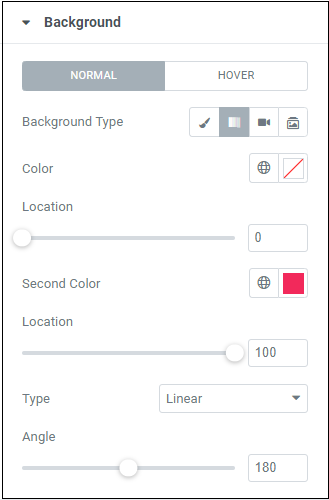
坡度 #

渐变背景结合了两种相互融合的颜色。
位置决定每种颜色开始褪色的位置。默认设置是第一种颜色设置为 0,第二种颜色设置为 100。这意味着第一种颜色从元素顶部的最强色调开始,然后在元素的中途逐渐淡出。第二种颜色从底部开始,在中途逐渐消失。
Type允许您在Linear和Radial之间进行选择。
线性将水平或垂直划分颜色。角度 确定颜色是水平划分还是垂直划分。默认设置为 180,这意味着颜色被水平穿过元素的直线分开。
Radial将使颜色 1 从元素的中心向外辐射。位置 设置颜色辐射出的点。选择 Vertical、Horizontal、Transparent、Blur和/或Scaling以添加滚动效果。
您还可以添加Vertical、Horizontal、Transparent、Blur和Scaling滚动效果。
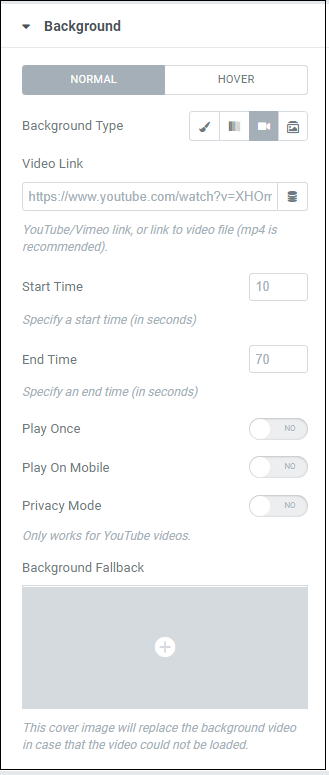
视频 #
https://youtube.com/watch?v=D7ovwGioN9E%3Ffeature%3Doembed%26enablejsapi%3D1%26origin%3Dhttps%253A%252F%252Felementor.com
视频背景可以很好地吸引观众注意您的页面。

开始时间、结束时间——通常您不需要整个剪辑,只需一小段即可。使用这些控件选择视频的一部分作为背景。
播放一次– 有时多即少,使用切换按钮只播放视频一次。
在手机上玩——使用手机的人可能在有限的带宽或数据下操作。使用此开关可防止视频加载到这些设备上,从而帮助减少这些访问者的页面加载时间和数据使用量。
隐私模式——如果您的背景视频托管在 YouTube 上,无论视频是否播放,YouTube 都会跟踪用户信息。如果视频不播放,使用此切换可防止跟踪用户数据。
Background Fallback – 选择一个图像,以防您的视频未加载。
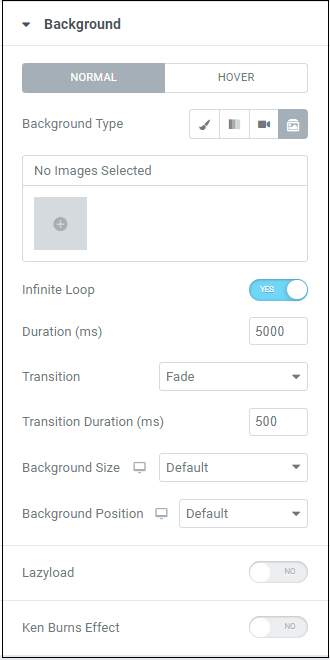
幻灯片 #
https://youtube.com/watch?v=gUtYlsfWaGY%3Ffeature%3Doembed%26enablejsapi%3D1%26origin%3Dhttps%253A%252F%252Felementor.com
幻灯片是另一种使页面动画化的好方法。

使用图像选择框为幻灯片选择图像。
无限循环——如果您只想让幻灯片播放一次,请使用此切换开关。最后选择的图像将保留为背景。
持续时间– 幻灯片放映所需的时间。持续时间以毫秒为单位。
过渡持续时间——在幻灯片放映期间,有一段时间一张幻灯片被其前一张幻灯片所取代。这就是所谓的过渡,这个数字决定了过渡需要多长时间——以毫秒为单位。
背景尺寸、 背景位置——了解更多关于背景图像尺寸和位置的信息。
延迟加载–了解有关延迟加载的更多信息。
Ken Burns Effect – Ken Burns Effect 是指您放大并平移图像。使用此开关打开 Ken Burns 效果。
下一步 #
了解有关渐变背景、幻灯片背景、视频背景或不断变化的背景图像的更多信息。
要充分利用Elementor,请查看Elementor 学院和我们的YouTube 频道以获取有用的学习资源。如果您遇到任何问题或需要帮助,请联系我们的支持中心。



