https://youtube.com/watch?v=xTGsBVzjCFo%3Ffeature%3Doembed%26enablejsapi%3D1%26origin%3Dhttps%253A%252F%252Felementor.com
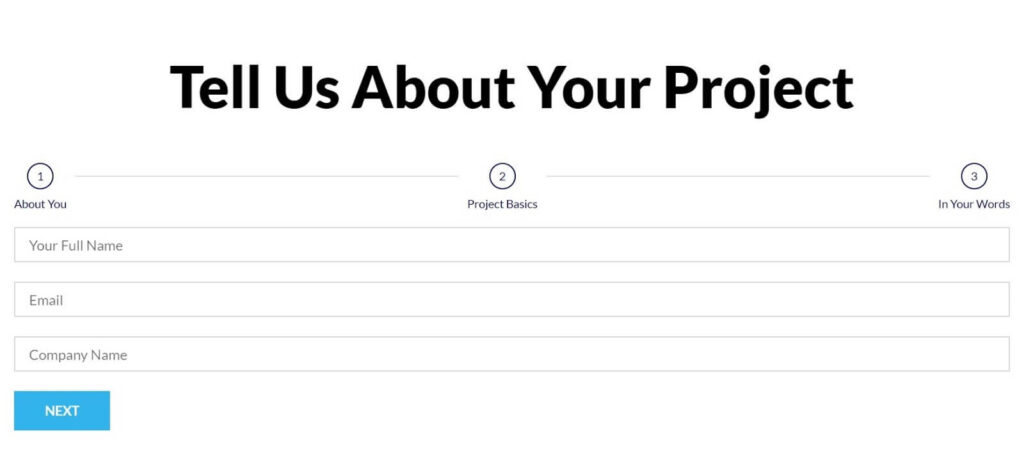
多步骤表单允许您创建具有多个步骤的表单,这样用户填写几个字段,单击“下一步”,再填写几个字段,单击“下一步”或“上一步”等,直到完成最后一步,此时可以提交表格。
步骤是用作分隔符的特殊表单字段,允许用户:
- 选择步骤指示符(例如下一个/上一个)
- 图标
- 文本
- 图标+文字
- 数字
- 数字+文字
- 进度条
- 没有任何
- 每一步添加图标
- 自定义步骤外观
- 控制下一个和上一个项目
- 立即验证每个步骤字段

内容 #
有关其他表单元素,请参阅表单小部件文档。
表单字段 #
表单名称:输入表单的名称
表单字段 – 表单中的字段列表。您可以根据需要复制、添加或删除字段。您可以拖放以更改它们的顺序。
单击一个字段以查看其设置。对于 Step 字段,具体而言,可以使用以下选项。
- 类型 – 选择步骤以创建新的步骤字段
- 标签 – 字段名称,显示在表单和您从用户收到的电子邮件中。
- Previous Button – 键入按钮的标签(例如 Previous、Go Back 等)
- Next Button – 键入按钮的标签(例如 Next、Continue 等)
- 图标 – 选择按钮的图标,无,上传 SVG,或从图标库中选择
- 输入大小 – 设置字段的高度。
- 标签 – 显示或隐藏表单上的标签。
步骤设置 #
- 类型:选择步骤指示器的设计,从无、文本、图标、数字、进度条、图标和文本或数字和文本中选择
- Shape:选择 Step 指示器周围的边框,Circle、Square、Rounded 或 None
风格 #
脚步 #
排版:更改步骤编号的排版选项
间距:设置步骤和表单字段之间的间距
填充:设置步数周围的填充量
不活跃 | 活跃| 完全的 #
原色:设置步骤编号的颜色,用于非活动、活动和完成状态
次要颜色:设置步骤背景的颜色,用于非活动、活动和完成状态
分隔线宽度:设置分隔每个步骤编号的分隔线的粗细
Divider Gap : 设置分隔线与每个Step号之间的间隙间距



