Toggle Widget允许您创建折叠的文本框,因此访问者只能看到每个文本框项目的标题。这使您可以以精简的形式显示您的内容,因此访问者不必滚动浏览长页面并且可以轻松地筛选标题。
类似的小部件是Accordion小部件,但 Toggle 小部件和 Accordion 小部件之间有两个主要区别。
- 加载页面时,所有Toggle小部件项目都将折叠。但是,使用Accordion小部件时,第一个项目会展开,而所有其他项目仍处于折叠状态。
- 使用Toggle小部件,可以同时展开任意数量的项目。然而,使用Accordion小部件,一次只能展开一项。当您展开另一个 Accordion 项目时,先前打开的项目会自动折叠,看起来类似于手风琴
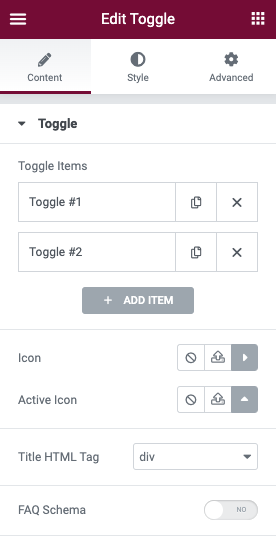
内容 #
切换 #
- 切换项目标题和内容:输入每个项目的标题和描述
- 添加项目:使用“添加项目”按钮将更多切换项目添加到列表中。
- 图标:选择图标来表示展开项目的动作。选择无、上传 SVG,或从图标库中选择一个图标。如果选择图标库,则库中会显示一个推荐选项卡,其中显示推荐图标以表示扩展概念。
- 活动图标:选择图标来表示折叠活动项目的动作。选择无、上传 SVG,或从图标库中选择一个图标。如果选择图标库,则库中会显示一个推荐选项卡,其中显示推荐图标以表示折叠概念。
- Title HTML Tag : 将用于标题的 HTML 标签设置为 H1- H6 或 DIV
- FAQ Schema:使用切换开关来启用或禁用使用模式的选项
注意:每页只有一个小部件可以启用此选项。

风格 #
切换 #
- 边框宽度:设置切换小部件周围和每个项目之间的边框厚度
- 边框颜色:选择切换小部件周围和每个项目之间的边框颜色
- Space Between:设置每个项目之间的空间量
- Box Shadow:在切换小部件周围设置盒子阴影,或者如果每个项目之间有空间,则在每个项目周围设置盒子阴影。您可以调整盒子阴影的颜色、水平位置、垂直位置、模糊和扩散以及阴影的位置,可以是插入或轮廓
标题 #
- 背景:选择标题背景的颜色
- 颜色:选择非活动标题文本的颜色
- 活动颜色:选择活动标题文本的颜色
- 排版:设置标题的排版选项
- 填充:设置标题的填充
图标 #
- 对齐:将图标与标题的左侧或右侧对齐
- 颜色:选择图标的颜色
- 活动颜色:选择活动图标的颜色
- Spacing:控制图标和标题之间的间距
内容 #
- 背景:选择内容的背景颜色
- 颜色:选择内容的文本颜色
- 排版:设置内容的排版选项
- 填充:设置内容的填充
先进的 #
设置适用于此小部件的高级选项



