您想创建一个 WordPress 插件但不知道从哪里开始?
WordPress 插件允许您向网站添加自定义功能。有数以千计的免费插件,您甚至可以创建自己的自定义 WordPress 插件。
在本指南中,我们将向您展示如何创建 WordPress 插件以及如何开始您的 WordPress 插件开发之旅。

关于创建您的第一个 WordPress 插件
WordPress 插件就像WordPress 网站的应用程序。就像手机上的应用程序一样,您可以在 WordPress 中安装插件来添加新功能。
要了解有关 WordPress 插件的更多信息,请参阅我们的WordPress 插件及其工作原理指南。
您需要具备PHP、CSS、HTML 和 JavaScript 等编码语言的基本知识才能编写插件。
听起来需要学习很多东西,对吧?
不用担心; 您仍然可以按照我们的教程进行操作。我们将逐步引导您完成整个过程,最后,您将对 WordPress 编程有足够的了解,可以创建一个简单的 WordPress 插件。
注意:本教程仅展示如何编写基本插件。为了简单起见,我们不会深入探讨高级 WordPress 编码技能。
创建您的第一个 WordPress 插件需要什么?
首先,您需要一个本地开发环境来在计算机上测试您的 WordPress 插件。要进行设置,请参阅我们有关如何在 Windows 计算机或Mac上安装 WordPress 的指南。
您还可以在临时网站上测试您的插件。但是,如果发生错误,您最终可能会破坏您的网站,从而使其无法访问。
请参阅我们关于如何修复常见 WordPress 错误的指南来解决这些问题。
您还需要一个纯文本编辑器来编写代码。记事本或文本编辑器都可以正常工作。但是,如果您想尝试更高级的东西,请查看这些面向开发人员的代码编辑器。
准备好这些之后,我们就开始吧。
创建您的第一个 WordPress 插件
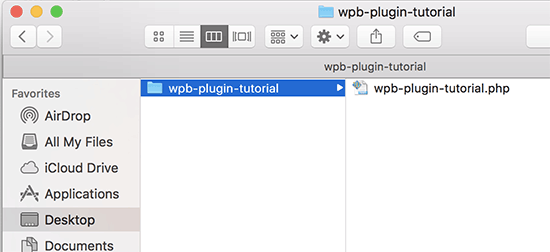
第一步是在桌面或文档文件夹上创建一个新文件夹,并将其命名为 wpb-plugin-tutorial 或 my-first-plugin。
接下来,您需要在文本编辑器中创建一个新文件,并将其保存在插件文件夹中,名称为 wpb-plugin-tutorial.php 或 my-first-plugin.php。重要的是 .php 扩展名,但您可以随意命名该文件。

您需要使用文本编辑器打开该 PHP 文件。
您需要添加到插件文件的第一件事是插件标头。此评论块只是告诉 WordPress 您的插件名称、版本、网站、插件作者姓名等。
12345678910111213<?php/*Plugin Name: WPBeginner Plugin TutorialPlugin URI: https://www.wpbeginner.comDescription: A short little description of the plugin. It will be displayed on the Plugins page in WordPress admin area.Version: 1.0Author: WPBeginnerAuthor URI: https://www.wpbeginner.comLicense: GPL2License URI: https://www.gnu.org/licenses/gpl-2.0.htmlText Domain: wpb-tutorialDomain Path: /languages*/由WPCode与 ❤️ 主办在 WordPress 中一键使用
添加插件头后,就可以开始在其下面添加插件代码了。
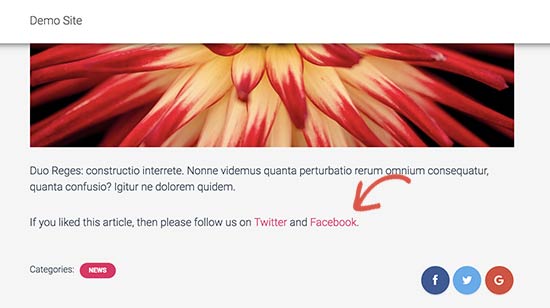
在本教程中,我们将创建一个简单的插件,在每篇文章末尾添加一条消息,要求用户在 Twitter 上关注我们。
只需将以下代码复制并粘贴到插件标题块下方即可。
1234567891011121314151617 号functionwpb_follow_us($content) {// Only do this when a single post is displayedif( is_single() ) {// Message you want to display after the post// Add URLs to your own Twitter and Facebook profiles$content.='<p class="follow-us">If you liked this article, then please follow us on <a href="http://twitter.com/wpbeginner" title="WPBeginner on Twitter" target="_blank" rel="nofollow">Twitter</a> and <a href="https://www.facebook.com/wpbeginner" title="WPBeginner on Facebook" target="_blank" rel="nofollow">Facebook</a>.</p>';}// Return the contentreturn$content;}// Hook our function to WordPress the_content filteradd_filter('the_content','wpb_follow_us');由WPCode与 ❤️ 主办在 WordPress 中一键使用
在保存更改之前,请不要忘记将 Twitter 和 Facebook 个人资料 URL 替换为您自己的 URL。
现在转到计算机桌面并为插件文件夹创建一个 zip 文件。
Mac 用户可以右键单击该文件夹并选择“压缩 wpb-plugin-tutorial”。Windows 用户可以右键单击该文件夹并选择“发送到 » 压缩(zipped)文件夹”。

安装并激活您的第一个 WordPress 插件
现在我们已经创建了插件,是时候对其进行测试了。
前往您网站上的 WordPress 管理区域并访问插件 » 添加新页面。

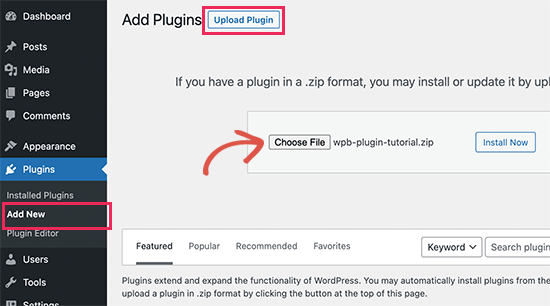
您需要点击顶部的“上传插件”按钮来上传您的插件。这将向您显示插件上传框。
继续并单击“选择文件”按钮以选择您刚刚创建的 zip 文件。接下来,单击“立即安装”按钮上传并安装插件。
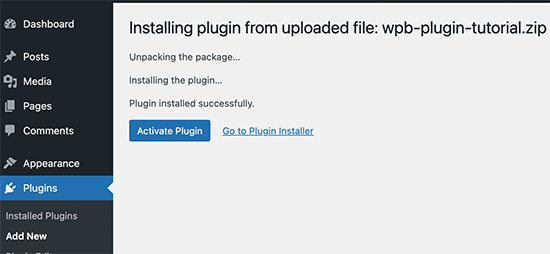
安装后,继续激活该插件。

您现在可以访问您的网站以查看插件的运行情况。
您将能够在所有单个帖子的末尾看到新段落。

将您的插件提交到 WordPress.org 插件存储库
如果您希望其他 WordPress 用户发现并使用您的插件,那么您可以将其提交到 WordPress.org 的插件存储库。
为此,首先,您需要为您的插件创建一个“自述”文件。打开一个空白文本文件并将其另存为插件文件夹中的 readme.txt。
此 readme.txt 文件需要符合 WordPress.org 的自述文件语法。您在 readme.txt 文件中添加的信息将显示在 WordPress.org 上的插件页面上。
以下是一个示例 readme.txt 文件,您可以将其用作起点。
1234567891011121314151617 号1819202122232425262728293031323334353637=== Your Plugin Name ===Contributors: WPBeginnerTags: wpbeginner, plugin tutorialRequires at least: 6.0Tested up to: 6.2Stable tag: 1.0License: GPLv2orlaterLicense URI: http://www.gnu.org/licenses/gpl-2.0.htmlA WordPress plugin to teach beginners how to write a WordPress plugin.== Description ==This simple plugin is part of our beginner's guide to writing a WordPress plugin.== Installation ==1. Upload the plugin folder to your /wp-content/plugins/ folder.1. Go to the **Plugins** pageandactivate the plugin.== Frequently Asked Questions === HowdoIusethis plugin? =Answer to the question= How to uninstall the plugin? =Simply deactivateanddeletethe plugin.== Screenshots ==1. Description of the first screenshot.1. Description of the second screenshot.== Changelog === 1.0 =* Plugin released.由WPCode与 ❤️ 主办在 WordPress 中一键使用
现在让我们解释一下 WordPress 插件自述文件语法的工作原理,以便您可以为您的插件自定义它。
插件自述文件的第一行是您的插件名称。该名称将作为插件的标题出现在 WordPress.org 插件目录中。
下一行是贡献者。这些是负责管理 WordPress.org 上的插件的用户 ID。如果您还没有 WordPress.org 用户帐户,则可以创建一个免费的 WordPress.org 用户帐户来获取您的用户 ID。
“至少需要”和“经过测试”是指您的插件适用的 WordPress 版本。“稳定标签”是您自己的插件的版本。
您可以将“许可证”字段保留为GPL,并将 URL 保留为相同。
然后,您可以编辑“描述”区域来解释您的插件的用途。
编辑插件的自述文件后,不要忘记保存更改。
现在您的插件已准备好接受 WordPress.org 插件团队的审核。要提交您的插件,您将需要一个免费的 WordPress.org 帐户。
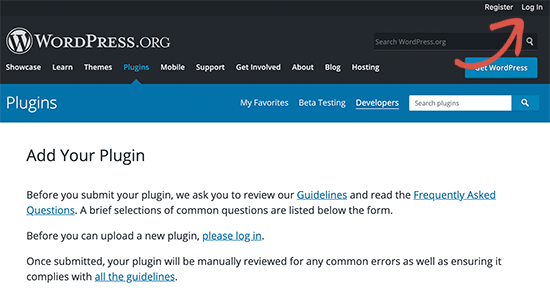
访问“添加您的插件”页面,如果您尚未登录,请单击屏幕右上角的“登录”按钮。

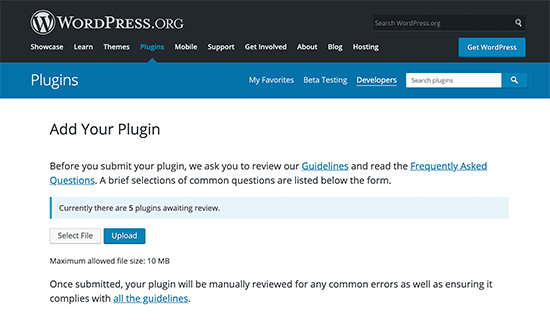
登录后,您将能够上传并提交您的插件以供审核。
只需单击“选择文件”按钮来选择插件的 zip 文件,然后单击“上传”按钮。

然后,WordPress.org 插件审核团队将检查您的插件代码是否存在常见错误和安全检查。一旦获得批准,您将收到来自插件团队的电子邮件。
此电子邮件将包含指向 WordPress.org 上托管的插件的 Subversion (SVN) 存储库的链接。
使用 Subversion (SVN) 上传您的插件
Subversion 是一个版本控制软件。它允许用户对文件和目录进行更改,同时保留更改记录、管理不同版本并允许协作。
您需要在计算机上安装 SVN 客户端才能将插件上传到 WordPress.org。
Windows 用户可以使用SilkSVN或TortoiseSVN(免费)。Mac 用户可以在其计算机上安装SmartSVN或Versions App。
在本文中,我们将向您展示 Mac 版本应用程序的屏幕截图。然而,在所有具有 GUI 的 SVN 应用程序中,该过程非常相似。
安装后,您需要打开版本应用程序并查看 WordPress 插件存储库的副本。只需单击“新存储库书签”按钮即可。

这将弹出一个弹出窗口,首先您需要为此书签提供一个名称。您可以根据您的插件命名它。
之后,您需要添加 WordPress 插件的 SVN 存储库 URL。

单击“创建”按钮以连接到您的存储库。
版本应用程序现在会将插件存储库的副本下载到您的计算机。接下来,在浏览器视图中右键单击您的存储库名称,然后选择“签出”。

系统将要求您提供该文件夹的名称并选择要在计算机上存储该文件夹的位置。您可以使用与插件目录相同的文件夹名称,然后单击“签出”按钮继续。
版本应用程序现在将在您的计算机上创建插件的本地副本。您可以在插件的存储库下查看它或使用 Finder 应用程序浏览它。

现在您需要复制插件文件并将它们粘贴到本地存储库的 trunk 文件夹中。
当您执行此操作时,您会注意到版本应用程序中的新文件旁边有一个问号图标。
由于这些文件以前不存在,因此您需要“添加”它们。选择新文件,然后单击“添加”按钮将这些文件添加到本地文件夹。

现在您的插件文件已添加到 subversion,您现在可以上传它们了。基本上,您将同步本地文件夹和 subversion 目录中的更改。
单击本地存储库将其选中,然后单击“提交更改”按钮。

将出现一个新的弹出窗口。
您将看到更改列表和用于添加提交消息的框。

您的 SVN 应用程序现在将同步您的更改并将其提交到您的插件存储库。
现在您已将插件文件上传到主干,是时候将它们标记到版本了。
转到插件的本地副本并将文件复制到 trunk 文件夹中。之后,您需要打开标签文件夹,并在其中创建一个新文件夹。
以版本名称命名此文件夹。确保它与您在插件标题中输入的版本匹配。在上面的示例代码中,我们的插件使用了 1.0 版本。
在 /tags/ 文件夹中添加 1.0 文件夹后。您会注意到版本应用程序中文件夹名称旁边的问号图标。
由于这是一个新文件夹,因此您需要单击“添加”按钮以将该文件夹及其所有文件包含在存储库中。

之后,您可以继续并单击“提交”按钮来同步您的更改。您可以继续在本地副本中编辑插件文件。
完成更改后,只需单击提交按钮即可将其与 WordPress.org 存储库同步。
如果您对插件进行了一些重大更改,那么您将需要通过添加以版本号命名的新文件夹来添加新版本。确保版本号与您的插件标题匹配。
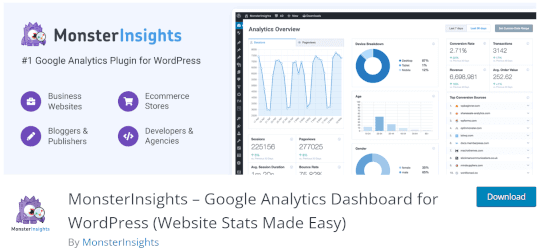
您现在可以在 WordPress.org 插件目录中预览您的插件。
将艺术品添加到 WordPress.org 上的插件中

WordPress.org 允许您使用插件添加艺术品和屏幕截图。这些项目需要遵循标准命名实践,并且应使用 Subversion 上传。
插件标题横幅
这是出现在插件页面顶部的大图像。它可以是 772 x 250 或 1544 x 500 像素的 jpeg 或 png 文件格式。它应该总是这样命名:
- 横幅-772×250.jpg 或 横幅-772×250.png
- 横幅-1544×500.jpg 或 横幅-1544×500.png
插件图标
这是一个较小的方形图像文件,在搜索结果和插件列表中显示为插件图标。它可以是 125 x 125 或 250 x 250 像素的 jpeg 或 png 文件格式。
该图标文件的名称应如下所示:
- icon-128×128.jpg 或 icon-128×128..png
- icon-256×256.jpg 或 icon-256×256.png
截图
屏幕截图文件应使用以下格式命名:
- 截图-1.png
- 截图-2.png
您可以根据需要添加任意数量。这些屏幕截图的显示顺序应与 readme.txt 文件中的屏幕截图描述相同。
准备好所有艺术品后,您可以将它们放入插件本地副本的资产文件夹中。
之后,您会注意到资产文件夹旁边有一个问号图标。单击“添加”按钮将新资产文件添加到您的存储库。

最后,继续并单击提交按钮将文件上传到 WordPress.org 存储库。一段时间后,您将能够看到艺术品出现在您的插件页面上。
学习 WordPress 插件开发的更多资源
WordPress 插件可以像我们上面向您展示的那样简单。它们也可以更强大,例如电子商务插件、会员插件、联系表单或照片库插件。
这些更强大的 WordPress 插件也可以有附加组件。这些插件的工作方式类似于扩展其他插件的插件。
以下是一些资源,可帮助您了解向 WordPress 插件添加功能的更多方法:
- 在 WordPress 中添加短代码。
- 您现在可以在特定于站点的插件中使用的functions.php 文件技巧。
- 创建自定义帖子类型和分类法。
- 在 WordPress 中正确添加样式表和 JavaScript 。
我们希望本文能帮助您学习如何创建 WordPress 插件。您可能还想查看这些顶级 WordPress 插件并研究它们的源代码以获取更多示例,或者参阅我们有关如何编写网站代码的指南。



