Twitter 正在将其功能扩展到更广泛的万维网。这一切都始于官方推文按钮,然后是Twitter Anywhere 平台,以及最近新的官方 Twitter 关注按钮。您可能想知道这个 Twitter 关注按钮到底是什么?Twitter 关注按钮和智能关注按钮有什么不同?别担心,在本文中我们将介绍什么是 Twitter 关注按钮,以及如何将其添加到 WordPress 网站中。
什么是 Twitter 关注按钮
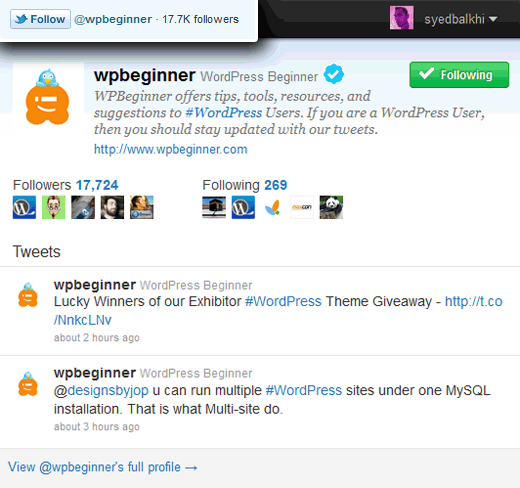
Twitter 关注按钮是一个小部件,允许用户从任何网站轻松关注您的 Twitter 帐户(或任何 Twitter 帐户)。关注按钮使用与官方推文按钮相同的实现模型,并且集成非常简单。您可以在下图左上角看到关注按钮的演示。单击“关注”按钮时,将打开一个窗口,其中包含有关用户的更多信息。

您可能想知道它与下面的“智能关注”按钮有何不同?
嗯,智能关注按钮要求您完成整个Twitter Anywhere 集成。它还不允许您显示您的关注者数量或进行任何自定义。而 Twitter 关注按钮可以让您显示计数,并且非常容易集成。查看下面的实时示例(不要忘记单击“关注”来查看它的作用):
如何在 WordPress 中添加官方 Twitter 关注按钮
您可以转到关注按钮页面并为您生成代码。或者您可以简单地复制以下代码:
| 1 | <a href="http://twitter.com/wpbeginner"class="twitter-follow-button">Follow @wpbeginner</a> |
由
PS 确保将用户名更改为您自己的用户名。
如果您使用官方推文按钮,则无需粘贴脚本两次。所以你的代码将如下所示:
| 1 | <a href="http://twitter.com/wpbeginner"class="twitter-follow-button">Follow @wpbeginner</a> |
由
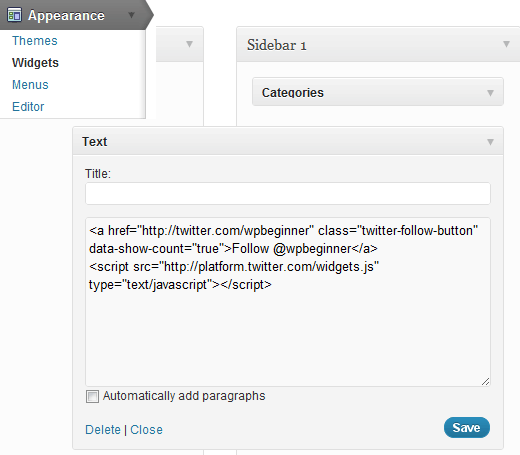
现在您可以将代码粘贴到 WordPress 主题中的任何位置。大多数人会将这样的代码放在他们的sidebar.php文件中。但是,如果您不习惯编辑主题文件,那么您也可以使用 WordPress 主题小部件。所有好的主题都带有小部件就绪的侧边栏。因此,您所要做的就是转到外观»小部件选项卡。然后将文本小部件添加到适当的侧边栏。最后,粘贴上面的代码,就完成了。请查看下面的屏幕截图中的示例:

确实不需要添加插件来完成如此简单的事情。
高级定制
本部分适用于想要进一步自定义此按钮以匹配其网站的配色方案等的设计人员和开发人员。Twitter 允许您自定义按钮颜色、文本颜色、链接颜色、语言、小部件和插件的对齐方式。
我们正在使用的 JavaScript 版本中的可用变量:
- 数据显示计数(真或假)
- 数据按钮(蓝色或灰色)
- 数据文本颜色(十六进制代码)
- 数据链接颜色(十六进制代码)
- data-lang (en, fr, de, es) – 使用两个字母的ISO-639-1 语言代码
- 数据宽度 – (300px)
- 数据对齐 –(右)
如果你想在代码中指定它,它看起来像这样:
| 1 | <a href="http://twitter.com/wpbeginner"class="twitter-follow-button">Follow @wpbeginner</a> |
由
资源:



