您想了解如何在父分类存档页面上显示子分类吗?
在自定义分类存档页面时,您可能需要执行此操作,以使其对访问者更有用。
在本文中,我们将向您展示如何在父分类存档页面上轻松显示子分类。

为什么在父分类存档页面上显示子分类?
通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。
例如,如果您运行一个关于书籍的WordPress 博客,并且有一个名为“主题”的分类法,那么您可以添加“小说”、“非小说”等子分类法,以便您的读者可以轻松地对您的书籍进行排序。
当您有大量内容时,这不仅可以让您更轻松地保持井井有条,还可以帮助您的访问者更快地找到相关内容。
有关使用分类法的更多详细信息,请参阅有关如何在 WordPress 中创建自定义分类法的指南。
话虽这么说,让我们向您展示如何在父分类存档页面上显示子分类。
在父分类存档页面上显示子分类
本教程需要对如何向 WordPress 添加代码有一些基本了解。有关更多详细信息,请参阅我们的将网络片段粘贴到 WordPress 的初学者指南。
然后,您需要找到 WordPress 主题的分类模板文件。它通常会被命名为类似的名称taxonomy-{taxonomyname}.php。
如果您创建了一个名为“书籍”的自定义分类法,那么名称将为taxonomy-books.php。如果您没有此文件,则需要先创建它。
要了解更多信息,请参阅我们的WordPress 模板层次结构备忘单,以帮助找到您需要编辑的分类主题模板文件。
找到正确的分类模板文件后,您只需将以下代码添加到要显示列表的位置即可:
| 1234567891011121314151617 号1819202122 | <?php$term= get_term_by( 'slug', get_query_var( 'term'), get_query_var( 'taxonomy') );if($term->parent == 0) {$args= array( 'taxonomy'=> 'subject', 'depth'=> 1, 'show_count'=> 0, 'title_li'=> '', 'child_of'=> $term->term_id );wp_list_categories($args);} else{ $args= array( 'taxonomy'=> 'subject', 'depth'=> 1, 'show_count'=> 0, 'title_li'=> '', 'child_of'=> $term->parent );wp_list_categories($args);}?> |
由
您需要将分类法替换subject为您的分类法名称。
此代码将根据帖子“slug”识别当前的父分类法,然后它将显示与该术语相关的任何子分类法。
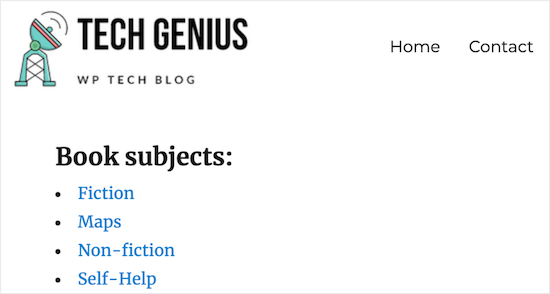
以下是访客看到的子分类列表的外观。

请注意它如何简单地列出单亲分类法的所有子分类法。在本例中,它显示了我们的父分类中存在的不同书籍主题。
有关自定义分类页面的更多详细信息,请参阅我们关于如何在 WordPress 中显示当前分类标题、URL 等的指南。
我们希望本文能帮助您了解如何在父分类存档页面上显示子分类。您可能还想查看我们关于域名和网络托管之间差异的指南以及我们专家精选的最佳 GoDaddy 替代方案。



