过去,我们展示了一些需要您使用 SSL 证书来保护您的 WordPress 页面的技术。最受欢迎的一种是在 WordPress 中为非营利组织创建捐赠表单。许多非营利组织喜欢使用 Authorize.net,这要求他们有一个安全的 (https://) 页面。在本文中,我们将逐步向您展示如何使用 SSL 保护您的 WordPress 页面。
您需要做的第一件事是获取并设置SSL 证书。您可以询问您的主机是否已经有可供您使用的 SSL 证书。有些确实为托管帐户提供 SSL 证书(例如HostGator 商业计划使用优惠券“ wpbeginner ”,第一个月的起价为 0.01 美元)。如果您的主机默认没有可用的服务,请询问他们是否有付费服务(大多数人都有)。费用范围为每年 50 至 200 美元。我们发现最便宜的是通过GoDaddy购买,价格为12.99 美元/年。这样做的缺点是您只能在 1 个域上使用它,并且默认情况下没有通配符选项。因此,您不能拥有像 store.xyz.com 这样的子域并在那里使用它。要在服务器上设置 SSL 证书,您只需向托管公司提供详细信息,他们就会为您完成此操作。
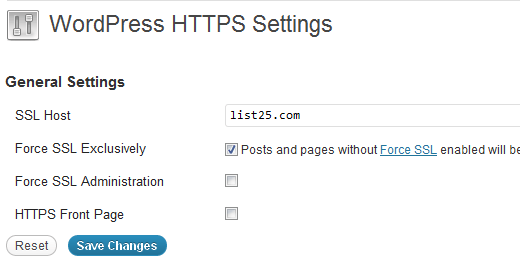
一旦 SSL 证书准备好在您的服务器上使用,现在我们需要在 WordPress 中实施它。最简单的方法是安装并激活WordPress HTTPs 插件。激活后,前往设置 » WordPress HTTPS 菜单。输入 SSL 主机名,这将是您的域名。然后选中“仅强制使用 SSL”框。这基本上意味着网站上只有少数页面将是 HTTPS,其他页面将被重定向到 HTTP(正常)。如果需要,您可以选择在管理中强制使用 SSL,但这不是必需的。

现在让我们转到 WordPress 管理面板中的“页面”选项卡。选择您想要拥有 SSL 证书的页面(很可能是您的结账页面、捐赠页面等)。单击可编辑该页面。在发布按钮的正上方,有一个新的复选框,上面写着“强制 SSL”。

只需选中该框并单击发布/更新即可。您的新页面现在将成为安全页面。确保您在 Google Chrome 中看到绿色的小标志。

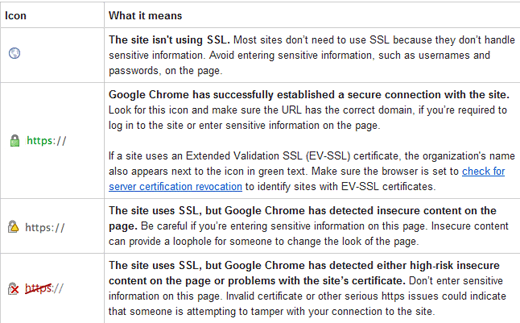
基本上,如果绿色标志位于您的 URL 旁边,那么您就完成了。你现在应该停止阅读这篇文章。如果您看到黄色或红色标志,请继续阅读本文。
如何修复 SSL 页面上的非 SSL 元素
如果 Google Chrome 发现网站存在潜在风险,则会显示黄色或红色图标。Firefox 是最糟糕的,因为它会显示警告用户的错误警报消息。这不利于您网站的声誉(特别是非营利组织的捐赠页面)。当您看到黄色消息或红色消息时,这意味着安全页面上有不安全的内容。这意味着您的图像和脚本可能是 http:// 而不是 https://。您可能想知道为什么会出现这种情况?基本上,如果您通过 WordPress 在捐赠页面中插入图像、侧边栏中有图像(社交图标)、有任何社交媒体脚本(类似 facebook 的框)或任何其他类型的媒体项目,那么您的页面就有不安全的内容。对此的快速解决方法是使用iThemes Fix SSL/Non-SSL Links 插件。
该插件将简单地将页面上的所有 http:// 请求更改为 https:// 请求。这会导致服务器负载增加,但还不够显着。
值得注意的是,这个插件不会改变您手动添加的任何内容(即侧边栏中的 facebook 等 iFrame 等)。无论如何,你应该只使用带有 https:// 的内容。该插件负责处理标头中加载的所有脚本等。编码不正确的插件会导致问题。这些修复是根据具体情况进行的。



