您想在 WordPress 中显示用户电子邮件中的头像吗?
Gravatar 是一项将用户的电子邮件地址连接到在线头像的网络服务。WordPress 会自动在评论部分显示访问者的头像,但您可能也想将它们添加到网站的其他区域。
在本文中,我们将向您展示如何在 WordPress 中显示用户电子邮件中的头像。

什么是 Gravatar 以及为什么要显示它?
Gravatar代表全球认可的头像,它允许人们将图片链接到他们的电子邮件地址。
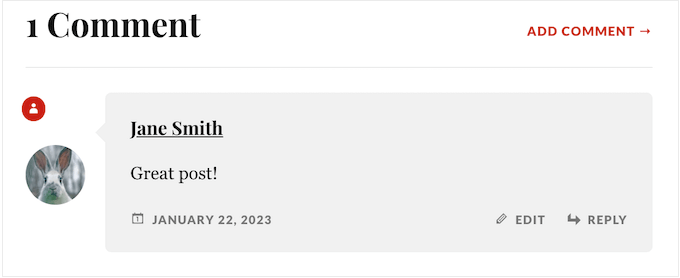
如果网站支持 Gravatar,那么它可以获取该人的照片并将其显示在他们的名字旁边。例如,当用户在WordPress 网站上用电子邮件留下评论时,WordPress 会在评论旁边显示该人的头像。

头像可以鼓励用户参与转化,建立社区意识,并使您的页面看起来更有趣。所有这些加在一起可以帮助您在 WordPress 帖子上获得更多评论。
根据您网站的设置方式,WordPress 可能会在其他位置显示头像,例如作者简介。但是,您可能想要更改用户头像在WordPress 博客或网站上的显示位置。例如,您可以在网站的工具栏或用户个人资料中显示用户的头像。
话虽如此,让我们看看如何在 WordPress 中显示用户电子邮件中的 Gravatar。只需使用下面的快速链接即可跳转到您喜欢的方法:
方法 1:编辑您的 WordPress 主题(最适合一致性)
首先,您可以使用代码将 Gravatar 添加到您的 WordPress 主题。如果您想在整个网站的同一位置(例如侧边栏或标题上方)显示头像,这是一个不错的选择。但是,您需要编辑模板文件,因此这不是最适合初学者的方法。
此方法显示当前登录您网站的人的头像。这对于会员网站、在线商店或用户必须登录帐户的任何其他网站非常有用。
要将 Gravatar 添加到您的主题,您需要将一些代码粘贴到您的主题文件中。如果您以前没有这样做过,请查看我们的初学者指南,将网页中的片段粘贴到 WordPress 中。
将代码片段添加到 WordPress 网站的最简单方法是使用WPCode。它是 WordPress 的最佳代码片段插件,允许您将 PHP、CSS、JavaScript 等添加到您的网站。
首先,您需要安装并激活免费的 WPCode 插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
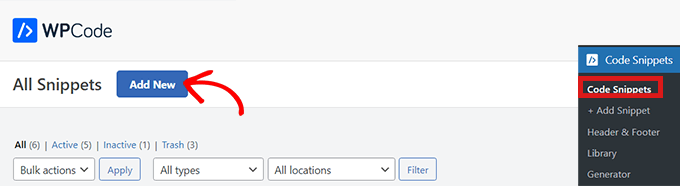
激活后,转到 WordPress 仪表板中的代码片段 » 添加片段。现在单击“添加新”按钮。

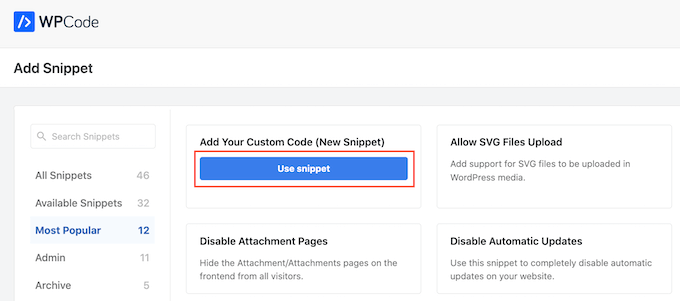
这将带您进入“添加片段”页面,您将在其中看到 WPCode 可以添加到您的网站的所有现成片段。
在这里,将鼠标悬停在“添加自定义代码(新代码段)”上,然后在出现“使用代码段”按钮时单击它。

首先,输入代码片段的标题。这仅供您参考,因此您可以使用任何您想要的东西。
之后,打开“代码类型”下拉列表并选择“PHP 片段”。

您现在可以继续将以下内容粘贴到代码编辑器中:
| 123456789 | functionwpbeginner_display_gravatar() { global$current_user; get_currentuserinfo(); $getuseremail= $current_user->user_email; $usergravatar= 'http://www.gravatar.com/avatar/'. md5($getuseremail) . '?s=32'; echo'<img src="'. $usergravatar. '" class="wpb_gravatar">'; echo$getuseremail; } |
由
此代码创建一个简单的函数,允许您在 WordPress 模板文件中的任何位置添加 Gravatar。
粘贴代码后,滚动到“插入”部分并选择“自动插入”。您还需要打开“位置”下拉列表并选择“到处运行”。

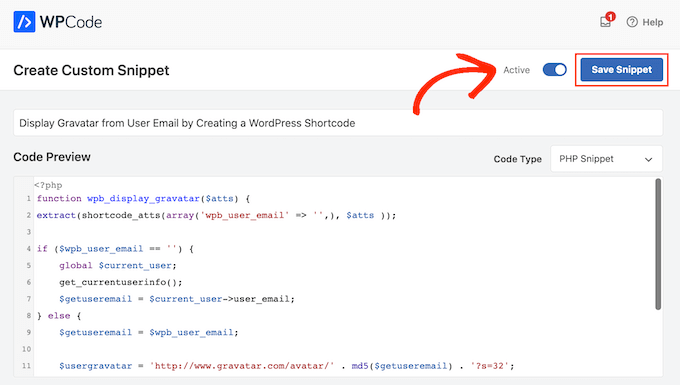
完成后,滚动到页面顶部并单击“非活动”开关,使其显示“活动”。
然后,只需单击“保存片段”按钮即可。

现在,您可以使用以下函数在 WordPress 网站上的任何位置显示用户的 Gravatar:
| 1 | <?php wpbeginner_display_gravatar(); ?> |
由
只需将此函数添加到正确的模板文件中即可。例如,如果您想在网站的标题中显示用户的头像,那么您通常需要编辑 header.php 文件。
但是,这可能会根据您的 WordPress 主题而有所不同。为了帮助您找到适合您需求的模板文件,请查看我们的WordPress 模板层次结构备忘单。
专业提示:如果您运行一个多作者 WordPress 博客,那么您可能希望显示作者的 Gravatar,而不是访问者的 Gravatar。为此,您需要将代码片段添加到博客文章元部分。
方法 2:使用自定义 WordPress 短代码(完全可自定义)
您还可以通过创建自定义短代码将头像添加到任何页面、帖子或小部件就绪区域。
如果您想精确控制头像在每个页面上的显示位置,或者您想在网站的不同位置显示这些图片,这是一个不错的选择。

就像方法一一样,这种方法会显示当前用户的头像。如果您愿意,您可以通过对代码进行简单的更改来显示分配给特定电子邮件地址的头像。
如果您有某人的电子邮件地址并希望在您的网站上显示他们的头像,但他们不是注册用户,这会非常有用。
创建自定义短代码的最简单方法是使用 WPCode。更好的是,您不必编辑主题文件,因此这是一种对初学者更加友好的方法。
如果您还没有安装,那么您需要安装WPCode。您还需要按照上述相同的过程创建一个新的自定义代码片段。
完成后,为代码片段命名并选择“PHP Snippet”作为代码类型。

接下来,将以下 PHP 粘贴到代码编辑器中:
| 12345678910111213141516 | functionwpb_display_gravatar($atts) { extract(shortcode_atts(array('wpb_user_email'=> '',), $atts));if($wpb_user_email== '') { global$current_user; get_currentuserinfo(); $getuseremail= $current_user->user_email;} else{ $getuseremail= $wpb_user_email; $usergravatar= 'http://www.gravatar.com/avatar/'. md5($getuseremail) . '?s=32'; echo'<img src="'. $usergravatar. '">'; }}add_shortcode('wpb_gravatar', 'wpb_display_gravatar'); |
由
此代码创建一个[wpb_gravatar]短代码,您可以将其添加到任何页面、帖子或小部件就绪区域。
准备好后,滚动到“插入”部分并确保选择“自动插入”。您还需要打开“位置”下拉列表并选择“到处运行”(如果尚未选择)。
最后,滚动到屏幕顶部并单击“非活动”切换按钮,使其显示“活动”。然后,您可以单击“保存片段”以使您的代码生效。

您现在可以使用以下短代码在任何页面、帖子或小部件就绪区域上显示用户的头像:
| 1 | [wpb_gravatar] |
有关如何放置短代码的更多信息,请参阅我们有关如何在 WordPress 中添加短代码的指南。
如果您想显示特定用户的头像,那么您只需将他们的电子邮件地址添加到短代码中即可:
| 1 | [wpb_gravatar wpb_user_email="john.smith@example.com"] |
如果您对 Gravatar 的外观不满意,可以使用自定义 CSS 对其进行样式设置。例如,您可以将以下 CSS 代码片段添加到WordPress 主题样式表中:
| 123456 | .wpb_gravatar {padding: 3px;margin: 3px;background:#FFFFFF;border:3pxsolid#eee;} |
由
有关将 CSS 添加到 WordPress 的更多详细信息,请参阅我们有关如何轻松将自定义 CSS 添加到 WordPress 网站的指南。
如果您愿意,可以使用 WordPress 定制器添加自定义 CSS。在仪表板中,只需转到外观» 自定义。
专业提示:如果您在“外观”下没有看到“自定义”选项,您可以按照我们的指南了解如何访问 WordPress 中缺少的主题自定义程序。
在左侧菜单中,单击“其他 CSS”。

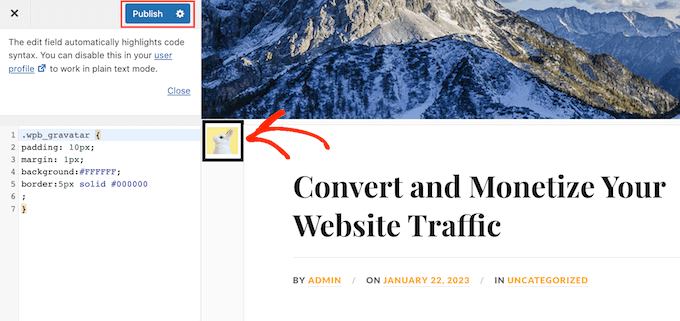
然后,您可以将自定义 CSS 粘贴到小型代码编辑器中。
完成后,只需单击“发布”即可。

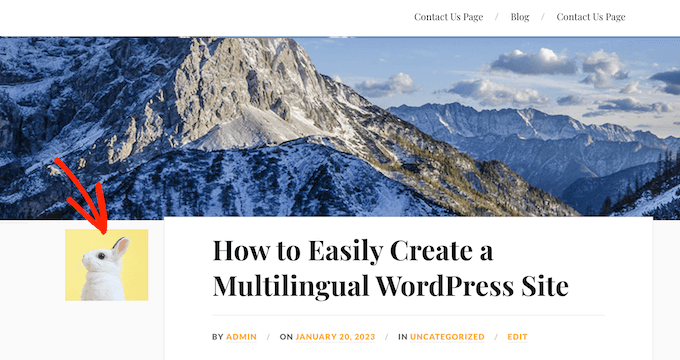
现在,如果您访问您的网站,您将看到新风格的头像。
有关在网站上自定义 Gravatar 的更多提示,请参阅我们有关如何在 WordPress 中更改 Gravatar 图像大小的指南。
如何使用完整站点编辑器添加自定义短代码
如果您使用的是较新的基于块的主题之一 ,则可以将短代码添加到任何模板或模板部分。这使您可以在整个网站上显示用户的头像,而无需编辑模板文件。
例如,您可以将短代码添加到网站的博客模板或标题模板部分。
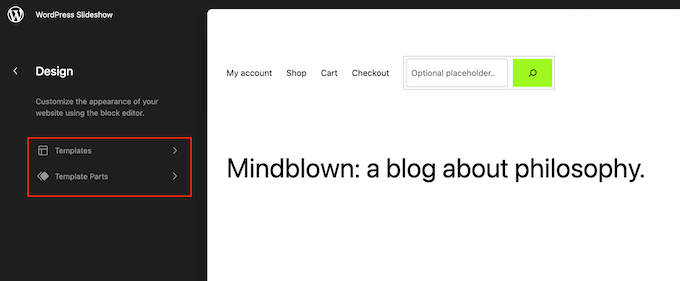
首先,请转到 WordPress 仪表板中的外观 » 编辑器。

默认情况下,完整的站点编辑器显示主题的主模板,但您可以将短代码添加到任何模板或模板部分,例如页眉或页脚。
要查看所有可用选项,只需选择“模板”或“模板部件”。

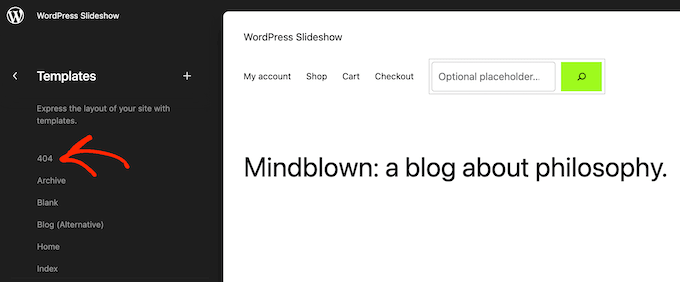
您现在可以单击要编辑的模板或模板部分。
例如,我们将在 404 页面模板中添加短代码,但无论您选择哪个模板,步骤都将完全相同。

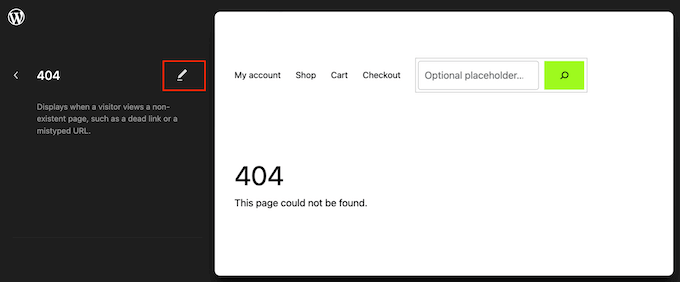
WordPress 现在将显示模板或模板部分的预览。
要添加短代码,请继续并单击小铅笔图标。

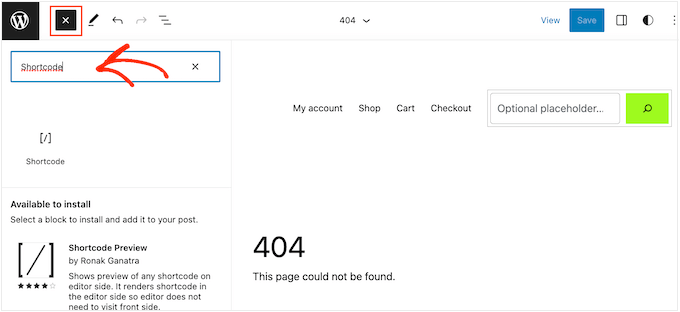
完成后,单击左上角的蓝色“+”图标。
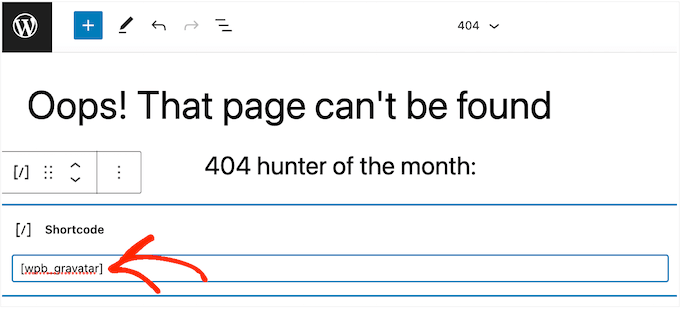
在搜索栏中,继续输入“短代码”。

当右侧块出现时,将其拖放到主题模板上。
您现在可以将短代码粘贴或输入 [wpb_gravatar] 到此块中。

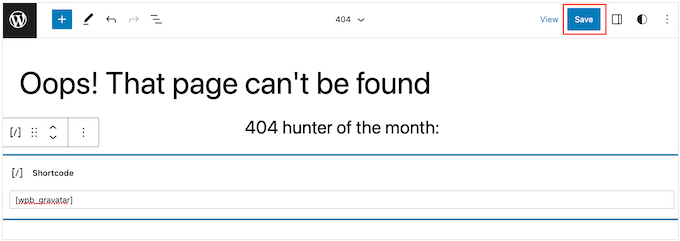
之后,继续并单击“保存”按钮。
现在,只需访问您的 WordPress 博客即可查看正在运行的 Gravatar。

我们希望本文能帮助您了解如何在 WordPress 网站上显示用户电子邮件中的 Gravatar。您可能还想查看我们精选的最佳社交媒体插件以及如何在 WordPress 中创建联系表单的指南。



