最近我们的一位读者问我们如何显示WordPress页面的子页面?
如果您使用父页面和子页面组织 WordPress 网站,那么您可能希望在主父页面上显示子页面或子页面。您可能还想在每个子页面上显示主页以方便浏览。
在本文中,我们将向您展示如何在 WordPress 中轻松显示父页面的子页面列表。

当您需要显示子页面列表时?
WordPress 附带两种默认的帖子类型,称为帖子和页面。帖子是博客内容,通常按类别和标签进行组织。
页面是常绿的一次性或独立内容,例如“关于我们”页面或“联系我们”页面。
在 WordPress 中,页面可以是分层的,这意味着您可以使用父页面和子页面来组织它们。
例如,您可能想要创建一个产品页面,其中包含功能、定价和支持的子页面。
要创建子页面,请按照我们有关如何在 WordPress 中创建子页面的指南进行操作。
创建父页面和子页面后,您可能希望在主父页面上列出子页面。
现在,一个简单的方法是手动编辑父页面并单独添加链接列表。

但是,每次添加或删除子页面时,您都需要手动编辑父页面。如果您可以创建一个子页面并且它会自动显示为父页面上的链接,不是更好吗?
话虽这么说,让我们看一下其他一些在 WordPress 的父页面上快速显示子页面列表的动态方法。
方法1.使用插件在父页面上显示子页面
此方法更简单,建议所有用户使用。
首先,您需要安装并激活页面列表插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,您需要编辑父页面并只需在要显示子页面列表的位置添加以下短代码。
[subpages]
您现在可以保存页面并在新的浏览器选项卡中预览。您会注意到它显示了所有子页面的简单项目符号列表。

如果需要,您可以添加一些自定义 CSS来更改列表的外观。以下是一些示例 CSS,您可以将其用作起点。
| 1234567 | ul.page-list.subpages-page-list { list-style: none; list-style-type: none; background-color: #eee; border: 1pxsolid#CCC; padding: 20px;} |
由
应用自定义 CSS 后,您可以预览父页面。这是我们的测试WordPress 网站上的样子。

该插件提供了一堆短代码参数,允许您设置深度、排除页面、项目数量等。有关详细信息,请参阅插件页面的详细文档。
方法 2. 使用代码列出父页面的子页面
此方法有点高级,需要您向 WordPress 网站添加代码。如果您以前没有这样做过,那么请查看我们关于如何在 WordPress 中复制和粘贴代码的指南。
要列出父页面下的子页面,您需要在代码片段插件或主题的functions.php文件中添加以下代码:
| 1234567891011121314151617 号181920 | functionwpb_list_child_pages() { global$post; if( is_page() && $post->post_parent ) $childpages= wp_list_pages( 'sort_column=menu_order&title_li=&child_of='. $post->post_parent . '&echo=0');else $childpages= wp_list_pages( 'sort_column=menu_order&title_li=&child_of='. $post->ID . '&echo=0'); if( $childpages) { $string= '<ul class="wpb_page_list">'. $childpages. '</ul>';} return$string; } add_shortcode('wpb_childpages', 'wpb_list_child_pages'); |
由
在 WPBeginner,我们始终建议使用WPCode在 WordPress 中添加代码。它允许您轻松添加自定义代码,而无需编辑主题文件,因此您不必担心破坏您的网站。
首先,您需要安装并激活免费的 WPCode 插件。有关分步说明,请参阅有关如何安装 WordPress 插件的指南。
激活插件后, 从 WordPress 仪表板导航至代码片段 » 添加片段。从那里,将鼠标悬停在“添加自定义代码(新代码段)”选项上,然后单击“使用代码段”按钮。

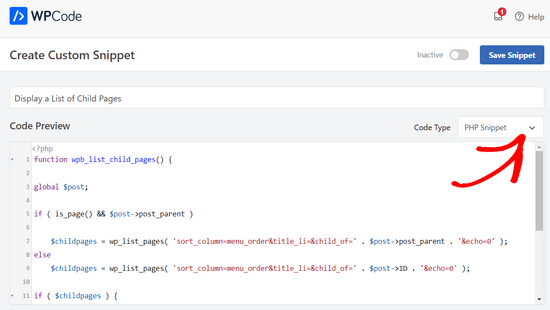
接下来,为代码片段添加标题,并将上面的代码粘贴到“代码预览”框中。
不要忘记从右侧的下拉菜单中选择“PHP Snippet”作为代码类型。

之后,只需将开关从“非活动”切换到“活动”,然后单击页面顶部的“保存片段”按钮即可。

此代码首先检查页面是否有父页面或页面本身是否是父页面。
如果它是父页面,则它显示与其关联的子页面。如果它是子页面,则显示其父页面的所有其他子页面。
最后,如果这只是一个没有子页面或父页面的页面,那么代码将不会执行任何操作。在代码的最后一行,我们添加了一个简码,这样您就可以轻松地显示子页面,而无需修改页面模板。
要显示子页面,只需在侧边栏中的页面或文本小部件中添加以下短代码:
[wpb_childpages]
不要忘记保存更改并在浏览器选项卡中预览它们。这就是它在我们的测试网站上的显示方式。

您现在可以使用一些自定义 CSS 设计此页面列表的样式。以下是一些示例 CSS 代码,您可以将其用作起点。
| 1234567 | ul.wpb_page_list { list-style: none; list-style-type: none; background-color: #eee; border: 1pxsolid#CCC; padding: 20px;} |
由
方法3.动态显示子页面而不使用任何简码
使用短代码很方便,但问题是您必须在具有父页面或子页面的所有页面中添加短代码。
您最终可能会在很多页面中出现短代码,有时您甚至可能忘记添加它。
更好的方法是编辑主题中的页面模板文件,以便它可以自动显示子页面。
为此,您需要编辑主page.php模板,或在主题中创建自定义页面模板。
您可以编辑主主题,但如果您更改或更新主题,这些更改将会消失。这就是为什么如果您创建一个子主题然后在子主题中进行更改会更好。
在页面模板文件中,您需要在要显示子页面的位置添加这行代码。
| 1 | <?php wpb_list_child_pages(); ?> |
由
就这样。您的主题现在将自动检测子页面并将其显示在简单列表中。
您可以使用 CSS 和格式自定义样式。以下是OptinMonster网站如何显示父页面和子页面的示例:

我们希望本文能帮助您在 WordPress 中列出父页面的子页面。您可能还想查看我们关于在新 WordPress 网站上创建的最重要页面的指南,以及我们对无需任何代码即可创建自定义布局的最佳拖放 WordPress 页面构建器的比较。



