您想在 WordPress 中的博客文章标题中自动添加“赞助文章”前缀吗?
一旦您开始发布赞助帖子,您必须披露哪些帖子受到赞助。您可以通过在帖子标题中添加“赞助”一词或在帖子正文中添加免责声明来实现此目的。
在本文中,我们将向您展示如何在 WordPress 中自动为您的帖子标题添加“赞助帖子”前缀。

为什么要在您的帖子中添加赞助帖子前缀?
一旦您的WordPress 博客开始吸引更多流量,您可能会开始考虑如何将其货币化。您可以使用 WordPress 和博客通过做自己喜欢的事情来在线赚钱。
实现这一目标的一种方法是通过赞助。这是一家公司付钱给你来代表他们的产品、谈论它并向你的读者推销它的地方。赞助可以针对单个职位或持续的关系。
发布赞助帖子时,了解您所在地区有关披露的法律至关重要。
例如,在美国,发布赞助帖子的博主必须遵守联邦贸易委员会的认可指南。这包括在帖子受到赞助时进行披露。
一种方法是在每个赞助帖子的标题中添加前缀。

我们将在本指南中向您展示如何做到这一点。它确实涉及代码片段和自定义字段的使用,这对于初学者来说可能有点吓人,但我们将引导您完成每一步。
在本文中,我们将使用自定义字段向帖子添加“赞助”自定义字段。这将为我们提供一种方法来识别哪些帖子受到赞助,哪些帖子没有受到赞助。
自定义字段可用于添加与帖子、页面或任何内容类型相关的任何信息。此元信息可以显示在您的主题中。
要将“赞助帖子”前缀添加到您的标题中,您需要编辑 WordPress 主题文件。我们将通过向主题的functions.php 文件添加自定义代码片段来实现此目的。
话虽如此,让我们看看如何在 WordPress 中的帖子标题中添加“赞助帖子”前缀。
如何将赞助帖子自定义字段添加到您的帖子中
首先打开您现有的赞助帖子之一或创建一个新帖子。自定义字段面板通常位于内容编辑器下方。但是,如果您以前从未使用过自定义字段,那么它将被隐藏。
显示自定义字段元框的方式取决于您使用的是块编辑器还是经典编辑器。
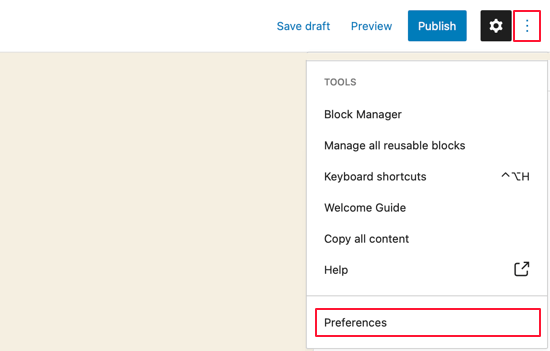
如果您使用块编辑器,则需要单击屏幕右上角的三点菜单,然后从菜单中选择“首选项”。

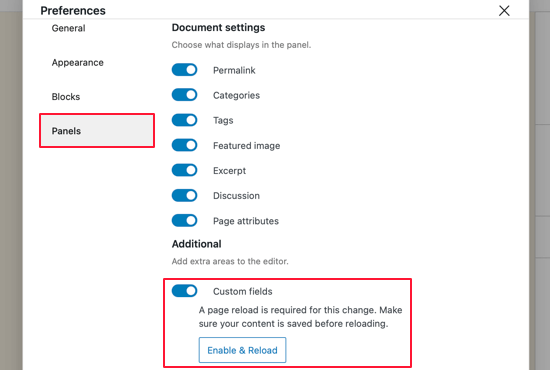
这将弹出一个“首选项”弹出窗口,您需要在其中转到“面板”部分,然后打开“自定义字段”开关。
之后,单击“启用并重新加载”按钮重新加载帖子编辑器。

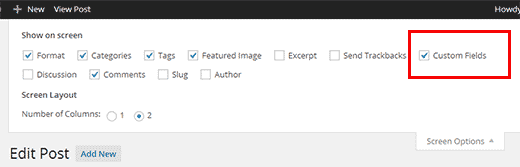
如果您仍在使用旧的WordPress 经典编辑器,那么您需要单击屏幕右上角的“屏幕选项”按钮。
这将打开一个菜单,您需要在其中选中自定义字段选项旁边的框。

然后帖子编辑器将重新加载。
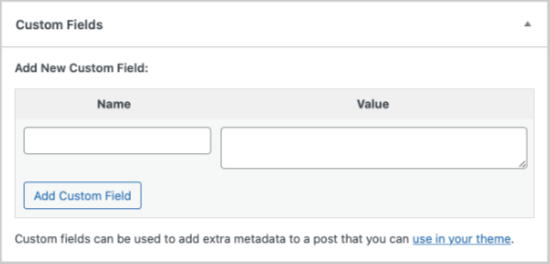
当您滚动到内容编辑器下方时,您将能够看到自定义字段面板。

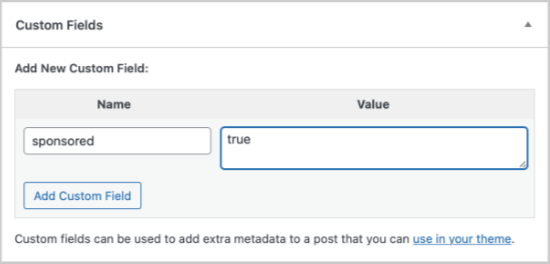
要添加新的自定义字段,只需在名称文本框中键入“赞助”即可。
在下一个字段中,确保值是“true”。

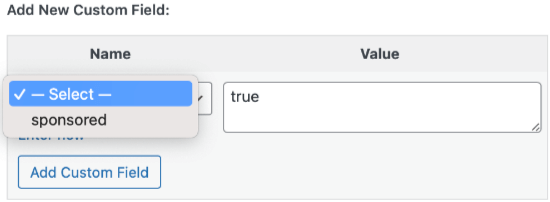
接下来,您需要保存帖子并向下滚动到自定义字段元框。您会注意到自定义字段元框现在显示一个下拉菜单。
下次您撰写赞助帖子时,您所需要做的就是从下拉菜单中选择“赞助”,然后在“值”字段中输入“true”。

如何使用代码片段添加赞助帖子前缀
将赞助自定义字段添加到您的帖子后,您需要添加将显示赞助帖子标题前缀的代码。
为此,您需要向您的网站添加代码片段。通常,这是通过主题的functions.php文件完成的。
但是,我们不建议直接编辑主题的functions.php,因为最小的错误都可能会破坏您的网站。另外,如果您更新 WordPress 主题,您的所有自定义设置都将被删除。
相反,我们推荐WPCode,这是向 WordPress 站点添加代码的最简单、最安全的方法,而无需编辑主题的functions.php 文件。

首先,您需要安装并激活免费的 WPCode 插件。有关分步说明,请参阅我们的有关如何安装 WordPress 插件的指南。
激活插件后,前往代码片段» +从 WordPress 管理仪表板添加片段。然后,将鼠标悬停在“添加自定义代码(新代码段)”选项上,然后单击“使用代码段”按钮。

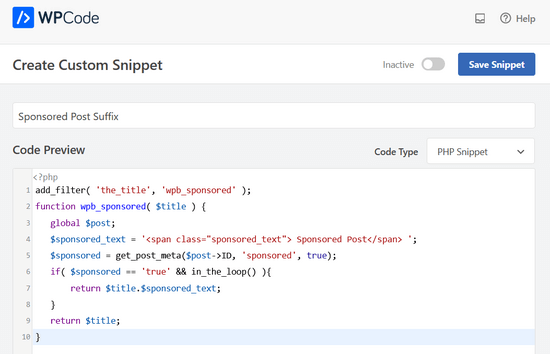
之后,只需将代码片段复制并粘贴到代码框中即可。
| 12345678910 | add_filter( 'the_title', 'wpb_sponsored');functionwpb_sponsored( $title) { global$post; $sponsored_text= '<span class="sponsored_text"> Sponsored Post</span> '; $sponsored= get_post_meta($post->ID, 'sponsored', true); if( $sponsored== 'true'&& in_the_loop() ){ return$sponsored_text.$title; } return$title;} |
由
不要忘记从屏幕右侧的“代码类型”下拉列表中选择“PHP 片段”选项。

单击“非活动”切换按钮将其更改为“活动”,然后单击“保存片段”按钮。
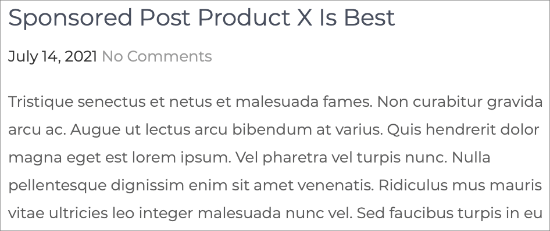
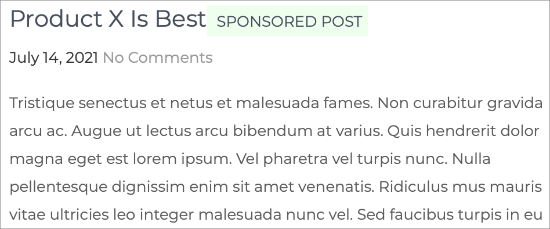
现在 WordPress 将开始显示前缀。尝试访问您之前编辑的帖子,您将看到帖子标题前面带有“赞助帖子”前缀。

我们正在取得巨大进展,通过更多的工作,我们可以改进前缀的外观。
如果您研究代码片段,您会注意到我们已将赞助帖子文本包装在名为“provided_text”的CSS类中。您可以使用此 CSS 类突出显示帖子标题中的文本。
这是一些可以添加到主题中的 CSS。
| 123456 | .sponsored_text {background: #eeffee;font-size:small;text-transform: uppercase;padding:5px;} |
由
如果您是 CSS 新手,请务必查看我们的指南,了解如何轻松地将自定义 CSS 添加到您的 WordPress 网站。

该代码使文本背景变为绿色且大写,并使字体大小变小。它还在高光周围添加了一些填充。请随意修改 CSS 以满足您的需求。
如何使用代码片段添加赞助帖子后缀
您可能需要将“赞助帖子”一词添加到帖子标题的末尾而不是开头。您可以通过使用此代码片段来实现这一点。
| 12345678910 | add_filter( 'the_title', 'wpb_sponsored');functionwpb_sponsored( $title) { global$post; $sponsored_text= '<span class="sponsored_text"> Sponsored Post</span> '; $sponsored= get_post_meta($post->ID, 'sponsored', true); if( $sponsored== 'true'&& in_the_loop() ){ return$title.$sponsored_text; } return$title;} |
由

当您研究代码时,您会发现我们只做了两处更改。
我们在赞助文本之前添加了一个字母空格,然后将顺序切换为$title首先显示。

我们希望本文能帮助您了解如何在 WordPress 中为帖子标题添加赞助帖子前缀。您可能还想了解创建电子邮件通讯的正确方法或查看我们对最佳电子邮件营销服务的比较。



