您想为您的 WordPress 网站添加欢迎入口吗?
使用欢迎门是市场上转化率最高的电子邮件列表构建技术之一。它可以立即吸引用户的注意力并帮助您提高转化率。
在本文中,我们将向您展示如何在 WordPress 中创建欢迎门而不影响 SEO。

什么是欢迎门?
欢迎门是在用户可以看到任何内容之前出现的全屏号召性用语。通常,WordPress 网站所有者使用它来快速吸引用户的注意力并显示有针对性的优惠来构建他们的电子邮件列表。
传统的欢迎门技术只是将用户重定向到新页面。由于除了号召性用语或广告之外,用户在屏幕上看不到任何其他内容,因此这可以确保最大程度的转化。听起来不错,对吧?然而,这里有一个问题。
将用户重定向到他们没有请求的页面对您网站的WordPress SEO和用户体验不利。谷歌会惩罚那些重定向用户而不是向他们显示所请求内容的网站。
然而,现代 WordPress 欢迎门插件可以让您最大限度地提高转化率,而不会影响您网站的 SEO。让我们看看如何为您的网站创建它们。
向 WordPress 网站添加欢迎门
在 WordPress 中添加欢迎门的最佳方法是使用OptinMonster。它是市场上最好的 WordPress 弹出插件和潜在客户生成解决方案。
它允许您创建高转化率的选择表单,例如欢迎门、退出意图灯箱弹出窗口、滚动触发的幻灯片、浮动栏等。您还可以进行A/B 测试、页面级定位和收集转化分析。
OptinMonster 是一项付费服务,但 WPBeginner 用户可通过OptinMonster 优惠券代码:WPB10获得 10% 的独家折扣。您至少需要基本计划才能使用全屏覆盖来创建欢迎门。
首先,您需要访问 OptinMonster 网站并注册一个帐户。只需单击“立即获取 OptinMonster”按钮即可开始。

购买 OptinMonster 后,您需要安装并激活OptinMonster WordPress 插件。有关更多详细信息,请参阅我们的WordPress 插件安装指南。
该插件可让您将 OptinMonster 帐户与 WordPress 网站连接起来。
激活后,您将看到欢迎屏幕。继续并单击“连接您的现有帐户”按钮。

接下来,将打开一个新窗口,要求您连接 WordPress 网站。
您可以单击“连接到 WordPress”按钮继续。

之后,您需要从 WordPress 仪表板转到OptinMonster » 营销活动。
在这里,您可以点击“创建您的第一个营销活动”按钮。

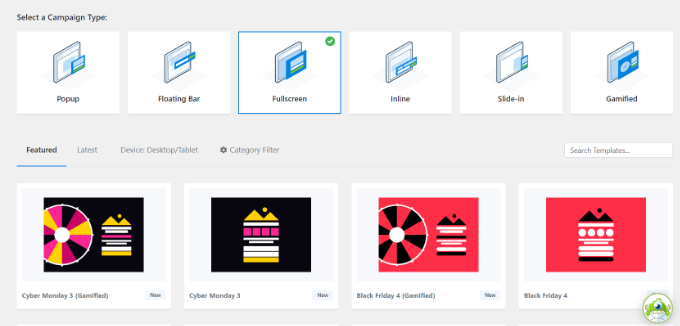
接下来,OptinMonster 会要求您选择营销活动类型和模板。
由于您想要创建欢迎门,因此请继续选择“全屏”广告系列类型。从这里,您可以为您的营销活动选择一个模板。

选择模板后,将打开一个新窗口。
继续输入您的活动名称,然后单击“开始构建”按钮。

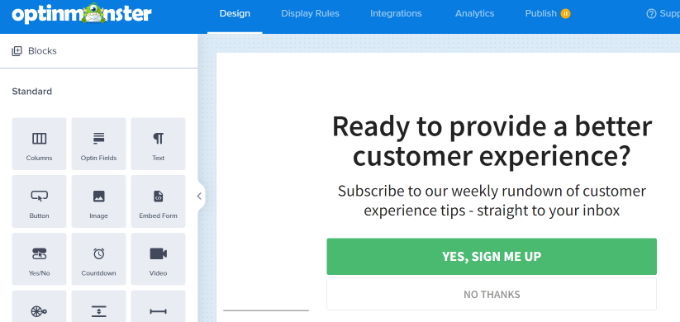
这将启动拖放活动构建器。
您可以从左侧的菜单中添加块,只需将它们拖放到模板上即可。例如,有用于添加图像、按钮、视频等的块。

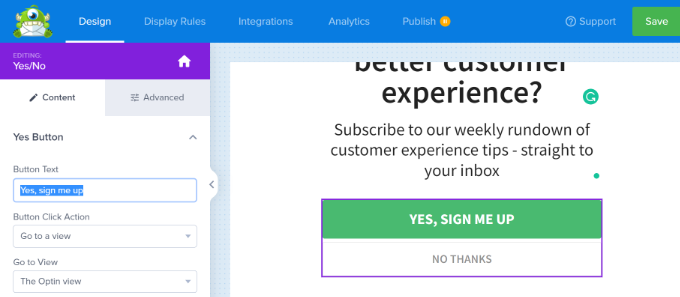
除此之外,您可以单击模板上的现有块来进一步自定义它们。
例如,您可以单击模板的号召性用语 (CTA) 按钮来更改其文本、对齐方式、颜色等。

完成后,点击顶部的“保存”按钮。
在 WordPress 中显示您的 Welcome Gate 活动
当您想要显示全屏欢迎门时,时机至关重要。与市场上的其他解决方案不同,OptinMonster 提供了广泛的行为控制,可帮助您提高转化率。
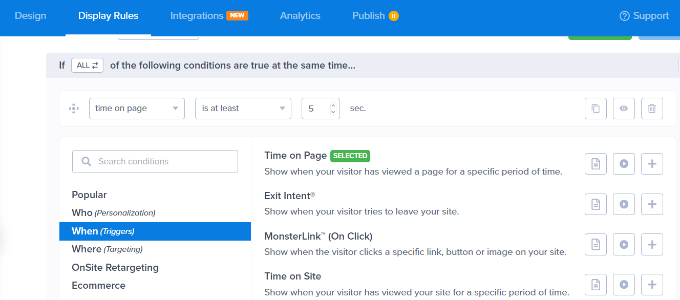
首先,您需要切换到顶部的“显示规则”选项卡。
接下来,您可以选择不同类型的规则来展示您的营销活动。例如,当用户在页面上花费一定时间时,您可以显示欢迎门。

同样,您也可以将营销活动显示为出口。
通过选择退出意图显示规则,弹出窗口将在访问者即将离开您的网站时打开。这有助于将放弃的访客转化为潜在客户和客户。

接下来,您可以选择欢迎门的显示位置。
在本教程中,我们将使用默认设置,即当用户在网站上停留至少 5 秒时在所有页面上显示活动。

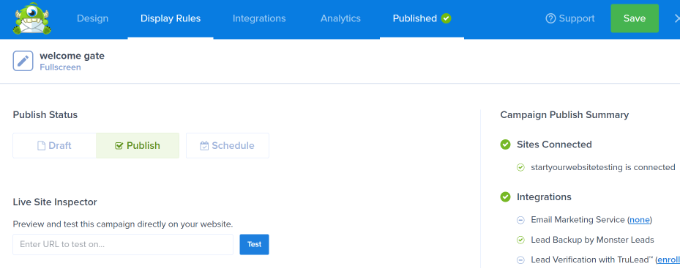
之后,您可以转到顶部的“发布”选项卡。
然后,将发布状态从草稿更改为发布。

完成后,您可以点击顶部的“保存”按钮并退出广告系列构建器。
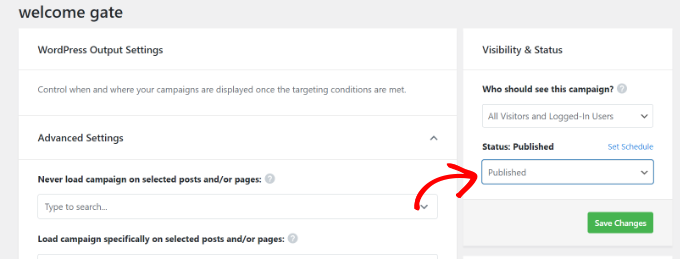
之后,您将看到您的活动的 WordPress 输出设置。继续并单击“状态”下拉菜单,并将其从“待处理”更改为“已发布”。

完成后,不要忘记单击“保存更改”按钮。
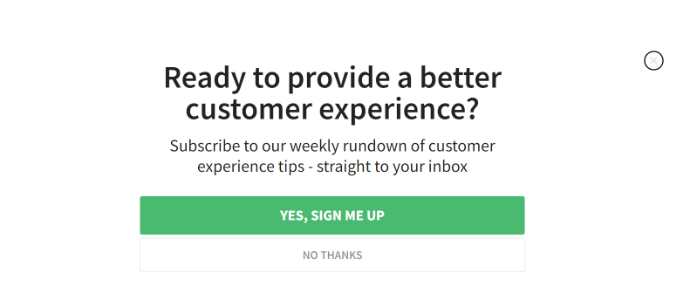
您的全屏欢迎门现已在您的网站上上线。您可以通过在隐身模式下打开一个新窗口并访问您的网站来进行检查。

我们希望本文能帮助您在 WordPress 中创建欢迎门。您可能还想查看我们关于如何开设在线商店的指南以及我们专家精选的最佳 WooCommerce 插件。



