您想使用 WordPress 网站增加 Snapchat 关注者吗?最近,我们的一位读者询问是否可以在网站上添加 Snapchat 关注按钮。Snapchat 提供快照代码,其他 Snapchat 用户可以扫描这些代码来关注您。在本文中,我们将向您展示如何在 WordPress 中添加 Snapchat snapcode。
视频教程
https://www.youtube.com/embed/EACC1Z9f2pQ?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是访问Snapchat Snapcodes网站。您需要使用 Snapchat 用户名和密码登录。登录后,单击下载按钮下载您的快照代码。

Snapchat 将下载您需要解压的 zip 文件。在里面,您会发现两个图像文件 snapcode.png 和 snapcode.svg。
这些图像文件是用户可以使用手机上的 Snapchat 扫描的二维码。请参阅我们有关如何在 WordPress 中生成和添加 QR 码的指南,了解有关 QR 码的更多信息。
现在我们已经有了 snapcode,下一步是将其上传到您的 WordPress 网站。我们将向您展示两种将 snapcode 添加到 WordPress 网站的方法。
手动上传 Snapcode 并将其添加到 WordPress
快照代码只是一个图像文件,您可以将其添加到您的 WordPress 网站,就像添加任何其他图像文件一样。
您只需访问媒体»添加新页面即可上传它,然后将图像添加到侧边栏小部件中。您还可以使用图像小部件插件来执行此操作。
有关详细说明,请参阅有关如何在 WordPress 侧边栏小部件中添加图像的教程。
您也可以在您的帖子或页面中添加此 snacode。
使用 Snapchat Snapcode 小部件
如果第一种方法不适合您,那么您可以安装并激活Snapchat Snapcode Widget插件。
激活后,只需转到外观»小部件页面,然后在可用小部件列表下找到 Snapchat snapcode 小部件。
接下来,您需要将其拖动到侧边栏或小部件就绪区域。

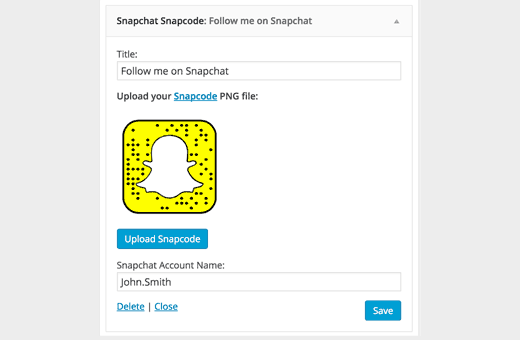
该小部件现在将显示在侧边栏列中,您应该能够看到其设置。只需单击上传 snapcode 按钮即可上传您的 snapcode.png 文件。如果您愿意,您还可以提供您的 Snapchat 用户名。单击保存按钮来存储您的小部件设置。
这就是您现在可以查看网站的全部内容,并且您将在 WordPress 侧栏中看到快照代码。
我们希望本文能帮助您在 WordPress 博客中添加 Snapchat 快照代码。您可能还想查看我们为 WordPress 用户提供的最佳社交媒体监控工具列表。



