您想向您的 WordPress 网站添加带有漂亮图标的功能框吗?
您可以使用功能框来突出产品或服务的最大卖点。它们也是向新客户展示功能的好方法,以便他们可以决定该产品或服务是否适合他们。
在本文中,我们将向您展示如何向您的 WordPress 网站添加带有图标的功能框。

什么是带有图标的功能框?
大多数人不会阅读WordPress 网站上的每个单词,尤其是当页面文本较多时。
相反,访问者将扫描页面以快速找到他们正在寻找的信息。这意味着您需要以易于浏览且引人入胜的方式呈现重要信息,这就是许多网站使用功能框的原因。
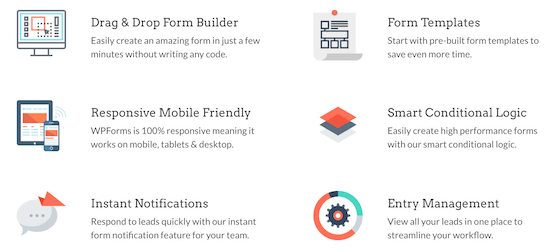
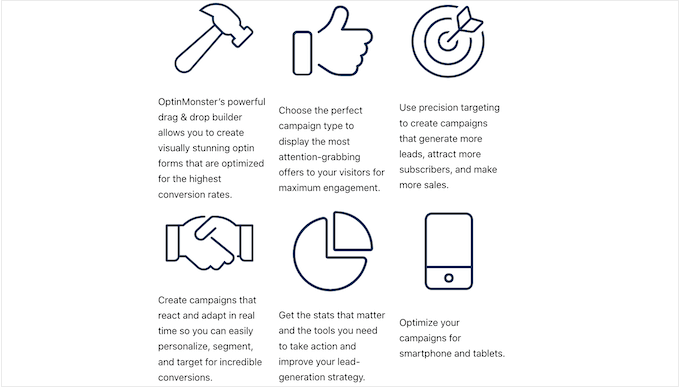
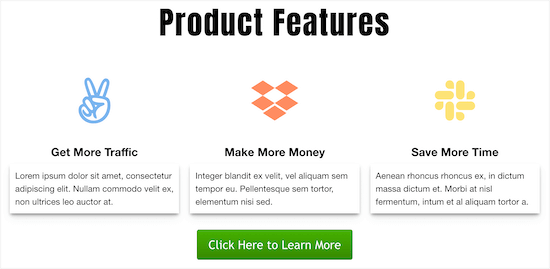
在下图中,您可以看到WPForms如何使用功能框来突出该插件的最大卖点。

您甚至可以添加号召性用语按钮,以便用户可以了解有关特定功能的更多信息。
话虽如此,让我们向您展示如何在 WordPress 中添加带有图标的功能框。只需使用下面的快速链接即可直接跳至您要使用的方法:
方法 1:使用 WordPress 块编辑器添加带有图标的功能框(无需插件)
您可以使用标准内容编辑器和栏块将带有图标的功能框添加到您的 WordPress 网站。这意味着您不需要安装新的WordPress 插件,因此这是一种快速且简单的方法。
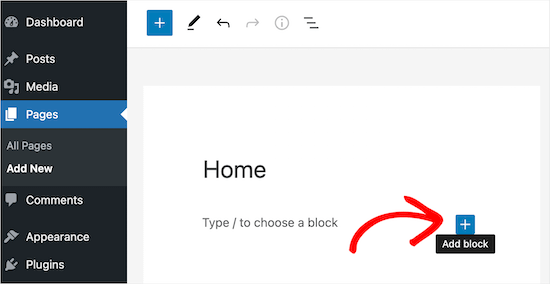
首先,打开要添加功能框的页面。然后,单击“+”添加块图标。

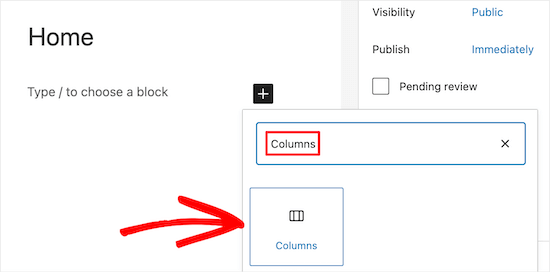
接下来,在搜索框中输入“列”。
当右侧块出现时,单击将其添加到页面。

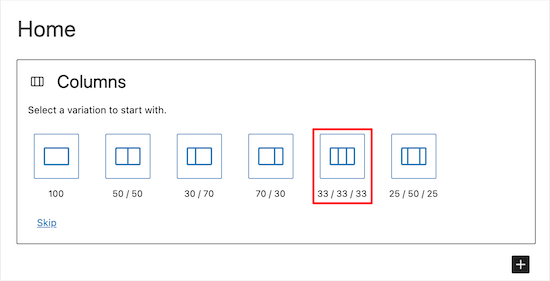
WordPress 现在将显示所有不同的列块。这些数字是每列在块中占用的空间大小。例如,“50/50”创建两列,每列占用可用宽度的 50%。
例如,我们将选择“33/33/33”列块,因为这为我们提供了宽度相等的三列,但您可以使用您喜欢的任何布局。

之后,您就可以向列添加图标了。
最简单的方法是使用图标字体,它们是可调整大小的符号,不会减慢您的网站速度。我们建议使用Font Awesome,因为它们拥有最大的免费图标集合之一。
在 WordPress 主题中添加图标字体后,可以轻松使用短代码在列中显示它们。
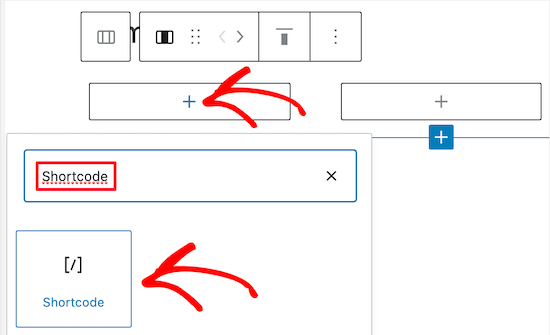
只需单击“列的”+”图标并输入“短代码”即可。当右侧块出现时,单击将其添加到您的布局中。

之后,您可以输入以下短代码,但请确保将“bus”替换为您要使用的图标的名称:
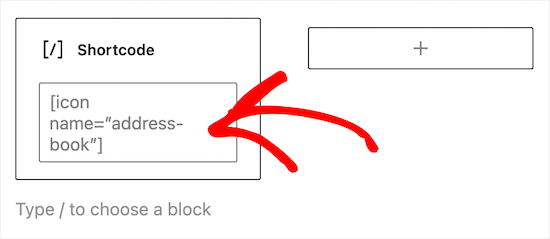
[icon name="bus"]
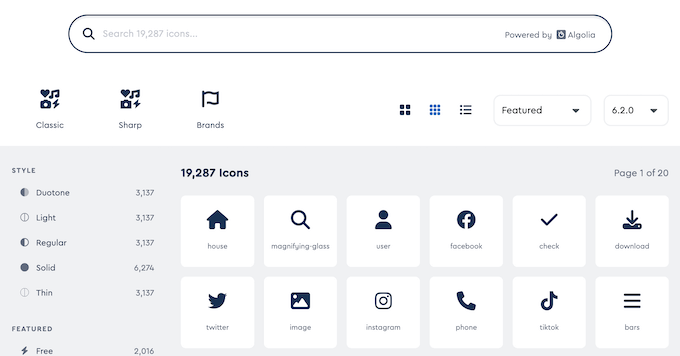
要查看可用图标的完整列表,只需转到Font Awesome 图标库即可。

当您找到喜欢的图标时,单击它即可查看该图标的名称。
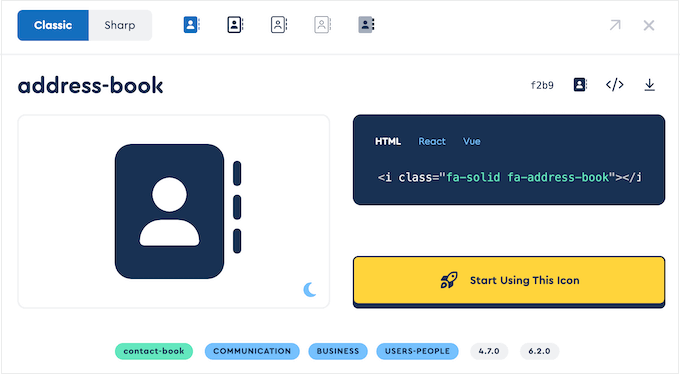
例如,在下图中,我们正在查看一个名为“地址簿”的图标。

您现在可以将此名称添加到短代码中。
要了解有关使用短代码的更多信息,请参阅有关如何在 WordPress 中添加短代码的初学者指南。

如果您更喜欢使用 WordPress 媒体库中的图像,那么您可以添加图像块而不是使用图标字体。
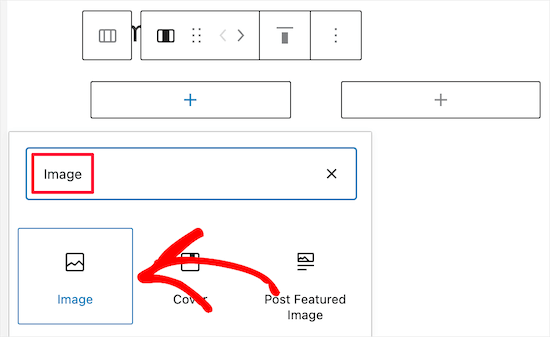
为此,只需单击第一列中的“+”,然后添加“图像”块而不是短代码块。
您现在可以从媒体库中选择图像或从计算机上传新文件。

添加完所有图标后,下一步就是向功能框中添加文本。
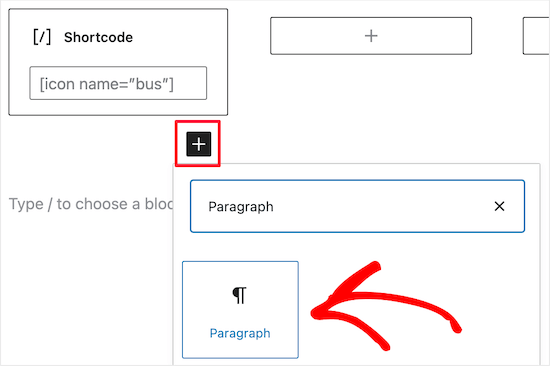
为此,请继续单击“列”块内的“+”按钮。然后,添加一个段落块。

之后,只需将文本输入段落块即可。
您可以通过重复相同的过程将图标和文本添加到其他列。

您希望您的功能框有多行吗?
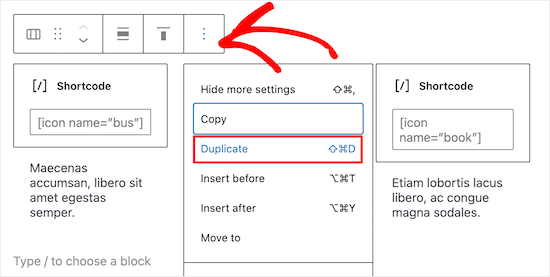
只需单击“列”块,然后选择工具栏中的三个点即可。然后您可以选择“复制”。

这将创建列块的副本。
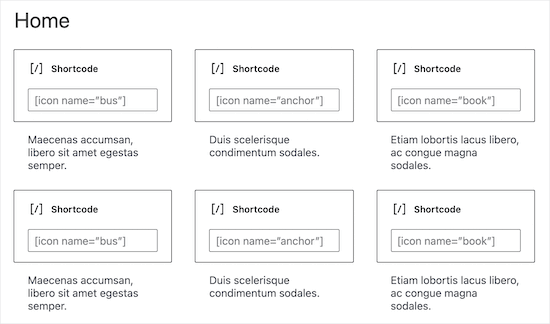
现在,只需按照上述相同的过程将内容添加到第二行即可。

当您对功能框感到满意时,您可以向页面添加其他内容,例如产品图像或类别和标签。
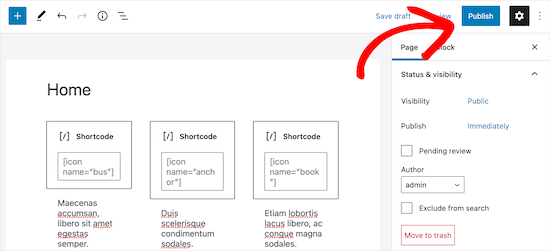
要使功能框生效,只需单击“更新”或“发布”按钮即可。

您现在可以访问您的网站、博客或在线商店来查看功能框的运行情况。
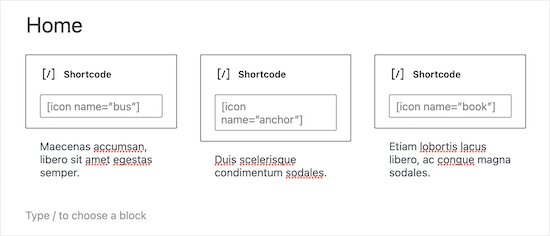
以下是人们在访问您的WordPress 博客时会看到的示例。

方法 2:使用页面生成器插件添加带有图标的功能框(推荐)
如果您想创建一个简单的功能框,那么 WordPress 块编辑器是一个不错的选择。但是,如果您想创建具有完全自定义设计的更高级的框,那么您将需要一个页面构建器插件。
SeedProd是市场上最好的 WordPress 页面构建器,允许您使用拖放编辑器创建自定义页面。
SeedProd 拥有超过 180 个专业设计的模板,您可以使用它们快速创建精美的页面。它还拥有完整的图标库,您只需单击一下即可将其添加到功能框中。
以下是使用 SeedProd 的现成块和图标创建的功能框示例。

您需要做的第一件事是安装并激活 SeedProd 插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的初学者指南。
注意:SeedProd有一个免费版本,但我们将使用 Pro 版本,因为它具有更多功能。如果您使用电子邮件营销来推广您的产品,那么 SeedProd Pro 还集成了许多最好的电子邮件营销服务。
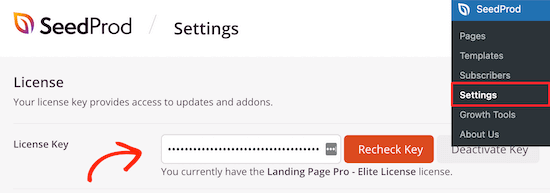
激活后,转到SeedProd » 设置并输入您的许可证密钥。

您可以通过登录您的 SeedProd 帐户找到此信息。
选择专业设计的模板
首先,转到SeedProd » 登陆页面,然后单击“添加新登陆页面”。

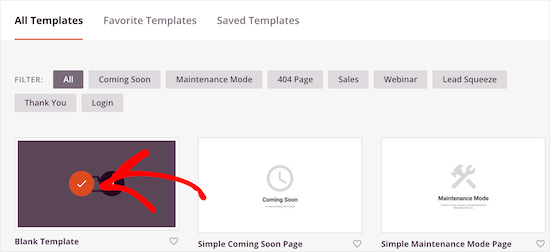
在下一个屏幕上,您可以选择一个模板。您可以使用 SeedProd 的拖放构建器自定义所有这些模板,但选择符合您目标的模板仍然是一个好主意。
所有 SeedProd 的模板都被组织成不同的活动类型,例如 即将推出 和潜在客户挤压活动。您甚至可以使用 SeedProd 的模板来 改进您的 404 页面。
对于本指南,我们将使用“空白模板”,但您可以使用任何您想要的模板。
要选择模板,只需将鼠标悬停在其上,然后单击“复选标记”图标即可。

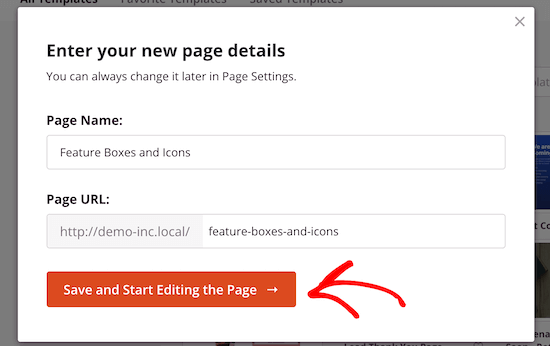
这将弹出一个弹出窗口,您可以在其中为页面命名。SeedProd 在 URL 中使用页面名称,但您可以根据需要更改此链接。例如,您可能想通过包含一些相关关键字来改进WordPress SEO。
之后,单击“保存并开始编辑页面”按钮。

这将在 SeedProd 的拖放页面编辑器中打开模板。
设计您的功能盒
由于您使用的是空白模板,因此第一步是选择布局。为此,只需单击任意列布局即可。

之后,在左侧菜单中找到“图标”块。
您现在可以将此块拖放到第一个空列上。

这会将图标块添加到您的布局中,并已选择默认图标。
要更改图标,请单击它,然后选择“选择图像”按钮。

这将打开图标库,其中有数百个图标可供选择。您可以使用搜索栏查找特定图标或浏览整个列表。
当您找到要使用的图像时,只需将鼠标悬停在其上,然后单击“+”按钮即可将其添加到您的页面。

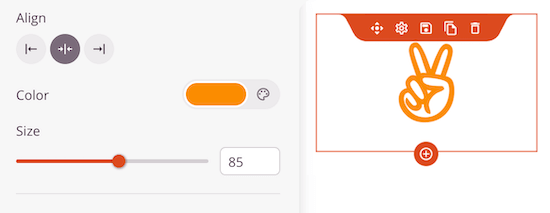
要自定义图标,请单击将其选中。
您现在可以使用左侧菜单中的设置来调整此图标,包括更改其对齐方式、大小、颜色等。

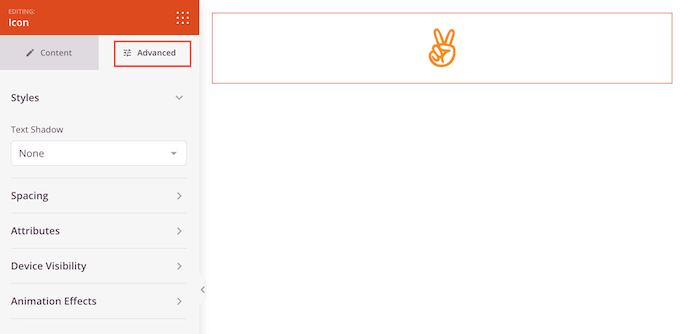
要查看更多选项,请继续并单击“高级”选项卡。
在这里,您可以更改间距、 添加边框,甚至 添加 CSS 动画效果。

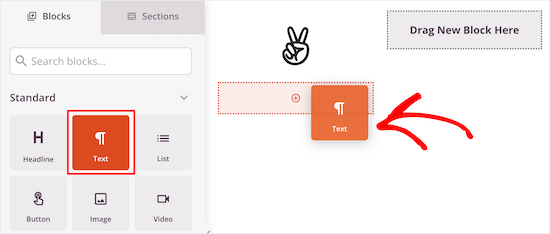
完成此操作后,继续在图标下方添加“文本”块。
只需在左侧菜单中找到“文本”块,然后通过拖放将其放置在图标下方。

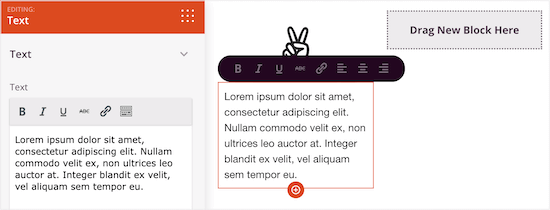
要添加一些文本,请单击以选择块。然后,您可以在左侧菜单中的小型文本编辑器中键入内容。
在这里,您可以添加链接、更改文本对齐方式、更改文本颜色等等。

要自定义其他列,只需按照与上述相同的步骤操作即可。
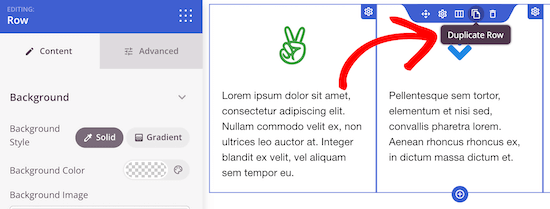
如果您想添加另一行带有图标的功能框,请将鼠标悬停在该部分上,然后单击“复制行”按钮。
您可以根据需要多次复制该部分,以快速创建更多带有图标的功能框。

然后,您可以按照上述相同的过程添加新的图标和文本。
您可以通过添加更多块并在左侧菜单中自定义这些块来继续在页面上工作。
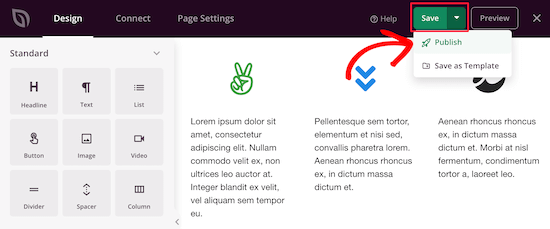
如果您对页面的外观感到满意,请单击“保存”按钮。然后,您可以选择“发布”以使该页面上线。

我们希望本文能帮助您了解如何在 WordPress 中添加带有图标的功能框。您可能还想查看我们关于如何创建电子邮件通讯的指南以及我们专家为小型企业挑选的最佳实时聊天软件。



