最近,我们的一位读者向我们询问如何防止 WordPress 中的图像颜色和饱和度损失?这是许多 WordPress 用户上传照片和图像时面临的常见问题。在本文中,我们将向您展示如何修复 WordPress 中的图像颜色和饱和度损失。

为什么 WordPress 中有些图像会失去颜色和饱和度?
许多摄影师使用 Adobe 的 RGB 色彩空间拍摄照片,该空间具有更多颜色并提供更好的效果。
然而,大多数 Web 应用程序(例如 WordPress)都使用 RGB 颜色空间。当您上传图像时,WordPress 会创建多种图像尺寸。这些图像使用 RGB 颜色空间,其颜色少于 Adobe 的 RGB 格式。
WordPress 还对调整大小的图像使用压缩,这也可能会导致轻微的质量损失。以下是增加或减少 WordPress jpeg 图像压缩的方法。
使用 Adobe sRGB 色彩空间捕获的图像更加鲜艳,并且能够准确地显示高色调色彩。当由 WordPress 转换时,那些鲜艳的颜色会被稍微柔和的色调所取代。

话虽如此,让我们看看如何在 WordPress 中防止这种图像颜色和饱和度损失。
修复 WordPress 中图像的颜色和饱和度损失
解决此问题的最简单方法是在将图像上传到 WordPress 之前将其转换为 RGB 颜色空间。使用 Adobe Photoshop 可以轻松完成此操作。
方法一:
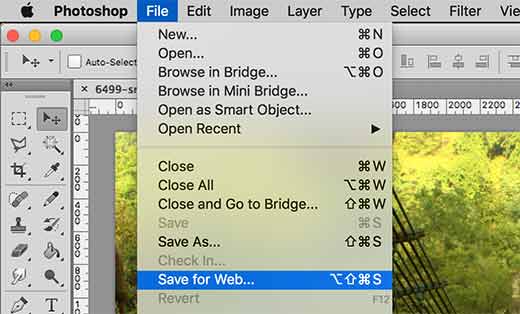
在 Adobe Photoshop 中打开图像,然后单击文件 » 保存为 Web …。

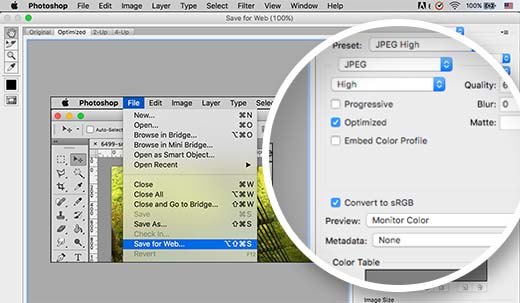
这将打开“保存为 Web”对话框,您可以在其中选中该框以将图像转换为 RGB 并保存。您还可以将颜色配置文件嵌入到图像中。虽然它不会对浏览器读取图像产生太大影响。

方法二:
如果您对第一种方法的结果不满意,请使用此方法。
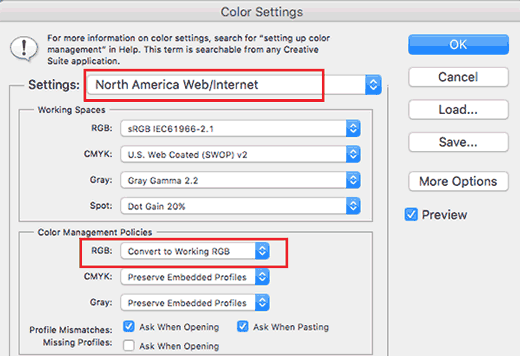
在 Adobe Photoshop 中,转到编辑 » 颜色设置。这将弹出颜色设置对话框。

您需要从设置下拉菜单中选择“北美网络/互联网”。接下来,在颜色管理策略部分下,选择 RGB 以“转换为工作 RGB”。之后单击“确定”按钮保存您的设置。
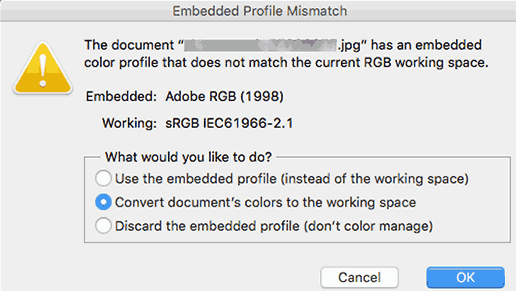
现在您需要打开要上传的原始照片或图像。如果工作空间配置文件不匹配,Photoshop 将显示警告并询问您该怎么做。

您应该选择“将文档的颜色转换为工作空间”,然后单击“确定”。现在可以更准确地转换照片的颜色配置文件。您现在可以保存图像以保留您的更改。
对您要上传的所有图像重复此过程。现在,您可以在 WordPress 中安全地上传这些转换后的图像,而不会损失任何颜色或饱和度。
使用 GIMP 修复 WordPress 中的颜色和饱和度损失
Gimp 是 Adobe Photoshop 的强大免费替代品。您可以使用它来转换 WordPress 上传的颜色空间。
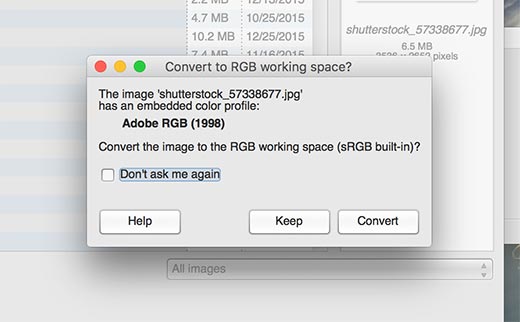
GIMP 基本上会检测您尝试打开的每个图像,以查看它是否嵌入了颜色配置文件。如果您的图像采用 Adobe sRGB 色彩空间,则 GIMP 将自动显示一个对话框以进行转换。

有时,图像可能没有嵌入的颜色配置文件,或者 GIMP 可能无法正确读取它。在这种情况下,您将需要手动更改颜色空间。
首先,您需要知道您的照片可能使用什么色彩空间。我们假设它是 Adobe sRGB,但它可能会有所不同。如果您不确定,请检查您的相机设备以找出答案。
GIMP 没有内置 Adobe sRGB 配置文件。您需要将Adobe sRGB ICC 配置文件下载到您的计算机上。
选择您的操作系统,然后按照屏幕上的说明进行操作。您将能够下载 zip 文件中的 ICC 配置文件。解压 zip 文件,在其中您会看到 AdobeRGB1998.icc 文件。
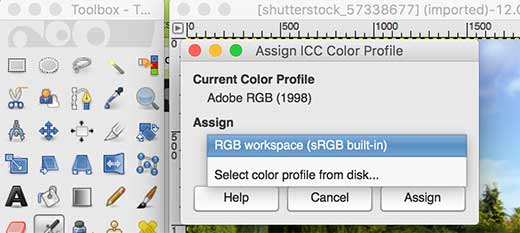
下载 ICC 配置文件后。只需使用 GIMP 打开图像,然后单击图像 » 模式 » 分配颜色配置文件…。这将弹出一个如下所示的对话框:

单击下拉菜单,然后找到您之前下载的 ICC 配置文件。单击“分配”按钮以应用它。
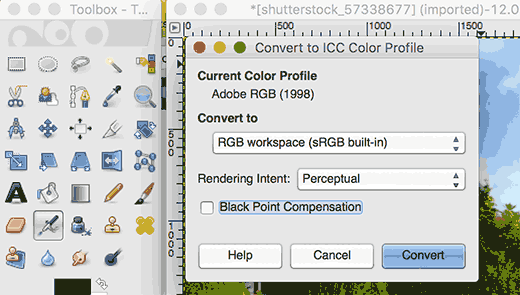
应用颜色配置文件后,GIMP 现在可以安全地将其转换为 RGB,而不会丢失颜色。只需单击图像»模式»转换颜色配置文件…

GIMP 现在会将颜色配置文件转换为 RGB,您可以保存图像。对要上传到 WordPress 的其他图像重复此过程。
我们希望本文能帮助您修复 WordPress 中的图像颜色和饱和度损失。您可能还想查看我们关于防止 WordPress 中图像被盗的 4 种方法的指南。



