您听说过 Facebook Instant Articles 并想将其添加到您的 WordPress 网站吗?
即时文章非常适合向 Facebook 用户快速提供内容。它们的加载速度提高了 10 倍,并且使用移动格式。这有助于提供卓越的用户体验并增加您的关注者。
在本文中,我们将向您展示如何轻松设置适用于 WordPress 的 Facebook Instant Articles。

什么是 Facebook 即时文章?
Instant Articles 是 Facebook 的一项功能,可让您通过使用自定义的移动格式将内容加载速度提高 10 倍。它基于移动设备 Facebook 应用程序中使用的相同技术。
即时文章的加载速度比普通网页快 10 倍。这种令人难以置信的速度提升为移动用户提供了更好的用户体验。
许多流行的媒体网站,如 BuzzFeed、TechCrunch、Mashable 以及无数其他网站都在其网站上使用它。您可以通过闪电图标轻松发现 Facebook 源中的即时文章。
Facebook 即时文章的优点和缺点
与其他事物一样,在网站上使用即时文章也有一些优点和缺点。
使用 Facebook 即时文章的优点
- 更快的加载时间意味着用户体验的显着改善。
- 由于速度快,用户更有可能分享您的内容。
- 通过 Facebook Audience Network 访问获利选项。
- 提高 Facebook 页面覆盖率。
- Facebook 庞大的用户群可以为您的网站带来新一波的流量。
使用 Facebook 即时文章的缺点
- 用户将看不到完整的WordPress 网站布局(包括侧边栏)。它将隐藏您有用的小部件、电子邮件列表表单以及不属于本文的所有其他内容。
- 您可能会看到广告收入下降,因为 Facebook 即时文章限制了广告商以及您可以在文章上展示的广告数量。
- 您可以在文章中使用一些图像和视频,但 Facebook 即时文章也会对此进行限制。
- 大多数短代码、自定义字段和其他WordPress 博客功能不会显示在您的文章中。
考虑到使用 Facebook Instant Articles 的优点和缺点,它对于出版商来说是一个混合包。它实际上取决于您制作的内容类型和您的业务目标。
如果您是新闻媒体网站,那么添加它是有意义的。如果您是一个商业网站,那么它可能不会产生巨大的影响。
在 WordPress 中启用 Facebook 即时文章需要什么?
在 WordPress 网站上设置 Facebook Instant Articles 有一些要求。你需要一个:
- 您的 WordPress 网站的 Facebook 页面。
- 您的网站上至少有 10 篇或更多文章。
- WP 插件的即时文章(我们将在本文后面向您展示如何设置它)。
话虽如此,我们还是开始申请 Facebook Instant Articles 吧。
注册 Facebook 即时文章
首先,您需要访问Facebook Instant Articles网站并单击“开始赚钱”按钮即可开始。

接下来,登录您的 Facebook 帐户,如果您没有帐户,请创建一个新帐户。
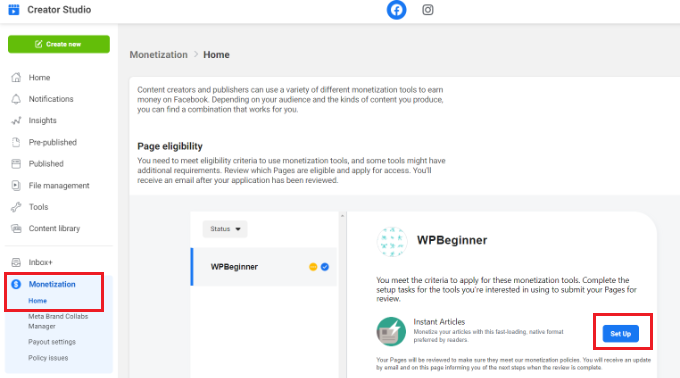
登录后,您将看到创作者工作室。Facebook 现在会要求您在“货币化”选项卡下选择一个页面。
继续为您的网站选择 Facebook 页面,然后单击“设置”按钮。

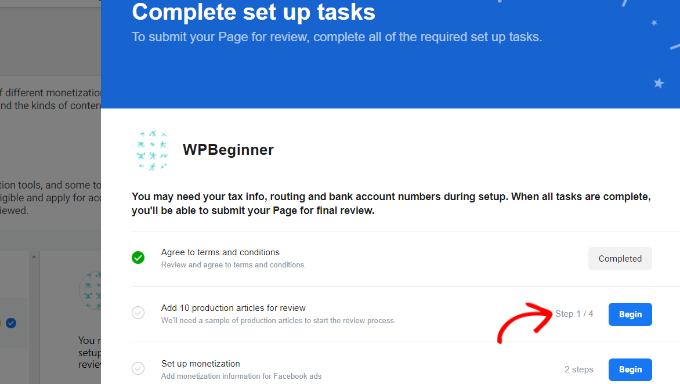
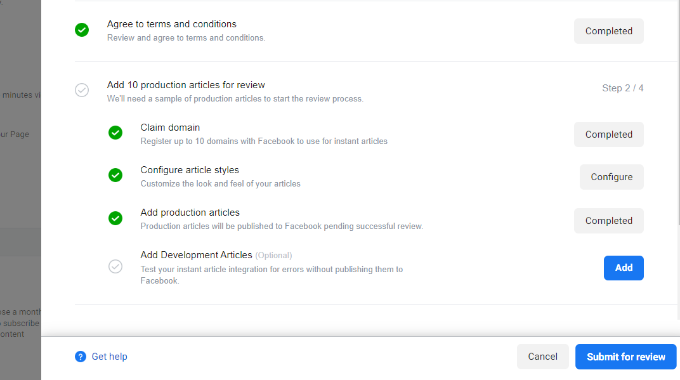
之后,您需要完成设置任务并提交页面以供审核。
首先,您需要同意条款和条件。
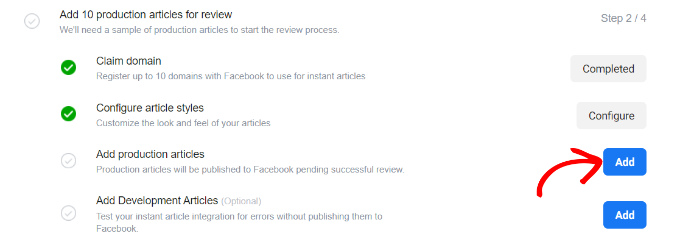
接下来,单击“开始”按钮添加 10 篇生产文章以供审阅。

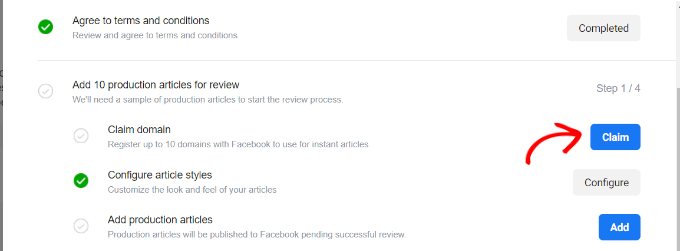
当您单击该按钮时,会出现更多选项。
您需要通过声明您的网址来证明您网站的所有权。继续并单击“声明域”选项前面的“声明”按钮。

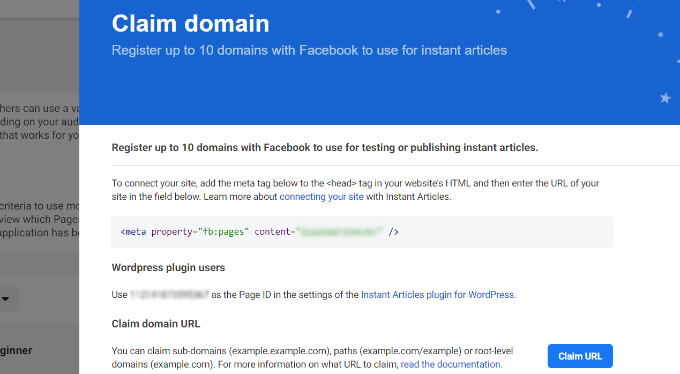
Facebook 会向您显示一段代码片段,您需要将其添加到您的 WordPress 网站。
您最多可以为 Facebook 即阅文添加 10 个网站。

您需要复制代码并将其插入<head>您的 WordPress 网站的部分。
您可以通过两种方式将此代码添加到您的网站。
您可以编辑子主题中的 header.php 文件并将代码粘贴到<head>标签之前。
但是,如果您不使用子主题,则可以使用插入页眉和页脚插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
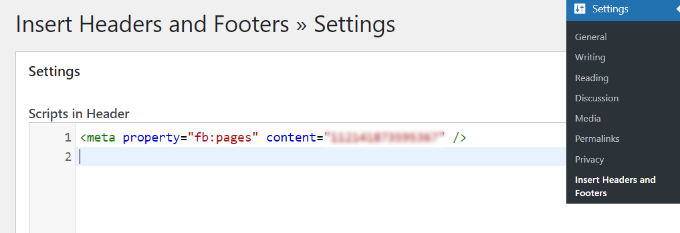
激活插件后,从 WordPress 仪表板转到设置 » 插入页眉和页脚页面,并将代码粘贴到页眉部分。

单击“保存”按钮来存储您的更改。
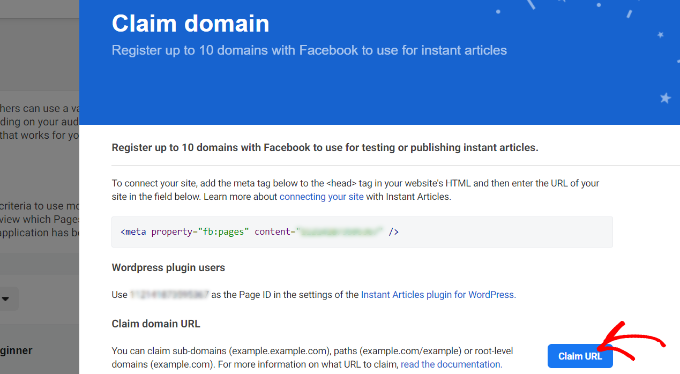
将代码添加到网站后,您需要切换回 Creator Studio 选项卡并单击“声明 URL”按钮。

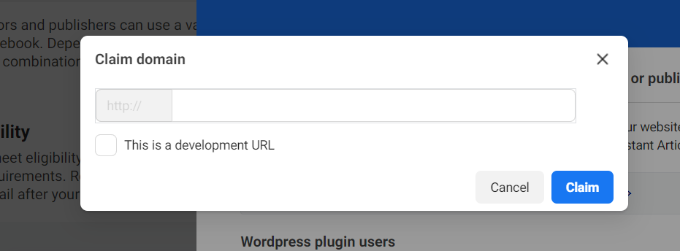
现在将出现一个弹出窗口。
只需输入您的域名并单击“声明”按钮即可。如果您的网站仍在开发中,您可以启用“这是开发 URL”选项。

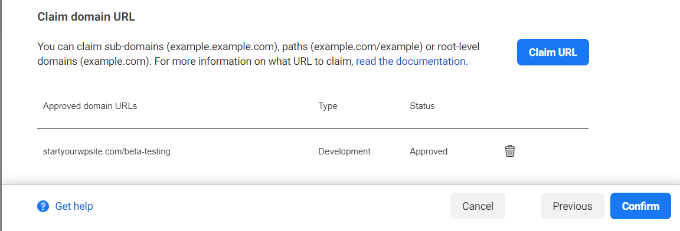
接下来,一旦您的域名获得批准,您将在“已批准的域名 URL”字段下看到您的域名。
继续并单击“确认”按钮。

下一步是为您的网站添加即时文章RSS 源。
为此,请向下滚动到“添加生产文章”,然后单击“添加”按钮。

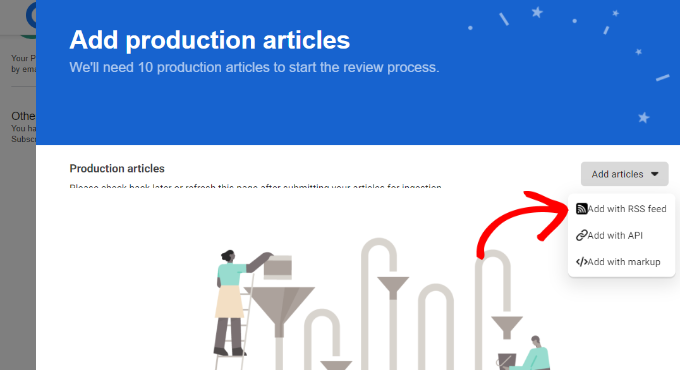
在下一个屏幕上,您将看到一个下拉菜单,您可以在其中选择添加生产文章的方式。
继续点击“添加文章”下拉菜单,然后选择“使用 RSS 源添加”选项。

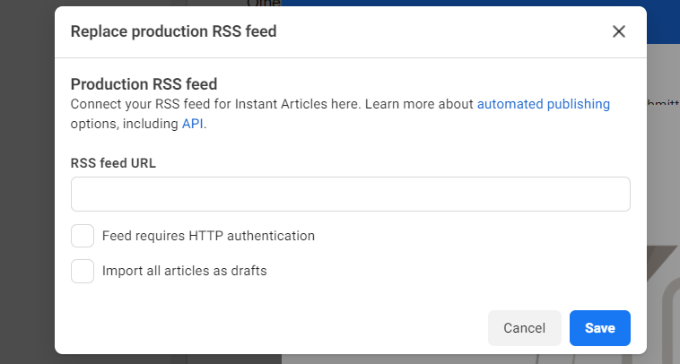
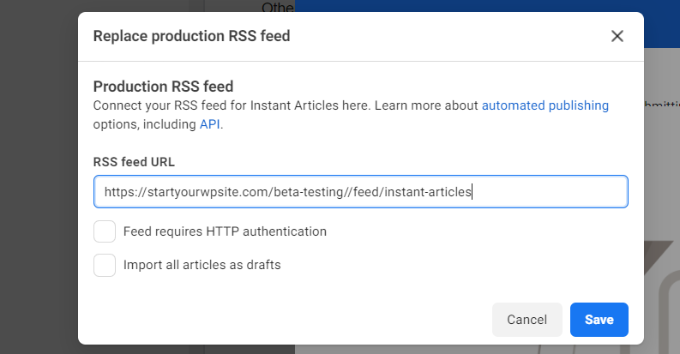
现在将出现一个弹出窗口,其中包含生产 RSS 源信息。
在这里,您需要输入 RSS 源 URL。

要创建 RSS 源 URL,您可以返回 WordPress 网站仪表板并生成即阅文源。
首先,安装并激活Instant Articles for WP插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
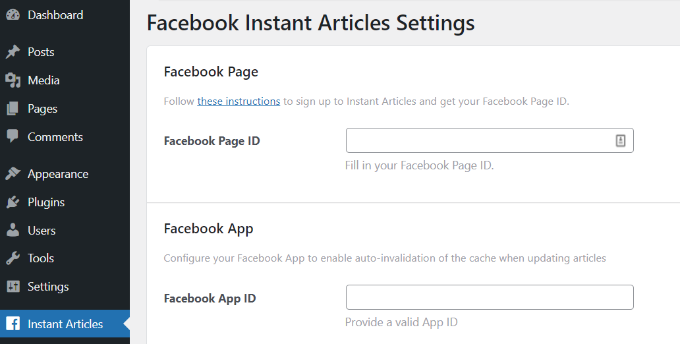
激活后,您可以从 WordPress 管理面板转到即时文章并输入您的 Facebook 页面 ID。您可以在 Creator Studio 的声明域部分找到页面 ID。

输入页面ID后,不要忘记保存设置。
该插件将为您的 WordPress 网站生成即时文章源。
/feed/instant-articles您可以通过在网站 URL 后添加来查找 Feed ,如下所示:
复制您的即时文章提要 URL 并切换回 Facebook Creator Studio 选项卡。接下来,输入 RSS 源 URL 并单击“保存”按钮。

Facebook 将向您显示一条成功消息,表明您的 Feed 已添加。
为您的即时文章设置样式和品牌
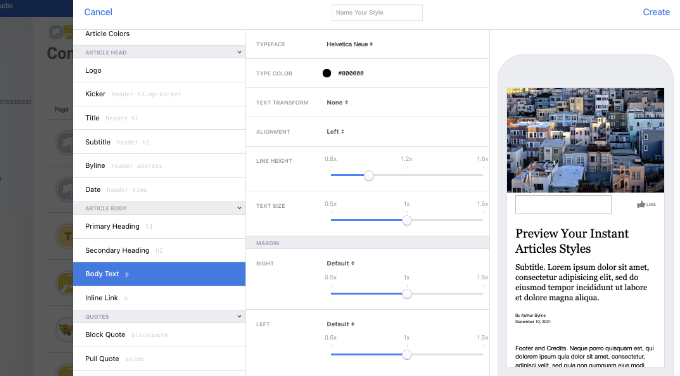
接下来,您可以编辑 Facebook 即时文章的样式。
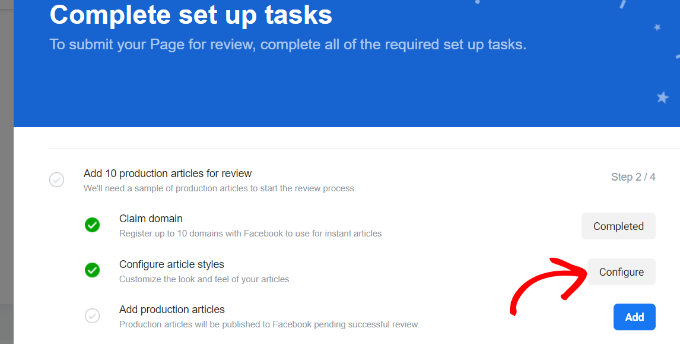
只需转到“添加 10 篇制作文章以供审阅”下的“配置文章样式”选项,然后单击“配置”按钮即可。

之后,您可以更改文章的外观和风格。
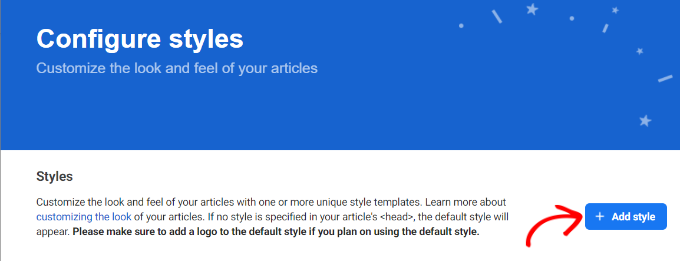
继续并单击“添加样式”按钮。

这将打开一个弹出窗口,您可以在其中自定义即时文章的默认样式。
您可以选择上传网站徽标并编辑标题、正文、署名、副标题等的样式。
最好的部分是您可以在右侧窗口中实时预览所做的更改。

进行更改后,不要忘记单击“保存”,然后单击“完成”。
提交您的即时文章供审核
在提交即阅文 Feed 供审核之前,您需要确保即阅文 Feed 中至少有 10 篇文章。
如果您已经在网站上发布了 10 多篇文章,但提要未显示所有文章,那么您需要编辑最近 10 篇文章,只需单击更新按钮即可。
一旦您确定即时文章源中有 10 篇文章,您就可以将它们提交给 Facebook 进行审核。

如果您的即阅文提要没有错误并且您已完成所有必需的任务,那么您将看到“提交以供审核”按钮。继续并单击此按钮发送您的提要以供审核。
就这样,一旦 Facebook 团队审核并批准了您的 Feed,您的网站就可以使用即时文章了。
奖励:在 Google Analytics 中跟踪 Facebook 即时文章
现在您已经在 WordPress 中成功设置了 Facebook Instant Articles,您还应该看看它们的表现如何。
通过在 Google Analytics 中跟踪其表现,您可以了解哪些文章获得最多流量以及用户如何与您的内容互动。
跟踪 Facebook Instant Articles 的最简单方法是通过MonsterInsights。它是WordPress 的最佳分析解决方案,让您无需编辑代码即可设置 Google Analytics。
请注意,您需要MonsterInsights Pro 版本,因为它包含 Facebook Instant Articles 插件和其他高级跟踪功能。还有一个MonsterInsights Lite 版本可以免费使用。
首先,安装并激活 MonsterInsights 插件。有关更多详细信息,请参阅我们的WordPress 插件安装指南。
激活后,您将在 WordPress 仪表板中看到 MonsterInsights 欢迎屏幕。继续并单击“启动向导”按钮将您的 WordPress 网站与 Google Analytics 连接。

您可以按照我们关于如何在 WordPress 中安装 Google Analytics 的分步指南了解更多信息。
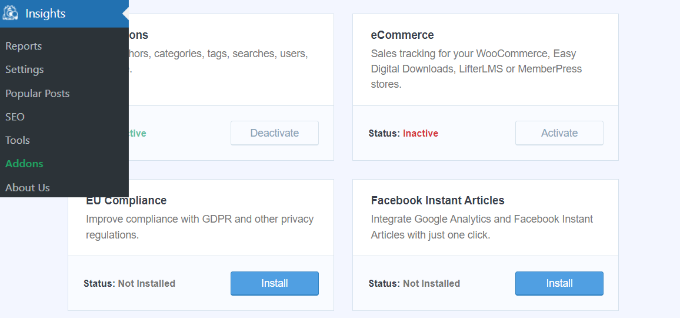
之后,从 WordPress 仪表板转到Insights » Addons并导航到“Facebook Instant Article”插件。

接下来,单击“安装”按钮,插件将自动激活。
就这样,不需要额外的配置。MonsterInsights 现在将开始在 Google Analytics 中跟踪您的 Facebook 即时文章。
Facebook 即时文章故障排除提示
Facebook 要求您的即时文章 feed 符合其开发者网站上描述的规范。Instant Articles for WP 插件会为您处理该部分。
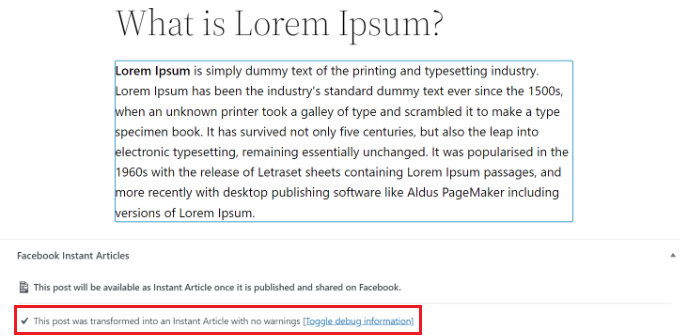
但是,根据您在网站上使用的主题或插件,您可能会看到一些错误或警告。解决这些错误的一种更简单的方法是编辑帖子并向下滚动到帖子编辑器下方的 Facebook Instant Articles 元框。

大多数错误是由将内容添加到帖子中的插件或主题引起的,而这些插件或主题不受 WP 即时文章插件使用的转换器规则支持。
您可以创建自己的自定义转换器规则。请参阅插件的文档以了解如何添加自定义转换器规则。
但是,我们认为大多数初学者很难自己做到这一点,因此您可能需要开发人员。您可以尝试配置其他插件和主题,并阻止它们向您的帖子添加内容块。
网址不正确
如果您在提交即阅文 feed 时不断收到“空 Feed”错误,请检查您尝试添加的 URL。
http://www.example.com/feed/instant-articles
http://example.com/feed/instant-articles
这是两个不同的 URL,根据您的 WordPress 设置,输入不正确的 URL 可能会导致 404 错误。
如果您仍然看到空提要错误,请尝试更新您网站上的最后十篇帖子。这将更改它们的修改时间并将它们添加到 feed 中。
我们希望本文能帮助您为 WordPress 设置 Facebook Instant Articles。您可能还想查看我们的40 个有用工具列表,用于管理和发展您的 WordPress 博客以及如何开设在线商店。



