您想在 WordPress 可视化编辑器中添加自定义样式吗?添加自定义样式使您可以快速应用格式,而无需切换到文本编辑器。在本文中,我们将向您展示如何向 WordPress 可视化编辑器添加自定义样式。

注意:本教程需要CSS的基本工作知识。
为什么以及何时需要 WordPress 可视化编辑器的自定义样式
默认情况下,WordPress可视化编辑器附带一些基本的格式和样式选项。然而,有时您可能需要自己的自定义样式来添加CSS 按钮、内容块、标语等。
您始终可以从可视编辑器切换到文本编辑器并添加自定义 HTML 和 CSS。但如果您经常使用某些样式,那么最好将它们添加到可视化编辑器中,以便您可以轻松地重用它们。
这将节省您在文本和可视化编辑器之间来回切换所花费的时间。它还允许您在整个网站上一致地使用相同的样式。
最重要的是,您可以轻松调整或更新样式,而无需编辑网站上的帖子。
说了这么多,我们来看看如何在WordPress可视化编辑器中添加自定义样式。
方法一:使用插件在可视化编辑器中添加自定义样式
您需要做的第一件事是安装并激活TinyMCE 自定义样式插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
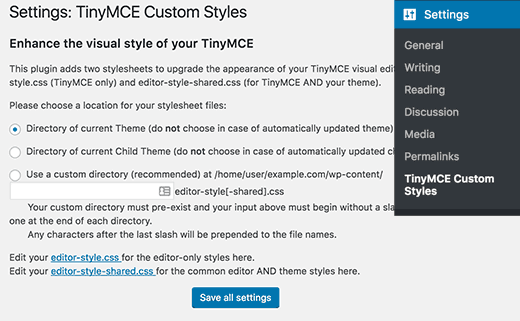
激活后,您需要访问设置»TinyMCE自定义样式页面来配置插件设置。

该插件允许您选择样式表文件的位置。它可以使用您的主题或子主题的样式表,或者您可以选择自己的自定义位置。
之后,您需要单击“保存所有设置”按钮来存储您的更改。
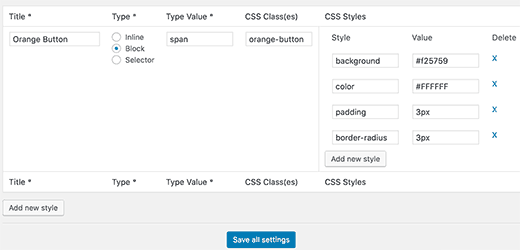
现在您可以添加自定义样式。您需要向下滚动一点到样式部分,然后单击“添加新样式”按钮。
首先,您需要输入样式的标题。该标题将显示在下拉菜单中。接下来,您需要选择它是内联元素、块元素还是选择器元素。
之后添加 CSS 类,然后添加 CSS 规则,如下面的屏幕截图所示。

添加 CSS 样式后,只需单击“保存所有设置”按钮即可存储您的更改。
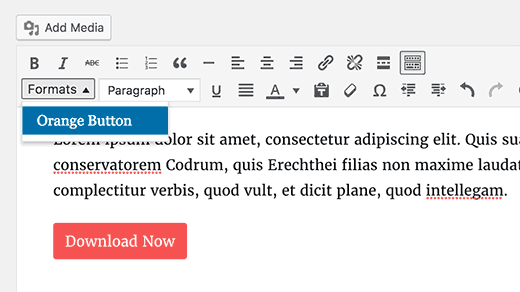
您现在可以编辑现有帖子或创建新帖子。您会注意到 WordPress 可视化编辑器第二行中有一个“格式”下拉菜单。

只需在编辑器中选择一些文本,然后从“格式”下拉菜单中选择您的自定义样式即可应用它。
您现在可以预览您的帖子以查看您的自定义样式是否已正确应用。
方法2:手动将自定义样式添加到WordPress可视化编辑器
此方法需要您手动将代码添加到 WordPress 文件中。如果这是您第一次向 WordPress 添加代码,请参阅我们的有关从 Web 添加代码片段到 WordPress的指南。
第 1 步:在 WordPress 可视化编辑器中添加自定义样式下拉菜单
首先,我们将在 WordPress 可视化编辑器中添加一个格式下拉菜单。然后,此下拉菜单将允许我们选择并应用我们的自定义样式。
您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
| 12345 | functionwpb_mce_buttons_2($buttons) { array_unshift($buttons, 'styleselect'); return$buttons;}add_filter('mce_buttons_2', 'wpb_mce_buttons_2'); |
由
第 2 步:向下拉菜单添加选择选项
现在您需要将选项添加到刚刚创建的下拉菜单中。然后,您将能够从“格式”下拉菜单中选择并应用这些选项。
为了本教程的目的,我们添加了三种自定义样式来创建内容块和按钮。
您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
| 1234567891011121314151617 号18192021222324252627282930313233343536373839404142434445 | /** Callback function to filter the MCE settings*/functionmy_mce_before_init_insert_formats( $init_array) { // Define the style_formats array $style_formats= array( /** Each array child is a format with it's own settings* Notice that each array has title, block, classes, and wrapper arguments* Title is the label which will be visible in Formats menu* Block defines whether it is a span, div, selector, or inline style* Classes allows you to define CSS classes* Wrapper whether or not to add a new block-level element around any selected elements*/ array( 'title'=> 'Content Block', 'block'=> 'span', 'classes'=> 'content-block', 'wrapper'=> true, ), array( 'title'=> 'Blue Button', 'block'=> 'span', 'classes'=> 'blue-button', 'wrapper'=> true, ), array( 'title'=> 'Red Button', 'block'=> 'span', 'classes'=> 'red-button', 'wrapper'=> true, ), ); // Insert the array, JSON ENCODED, into 'style_formats' $init_array['style_formats'] = json_encode( $style_formats); return$init_array; } // Attach callback to 'tiny_mce_before_init' add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats'); |
由
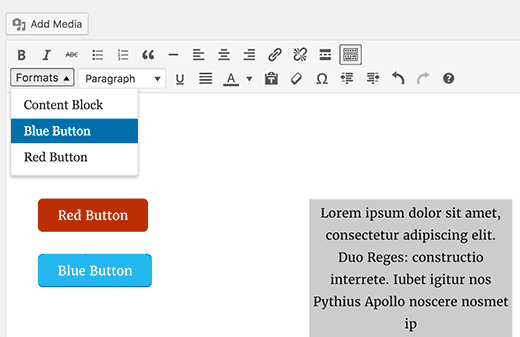
您现在可以在 WordPress 中添加新帖子,然后单击可视化编辑器中的“格式”下拉菜单。您会注意到您的自定义样式现在在格式下可见。
然而,选择它们现在对帖子编辑器没有任何影响。
第 3 步:添加 CSS 样式
现在最后一步是为您的自定义样式添加 CSS 样式规则。
您需要将此 CSS 添加到主题或子主题的 style.css 和 editor-style.css 文件中。
| 1234567891011121314151617 号18192021222324252627282930313233343536 | .content-block{ border:1pxsolid#eee; padding:3px; background:#ccc; max-width:250px; float:right; text-align:center;}.content-block:after { clear:both;} .blue-button { background-color:#33bdef; -moz-border-radius:6px; -webkit-border-radius:6px; border-radius:6px; border:1pxsolid#057fd0; display:inline-block; cursor:pointer; color:#ffffff; padding:6px24px; text-decoration:none;}.red-button { background-color:#bc3315; -moz-border-radius:6px; -webkit-border-radius:6px; border-radius:6px; border:1pxsolid#942911; display:inline-block; cursor:pointer; color:#ffffff; padding:6px24px; text-decoration:none;} |
由

编辑器样式表控制可视化编辑器中内容的外观。检查主题的文档以找出该文件的位置。
如果您的主题没有编辑器样式表文件,那么您始终可以创建一个。只需创建一个新的 CSS 文件并将其命名custom-editor-style.css。
您需要将此文件上传到主题的根目录,然后将此代码添加到主题的functions.php 文件中。
| 1234 | functionmy_theme_add_editor_styles() { add_editor_style( 'custom-editor-style.css');}add_action( 'init', 'my_theme_add_editor_styles'); |
由
就这样。您已成功将自定义样式添加到 WordPress 可视化编辑器中。您可以通过添加自己的元素和样式随意使用代码。
我们希望本文能帮助您了解如何向 WordPress 可视化编辑器添加自定义样式。您可能还想查看我们有关如何向 WordPress 小部件添加自定义样式的指南。



