您有没有想过 WordPress 在幕后实际上是如何工作的?
对于典型用户来说,这看起来很简单,因为您输入 URL,页面会在几秒钟内加载,但幕后发生了很多事情。
在本指南中,我们将引导您了解 WordPress 在幕后的实际工作原理,并且我们还创建了一个易于理解的信息图。

什么是 WordPress?
WordPress 是一个网站构建器和内容管理系统。它是开源软件,任何人都可以使用它来制作任何可以想象的网站。
它于 2003 年最初是一个博客平台,但很快转变为 CMS,后来又转变为成熟的网站建设平台。如今,互联网上超过 43% 的网站均由它提供支持。
要了解有关其演变、历史和优缺点的更多信息,您可以查看我们关于什么是 WordPress以及构建 WordPress 网站的成本的综合指南。
为什么要学习 WordPress 的工作原理?
WordPress 是一个开源软件,这意味着任何人都可以研究它的代码并为其编写自己的应用程序(插件)和模板(主题)。
了解 WordPress 的工作原理以及幕后发生的事情可以帮助您了解可以用它做什么。
您可以了解如何提高 WordPress 性能以及如何为您的项目编写更好的代码。
本指南将逐步引导您完成整个过程。我们将在用户请求页面时开始,并在该页面完全加载时结束。
准备好?让我们开始吧。

您还可以按照我们下面的书面教程了解更多详细信息。
1.加载wp-config.php文件
wp-config.php 是 WordPress 配置文件。它为 WordPress 站点设置全局变量并包含您的 WordPress 数据库信息。这是 WordPress 加载的第一个文件,原因显而易见。
了解有关 wp-config.php 文件以及如何编辑它的更多信息。
2. 设置默认常量
加载 wp-config.php 文件后,WordPress 将继续设置默认常量。
这包括默认WordPress 上传位置、最大文件大小以及 wp-config.php 文件中设置的其他默认常量等信息。
3.加载advanced-cache.php文件
如果您的网站上存在 Advanced-cache.php 文件,那么 WordPress 接下来将加载它。
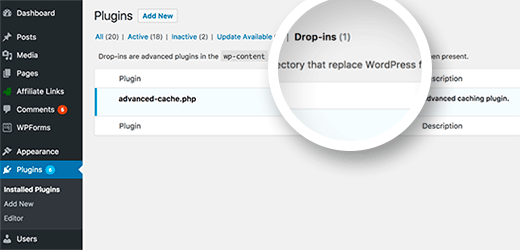
该文件充当嵌入式文件,由多个流行的插件使用,特别是WordPress 缓存插件。如果您的网站使用此文件,您将在插件屏幕上看到一个名为 Drop-ins 的新项目。

4.加载wp-content/db.php文件
WordPress 允许开发人员创建自己的数据库抽象层并将其加载到 wp-content 文件夹内的 db.php 文件中。WordPress 缓存插件通常使用它来提高数据库性能。
如果您的网站存在此文件,那么 WordPress 将加载它。
5.连接MySQL并选择数据库
WordPress 现在有足够的信息来进一步进行。它将连接到 MySQL 服务器并选择数据库。
如果 WordPress 无法连接到数据库,您将看到“建立数据库连接时出错”错误,并且 WordPress 将在此处退出。
如果一切正常,那么它将继续进行下一步。
6.加载object-cache.php或wp-includes/cache.php文件
WordPress 现在将查找 object-cache.php 文件。如果它不存在,那么 WordPress 将继续加载 wp-includes/cache.php 文件。
7.加载wp-content/sunrise.php文件
如果是多站点网络,那么 WordPress 将查找 wp-content 文件夹中存在的 sunrise.php 文件。
8.加载本地化库
WordPress 现在将加载 wp-includes 文件夹中的 l10n.php 库。该文件加载 WordPress 本地化系统、加载翻译、设置区域设置等。
您可以查看我们关于如何使用其他语言的 WordPress 的指南。
9.加载多站点插件
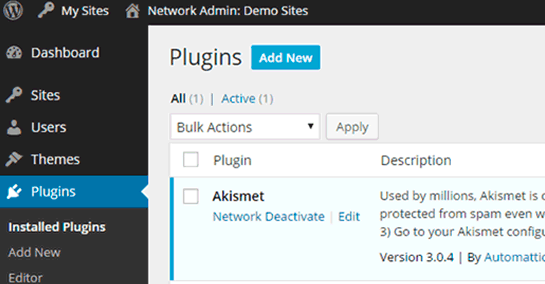
如果是多站点网络,那么 WordPress 将加载多站点插件。详细了解插件如何在 WordPress 多站点网络上工作。

10.执行“muplugins_loaded”操作
muplugins_loaded 操作现在由 WordPress 运行。此操作仅适用于 WordPress 多站点上的网络激活插件。
11.加载活动插件
WordPress 现在将加载网站上的所有活动插件。它通过查看WordPress 数据库选项表中的 active_plugins 条目来实现这一点。这允许 WordPress 忽略已安装在您网站上但未激活的插件。
12.加载pluggable.php文件
Pluggable.php 文件包含可由 WordPress 插件重新定义的函数。
WordPress 现在将查看另一个插件是否已经定义了该文件中的函数。否则,它将自己定义这些函数。
13. 执行“plugins_loaded”操作
WordPress 现在将运行“plugins_loaded”操作。
它允许开发人员在加载所有活动插件后挂钩其函数来运行。
14. 加载重写规则
WordPress 现在将加载重写规则。这些重写规则有助于 WordPress 使用SEO 友好的 URL。
15.实例化$wp_query、$wp_rewrite、$wp
此时,WordPress 会加载以下对象:
$wp_query:保存 WP_Query 类的全局实例。它告诉 WordPress 以典型的 WordPress 查询格式请求什么内容。
$wp_rewrite:保存 WP_Rewrite 类的全局实例。它包含您的重写规则和函数,告诉 WordPress 使用哪个 URL 来显示请求的内容。
$wp: WP 类的全局实例包含将解析您的请求并执行主查询的函数。
16.执行“setup_theme”操作
WordPress 现在将继续运行“setup_theme”操作。此操作在加载WordPress 主题之前运行。
17.加载子主题的functions.php文件
function.php 文件充当插件,在 WordPress 主题中使用,以向您的网站添加特定于主题的功能。如果您使用子主题,那么 WordPress 现在将加载子主题的functions.php文件。
否则,它将继续加载当前活动主题的functions.php 文件。
18.加载父主题的functions.php文件
如果您使用子主题,那么 WordPress 现在将加载父主题的functions.php 文件。
19.执行“after_setup_theme”操作
此操作在 WordPress 设置主题并加载主题功能后运行。这是主题可用的第一个操作。
20. 设置当前用户对象
此时,WordPress 加载当前用户对象。它允许 WordPress 根据用户的角色和能力来管理请求。
21. 执行“init”操作
到目前为止,WordPress 已经加载了它需要的所有关键信息。现在它触发“init”操作。此操作还会注册核心中可用的块或由该网站上安装的任何插件提供的块。
此操作使开发人员能够添加在 WordPress 加载所有前面提到的信息后需要执行的代码。
22.执行“widget_init”操作
该widget_init操作允许开发人员注册小部件并运行他们此时需要运行的代码。
23. 运行 wp()
WordPress 现在调用该wp()函数,该函数位于wp-includes/functions.phpfile. 它设置 WordPress 查询全局变量 $wp、$wp_query、$wp_the_query,然后调用 $wp->main。
24. 解析请求
现在 WordPress 拥有解析用户请求所需的所有信息。它首先检查重写规则以匹配用户的请求。
然后运行查询变量过滤器,请求操作挂钩,并发送标头请求。
25. 运行查询
如果没有内容与查询匹配,那么 WordPress 将设置 is_404 变量。
否则,WordPress 将继续加载查询变量。
然后它将运行 WP_Query->get_posts()。
接下来,它使用 WP_Query 对象触发 DO_ACTION_REF_ARRAY ‘pre_get_posts’ 操作。
WordPress 现在将运行 apply_filters 来清理查询并运行一些最终检查。
现在,它从数据库中获取帖子并应用 posts_results 和 the_posts 过滤器。
查询部分以 WordPress 返回帖子结束。
26.执行“template_redirect”操作
WordPress 现在将运行该template_redirect操作。该挂钩在 WordPress 确定要加载哪个模板页面之前运行。
27.加载提要模板
如果请求的内容是RSS feed,则 WordPress 会加载该 feed 模板。
28.加载模板
WordPress 现在将根据 WordPress 模板层次结构查找模板文件。然后它加载模板,该模板通常包含WordPress 循环。
29.执行“关闭”操作
就在结束所有 PHP 执行之前,WordPress 会触发名为 shutdown 的最后一个操作。
WordPress 在这里停止工作。它已运行代码并生成用户请求的网页。
现在,您的网络托管服务器通过向用户发送由 WordPress 生成的网页来回复用户的请求。该页面包含 HTML、CSS 和 Javascript 代码,告诉用户的浏览器如何在屏幕上显示它。
太棒了,不是吗?所有这些事情都在几毫秒内发生。如果您使用的是这些最好的 WordPress 托管服务之一,您的页面理想情况下会在几秒钟内加载。
我们希望本文能帮助您了解 WordPress 在幕后的工作原理。您可能还想查看我们有关如何提高 WordPress 速度和性能的分步指南,以及我们专家精选的最佳WordPress 插件来发展您的网站。



