您想在 WordPress 中添加官方 LinkedIn 分享按钮吗?有许多社交媒体插件可以让您添加分享按钮,但大多数不使用官方按钮。在本文中,我们将向您展示如何在 WordPress 中添加官方 LinkedIn 分享按钮。

在 WordPress 中添加官方 LinkedIn 分享按钮
对于本教程,您需要编辑 WordPress 主题文件。如果您以前没有这样做过,请查看我们有关如何在 WordPress 中复制和粘贴代码的指南。
首先,您需要访问LinkedIn Share Plugin页面。系统会要求您选择网站的语言和要使用的按钮样式。
您可以将 URL 字段留空,因为共享按钮可以自动获取页面 URL。
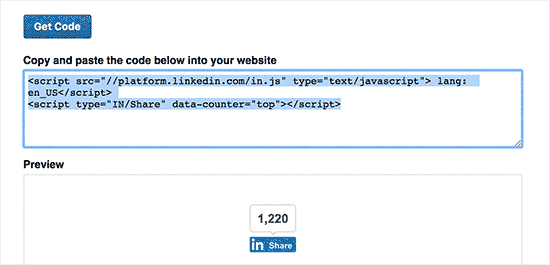
接下来,您需要单击“获取代码”按钮来复制 LinkedIn 共享按钮代码。

现在我们已经获得了共享代码,让我们在您的 WordPress 网站中添加官方按钮。
在 WordPress 帖子和页面中显示 LinkedIn 分享按钮
如果您想在帖子内容之前显示 LinkedIn 分享按钮,则可以使用以下代码。您需要将此代码复制并粘贴到主题的functions.php文件或特定于站点的插件中。
| 12345678 | functionwpb_linkedin_share_before($content) { // Share code you copied from LinkedIn goes here$sharecode.= '<script src="//platform.linkedin.com/in.js"type="text/javascript"> lang: en_US</script><script type="IN/Share"data-counter="top"></script>'; $newcontent= $sharecode.$content; return$newcontent; } add_filter('the_content', 'wpb_linkedin_share_before'); |
由
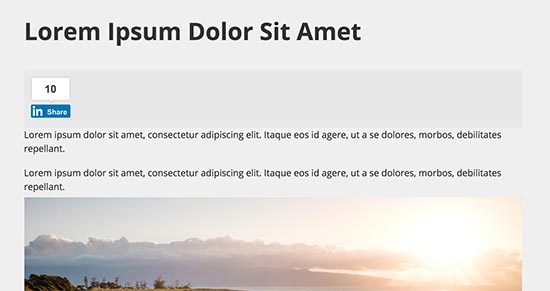
您可以保存更改并访问您的网站以查看其实际效果。

如果您想在帖子内容之后显示共享按钮,则需要添加以下代码。
| 1234567 | functionwpb_linkedin_share_after($content) { $sharecode.= '<script src="//platform.linkedin.com/in.js"type="text/javascript"> lang: en_US</script><script type="IN/Share"data-counter="top"></script>'; $newcontent= $content. $sharecode; return$newcontent; } add_filter('the_content', 'wpb_linkedin_share_after'); |
由
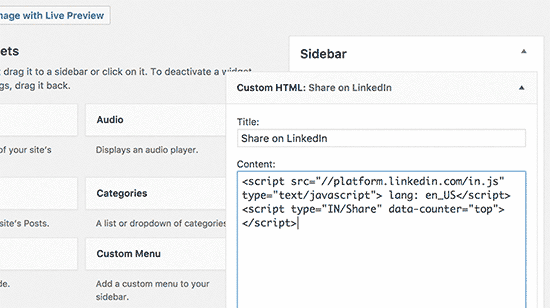
您还可以将之前复制的 LinkedIn 共享按钮代码直接添加到 WordPress 自定义 HTML 小部件中。只需访问外观»小部件页面并将“自定义 HTML”小部件添加到侧边栏即可。
接下来,在自定义 HTML 小部件中添加您的 LinkedIn 共享按钮代码,然后单击保存按钮来存储您的更改。

您现在可以访问您的网站以查看其运行情况。

我们希望本文能帮助您了解如何在 WordPress 中轻松添加官方 LinkedIn 分享按钮。您可能还想查看我们的WordPress 最佳 LinkedIn 插件列表。



