我们的一位读者询问是否可以在 WordPress 中的每条评论旁边突出显示用户角色?
显示用户角色标签会重视网站上注册用户(特别是作者、编辑和管理员)发表的评论。
在本文中,我们将向您展示如何在 WordPress 中的评论旁边轻松添加用户角色标签。

为什么在 WordPress 中的评论作者姓名旁边显示用户角色标签?
如果您允许用户在您的网站上注册或运行多作者 WordPress 网站,则用户标签可以根据用户角色将用户相互介绍。
例如,具有编辑者用户角色的用户将在评论中的姓名旁边显示徽章,让其他用户知道该评论是由编辑者发表的。
它可以建立用户信任并提高用户对您网站评论的参与度。
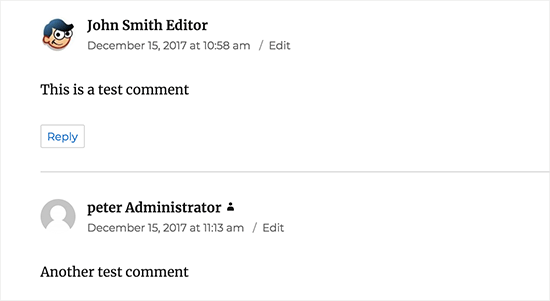
许多 WordPress 主题仅突出显示帖子作者的评论。即使注册用户或站点管理员发表了其他评论,它们也不会显示任何其他用户角色的标签。
话虽这么说,让我们看看如何在 WordPress 中的评论旁边轻松添加用户角色标签。
在 WordPress 中的评论作者姓名旁边添加用户角色标签
本教程要求您将代码添加到 WordPress 主题文件中。如果您以前没有这样做过,请查看我们关于如何在 WordPress 中复制和粘贴代码片段的指南。
您需要做的第一件事是将以下代码添加到主题的functions.php文件、特定于站点的插件或代码片段插件中。
| 1234567891011121314151617 号181920212223242526272829 | if( ! class_exists( 'WPB_Comment_Author_Role_Label') ) :classWPB_Comment_Author_Role_Label {publicfunction__construct() {add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role'), 10, 3 );add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role') );} // Get comment author role functionwpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail= get_comment_author_email( $comment); // Check if user is registeredif(email_exists($authoremail)) {$commet_user_role= get_user_by( 'email', $authoremail);$comment_user_role= $commet_user_role->roles[0];// HTML output to add next to comment author name$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">'. ucfirst($comment_user_role) . '</span>';} else{ $this->comment_user_role = '';} return$author;} // Display comment author functionwpb_comment_author_role($author) { return$author.= $this->comment_user_role; } }newWPB_Comment_Author_Role_Label;endif; |
由
上面的函数代码挂钩WordPress 过滤器,用于显示评论作者姓名以包括用户角色标签。
我们建议使用WPCode添加此代码,这是 WordPress 的最佳代码片段插件。这是添加代码的最安全、最简单的方法,无需编辑主题的functions.php 文件。
首先,您需要安装并激活免费的 WPCode 插件。有关详细说明,请参阅有关如何安装 WordPress 插件的教程。
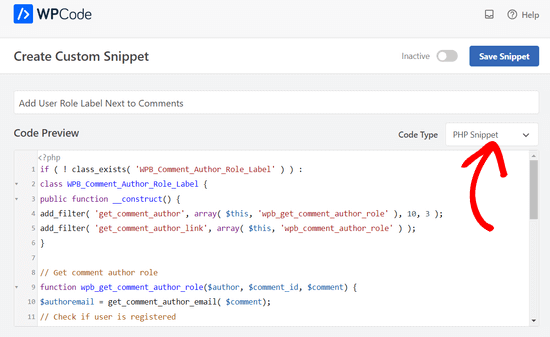
激活插件后,从 WordPress 仪表板导航至代码片段 » + 添加片段。从那里,单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮。

接下来,在页面顶部为代码片段添加标题。这可以是任何可以帮助您记住代码用途的内容。
然后,将上面的代码粘贴到“代码预览”框中,并从右侧的下拉列表中选择“PHP 片段”作为代码类型。

之后,只需将开关从“非活动”移至“活动”,然后单击“保存片段”按钮即可。

您现在可以访问任何带有评论的帖子以查看其实际效果。注册用户发表的评论将在评论作者姓名旁边显示其用户角色。非注册用户发表的任何评论只会显示评论作者姓名。

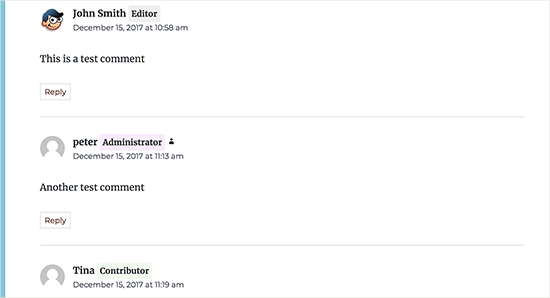
现在我们已经添加了用户角色,是时候对其进行样式设置并使其看起来干净了。
在我们的代码中,我们为每个用户角色添加了一个 CSS 类,因此我们可以使用这些 CSS 类以不同的方式自定义每个用户徽章(即使用不同的颜色等)
您可以使用以下示例 CSS 作为起点:
| 1234567891011121314151617 号181920212223 | .comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px;} .comment-author-label-editor { background-color:#efefef;}.comment-author-label-author {background-color:#faeeee;} .comment-author-label-contributor {background-color:#f0faee; }.comment-author-label-subscriber {background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff;} |
由
您可以根据自己的喜好随意调整 CSS。这是我们的演示网站上的样子:

有关更多详细信息,请参阅我们的指南,了解如何轻松地将自定义 CSS 添加到您的 WordPress 网站。
我们希望本文能帮助您了解如何在 WordPress 中的评论旁边添加用户角色标签。您可能还想查看我们关于如何在 WordPress 评论中延迟加载头像的指南,以及我们专家精选的改善 WordPress 评论的最佳插件。



