您想在 WordPress 中添加点击通话按钮吗?
随着越来越多的人使用智能手机访问您的网站,添加点击通话按钮可以让他们轻松联系您。
在本文中,我们将向您展示如何在 WordPress 网站上轻松添加点击通话按钮。

为什么在 WordPress 中添加点击通话按钮?
许多小型企业网站依靠客户联系他们获取报价、预售信息或支持。
这就是为什么我们建议为所有网站所有者添加联系表单。
但是,根据行业的不同,某些用户可能希望立即与某人交谈。
随着全球移动网络流量的增加,用户常常发现只需点击即可拨打电话并获取所需信息更加方便。
此外,添加点击通话按钮还可以通过使您的WordPress 网站更适合移动设备来改善您的 SEO
如果您刚刚开始创业,那么我们建议您寻找专业的商务电话服务,这样您就可以进行呼叫转接、与员工共享号码以及从任何地方使用手机(而不是固定电话)接听电话。
话虽这么说,让我们看看如何在 WordPress 中轻松添加点击通话按钮:
视频教程
https://www.youtube.com/embed/_9rHADrirpM?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
方法 1:使用插件在 WordPress 中添加立即点击通话按钮
此方法更简单,建议所有用户使用。它允许您在古腾堡、经典编辑器、WordPress 侧边栏小部件,甚至粘性浮动呼叫按钮中轻松创建点击通话按钮。
首先,您需要在您的站点上安装并激活WP Call Button插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,从 WordPress 管理侧边栏访问设置 » WP 呼叫按钮页面以配置插件设置。
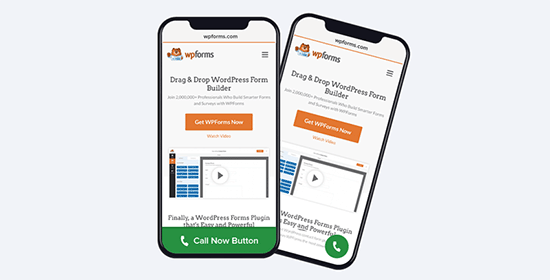
第一个设置页面用于最常请求的功能,即“粘性呼叫按钮”,该按钮会在用户浏览您的网站时随用户滚动。
这种高度转化优化的功能可帮助您更快地接到更多电话并完成更多交易。
您需要首先输入您希望人们拨打的公司电话号码。
WP Call Button 插件使用智能手机字段,这意味着您只需选择您所在的国家/地区,它就会自动以正确的格式添加国家/地区代码。
注意:如果您没有公司电话号码,则可以从Nextiva获取一个。这是我们用于满足商务 VoIP 电话需求的公司。
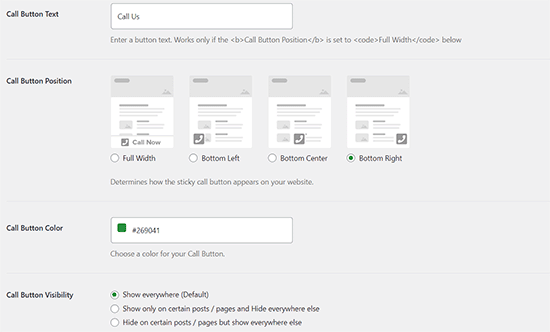
接下来,您可以选择添加呼叫按钮文本、选择位置并选择按钮颜色。
默认情况下,该插件将在所有页面和所有设备上添加点击通话按钮。但是,您可以选择仅在某些页面上显示它或仅在移动设备上显示它。

完成后,只需单击顶部的激活开关,然后单击“保存更改”按钮即可存储您的设置。
之后,您可以访问您的网站以查看正在运行的通话按钮。

如果您想向 WordPress联系页面、关于页面或任何其他帖子/页面添加静态呼叫按钮,那么您有两种选择。
如果您使用WordPress 块编辑器,则只需创建或编辑现有页面即可。
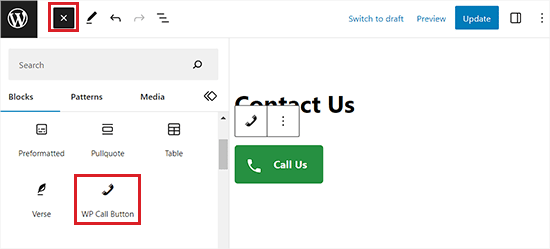
接下来,单击屏幕左上角的“添加块”按钮以打开块菜单。从这里,将 WP Call Button 块添加到页面。

WordPress 呼叫按钮块带有许多自定义选项,例如自定义按钮颜色、按钮文本、字体大小以及显示或隐藏电话图标的功能。
添加按钮后,用户将可以单击并拨打您在 WP 呼叫按钮设置页面上指定的电话号码。
自定义按钮后,只需单击“发布”或“更新”按钮即可存储您的设置。

现在,如果您使用的是WordPress 经典编辑器,那么您需要使用静态调用按钮生成器来获取短代码。
只需转到“设置”»“WP 呼叫按钮”,然后单击顶部的“静态呼叫按钮”菜单即可。

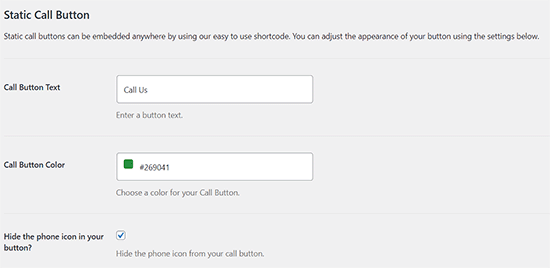
接下来,您可以自定义呼叫按钮文本和颜色,并选择是否要显示或隐藏电话图标。
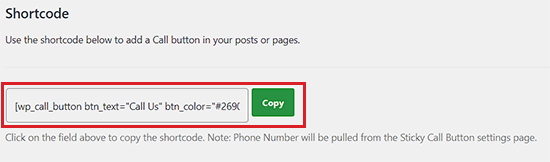
之后,向下滚动并复制用于将通话按钮添加到页面或帖子的短代码。

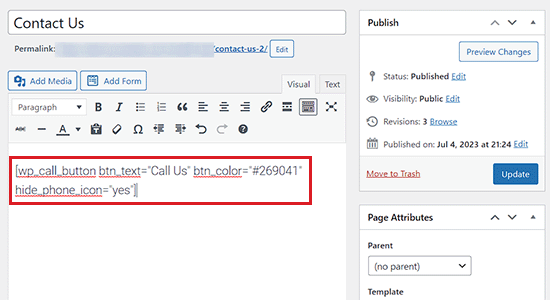
接下来,打开要添加按钮的页面或帖子并将短代码粘贴到其中。
您现在已成功在经典编辑器中添加了呼叫按钮。

WP 呼叫按钮插件还允许您使用侧边栏小部件块在网站侧边栏中添加呼叫按钮。
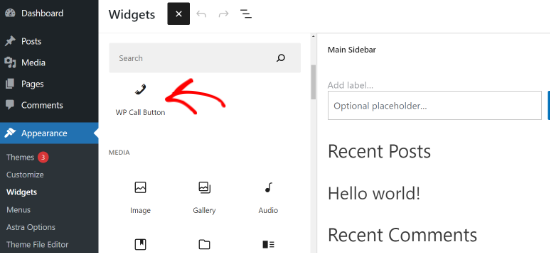
为此,您需要从 WordPress 管理区域访问外观 » 小部件页面,然后单击“+”按钮打开阻止菜单。
从这里,将 WP 呼叫按钮块添加到您的小部件就绪区域。

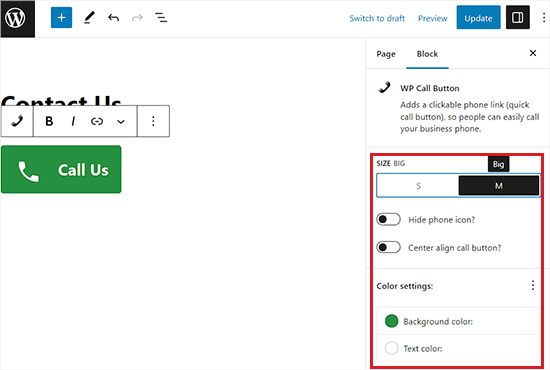
接下来,您可以从右侧的设置面板进一步自定义呼叫按钮的外观。
例如,可以选择更改按钮大小、隐藏电话图标、使按钮居中对齐以及编辑背景颜色和文本颜色。
进行更改后,请不要忘记单击“更新”按钮。
读完本文后,您可能会明白为什么 WP Call 按钮是迄今为止市场上最简单、最全面的 WordPress 点击通话按钮插件。
最好的部分是它 100% 免费,并且与Google Analytics无缝集成。
您所需要做的就是使用MonsterInsights插件,它会自动跟踪有多少人点击了您的通话按钮以及哪些页面为您带来了最多的潜在客户,这样您就可以专注于更快地发展您的业务!
方法2:在WordPress中手动添加点击通话按钮
此方法允许您在WordPress 博客上的任何位置手动添加点击通话按钮和链接。
将可点击的电话号码添加到您的网站的最简单方法是按如下方式添加:
| 12345 | <!--This link will work on Android andiPhone. It will be visible to desktop users but will result in an error when clicked --><a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a> |
由
这些链接将在移动设备上打开手机应用程序。在台式计算机上,Mac 用户将看到在 Facetime 中打开链接的选项,而 Windows 10/11 用户将看到在 Skype 中打开链接的选项。
您还可以使用 HTML 在点击通话文本链接旁边添加图像或图标。
让我们看看如何做到这一点。
首先,您需要访问媒体»添加新页面并上传您要使用的图像。上传图像后,您需要单击“编辑”链接才能继续。
这将带您进入编辑媒体屏幕,您需要在其中复制文件 URL。您在下一步中将需要它。
现在,您可以编辑要在其中显示点击通话电话图标的帖子、页面或自定义 HTML 小部件。在编辑区域中,您现在可以添加包含在 tel: 链接内的电话图标图像。
| 1 | <a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png"alt="Call us"/></a> |
由
完成后,您可以访问您的网站以查看包含您上传的图像的点击通话链接。
您可以通过在链接之前或之后添加更多文本并使用自定义 CSS对其进行样式化来进一步对其进行自定义。
这就是我们的演示网站上的样子。

将点击通话链接添加到 WordPress 导航菜单
您还可以将点击通话链接添加到WordPress 导航菜单中。
只需访问外观»菜单页面,然后单击右列中的自定义链接选项卡即可。现在您可以按照以下格式在链接字段中添加电话号码:
tel:+155555555

之后,添加要显示的文本,然后单击“添加到菜单”按钮。
接下来,访问您的网站以查看正在运行的点击通话链接。

但是,如果您使用基于块的主题,则必须从 WordPress 管理侧边栏访问外观 » 编辑器页面。
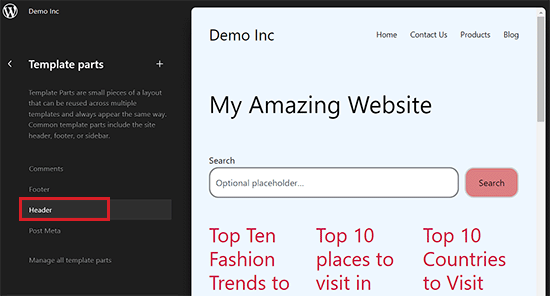
这将启动完整的站点编辑器,您必须在其中选择“标题”作为要编辑的模板部分。

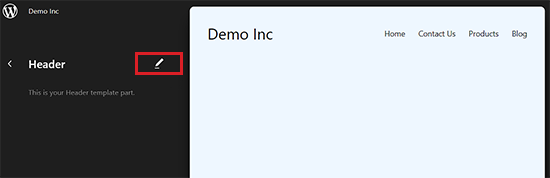
之后,您将进入下一个屏幕,其中将显示您的 WordPress 标题。
从这里,单击“编辑”图标开始自定义您的导航菜单。

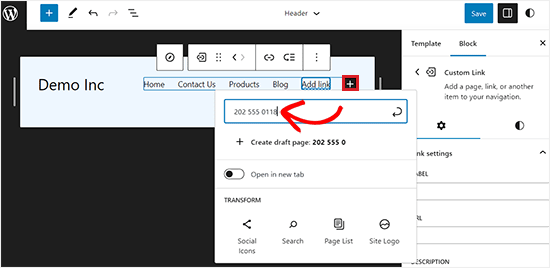
接下来,单击导航菜单中的“+”按钮以打开“添加链接”提示。
在这里,只需输入您的电话号码,然后按“Enter”按钮即可将其添加到导航菜单。

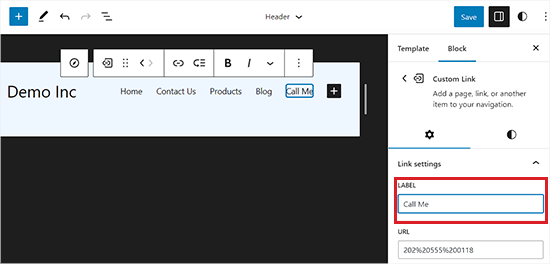
完成此操作后,您可以从屏幕右上角的块面板更改其标签。
最后,单击顶部的“保存”按钮来存储您的设置。

现在,单击导航菜单中的“呼叫我”链接的用户将能够与您联系。
我们希望本文能帮助您了解如何在 WordPress 中添加点击通话按钮。您可能还想查看我们关于如何创建免费企业电子邮件地址的初学者指南,以及我们为发展您的网站而必备的 WordPress 插件的专家精选。



