您想在 WordPress 中创建下拉菜单吗?
当您将鼠标悬停在菜单项上时,下拉菜单会显示链接列表。这是在小空间中显示大量选项的好方法,并通过将内容组织为类别和子类别来帮助访问者找到他们正在寻找的内容。
在本初学者指南中,我们将向您展示如何在 WordPress 中创建下拉菜单。

为什么在 WordPress 中使用下拉菜单?
WordPress 附带一个内置的菜单管理系统,可让您轻松地将导航菜单添加到您的 WordPress 网站。
导航菜单是指向网站最重要页面的链接,通常显示在网站徽标旁边的一行中。

如果您要创建 WordPress 博客或创建只有几个页面的网站,那么将菜单创建为单行可能是有意义的。这使访问者可以一目了然地看到您的所有重要页面。
但是,如果您经营在线商店或大型网站,那么您可能需要向导航菜单添加大量链接。这可能会让访问者不知所措,并使您的网站看起来混乱而复杂。
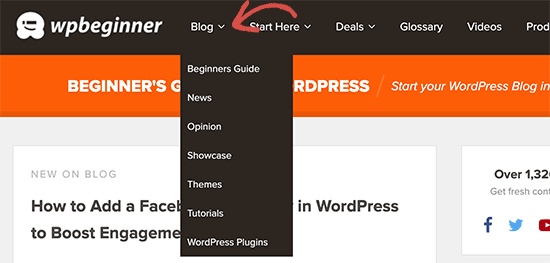
下拉菜单通过仅在访问者将鼠标悬停在父项上时显示菜单链接来解决此问题。它们还允许您将内容组织为主题、类别或组。
即使您的网站有数百甚至数千个页面,这也可以帮助访问者找到他们正在寻找的内容。

话虽这么说,让我们看看如何轻松创建 WordPress 下拉菜单,然后将其添加到您的网站。
视频教程
https://www.youtube.com/embed/Kt_c_Ug8IHc?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
第 1 步:选择具有下拉菜单支持的主题
WordPress 附带一个内置的菜单管理系统,但这些菜单的外观会根据您的WordPress 主题而有所不同。
几乎所有 WordPress 主题默认都支持下拉菜单。但是,某些主题可能没有适当的下拉支持。首先,您需要确保您使用的主题支持下拉菜单。
如何知道您的主题是否支持下拉导航?
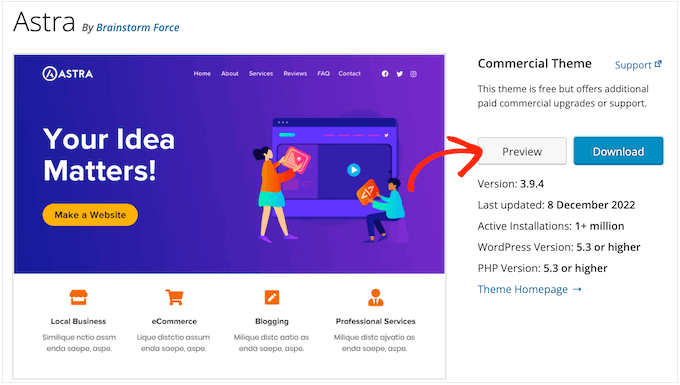
如果您从官方 WordPress 存储库下载了主题,则只需访问该主题的页面并单击“预览”按钮即可观看现场演示。

然后您可以检查演示是否包含下拉菜单。
如果您使用的是高级 WordPress 主题,那么开发人员可能会在其网站上提供现场演示。您还可以查看主题的文档以获取更多信息。
如果您仍然不确定,那么您可以随时向开发人员寻求帮助。有关此主题的更多信息,请参阅我们的指南,了解如何正确请求 WordPress 支持并获得支持。
如果您的 WordPress 主题不支持下拉菜单,那么您需要找到一个支持下拉菜单的主题。有关大量提示,请参阅我们有关如何选择完美 WordPress 主题的指南。您还可以查看我们关于如何正确更改 WordPress 主题的终极指南。
为了帮助您,这里有一些支持下拉菜单的优秀主题:
- Astra – 一个多用途 WordPress 主题,附带多个入门网站和大量功能。
- StudioPress 主题– 这些专业主题建立在 Genesis 主题框架之上,可以帮助您的网站更快地加载。
- OceanWP – 流行的 WordPress 主题,适合各种网站。
- Ultra – 由Themify构建器提供支持,这款拖放式 WordPress 主题配有漂亮的模板和灵活的主题选项。
- Divi – Elegant Themes的流行主题,使用 Divi 页面构建器,并附带大量拖放功能,包括下拉菜单。
话虽这么说,让我们来看看如何创建 WordPress 下拉菜单。
第 2 步:在 WordPress 中创建导航菜单
让我们从创建一个简单的菜单开始。
如果您已经在网站上设置了导航菜单,则可以跳到下一步。
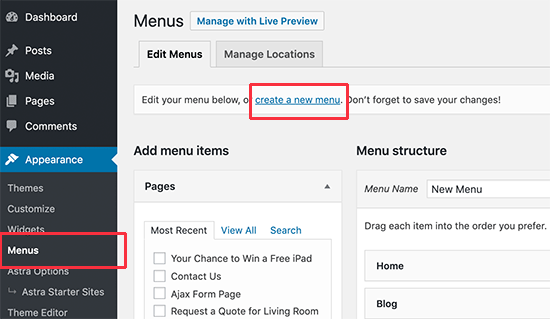
首先,转到WordPress 仪表板中的外观 » 菜单,然后单击顶部的“创建新菜单”链接。

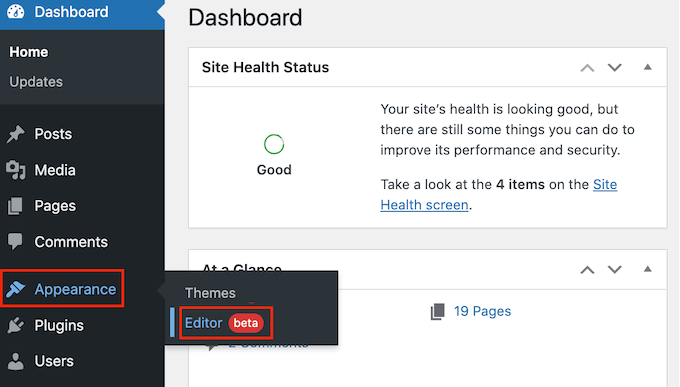
注意:如果您在站点上看不到“外观”»“菜单”选项,而仅看到“外观”»“编辑器”, 则意味着您的主题启用了全站点编辑 (FSE)。在这种情况下,您可以跳到下面的 FSE 部分。
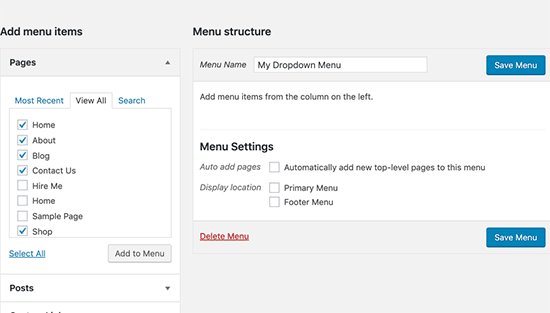
接下来,您需要输入导航菜单的名称。
这仅供您参考,因此您可以使用任何可以帮助您识别 WordPress 管理区域内的菜单的内容。
在“菜单名称”字段中输入标题后,继续并单击“创建菜单”。WordPress 现在将为您创建一个新的空菜单。
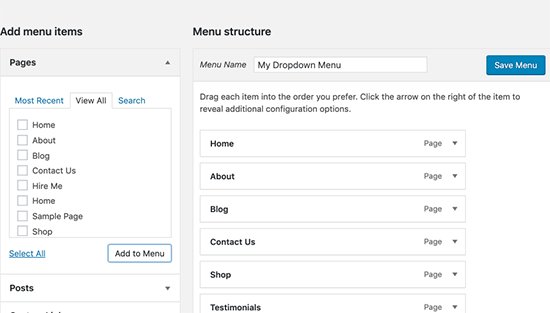
接下来,您需要将顶部链接添加到导航菜单。这些项目将出现在下拉菜单的顶行中,并将充当所有其他帖子和页面的父项。
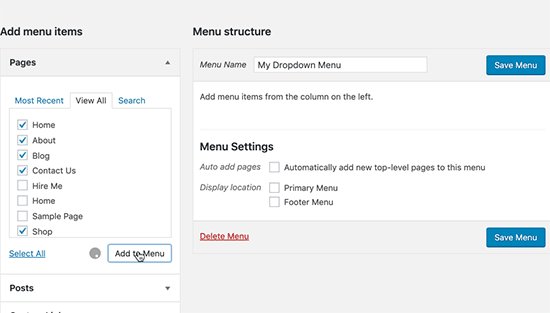
在左侧栏中,只需选中要添加的每个页面旁边的框即可。然后,单击“添加到菜单”按钮。

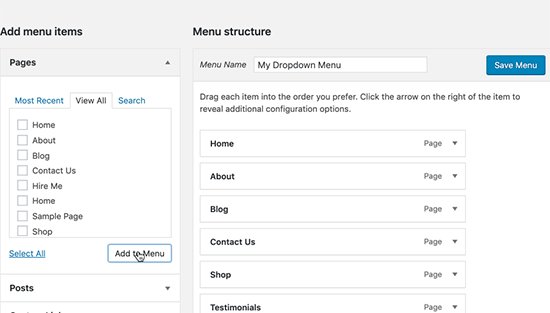
这些页面现在将显示在“菜单结构”下的右侧栏中。
您还可以选择博客文章、类别或添加自定义链接。有关更详细的说明,请参阅我们有关如何在 WordPress 中添加导航菜单的指南。
步骤 3:向菜单添加子项
接下来,我们需要添加将出现在下拉菜单中的子项目。您可以在任何现有菜单项下添加子项。
在本指南中,我们将向您展示如何在“博客”菜单项下添加主题类别,但无论您添加什么内容,步骤都是相似的。
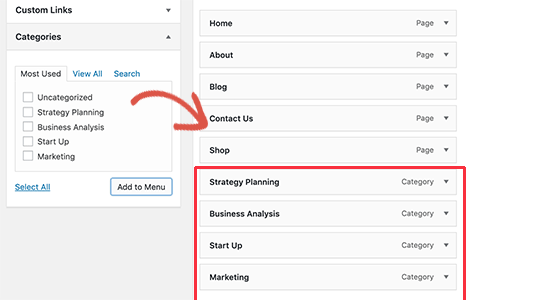
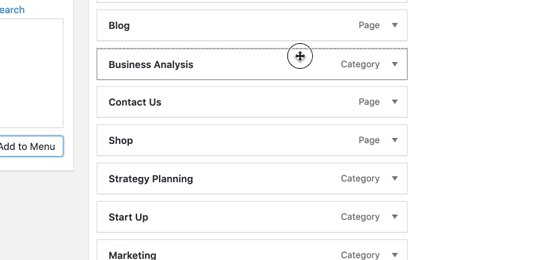
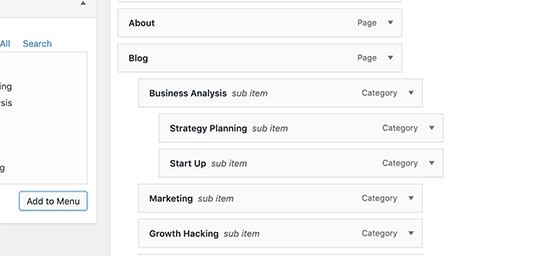
在左侧栏中,只需选择要添加为子项目的所有页面,然后单击“添加到菜单”按钮。您的项目现在将显示在右侧栏中。

但是,默认情况下,这些链接都显示为常规菜单项,这意味着它们将添加到顶行。
我们需要将它们作为父项的子项。
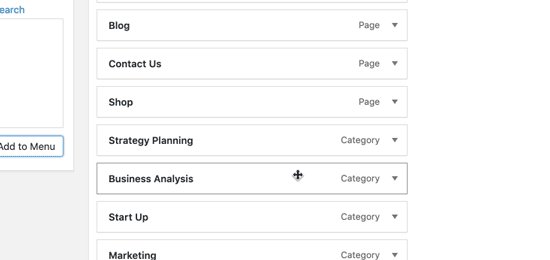
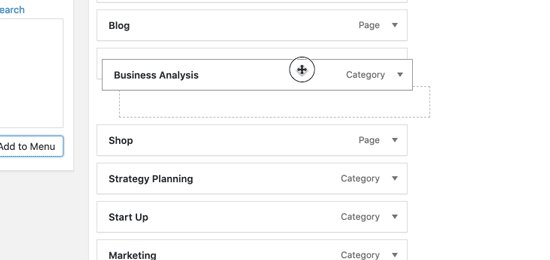
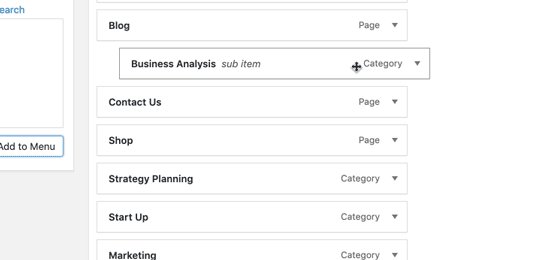
为此,只需拖放一个菜单项并将其放置在所需的父菜单项下即可。然后,只要稍微向右移动,它就会成为一个子项。

现在,只需对要在下拉列表中显示的每个子项目重复此过程即可。
当您对菜单的设置感到满意时,请不要忘记单击“保存菜单”按钮来存储您的更改。
第 4 步:发布您的下拉菜单
如果您正在编辑网站上已存在的菜单,那么访问者将立即看到您的更改。
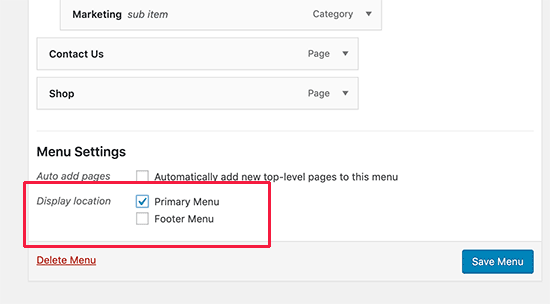
但是,如果您要创建新菜单,则需要为该菜单选择一个位置。
每个 WordPress 主题都定义了自己的菜单位置,您将在“菜单设置”下的右侧列中看到这些位置。只需选中您要使用的位置旁边的框,然后单击“保存菜单”即可。

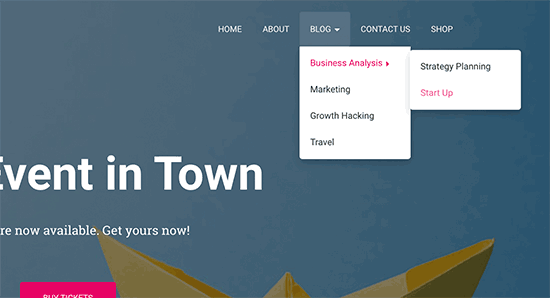
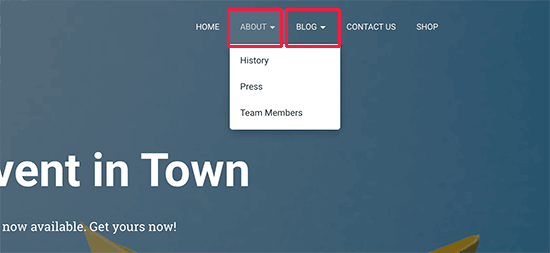
您现在可以访问您的网站以查看正在运行的下拉菜单。
如何使用全站点编辑器创建下拉菜单
如果您使用的 是基于块的主题 (例如 Hestia Pro ),那么您可以使用全站点编辑器将下拉菜单添加到站点的任何部分。
首先,只需转到 WordPress 仪表板中的主题 » 编辑器。

默认情况下,全站点编辑器将显示主题的主页模板。
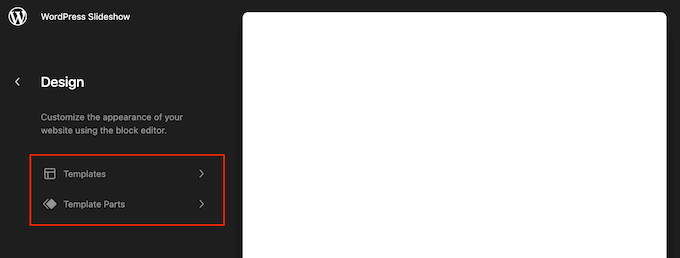
要将下拉菜单添加到网站的不同部分,请单击“模板”或“模板部分”。
例如,如果您正在创建主导航菜单,那么您通常希望将其添加到标题模板部分。

编辑器现在将显示组成 WordPress 主题的所有布局的列表。
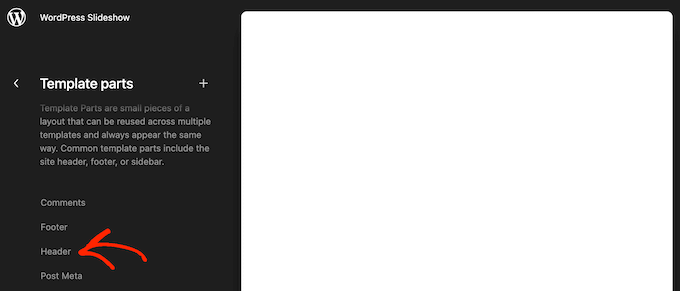
只需单击要添加下拉菜单的模板或模板部分即可。

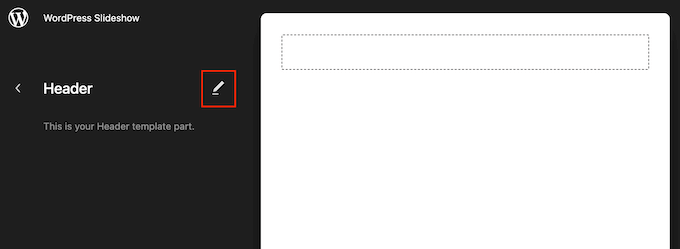
WordPress 现在将显示模板的预览。
要编辑此模板,请继续并单击小铅笔图标。

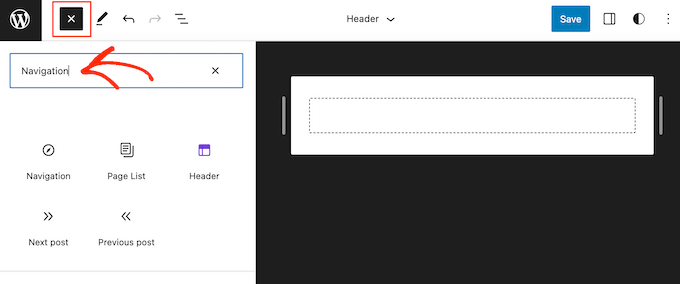
完成后,单击左上角的蓝色“+”图标。
在出现的搜索栏中,输入“导航”。

当出现正确的块时,将其拖放到您的设计上。
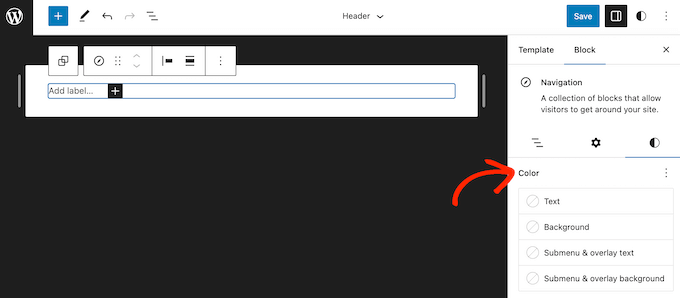
现在,只需单击以选择该块,您将看到可用于自定义导航块的所有不同设置。
例如,您可以更改布局、编辑显示设置、更改文本和背景的颜色以及调整字体大小。

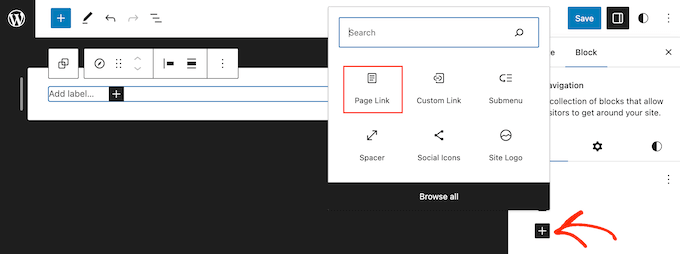
要将顶级页面添加到菜单中,只需单击“+”按钮即可。
然后,选择“页面链接”。

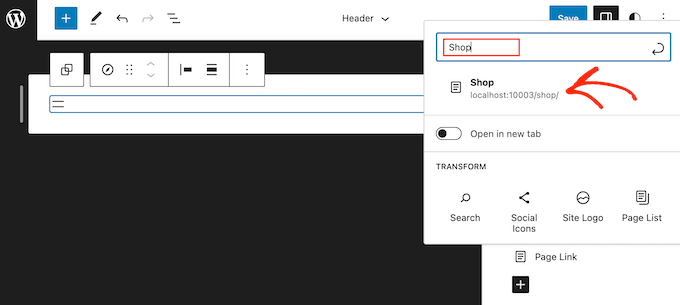
在出现的弹出窗口中,开始输入要添加的页面的标题或 URL。
当出现右侧页面时,单击将其添加到菜单中。

只需重复此过程即可将所有顶级项目添加到下拉菜单中。
完成后,您可以向任何父项添加子菜单。
在右侧菜单中,单击父项旁边的虚线图标。然后,选择“添加子菜单链接”。
在出现的弹出窗口中,输入要在下拉菜单中显示的页面的标题或 URL。
当出现右侧页面时,单击将其添加为子菜单项。
现在,只需对要在下拉菜单中显示的所有项目重复这些步骤即可。
如果您对菜单的设置感到满意,请单击“保存”以存储您的更改。
现在,如果您访问您的网站,您将看到正在运行的下拉菜单。
创建交互式下拉菜单的技巧
导航菜单很重要,因为它们是访问者寻找有趣内容或特定信息的第一个地方。
正确使用它们将帮助访问者在您的网站上找到方向。它还将帮助您获得更多转化和销售,同时增加页面浏览量并降低跳出率。
考虑到这一点,这里有一些关于创建有用且用户友好的下拉菜单的提示。
1. 创建多级下拉菜单
在本指南中,我们向您展示了如何创建顶行和一组子项目。但是,您也可以在另一个子项下面添加一个子项以创建多级下拉菜单。

这对于具有大量内容或许多不同内容类别的网站非常有用。
例如,如果您使用WooCommerce等插件在线销售产品,那么您可能有“电子产品”类别和“笔记本电脑”子类别。不过,您可能还有其他子类别,例如“Apple 笔记本电脑”或“笔记本电脑包和保护套”。
在这种情况下,为您的在线商店创建多级下拉菜单可能是有意义的。为此,只需将任何页面拖动到子项目下方,然后将其稍微向右移动即可。

2. 创建多个下拉菜单
您可以根据需要创建任意数量的下拉菜单,然后将它们显示在网站的不同区域。
例如,如果您运行在线市场,那么您可以创建一个仅显示产品类别的下拉菜单。
这对于您的产品页面非常有用,但您可能还想为主页创建一个独特的下拉菜单,以便购物者可以找到您网站的不同区域,例如联系表单和博客。

只需按照上述相同过程创建一个新的下拉菜单,然后使用“位置”设置来控制该下拉菜单在您网站上的显示位置。
3. 创建带有实时预览的菜单
如果在仪表板中创建下拉菜单变得太复杂,那么您可以切换到 WordPress 定制器。只需转到外观»自定义即可启动实时主题定制器。
从这里,单击“菜单”选项卡,然后选择导航菜单。现在,您将在左侧栏中看到一个拖放编辑器,并在右侧面板中看到您网站的实时预览。

您现在可以处理菜单,所做的任何更改都将显示在实时预览中。
4. 在 WordPress 中创建一个大型菜单作为下拉菜单
如果您有大量内容,那么您可能很难使用标准下拉菜单来整齐地组织它们。
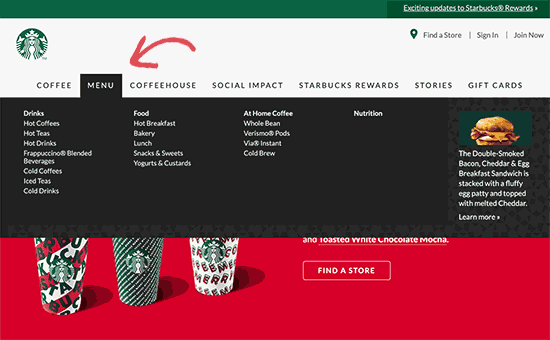
相反,您可以将网站的完整结构显示为大型菜单,仅当用户将鼠标悬停在主菜单上时才会出现。

超级菜单类似于下拉菜单,但它们可以显示更多链接、子菜单和其他项目。有关详细说明,请参阅有关如何在 WordPress 中创建大型菜单的分步教程。
我们希望本文能帮助您了解如何在 WordPress 中轻松创建下拉菜单。您可能还想查看我们有关如何正确将 WordPress 从 HTTP 迁移到 HTTPS 的指南,或者我们专家精选的商业网站必备 WordPress 插件。



