您想在 WordPress 中创建自己的自定义小部件吗?小部件允许您将非内容元素添加到侧边栏或网站的任何小部件就绪区域中。
您可以使用小部件向您的网站添加横幅、广告、时事通讯注册表单和其他元素。
在本文中,我们将向您展示如何逐步创建自定义 WordPress 小部件。

注意:本教程适用于正在学习 WordPress开发和编码的 DIY WordPress 用户。
什么是 WordPress 小工具?
WordPress 小部件包含可以添加到网站的侧边栏或小部件就绪区域的代码片段。
将它们视为可用于向站点添加不同元素和功能的模块。
默认情况下,WordPress 附带一组标准小部件,您可以将它们与任何 WordPress 主题一起使用。有关更多详细信息,请参阅有关如何在 WordPress 中添加和使用小部件的初学者指南。

WordPress 还允许开发人员创建自己的自定义小部件。
许多高级WordPress 主题和插件都带有自己的自定义小部件,您可以将它们添加到侧边栏。
例如,您可以将联系表单、自定义登录表单、照片库、电子邮件列表注册表单等添加到侧边栏,而无需编写任何代码。
话虽如此,让我们看看如何在 WordPress 中轻松创建自己的自定义小部件。
在 WordPress 中创建自定义小部件之前
如果您正在学习 WordPress 编码,那么您将需要一个本地开发环境。这使您可以自由地学习和测试东西,而不必担心您的网站是否上线。
您可以使用 MAMP在 Mac 上本地安装 WordPress,或者使用 WAMP 在 Windows 上安装WordPress 。
如果您已经有一个实时站点,那么您可以将其移动到本地主机。有关更多详细信息,请参阅我们有关如何将实时 WordPress 站点移动到本地服务器的指南。
之后,有多种方法可以在 WordPress 中添加自定义小部件代码。
理想情况下,您可以创建一个特定于站点的插件并将您的小部件代码粘贴到那里。这使您可以向 WordPress 添加不依赖于您的 WordPress 主题的代码。
您还可以将代码粘贴到主题的functions.php 文件中。但是,它仅在该特定主题处于活动状态时才可用。
您可以使用的另一个工具是代码片段插件,它允许您轻松地将自定义代码添加到您的 WordPress 网站。
在本教程中,我们将创建一个简单的小部件来迎接访客。这里的目标是熟悉 WordPress 小部件类。
准备好?让我们开始吧。
创建一个基本的 WordPress 小部件
WordPress 附带一个内置的 WordPress Widget 类。每个新的 WordPress 小部件都扩展了 WordPress 小部件类。
WordPress 开发者手册中提到了 18 种可以与WP Widget 类一起使用的方法。
但是,为了本教程的目的,我们将重点关注以下方法。
- __construct() :这是我们创建小部件 ID、标题和描述的部分。
- widget :这是我们定义小部件生成的输出的地方。
- form :这部分代码是我们为后端创建带有小部件选项的表单的地方。
- 更新:这是我们在数据库中保存小部件选项的部分。
让我们研究以下代码,我们在 WP_Widget 类中使用了这四个方法。
| 12345678910111213141516171819202122232425 | // Creating the widgetclasswpb_widget extendsWP_Widget {// The construct partfunction__construct() {}// Creating widget front-endpublicfunctionwidget( $args, $instance) {}// Creating widget Backendpublicfunctionform( $instance) {}// Updating widget replacing old instances with newpublicfunctionupdate( $new_instance, $old_instance) {}// Class wpb_widget ends here} |
由
最后一段代码是我们实际注册小部件并将其加载到 WordPress 中的地方。
| 1234 | functionwpb_load_widget() { register_widget( 'wpb_widget');}add_action( 'widgets_init', 'wpb_load_widget'); |
由
现在让我们将所有这些放在一起来创建一个基本的 WordPress 小部件。
您可以将以下代码片段复制并粘贴到您的functions.php文件中、特定于站点的插件中,或者使用代码片段插件。
| 12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364 | // Creating the widgetclasswpb_widget extendsWP_Widget {function__construct() {parent::__construct(// Base ID of your widget'wpb_widget', // Widget name will appear in UI__('WPBeginner Widget', 'wpb_widget_domain'), // Widget descriptionarray( 'description'=> __( 'Sample widget based on WPBeginner Tutorial', 'wpb_widget_domain'), ));}// Creating widget front-endpublicfunctionwidget( $args, $instance) {$title= apply_filters( 'widget_title', $instance['title'] );// before and after widget arguments are defined by themesecho$args['before_widget'];if( ! empty( $title) )echo$args['before_title'] . $title. $args['after_title'];// This is where you run the code and display the outputecho__( 'Hello, World!', 'wpb_widget_domain');echo$args['after_widget'];}// Widget Backendpublicfunctionform( $instance) {if( isset( $instance[ 'title'] ) ) {$title= $instance[ 'title'];}else{$title= __( 'New title', 'wpb_widget_domain');}// Widget admin form?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:'); ?></label><input class="widefat"id="<?php echo $this->get_field_id( 'title' ); ?>"name="<?php echo $this->get_field_name( 'title' ); ?>"type="text"value="<?php echo esc_attr( $title ); ?>"/></p><?php}// Updating widget replacing old instances with newpublicfunctionupdate( $new_instance, $old_instance) {$instance= array();$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';return$instance;}// Class wpb_widget ends here} // Register and load the widgetfunctionwpb_load_widget() { register_widget( 'wpb_widget');}add_action( 'widgets_init', 'wpb_load_widget'); |
由
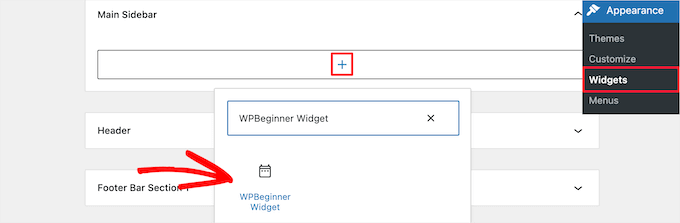
将代码添加到 WordPress 后,您需要转到WordPress 管理面板中的外观 » 小部件页面。
然后,单击“加号”添加块图标并搜索“WPBeginner Widget”并选择新的小部件。

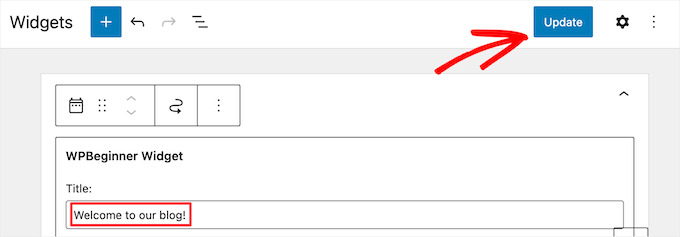
该小部件只有一个需要填写的表单字段。
您可以添加文本并单击“更新”按钮来存储您的更改。

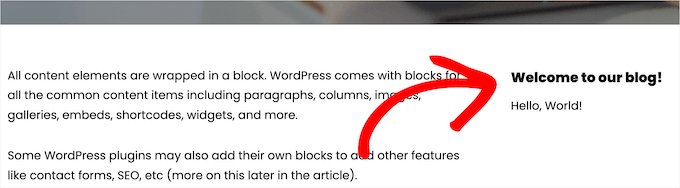
现在,您可以访问WordPress 网站来查看正在运行的自定义小部件。

在 WordPress 经典编辑器中添加自定义小部件
如果您使用经典的小部件编辑器向您的网站添加新的小部件,则过程将类似。
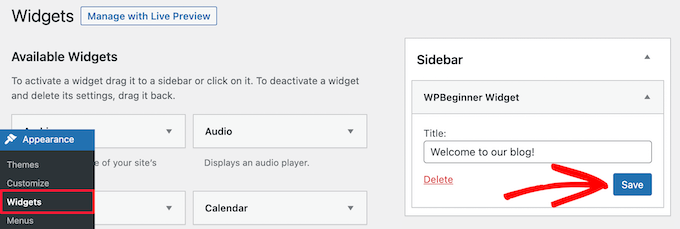
可用小部件列表中将有一个名为“WPBeginner Widget”的新小部件。您需要将此小部件拖放到侧边栏中。
然后,输入标题并单击“保存”以保存您的小部件设置。

您的新自定义小部件现在将在您的网站上上线。
现在,让我们再次研究一下代码。
首先,我们注册了“wpb_widget”并加载了我们的自定义小部件。之后,我们定义了该小部件的功能以及如何显示小部件后端。
最后,我们定义了如何处理对小部件所做的更改。
现在您可能想问一些事情。例如,目的是什么wpb_text_domain?
WordPress 使用“gettext”来处理翻译和本地化。这wpb_text_domain并__e 告诉“gettext”使字符串可用于翻译。要了解更多信息,请参阅我们的指南,了解如何找到可翻译的 WordPress 主题。
如果您要为主题创建自定义小部件,则可以替换wpb_text_domain为主题的文本域。
或者,您可以使用WordPress 翻译插件轻松翻译 WordPress 并创建多语言 WordPress 网站。
我们希望本文能帮助您了解如何轻松创建自定义 WordPress 小部件。您可能还想查看我们关于域名和网络托管之间差异的指南,以及我们的专家精选的最佳免费网站托管比较。



