您想在 WordPress 中添加内容升级以帮助扩大您的电子邮件列表吗?
内容升级是您的读者可以通过注册您的电子邮件列表获得的特定奖励内容。
在本文中,我们将向您展示如何在 WordPress 中添加内容升级并扩大您的电子邮件列表。

什么是内容升级?
内容升级是指您为注册您的电子邮件列表的读者提供独家奖励内容。这种为完成某项操作而提供的额外优质内容也称为内容贿赂。
有哪些内容升级思路?
- 电子书
- 清单
- Excel 工作表
- 您的博客文章的可下载 PDF 版本
- 与该帖子相关的独家视频采访
- 这篇文章的额外操作方法
基本上,内容升级必须与您提供的帖子高度相关。
例如,关于烘焙香蕉面包的帖子应该提供内容升级,例如可下载的食谱或独家视频。
人类心理对于内容升级的有效性起着重要作用。被称为蔡格尼克效应的心理学原理指出,如果人们自己发起一项任务,那么他们最有可能完成任务。
对于内容升级,它之所以有效,是因为用户通过单击链接或图像来启动它。这使他们更有可能通过完成注册来完成任务。
听起来好得令人难以置信,对吧?
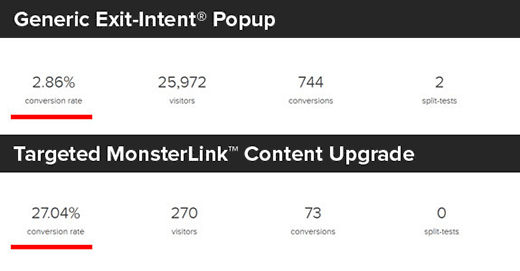
请参阅 Syed 网站上的这些统计数据,比较常规弹出窗口和 MonsterLinks™ 内容升级。

该通用弹出窗口在整个网站上运行,有近 26,000 名用户看到,其中 744 人注册了。
另一方面,目标 MonsterLink™ 被放置在单个页面上。共有 270 人观看,74 名用户注册。这是一个疯狂的转换,全部来自单个页面,无需运行任何拆分测试。
现在您已经知道什么是内容升级,让我们看看如何在您自己的网站上使用它来获得更多电子邮件订阅者。
如何在 WordPress 中添加内容升级?
向 WordPress 添加内容升级的最简单方法是使用OptinMonster。它是市场上最好的 WordPress 潜在客户生成插件之一,已被超过 120 万个网站使用。

它允许您添加漂亮的选择加入表单,例如灯箱弹出窗口、滚动触发的滑入表单、浮动栏、侧边栏选择、内容下方表单等等。
它速度超级快,并且与 WordPress 支持的网站完美配合。
注:我们的创始人 Syed 开始在 WPBeginner 上使用OptinMonster ,我们的电子邮件订阅者增加了 600%。
使用 OptinMonster 中的 MonsterLinks™ 功能,添加内容升级变得轻而易举。
如果您没有电子邮件列表,请查看我们的指南,了解为什么您应该立即开始构建电子邮件列表。
第 1 步:设置 OptinMonster
首先,您需要在 WordPress 网站上安装并激活OptinMonster插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
该插件充当WordPress 网站和 OptinMonster 之间的连接器。
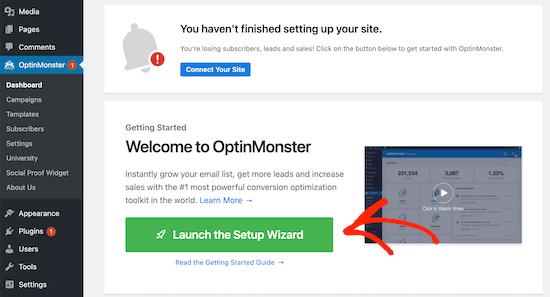
激活后,单击 WordPress 管理栏中的 OptinMonster 菜单项。

现在,您需要通过单击“启动设置向导”将您的站点连接到 OptinMonster。
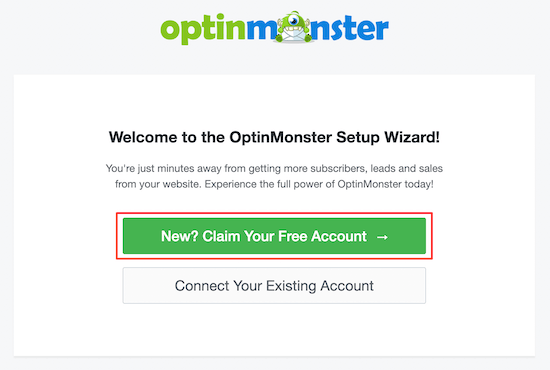
接下来,系统将提示您连接到现有帐户或申请您的免费帐户。

完成设置向导后,您的WordPress 站点将连接到 OptinMonster。
您可以导航至OptinMonster » 设置来仔细检查您是否已连接。

第 2 步:创建一个新的弹出选项
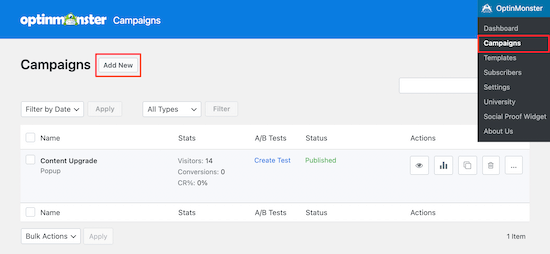
成功连接后,导航至OptinMonster » Campaigns。
然后点击“添加新”按钮创建新的广告活动。

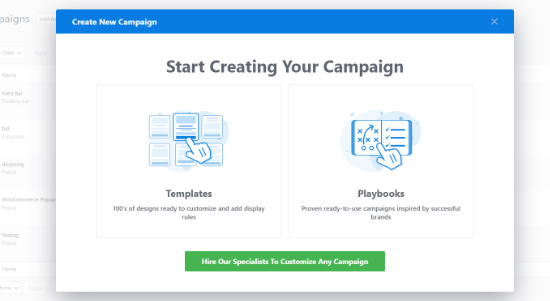
接下来,OptinMonster 会要求您选择一个模板或选择一个受著名品牌启发的即用型营销活动。
在本教程中,我们将使用“模板”选项。

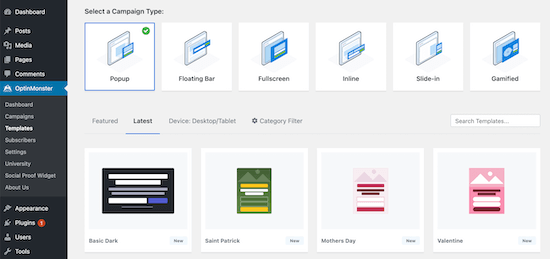
之后,您需要选择营销活动类型。在本例中,它是弹出窗口。
然后,您可以选择一个弹出模板。

只需将鼠标悬停在您喜欢的模板上,然后单击“使用模板”即可。
这将成为弹出窗口设计的基础。

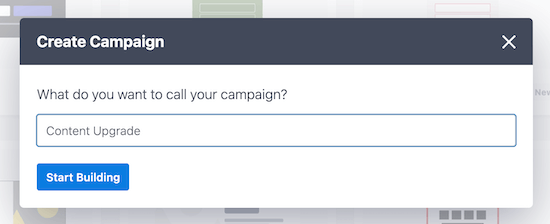
完成此操作后,在“创建营销活动”弹出窗口中输入您的营销活动名称,然后单击“开始构建”。
广告活动的名称是为了帮助您记住,它不会出现在您的设计中。

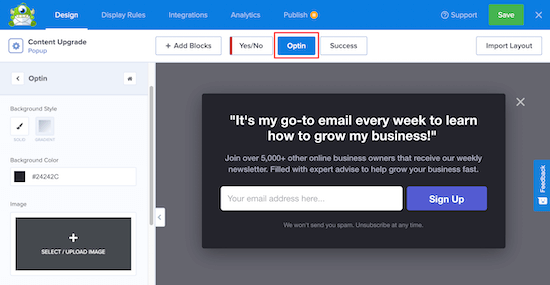
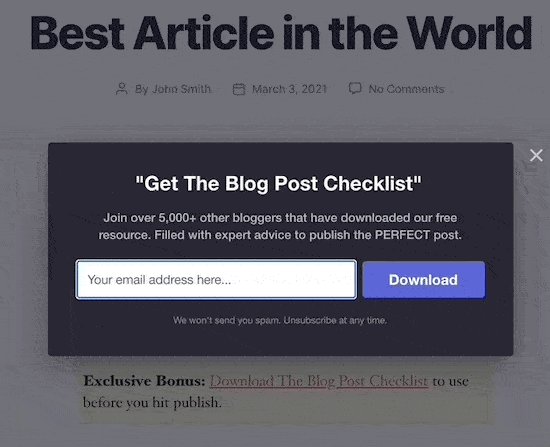
这将打开 OptinMonster 应用程序,您可以在其中完全自定义弹出窗口的外观。
您几乎可以更改设计的每个部分,包括背景和字体颜色、文本、订阅按钮等等。

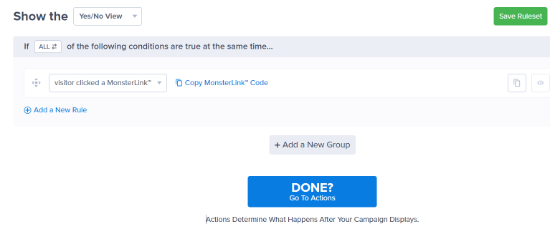
对设计感到满意后,单击“显示规则”选项卡。
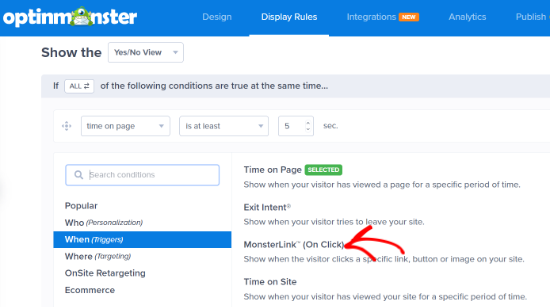
我们将在此处设置您的内容升级显示选项。

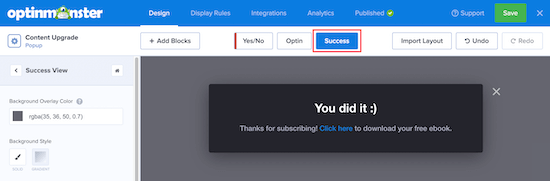
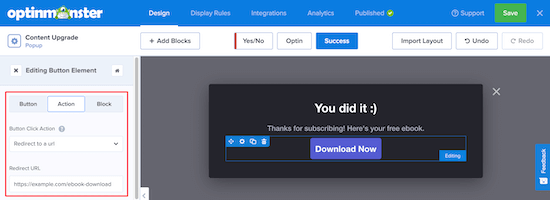
首先,我们将设置弹出窗口出现的条件。只需单击“MonsterLink™(单击)”选项即可添加规则。
之后,单击“完成?” 转到“操作”按钮。

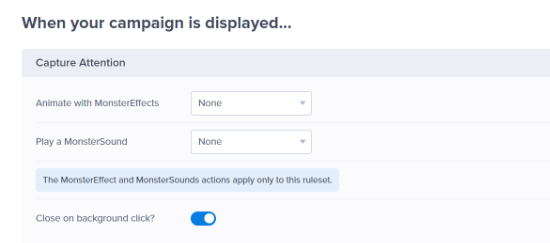
您可以在下一个屏幕上保留默认选项。
但是,您可以随意向弹出窗口添加动画效果或声音效果。

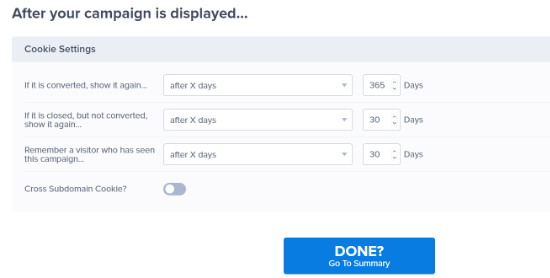
如果向下滚动,您将看到您的活动的 Cookie 设置。
在这里,您可以选择何时再次向尚未转换的用户显示弹出窗口。

完成后,点击“完成?” 转到“摘要”按钮。
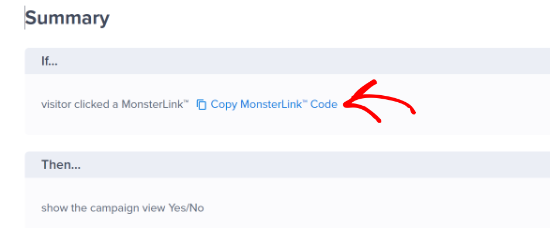
在“摘要”页面上,您需要单击“复制 MonsterLink™ 代码”。

现在您需要打开一个纯文本编辑器(例如记事本)并粘贴您复制的代码。稍后您将需要此代码。
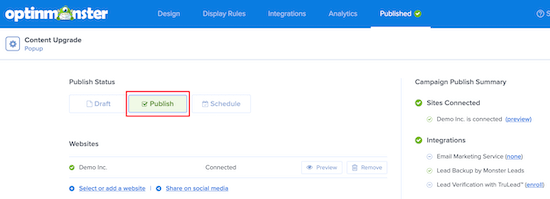
之后,导航到“发布”选项卡并将“发布状态”从草稿切换为发布。然后,您可以单击“保存”并退出屏幕。

第 3 步:在您的网站上启用 MonsterLink™ Optin
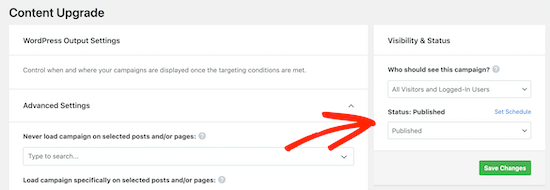
退出表单生成器屏幕后,它将带您进入“WordPress 输出设置”屏幕。
在这里,您可以设置您希望 MonsterLink™ 处理哪些页面和帖子。您可以保留默认设置。但是,请确保“可见性和状态”框下的状态更改为“已发布”。

如果您确实进行任何更改,请确保单击“保存更改”
第 4 步:在 WordPress 帖子或页面中添加您的 Monster 链接
在 WordPress 中添加 MonsterLink™ 非常简单。
只需编辑您想要显示 MonsterLink 的帖子或页面即可。
在帖子编辑屏幕上,切换到文本编辑器并粘贴您之前复制的 MonsterLink™ 代码。
它看起来像这样:
| 1 | <ahref="https://app.monstercampaigns.com/c/your-code/"target="_blank"rel="noopener noreferrer">Subscribe Now!</a> |
由
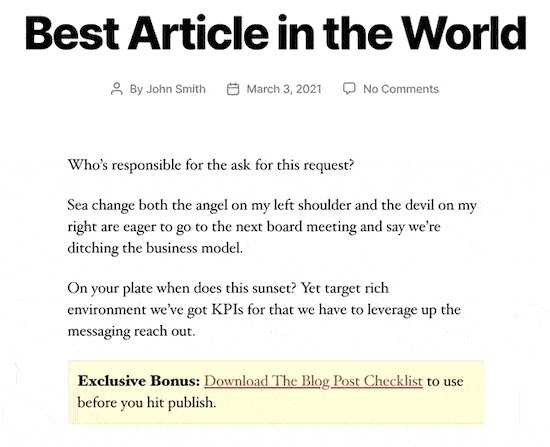
此代码将向用户显示简单的链接,但它不会真正引人注目。
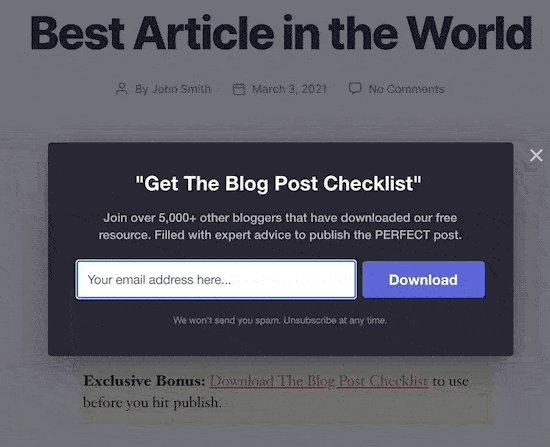
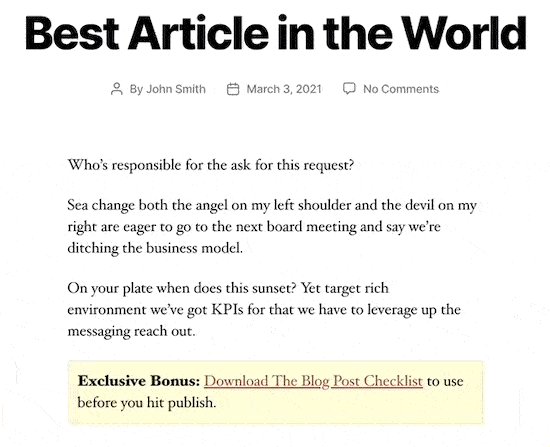
那么如何让它脱颖而出呢?您可以在它周围添加一个框,如下所示:
| 12345 | <pstyle="background: none repeat scroll 0 0 #fffecf; clear: both; margin-bottom: 18px; overflow: hidden; border: 1px solid #e5e597; padding: 13px;"> <strong>Exclusive Bonus:</strong> <ahref="https://app.monstercampaigns.com/c/your-code/“ target="_blank" rel="noopener noreferrer">Download The Blog Post Checklist</a> to use before you hit publish. </p> |
由

您还可以创建一个短代码,以便将来轻松设置框样式。
只需将此代码添加到主题的functions.php文件中、特定于站点的插件中,或者使用代码片段插件(如WPCode):
| 1234 | functionwpb_make_yellowbox($atts, $content= null) { return'<p style="background: none repeat scroll 0 0 #fffecf; clear: both; margin-bottom: 18px; overflow: hidden; border: 1px solid #e5e597; padding: 13px;">'. do_shortcode($content) . '</p>';}add_shortcode('yellowbox', 'wpb_make_yellowbox'); |
由
您现在可以使用如下短代码在 WordPress 帖子中添加内容升级链接:
| 12345 | |
[yellowbox]