您想在 WordPress 标题菜单中添加按钮吗?
通过向主导航菜单添加按钮,您可以使网站的号召性用语脱颖而出,并为最重要的页面带来更多流量。这也是向每个页面和帖子添加相同按钮的简单方法。
在本文中,我们将向您展示如何轻松地将按钮添加到 WordPress 标题菜单中。

为什么在 WordPress 标题菜单中添加按钮?
WordPress导航菜单通常是纯文本链接,所有内容看起来都一样,没有什么真正突出的。

然而,有些链接比其他链接更重要。例如,您可能想要添加指向在线订单或WordPress 会员网站注册页面的链接。
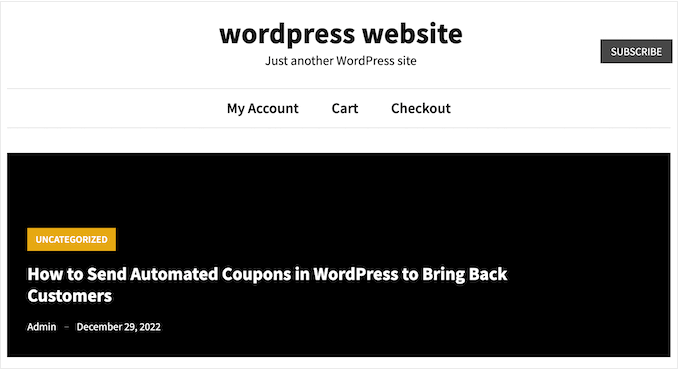
默认情况下,这些重要链接看起来就像标题菜单的其余部分一样。
您可以通过将这些链接变成按钮来使它们更加引人注目。这可以为您带来更多点击次数和转化次数。

默认情况下,您可以使用“按钮”块在 WordPress 帖子和页面中添加按钮,但无法将它们添加到导航菜单中。
话虽这么说,让我们看看如何向 WordPress 标题菜单添加按钮。
视频教程
https://www.youtube.com/embed/91FGTwHHypY?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
在 WordPress 标题菜单中添加按钮
首先,您需要添加要转换为按钮的链接。
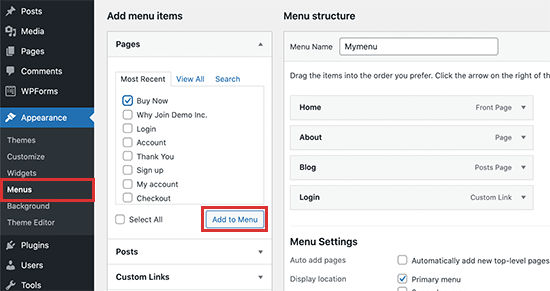
只需转到WordPress 仪表板中的外观 » 菜单页面并将链接添加到导航菜单即可。有关详细说明,请参阅我们有关如何在 WordPress 中添加导航菜单的指南。

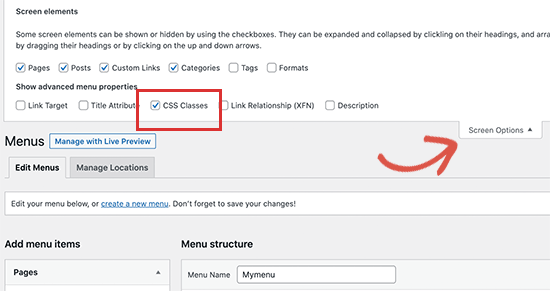
之后,您需要单击屏幕顶部的“屏幕选项”按钮。
这将显示一个包含许多新选项的面板。只需选中“CSS 类”旁边的框即可。

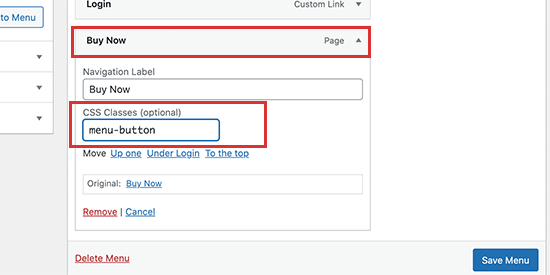
现在,单击以展开要变成按钮的菜单项。
您会注意到一个新的CSS类选项,您可以在其中输入类名称。您可以将 CSS 类命名为任何您想要的名称,但在本指南中,我们将使用menu-button.

输入名称后,单击“保存菜单”按钮来存储您的更改。
现在您已向菜单项添加了自定义 CSS 类,您可以使用自定义 CSS 代码更改其外观。您可以通过内置的 WordPress 定制器或使用代码片段插件添加此代码。
使用 WPCode 在 WordPress 标题菜单中添加按钮(推荐)
将自定义代码添加到 WordPress 的最佳方法是使用WPCode。WPCode 是最好的代码片段插件,允许您添加自定义 CSS、PHP、HTML 等。
由于您不直接编辑主题文件,因此可以避免许多常见的 WordPress 错误。您还可以更新主题或切换到完全不同的主题,而不会丢失自定义代码。
如果您想随时删除该按钮,只需单击一下即可将其关闭。
首先,您需要安装并激活免费的 WPCode 插件。有关更多信息,请参阅有关如何安装 WordPress 插件的分步指南 。
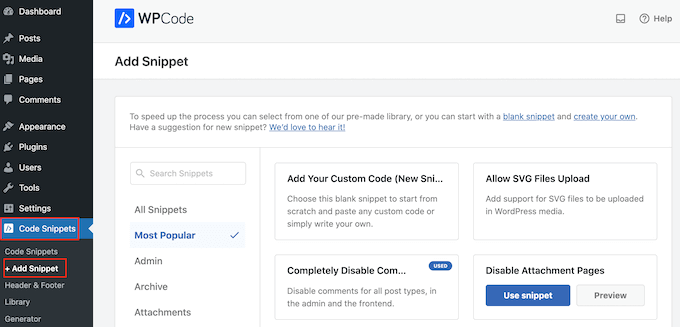
激活插件后,转到 代码片段»添加片段。

在这里,您将看到可以添加到网站的所有现成的 WPCode 片段。其中包括一个片段,允许您 完全禁用评论、上传 WordPress 通常不支持的文件类型、 禁用附件页面等等。
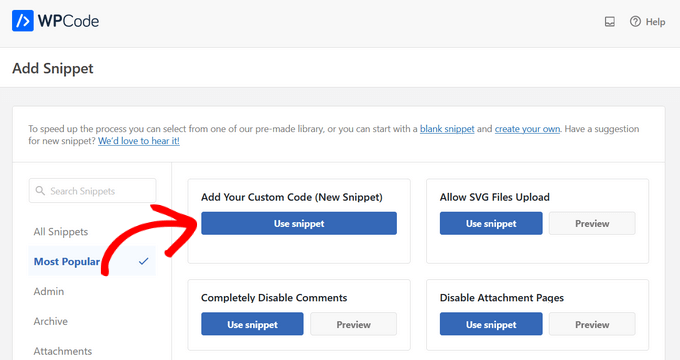
在下一个屏幕上,只需将鼠标悬停在“添加自定义代码(新代码段)”选项上,然后在出现“使用代码段”按钮时单击它。

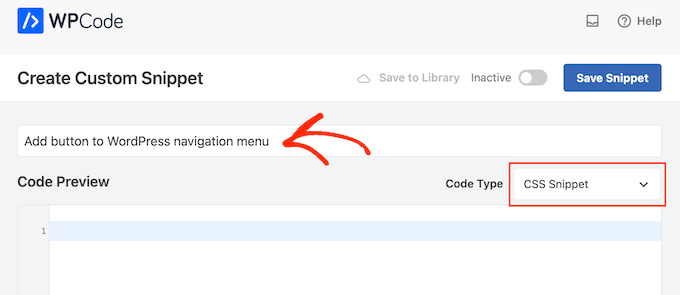
在下一个屏幕上,您需要输入代码片段的标题。这仅供您参考,因此您可以使用任何您想要的东西。
然后,打开“代码类型”下拉列表并选择“CSS 片段”。

完成后,您就可以将 CSS 代码片段粘贴到 WPCode 编辑器中:
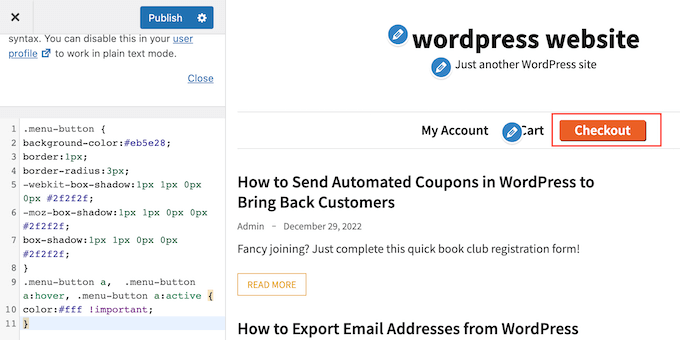
| 1234567891011 | .menu-button {background-color:#eb5e28;border:1px;border-radius:3px;-webkit-box-shadow:1px1px0px0px#2f2f2f;-moz-box-shadow:1px1px0px0px#2f2f2f;box-shadow:1px1px0px0px#2f2f2f;}.menu-button a, .menu-button a:hover, .menu-button a:active {color:#fff!important;} |
由
添加上面的代码片段时,请确保替换menu-button为 CSS 类的名称。
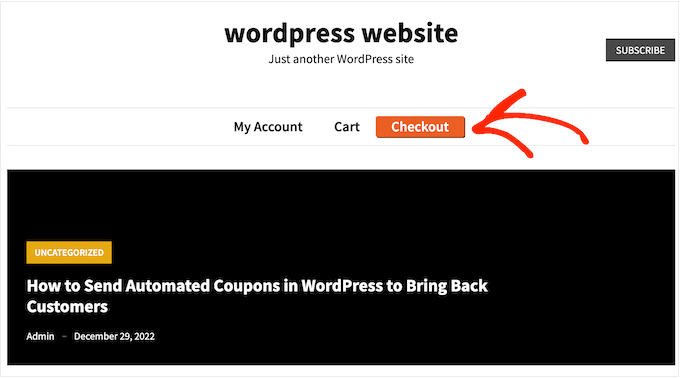
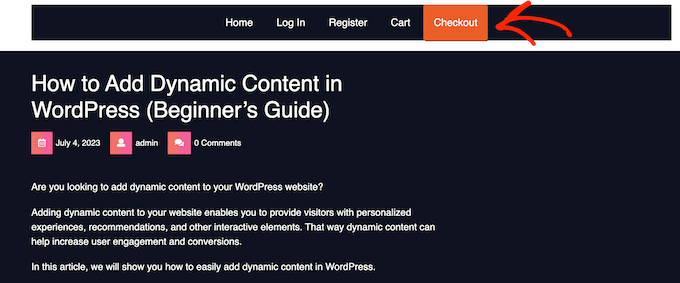
上面的代码片段创建了一个带有阴影效果的橙色按钮,如下图所示。

请随意使用 CSS 代码片段,看看可以创建哪些不同的效果。例如,您可以更改背景颜色、链接文本颜色、添加边框等等。
如果您想使用不同的颜色,那么您需要知道该颜色的十六进制代码。如果您不确定要使用什么代码,那么您可以使用Color Hex等资源。
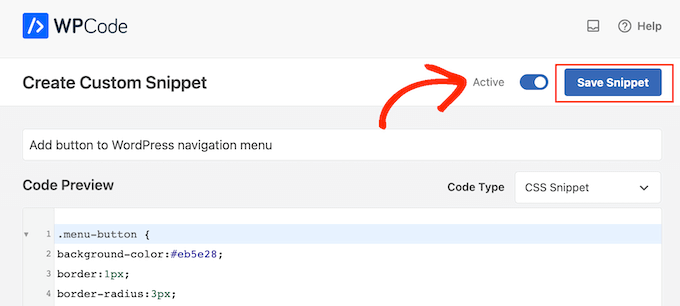
当您对代码感到满意时,单击“非活动”切换按钮,将其更改为“活动”,然后单击“保存代码段”按钮。

现在,如果您访问WordPress 网站,您将看到新的标题菜单按钮正在运行。
使用定制器在 WordPress 标题菜单中添加按钮
如果您不想使用插件,则可以使用内置定制器添加代码。
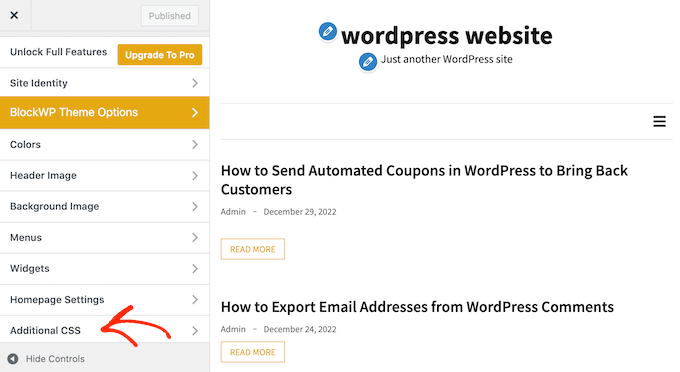
只需转到“外观”»“自定义”,您就会在右侧看到网站的预览,并在左侧栏中看到一堆主题设置。
首先,单击“其他 CSS”选项。

您现在将看到一个可以添加自定义 CSS 代码的框。
您可以再次使用上面的代码片段作为起点。

如果您对按钮的外观感到满意,请单击“发布”以使更改生效。
我们希望本文能帮助您了解如何在 WordPress 标题菜单中添加按钮。您还可以阅读我们的指南,了解如何使用 WordPress 创建登陆页面以及针对小型企业的最佳电子邮件营销服务。



