您想了解如何修复 WordPress 中的“利用浏览器缓存”警告吗?
通过修复“利用浏览器缓存”警告,您将快速加快 WordPress 网站的速度,并为网站访问者提供更好的体验。
在本文中,我们将向您展示如何轻松修复 WordPress 中的“利用浏览器缓存”警告。

WordPress 中的浏览器缓存是什么?
浏览器缓存是提高WordPress 网站加载速度的一种方法。
通常,当加载网页时,所有文件都会单独加载。这会在浏览器和WordPress 托管服务器之间创建多个请求,从而增加网页加载时间。
启用浏览器缓存后,您的网络浏览器会在本地存储网页的副本。当用户访问网站上的第二个页面时,这允许浏览器更快地加载样式表、徽标和图像等常见文件。

这会减少整体服务器负载,因为对实际服务器的请求会减少,您的网站性能也会因此提高。
您会在哪里看到“利用浏览器缓存”警告?
“利用浏览器缓存”警告意味着您没有启用浏览器缓存,或者您的缓存设置方式可能错误。
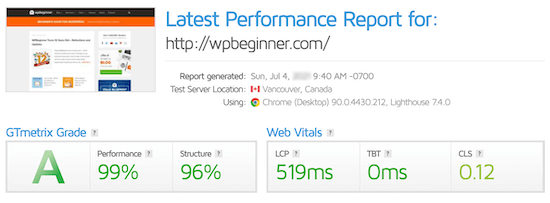
当您运行网站速度测试时,您将收到一份报告,其中显示可以修复哪些问题以加快 WordPress 速度。
如果您的网站当前未使用浏览器缓存,那么您将收到启用浏览器缓存的警告。
这就是通过页面速度洞察工具查看结果时的样子。

有时您会收到一条警告,指出您的“高效缓存策略”不起作用。
这两个警告均指您的浏览器缓存设置出现错误。

如果您看到“利用浏览器缓存”警告,则意味着您需要激活并自定义缓存规则以加快您的网站速度。
话虽这么说,让我们看看如何使用两种不同的方法轻松修复 WordPress 中的“利用浏览器缓存”警告。只需使用下面的快速链接选择您想要使用的方法:
方法 1:使用 WP Rocket 修复“利用浏览器缓存”警告
WP Rocket是市场上最好的 WordPress 缓存插件。它适合初学者,可以帮助您优化网站速度,而无需了解复杂的缓存和速度术语。

开箱即用,所有推荐的缓存设置都将真正加快您的WordPress 博客的速度。
要修复 WP Rocket 的“利用浏览器缓存”警告,您所需要做的就是安装并激活该插件。
就是这样。
有关更多详细信息,您可以参阅我们有关如何在 WordPress 中正确安装和设置 WP Rocket 的指南。
.htaccessWP Rocket 将自动启用浏览器缓存并使用正确的规则修改您的文件。
注意:如果您使用SiteGround网络托管,则可以使用免费的SiteGround Optimizer 插件。它具有与 WP Rocket 几乎相同的功能,并且会自动为您启用浏览器缓存。
方法 2:使用代码修复“利用浏览器缓存”警告
第二种方法是将代码添加到 WordPress 文件中。如果您以前没有这样做过,请参阅我们的初学者指南,将网页中的片段粘贴到 WordPress 中。
此方法对初学者不太友好,因此请仅在您确切知道自己在做什么时才遵循此方法。对于大多数企业主,我们建议使用方法1。
话虽如此,让我们看看如何通过向 WordPress 添加代码来修复“利用浏览器缓存”警告。
注意:在自定义 WordPress 代码之前,我们建议您备份您的 WordPress 网站。有关更多详细信息,请参阅我们有关如何备份和恢复 WordPress 网站的指南。
确定您的网站运行的是 Apache 还是 Nginx
首先,您需要确定您的网站使用的是Apache还是 Nginx 服务器。
为此,请在新选项卡或窗口中打开您的网站。然后,右键单击并选择“检查”选项。

接下来,单击页面顶部的“网络”选项卡。
您可能需要刷新页面才能加载结果。

之后,在“名称”列中单击您的域名。
它应该位于页面顶部。

然后,在“响应标头”部分中,您将看到一个名为“服务器”的项目,其中显示服务器类型。
在本例中,该站点在 Apache 服务器上运行。

在 Apache 中添加缓存控制和过期标头
要修复 Apache 服务器的“利用浏览器缓存”警告,您需要向.htaccess文件中添加代码。
要编辑此文件,您需要使用 FTP 客户端或主机的文件管理器工具连接到您的WordPress 主机帐户。
连接后,您可以.htaccess在网站的根文件夹中看到您的文件。

如果您找不到它,请不要担心。有时该文件可以被隐藏。有关更多详细信息,请参阅我们的指南,了解为什么在 WordPress 网站上找不到 .htaccess 文件。
接下来,您需要添加缓存控制和/或过期标头以打开浏览器缓存。这告诉网络浏览器在删除网站资源之前应将其存储多长时间。
- 缓存控制标头向 Web 浏览器提供有关如何进行缓存的具体详细信息。
- 过期标头启用缓存并告诉 Web 浏览器在删除特定文件之前应存储多长时间。
您可以将以下代码添加到.htaccess文件中以添加过期标头:
| 1234567891011121314151617 号 | ## EXPIRES HEADER CACHING ##<IfModule mod_expires.c>ExpiresActive OnExpiresByType image/jpg "access 1 year"ExpiresByType image/jpeg "access 1 year"ExpiresByType image/gif "access 1 year"ExpiresByType image/png "access 1 year"ExpiresByType image/svg "access 1 year"ExpiresByType text/css "access 1 month"ExpiresByType application/pdf "access 1 month"ExpiresByType application/javascript "access 1 month"ExpiresByType application/x-javascript "access 1 month"ExpiresByType application/x-shockwave-flash "access 1 month"ExpiresByType image/x-icon "access 1 year"ExpiresDefault "access 3 days"</IfModule>## EXPIRES HEADER CACHING ## |
由
此代码根据文件类型设置不同的缓存到期日期。
之后,您可以添加以下代码来启用缓存控制:
| 123 | <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$"> Header set Cache-Control "max-age=96000, public"</filesMatch> |
由
此代码设置缓存过期的时间。在上面的示例中,缓存将在 90,000 秒后过期。
之后,网络浏览器将请求文件的新版本。
在 Nginx 中添加缓存控制和过期标头
如果您使用 Nginx Web 服务器来托管 WordPress 网站,则可以编辑服务器配置文件来修复浏览器缓存错误。
编辑和访问此文件的方式取决于您的主机,因此如果您需要访问该文件的帮助,可以联系您的托管提供商。
然后,您需要添加以下代码来添加过期标头:
| 1234567 | location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d;} location ~* \.(pdf|css|html|js|swf)$ { expires 3d;} |
由
此代码将为不同文件类型设置过期时间。请注意,图像的缓存时间比 HTML、CSS、JS 和其他文件类型要长,因为图像通常保持不变。
之后,您可以添加以下代码来添加缓存控制标头:
| 1234 | location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform";} |
由
此代码设置缓存过期的时间。它告诉您的服务器上述文件类型在 14 天内不会更改。
如果您希望进一步加快 WordPress 的速度,请务必查看我们有关如何提高 WordPress 速度和性能的指南。
我们希望本文能帮助您了解如何轻松修复 WordPress 中的“利用浏览器缓存”警告。您可能还想查看我们常见 WordPress 错误的最终列表以及如何修复它们,以及我们专家精选的最佳 SEO 工具和插件以获得更多流量。



