您想禁用 WordPress 网站上的溢出吗?
当页面上的元素太宽而无法显示并溢出屏幕时,就会出现水平滚动条。大多数 WordPress 主题不使用水平滚动,因为它会破坏您的网站布局并使用户感到困惑。
在本文中,我们将向您展示一种简单快捷的方法来禁用 WordPress 中的溢出并删除水平滚动条。

WordPress水平滚动条或溢出的原因是什么?
设置WordPress 网站时,重要的是要使其用户友好且可供每个人访问。
如果某个元素比您的网站布局宽,WordPress 将显示水平滚动条。这称为“溢出”。水平滚动条可能会破坏您的设计并使您的网站不太用户友好。
同时具有水平和垂直滚动条的网页也会使访问者迷失方向并变得难以导航。它可能会导致人们离开您的网站,从而导致转化率和销售额降低。
禁用溢出对您来说是有益的,因为它将使您的网站更加用户友好,创建固定宽度的布局,并提高网站的整体响应能力。
考虑到这一点,让我们看看如何轻松禁用 WordPress 中的溢出水平滚动条:
方法 1:使用主题定制器添加 CSS 代码段
您只需在主题定制器的“附加 CSS”选项中添加CSS 代码即可禁用 WordPress 中的溢出。
您所要做的就是从 WordPress 仪表板访问外观 » 自定义页面。
注意:您可能会看到外观» 编辑器而不是自定义。这意味着您的主题使用全站点编辑器 (FSE) 而不是主题定制器,您应该查看我们的指南,了解如何修复缺少的主题定制器或使用下面的方法 2。

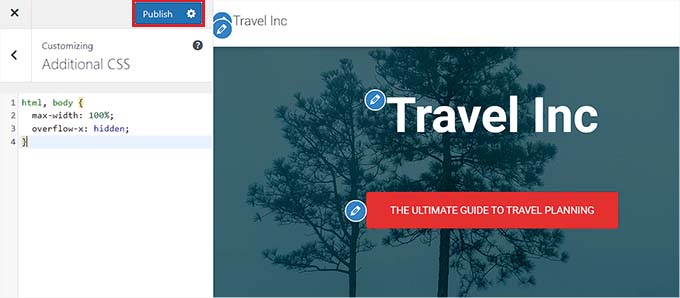
进入“自定义”页面后,单击“其他 CSS”选项卡。
然后,只需复制并粘贴以下代码:
| 1234 | html, body { max-width: 100%; overflow-x: hidden;} |
由
完成此操作后,任何溢出都将被删除,并且您将能够看到它应用在网站的实时预览窗格上。
完成后,不要忘记单击页面顶部的“发布”按钮!

方法 2:使用 WPCode 添加 CSS 代码段
您还可以使用 WPCode 插件通过代码片段添加 CSS 代码。
WPCode是市场上最好的 WordPress 代码片段插件,已被超过 100 万个网站使用。
我们推荐此方法,因为此插件可以轻松地将自定义代码添加到 WordPress,而无需编辑任何主题文件。
首先,在您的网站上安装并激活WPCode插件。有关更多详细信息,您可以参阅我们有关如何安装 WordPress 插件的分步指南。
注意: WPCode 还有免费版本。但是,您需要该插件的高级计划才能解锁“CSS Snippet”选项。
激活后,请从 WordPress 仪表板访问代码片段 » + 添加片段页面。
到达那里后,单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮。

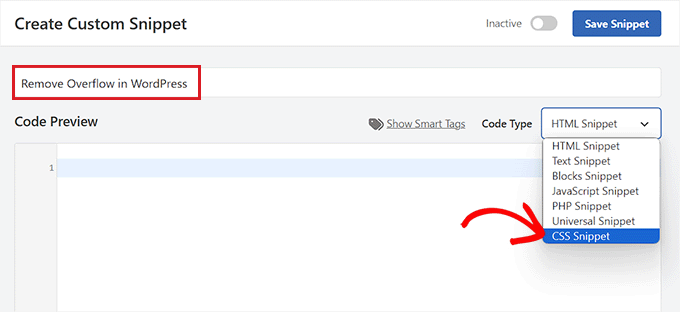
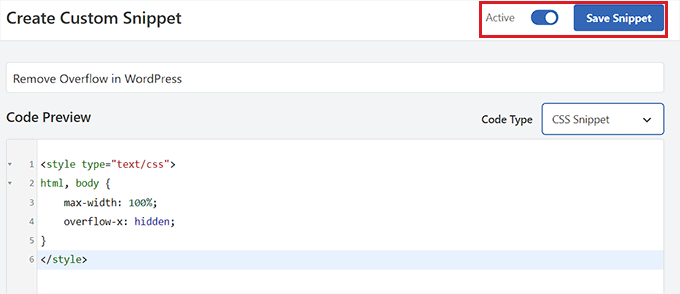
这将带您进入“创建自定义片段”页面,您可以在其中输入代码片段的标题。该名称不会向用户显示,仅供您识别。
接下来,从右侧的下拉菜单中选择“CSS Snippet”作为代码类型。
注意:如果您使用免费的 WPCode 插件,则必须选择“通用片段”选项。

之后,将以下 CSS 代码片段复制并粘贴到“代码预览”框中:
| 123456 | <style type="text/css">html, body { max-width: 100%; overflow-x: hidden;}</style> |
由
完成此操作后,向下滚动到“插入”部分,您将在其中找到两个选项:“自动插入”和“短代码”。
从这里,选择“自动插入”模式以在激活时自动执行您的代码。

但是,如果您只想禁用某些特定页面上的水平滚动条,则可以选择“短代码”模式。
在此过程中,WPCode 将在代码段激活时为您提供一个短代码,您可以将其粘贴到特定的网站区域或页面上以消除溢出。
选择选项后,请转到页面顶部并将右上角的开关从“非活动”切换为“活动”。
然后,只需单击“保存片段”按钮。

就是这样!您刚刚删除了网站上的所有水平溢出滚动条。
我们希望本文能帮助您了解如何禁用 WordPress 网站上的溢出。您可能还想查看我们专家精选的必备WordPress 插件来扩展您的网站,以及我们关于如何在 WordPress 中创建联系表单的初学者指南。



