您想为您的 WordPress 网站创建感谢页面吗?
显示定制的感谢页面可以帮助您与受众建立牢固的关系。您可以保持人们的参与度,让他们回到您的网站,并提高销售额。
在本文中,我们将逐步向您展示如何在 WordPress 中创建感谢页面。此外,我们还会向您展示何时显示感谢页面,例如在有人提交表单、在您的网站上进行购买等之后。

为什么要在 WordPress 中创建感谢页面?
感谢页面是当用户在您的WordPress 网站上执行操作或完成任务时可以向他们显示的网页。
但这与登陆页面不同,访问者在点击社交媒体帖子或广告后登陆。感谢页面通常会在有人订阅电子邮件列表或向您购买商品后出现。
例如,您可以在客户购买产品后在在线商店上显示自定义感谢页面。这使您可以交叉销售和追加销售您最好的产品,并为后续购买提供独家折扣。
同样,感谢页面可以帮助建立电子邮件列表并扩大社交受众。您可以显示社交共享按钮来宣传您的 Facebook、Twitter、LinkedIn 和其他社交媒体渠道。
感谢页面有用的另一种情况是当用户提交表单或在您的网站上留下评论时。您可以在感谢页面上显示您最受欢迎的帖子,并为您的重要博客文章带来更多流量。
也就是说,让我们看看如何在 WordPress 中轻松创建感谢页面以及如何在不同情况下触发它。
只需单击下面的链接即可跳至您首选的部分:
- 在 WordPress 中创建感谢页面
- 在 WordPress 中提交表单后显示感谢页面
- 在 WooCommerce 中购买产品时显示感谢页面
- 在您的会员网站上显示自定义感谢页面
- 提交评论后显示感谢页面
- 测试您的感谢页面
在 WordPress 中创建感谢页面
在 WordPress 中创建感谢页面的最佳方法是使用SeedProd。它是WordPress最好的网站构建器和登陆页面构建器插件。
该插件提供拖放功能和许多自定义选项。另外,您可以从预先构建的模板中进行选择,根据您的喜好编辑感谢页面。
在本教程中,我们将使用 SeedProd Pro 版本,因为它提供预构建的模板、电子邮件集成、WooCommerce 块等。您还可以免费使用SeedProd Lite版本。
首先,您需要安装并激活 SeedProd 插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
激活后,您可以从 WordPress 管理面板转到SeedProd » 设置。从这里输入许可证密钥并单击“验证密钥”按钮。

您可以在 SeedProd 帐户区域找到许可证密钥。
验证后,您需要从 WordPress 仪表板前往SeedProd » 登陆页面,然后单击“创建新登陆页面”按钮。

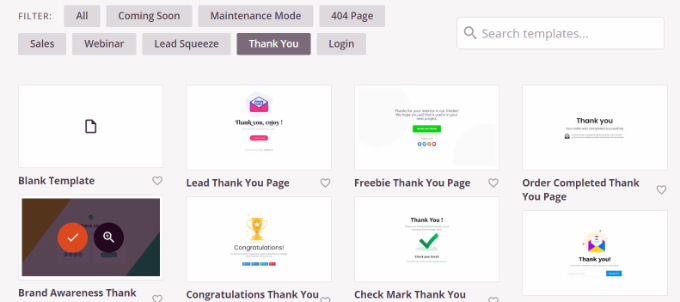
接下来,SeedProd将向您展示不同的页面模板。
您可以从顶部过滤它们以查看感谢页面模板。从这里,只需将鼠标悬停在您想要使用的设计上,然后单击橙色勾号按钮。

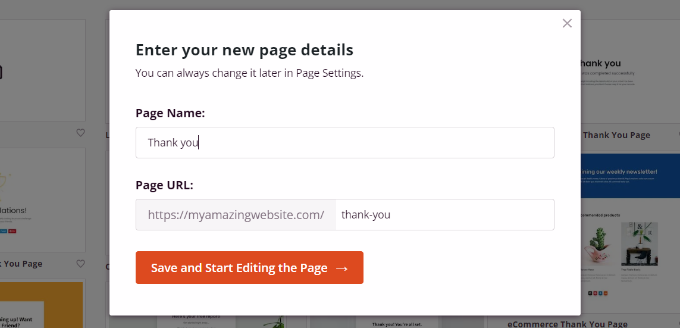
现在将打开一个弹出窗口。继续输入感谢页面的名称和 URL。
完成后,您可以单击“保存并开始编辑页面”按钮。

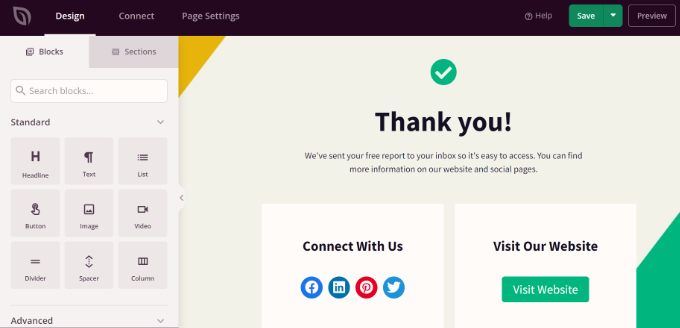
这将启动 SeedProd 拖放页面构建器。
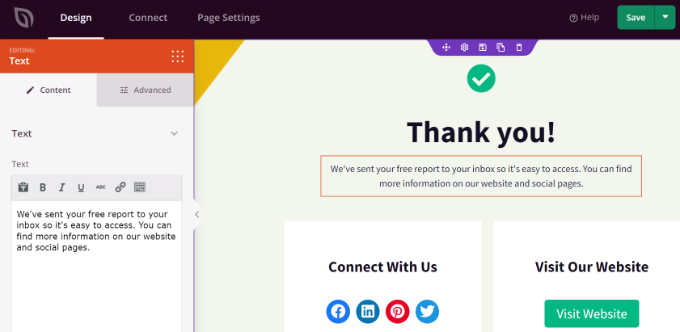
现在,您可以通过从左侧菜单添加新块或重新排列现有块来自定义您的感谢页面。
例如,有图像、文本、标题、视频、联系表格、社交资料等块。

如果单击模板中的块,您将看到更多自定义选项。
例如,您可以编辑文本,更改其字体、大小、间距、颜色等。

进行更改后,请不要忘记单击顶部的“保存”按钮。
接下来,您可以单击“连接”选项卡并集成电子邮件营销服务。如果您在感谢信中添加了联系表单并希望收集客户线索,这将非常有用。

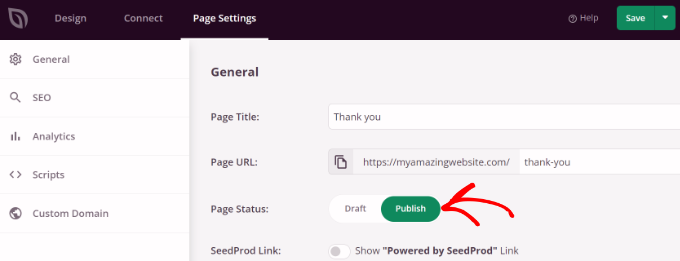
之后,您需要前往顶部的“页面设置”选项卡。
在这里,单击页面状态切换按钮将其从“草稿”更改为“发布”。

完成后,不要忘记单击顶部的“保存”按钮。
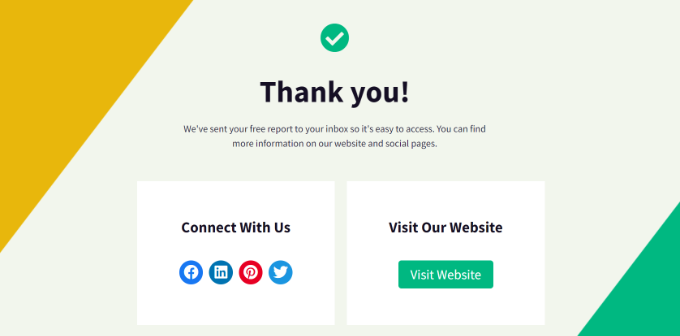
您现在可以访问您的网站以查看正在运行的感谢页面。

现在,让我们看看何时可以触发感谢页面以便访问者看到它的不同情况。
在 WordPress 中提交表单后显示感谢页面
创建自定义感谢页面后,您可以在用户提交表单时显示它。
例如,当访问者使用表单注册电子邮件通讯时,您可以显示社交媒体图标。这样,他们还可以在不同的社交平台上关注您,并帮助您增加关注者。
同样,如果用户填写反馈表,那么您可以展示有用的指南和视频,或者在感谢页面上宣传您最好的内容。
使用WPForms,您可以轻松在网站上创建所有类型的表单并显示自定义感谢页面。它是最好的 WordPress 联系表单插件,提供预构建模板和大量自定义选项。
有关更多详细信息,请参阅我们有关如何在 WordPress 中创建联系表单的指南。
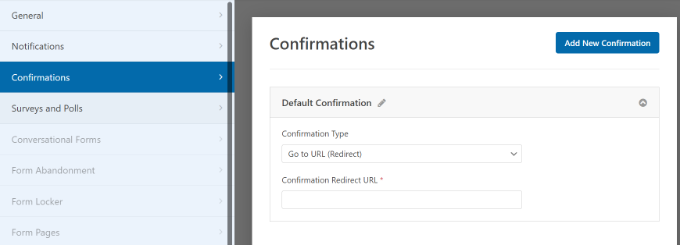
要显示您的自定义感谢页面,请继续在 WPForms 中编辑表单。当您进入表单生成器时,只需转到“设置”»“确认”选项卡。

在确认类型下拉菜单下,只需选择“转到 URL(重定向)”选项。
之后,在“确认重定向 URL”字段中输入感谢页面的 URL。

每当用户在您的网站上填写并提交表单时,他们都会看到您创建的自定义感谢页面。
在 WooCommerce 中购买产品时显示感谢页面
如果您有WooCommerce 商店,那么您可以在客户购买您的产品时显示自定义感谢页面。
WooCommerce 有一个默认的感谢页面,但并未针对转化进行优化。但是,您可以用自己的产品替换它以获得更多销量。
例如,您可以在感谢页面上追加销售产品、提供独家折扣、展示最新的促销活动等等。

我们提供了有关如何轻松创建自定义 WooCommerce 感谢页面的完整指南,该指南将引导您逐步完成整个过程。
在您的会员网站上显示自定义感谢页面
当有人购买订阅以访问独家内容或注册在线课程时,您还可以在会员网站上显示感谢页面。
使用MemberPress,您可以轻松建立会员网站。它是最好的 WordPress 会员插件,您可以使用它来销售优质内容、订阅、数字下载等。
您可以按照我们创建 WordPress 会员网站的终极指南了解更多信息。
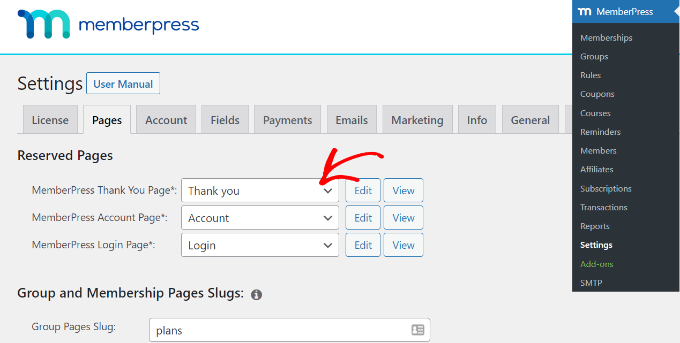
设置会员资格后,您所需要做的就是从 WordPress 仪表板前往MemberPress » 设置,然后选择“页面”选项卡。

从这里,您可以单击“MemberPress 感谢页面”下拉菜单并选择自定义感谢页面。
这样,每当客户完成注册或订阅过程时,他们就会被重定向到您的感谢页面。
提交评论后显示感谢页面
显示自定义感谢页面有益的另一种情况是在提交评论之后。
当访问者在您的WordPress 博客上提交评论时,您可以借此机会通过感谢页面展示您最受欢迎的文章或常青内容。
首先,您需要安装并激活Yoast Comment Hacks插件。有关更多详细信息,请参阅我们的WordPress 插件安装指南。
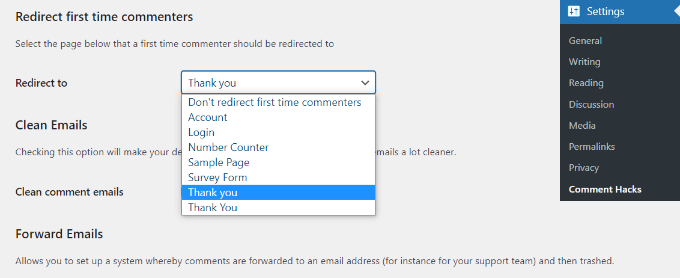
激活后,您可以从 WordPress 仪表板转到“设置”»“评论黑客” 。
接下来,向下滚动到“重定向首次评论者”部分。现在,单击“重定向到”下拉菜单并选择您的自定义感谢页面。

保存您的设置,每当访客第一次发表评论时,您选择的感谢页面就会出现。
您可以参阅我们关于如何在 WordPress 中提交表单后重定向用户的详细指南,以了解更多信息。
测试您的感谢页面
在启用感谢页面之前,您需要执行一些测试以确保提供最佳的用户体验。以下是您想要测试的领域:
- 页面速度:网页加载速度可能会受到大图像、太多附加组件或低效编码等因素的影响。Monster Insights网站速度报告等工具可以帮助您检查页面加载速度,并为您提供有关如何加快加载速度的建议。
- 响应能力:通过调整浏览器窗口的大小来查看其是否适合,确保您的网页在所有类型的设备(例如手机和计算机)上看起来都很好。
- 链接:仔细检查“谢谢”页面上的所有链接,以确保它们将您带到正确的位置。这包括按钮、菜单链接、图像链接、文本,甚至您的徽标。
定期测试您的“谢谢”页面是个好主意,尤其是当您对网站进行更改时。
我们希望本文能帮助您了解如何在 WordPress 中创建感谢页面。您可能还想查看我们针对初学者的终极 WordPress SEO 指南以及商业网站必备的 WordPress 插件。



