您想了解如何在 WordPress 中添加框阴影吗?
阴影可以使您最重要的内容脱颖而出并吸引访问者的注意力。它们还可以使平面网站设计看起来更有吸引力和有趣。
在本文中,我们将逐步向您展示如何在 WordPress 中轻松添加框阴影。

为什么在 WordPress 中添加框阴影?
盒子阴影,有时也称为投影,是一种视觉效果,使屏幕上的物体看起来像是在投射阴影。
我们倾向于更加关注离我们较近的物体。考虑到这一点,许多网站所有者都会在最重要的内容中添加框阴影,使其看起来像是悬停在页面上方。
例如,如果您在号召性用语按钮上添加一个大阴影,那么它看起来会更接近访问者,从而吸引他们的注意力。
话虽如此,让我们看看如何向WordPress 博客或网站添加框阴影。只需使用下面的快速链接即可直接跳至您要使用的方法。
- 方法1.如何使用代码添加盒子阴影(推荐)
- 方法 2. 使用免费插件添加框阴影(快速且简单)
- 方法 3. 使用页面生成器添加框阴影(高级)
- 方法 4. 如何使用 CSS Hero 添加盒子阴影(高级插件)
方法1.如何使用代码添加盒子阴影(推荐)
如果你为每个 WordPress 块添加阴影效果,那么它会让你的网站看起来混乱和混乱。考虑到这一点,您应该只向页面最重要的元素添加框阴影。
您还应该使整个站点的框阴影保持一致。最好的方法是使用WPCode在 CSS 中定义样式。
WPCode 是超过 100 万个 WordPress 网站使用的最佳代码片段插件。它可以轻松地在 WordPress 中添加自定义代码,而无需编辑functions.php 文件。
借助 WPCode,即使是初学者也可以编辑网站的代码,而不必冒可能导致许多常见 WordPress 错误的错误和拼写错误的风险。
您需要做的第一件事是安装并激活免费的 WPCode 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,转到代码片段»添加片段。

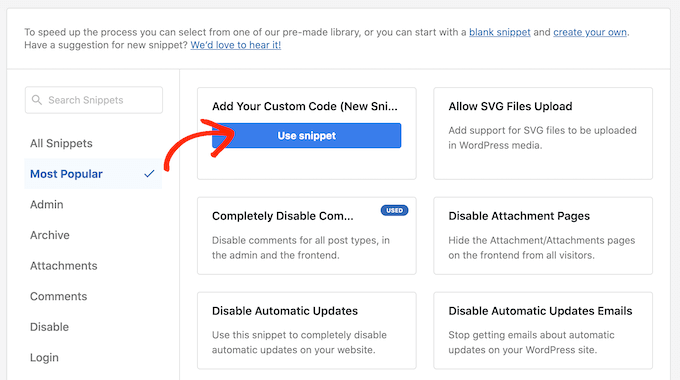
在这里,您将看到可以添加到网站的所有现成的 WPCode 片段。其中包括一个片段,允许您 完全禁用评论、上传 WordPress 通常不支持的文件类型、 禁用附件页面等等。
只需将鼠标悬停在“添加您的自定义代码”上,然后在出现“使用代码片段”时单击它。

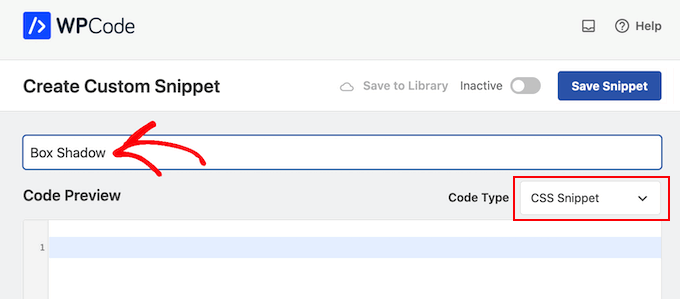
首先,输入自定义代码片段的标题。这可以是任何可以帮助您识别 WordPress 仪表板中的代码片段的内容。
您需要将自定义 CSS 添加到 WordPress,因此打开“代码类型”下拉列表并选择“CSS 片段”。

在代码编辑器中,添加以下代码片段:
| 123 | .shadow-effect {box-shadow: 5px5px0px2px#a9a1a1;} |
由
在上面的代码片段中,您可能需要根据要创建的阴影类型替换 px 值。
为了帮助您解决问题,以下是不同 px 值的含义(从左到右):
- 水平偏移。当您设置正值时,阴影会被推向左侧。如果您输入负值(例如 -5px),则阴影将被推到右侧。如果您不想添加水平偏移,则可以使用 0px 代替。
- 垂直偏移。如果使用正值,则阴影将被向下推。如果输入负值,则阴影将向上推。如果您不想垂直偏移阴影,则只需输入 0px。
- 模糊半径。这会模糊阴影,使其没有任何粗糙的边缘。值越高,模糊效果越大。如果您喜欢使用锐边,请输入 0px。
- 传播半径。值越高,阴影的传播范围就越大。该值是可选的,因此如果您不想显示价差,请跳过此值。
- 颜色。尽管灰色是最常见的阴影颜色,但您可以通过输入十六进制代码来使用任何您想要的颜色。如果您不确定要使用什么代码,那么您可以使用HTML 颜色代码等资源来探索不同的颜色。

如果您对代码片段感到满意,请滚动到“插入”部分。WPCode 可以将您的代码添加到不同的位置,例如在每个帖子之后、仅前端或仅管理员。
要在整个WordPress 网站上使用自定义 CSS 代码,请单击“自动插入”(如果尚未选择)。然后,打开“位置”下拉列表并选择“站点宽标题”。

之后,您就可以滚动到屏幕顶部并单击“非活动”切换按钮,将其更改为“活动”。
最后,单击“保存片段”以使 CSS 片段生效。

现在,您可以将自定义 CSS 类添加到任何块。
在 WordPress内容编辑器中,只需选择要添加框阴影的块即可。然后,在右侧菜单中单击展开“高级”部分。

在这里,您将看到可以添加不同类的字段。
在“其他 CSS 类”中,输入shadow-effect.

当您准备好发布框阴影时,只需单击“发布”或“更新”按钮即可。
现在,如果您访问您的网站,您将看到实时的盒子阴影。
方法 2.使用免费插件添加框阴影(快速且简单)
如果您不习惯编写代码,那么您可能更喜欢使用Drop Shadow Box创建阴影。这个免费插件允许您使用内置的 WordPress 页面和帖子编辑器向任何块添加框阴影。

首先,您需要安装并激活该插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
无需配置任何设置,因此您可以立即开始使用此插件。
要添加投影,只需单击“+”图标并开始在“投影框”中键入即可。当出现正确的块时,单击它以将其添加到页面或帖子中。

这会将阴影添加为空框,因此下一步是添加一些内容。
为此,请继续并单击投影框块内的“+”。

然后,只需添加您想要使用的块并正常配置即可。
例如,在下图中,我们添加了一个图像块并从 WordPress 媒体库中选择了一张图片。

完成后,单击以选择“投影框”块。在右侧菜单中,您将看到可用于设置此块样式的所有设置。
WordPress 会自动设置阴影的宽度,但您可以通过打开“宽度”下拉列表,然后选择“像素”或“%”来更改此宽度。
然后,您可以使用出现的设置调整其大小。

Drop Box Shadow 插件具有一些不同的效果,例如弯曲边缘和引人注目的“透视”效果。
要预览不同的效果,只需打开“效果”下拉列表并从列表中进行选择。预览会自动更新,因此您可以尝试不同的样式,看看您喜欢什么。

您还可以使用“内部阴影”和“外部阴影”切换来更改插件是否显示框内、框外或两者的阴影。
之后,您可以使用“颜色”标题下的设置更改框和边框的颜色。
请注意,“背景”指的是阴影框的内部,而“边框”则出现在块的外部。

如果您想创建一个更柔和、弯曲的阴影框,那么您可以启用“圆角”切换。最后,您可以更改对齐方式和填充,类似于在 WordPress 中自定义其他块的方式。
要创建更多盒子阴影,只需遵循上述相同的过程即可。
当您对页面的外观感到满意时,只需单击“更新”或“发布”即可使所有新的框阴影生效。
方法 3.使用页面生成器添加框阴影(高级)
如果您想将框阴影添加到登陆页面、自定义主页或 WordPress 主题的任何部分,那么我们建议使用页面构建器插件。
SeedProd是最好的拖放 WordPress 页面构建器。它允许您设计自定义登陆页面,甚至创建自定义 WordPress 主题,而无需编写任何代码。
它还允许您使用其高级拖放编辑器向任何块添加框阴影。
首先,您需要安装并激活 SeedProd 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意:SeedProd还有一个高级版本,带有更专业设计的模板、高级功能和WooCommerce集成。不过,我们将使用免费版本,因为它拥有在 WordPress 中添加框阴影所需的一切。
激活后,转到WordPress 仪表板中的SeedProd » 登陆页面。

SeedProd 附带 150 多个专业设计的模板,这些模板按类别分组。在顶部,您将看到一些类别,可让您创建漂亮的即将推出的页面、激活维护模式、为 WordPress 创建自定义登录页面等等。
SeedProd 的所有模板都易于自定义,因此您可以使用任何您想要的设计。
当您找到要使用的模板时,只需将鼠标悬停在其上并单击复选标记图标即可。

您现在可以在“页面名称”字段中输入目标网页的名称。SeedProd 将使用页面名称自动创建“页面 URL”。
尽可能在 URL 中包含相关关键字是明智之举,因为这有助于搜索引擎了解该页面的内容。这通常会改善您的WordPress SEO。
要更改页面自动生成的 URL,只需在“页面 URL”字段中输入即可。

如果您对输入的信息感到满意,请单击“保存并开始编辑页面”。这将加载 SeedProd 页面构建器界面。
这个简单的拖放构建器在右侧显示页面设计的实时预览。左侧是一个菜单,显示您可以添加到页面的所有不同块和部分。

当您找到要添加的块时,只需将其拖放到模板上即可。
要自定义块,请继续并在 SeedProd 编辑器中单击以选择该块。左侧菜单现在将显示如何使用所有设置来自定义块。
例如,如果单击标题块,则可以输入自己的文本,或更改文本颜色和字体大小。

在构建页面时,您可以通过拖放来移动布局中的块。有关更详细的说明,请参阅我们有关如何使用 WordPress 创建登陆页面的指南。
要创建框阴影,请单击以选择 SeedProd 页面编辑器中的任何块。左侧菜单中的设置可能因块而异,但您通常需要单击“高级”选项卡。

在这里,在“样式”部分下查找“阴影”下拉菜单。只需打开此下拉菜单并选择阴影样式,例如细线、中型或 2X 大号。
预览将自动更新,因此您可以尝试不同的样式,看看哪种样式最适合您的页面设计。

如果您不想使用任何现成的样式,请单击“自定义”。
这添加了一些新设置,您可以在其中更改自定义阴影的颜色、模糊、扩散和位置。

完成后,您可以通过添加更多块和框阴影来继续在页面上工作。
如果您对页面的外观感到满意,请单击“保存”按钮,然后选择“发布”以使其生效。

方法 4.如何使用 CSS Hero 添加盒子阴影(高级插件)
如果您不习惯使用代码,但仍想创建高级框阴影,那么您可以尝试 CSS Hero。这个高级插件允许您微调 WordPress 主题的每个部分,而无需编写一行代码。
CSS Hero允许您为每个块创建独特的阴影,因此如果您想创建许多不同的阴影效果,它也是一个不错的选择。
首先,您需要安装并激活CSS Hero插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,您将在屏幕顶部看到“继续产品激活”按钮。继续并单击此按钮。

这将带您进入 CSS Hero 网站,您可以在其中登录您的帐户并获取许可证密钥。只需按照屏幕上的说明操作,只需点击几下即可重定向回您的网站。
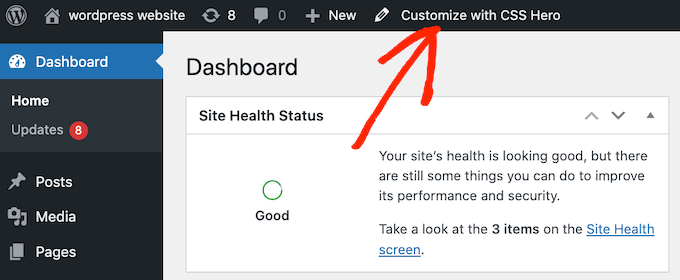
接下来,单击 WordPress 管理工具栏中的“使用 CSS Hero 自定义”文本。

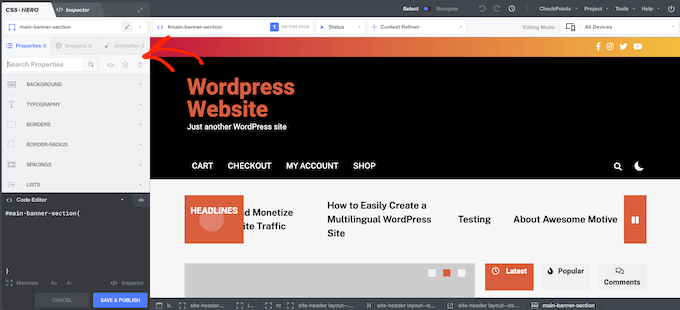
这将打开 CSS Hero 编辑器。
默认情况下,单击任何内容都会打开一个面板,其中包含可用于自定义该内容的所有设置。

如果您想向网站的自定义主页添加框阴影,这非常有用。但是,如果您想自定义任何其他页面,则需要从“选择”模式切换到“导航”模式,因为这允许您正常与导航菜单、链接和其他内容进行交互。
为此,请单击工具栏中的“选择/导航”切换按钮,使其显示“导航”。

您现在可以导航到要添加阴影的页面或帖子。
一旦到达该页面,请继续并再次单击“选择/导航”开关,以便它显示“选择”。

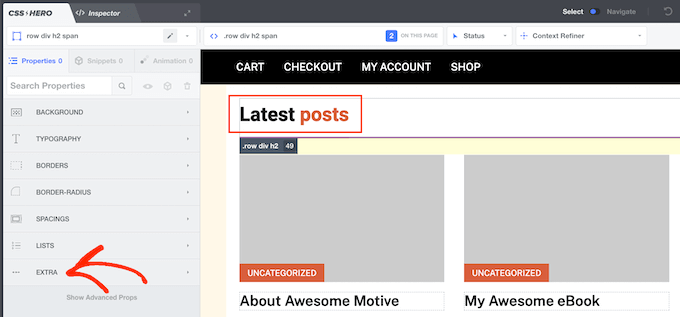
完成后,单击要添加框阴影的段落、图像、按钮或任何其他内容。
在左侧面板中,单击“额外”。

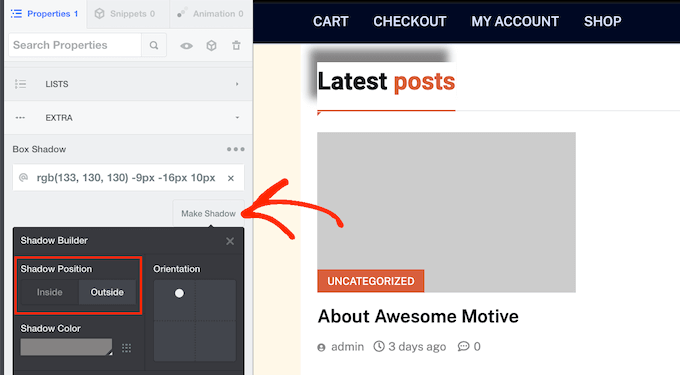
现在,您可以继续并单击“制作阴影”,其中显示了可用于创建框阴影的所有设置。
首先,您可以使用“阴影位置”设置更改阴影是出现在块内部还是外部。

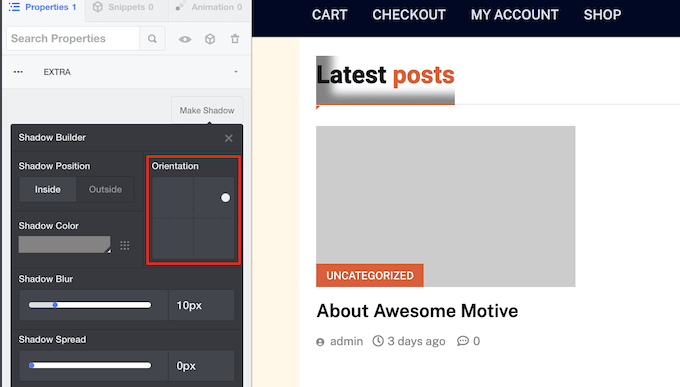
做出此决定后,您可以使用“方向”框中的小点微调阴影的方向。
只需将点拖放到新位置即可在实时预览中查看它的移动情况。

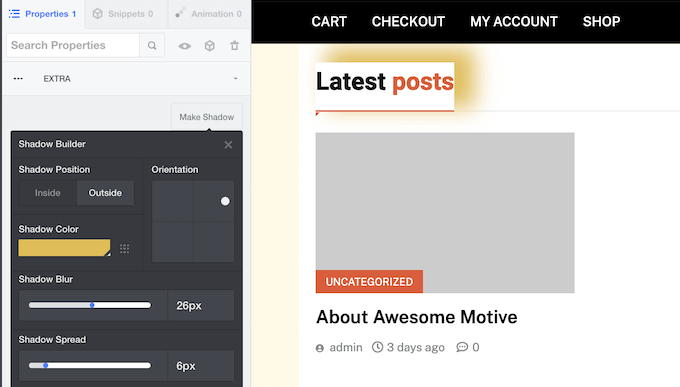
当您对阴影的位置感到满意时,您可以更改其颜色、模糊和扩散。
CSS Hero 将立即显示这些更改,因此您可以尝试不同的设置,看看什么看起来最好。

要向其他块添加框阴影,只需遵循上述相同的过程即可。
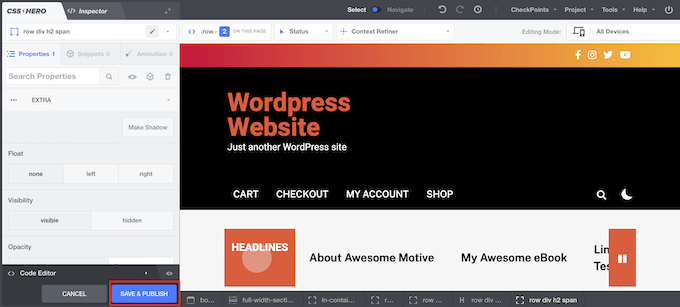
如果您对页面的外观感到满意,请单击“保存并发布”以使其生效。

我们希望本教程能帮助您学习如何在 WordPress 中添加框阴影。您可能还想了解如何在 WordPress 中创建目录,或查看我们的最佳 WordPress 弹出插件列表。



