您想向您的 WordPress 网站添加警报栏吗?
警报栏或通知栏是让访问者了解重要更新、特别优惠、新产品发布等的好方法。
在本文中,我们将向您展示如何通过 3 个简单的解决方案在 WordPress 中创建警报栏。

为什么在 WordPress 中创建警报栏?
警报栏是让访问者了解网站上重要信息的好方法。这可能是正在进行的销售活动、营业时间的更新或服务的变更。
您还可以使用提醒栏告诉访客特价优惠,例如买一送一优惠。如果您经营在线商店,这是一个不错的选择。
使用警报栏比仅仅在主页上发布公告更好。您的警报栏可以显着地出现在整个网站每个页面的顶部。
在 WordPress 中创建警报栏很容易。我们将研究使用最佳通知栏插件的方法以及使用 HTML 和 CSS 代码的手动方法。只需单击下面的链接即可直接跳至每个选项:
- 方法 1:使用 OptinMonster 创建警报栏
- 方法 2:使用 Thrive Lead 创建警报栏
- 方法 3:使用自定义 HTML/CSS 手动创建警报栏
- 奖励:将自定义警报消息添加到 WordPress 页面
方法 1:使用 OptinMonster 创建警报栏
OptinMonster是市场上最好的转化优化和潜在客户生成软件。它可以帮助您将更多的网站访问者转化为订阅者和客户。
OptinMonster 提供了一个拖放活动构建器。它配备了漂亮的灯箱弹出窗口、欢迎垫、倒计时器和其他动态叠加层,可帮助您增加网站上的订阅者和销售额。
您还可以使用 OptinMonster 为您的网站制作警报栏。他们的预构建模板使创建一个在几分钟内看起来很棒的警报栏变得非常容易。
首先,您需要访问OptinMonster 网站并注册一个帐户。您至少需要基本计划,因为它包括浮动条广告系列类型。

接下来,您需要安装并激活OptinMonster WordPress插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
该插件可让您将 WordPress 网站连接到 OptinMonster 软件。
激活后,您将看到欢迎屏幕和设置向导。继续并单击“连接您的现有帐户”按钮。

接下来,将打开一个新窗口,您需要在其中将 WordPress 站点连接到 OptinMonster。
只需单击“连接到 WordPress”按钮即可继续。

您现在可以按照屏幕上的提示连接您的 OptinMonster 帐户。
然后,只需转到WordPress 仪表板中的OptinMonster » 营销活动。继续并点击“创建您的第一个营销活动”按钮。

这将打开 OptinMonster 活动构建器。
从这里,您需要选择“浮动栏”作为您的营销活动类型来创建警报栏。

接下来,您将看到一系列活动模板的选择。选择您要使用的模板。
您只需将鼠标悬停在其上,然后单击“使用模板”按钮即可选择它。我们将在警报栏使用优惠券代码促销模板。
接下来,系统会要求您为模板命名。为活动命名后,只需点击“开始构建”按钮即可。
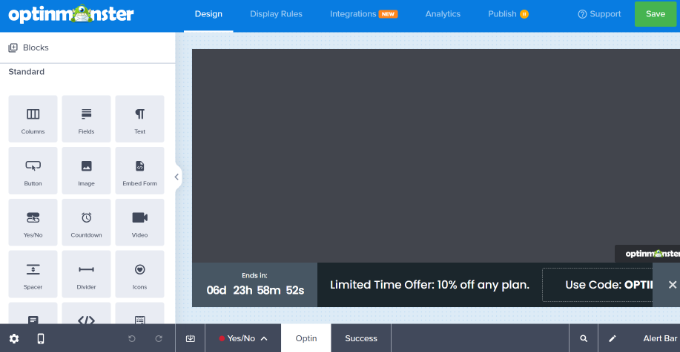
现在,您将看到活动编辑器。您可以在此处设计警报栏。
OptinMonster 提供了不同的块,您只需将它们拖放到模板上即可。例如,您可以将图像、文本、按钮等添加到警报栏。

您将看到警报栏默认显示在屏幕底部。
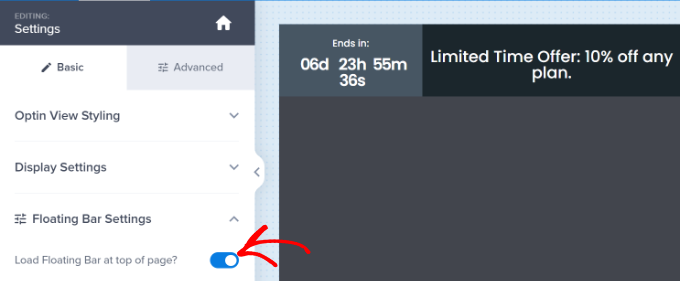
要将其移动到屏幕顶部,您需要单击左侧的“浮动栏设置”。接下来,只需单击滑块即可将浮动栏移动到页面顶部。

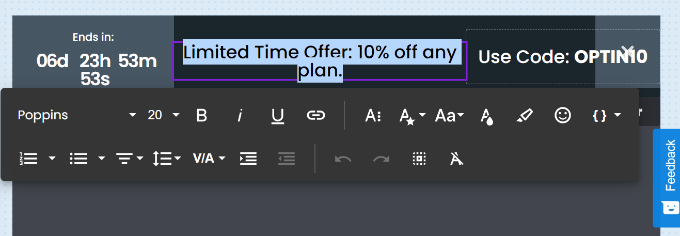
要更改浮动栏上的文本,只需单击要更改的区域并输入所需的任何文本即可。
您还可以更改文本的字体、大小和颜色等。

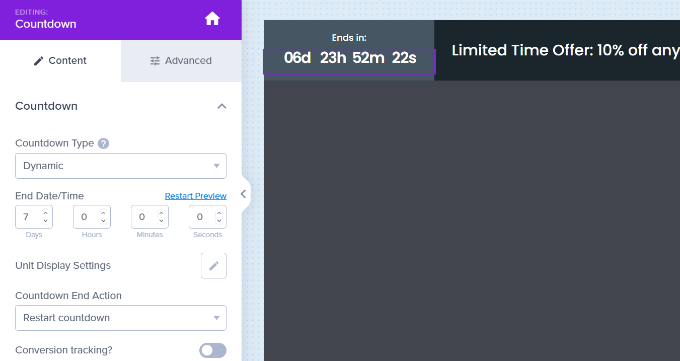
要更改倒计时设置,只需选择计时器即可。
然后继续输入您想要的结束日期和时间。OptinMonster 还允许您选择倒计时类型。如果您想显示具有指定结束日期和时间的标准计时器,则可以选择“静态”类型。
另一方面,有一种“动态”倒计时类型。计时器将根据每个用户在您网站上的行为来工作。倒计时是为您网站的每个访问者单独设置的。

一旦您对警报栏的设计感到满意,请不要忘记单击屏幕顶部的“保存”按钮。
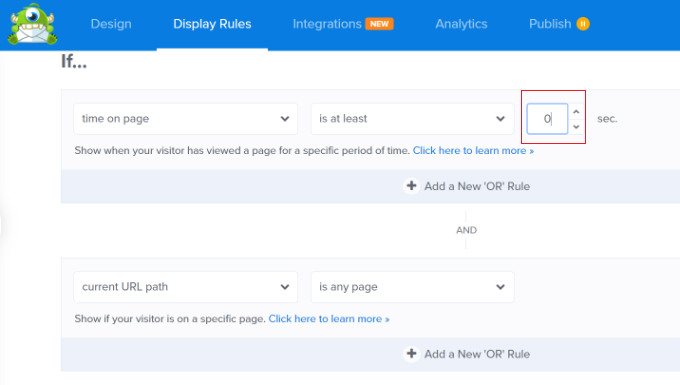
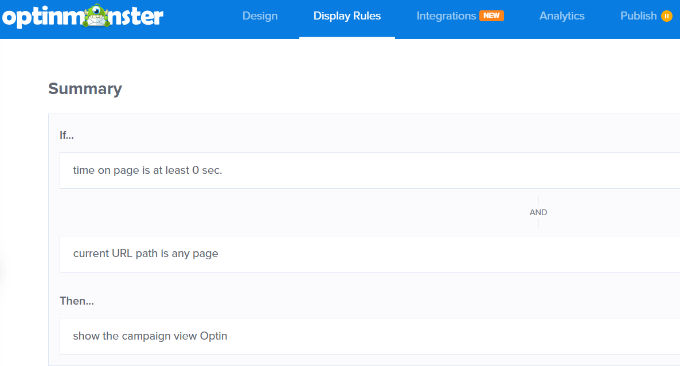
接下来,您需要转到“显示规则”选项卡来选择警报栏在网站上显示的时间和位置。默认规则是您的警报栏在访问者在页面上停留 5 秒后显示。
我们要将其更改为 0 秒,以便警报栏立即出现。为此,只需将“sec”值更改为 0。

除此之外,您还可以选择警报栏的显示位置。您可以使用默认设置,即“当前 URL 路径是任意页面”。这样,您的警报栏就会出现在WordPress 网站的所有页面上。
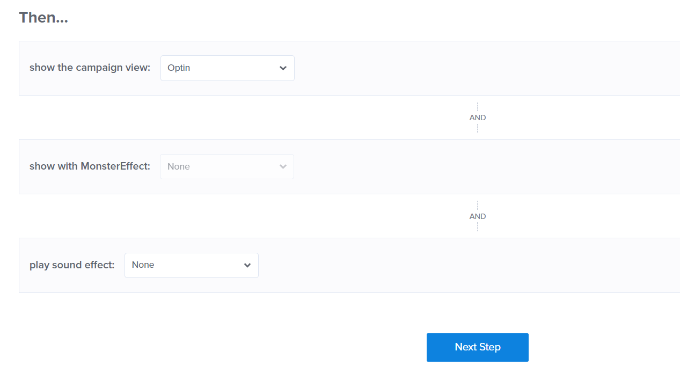
然后,单击“下一步”按钮更改操作设置。您可以将“显示营销活动视图”设置保留为“选择”,并选择是否要在警报栏出现时播放声音效果。

完成更改后,继续并再次单击“下一步”按钮。
在这里,您将看到显示规则的摘要。您可以对提醒栏营销活动进行最终编辑和更改。

一旦您满意,只需单击屏幕顶部的“保存”按钮即可。
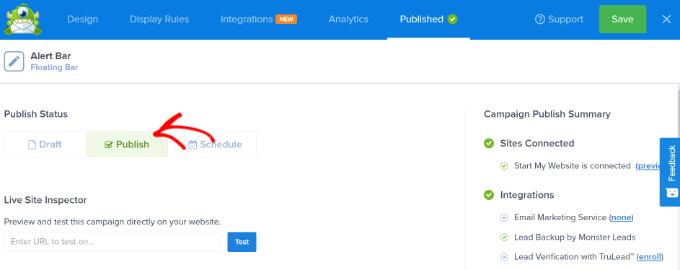
之后,您可以转到顶部的“发布”选项卡并将“发布状态”更改为“发布”。完成后,您需要点击“保存”按钮并关闭广告系列构建器。

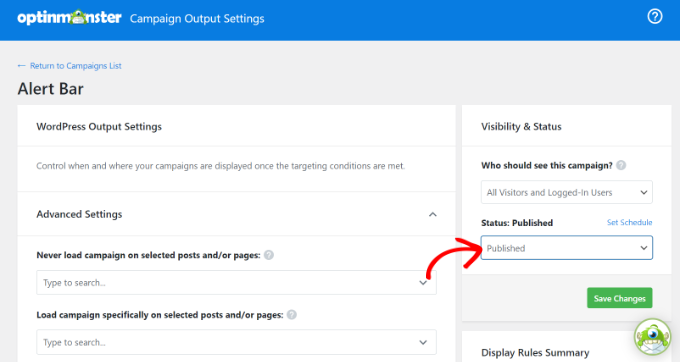
接下来,您将看到营销活动输出设置。
最后一步是在您的网站上激活活动。只需将状态从“待处理”更改为“已发布”即可。

完成后,不要忘记单击“保存更改”按钮。
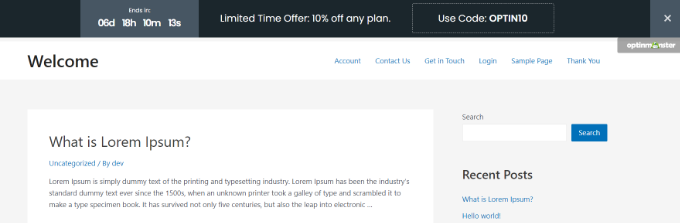
现在,只需访问您网站上的任何页面,您就会看到您的活动正在运行。

方法 2:使用 Thrive Lead 创建警报栏
向 WordPress 网站添加警报栏的另一种方法是使用Thrive Leads。它是Thrive Themes套件的一部分,可帮助您通过警报栏、灯箱、滑入式弹出窗口等生成潜在客户。
首先,您需要访问 Thrive Themes 网站并注册一个帐户。只需单击“立即开始”按钮即可开始。

接下来,您需要在您的网站上安装并激活 Thrive Product Manager 插件。有关更多详细信息,请参阅我们的WordPress 插件安装指南。
您可以在您的帐户区域找到 Thrive Product Manager 插件。

安装插件后,只需从 WordPress 管理区域转到产品经理页面即可。
从这里,继续并单击“登录我的帐户”按钮。
登录您的帐户后,您将看到 Thrive Themes 提供的不同插件和工具。
只需选择 Thrive Leads 插件,然后单击底部的“安装所选产品”按钮即可。

当 Thrive Leads 可供使用时,您将看到一条成功消息。
然后,您可以单击“转到 Thrive Themes Dashboard”按钮。

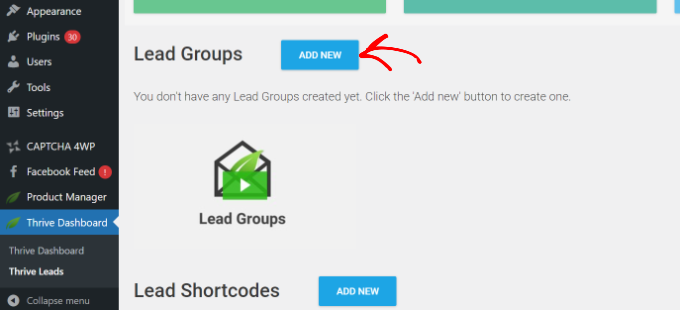
接下来,您需要从 WordPress 管理面板转到Thrive Dashboard » Thrive Leads 。
在“潜在客户组”标题旁边,只需单击“添加新的”按钮。

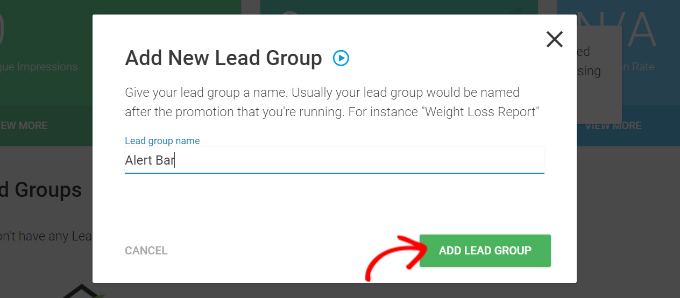
之后,将打开一个弹出窗口。
您可以输入新潜在客户组的名称,然后单击“添加潜在客户组”按钮。

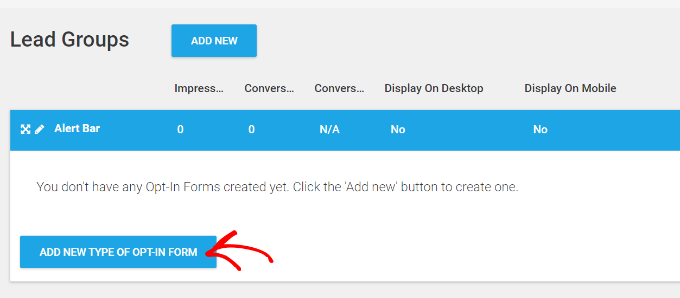
接下来,您需要创建一个新的选择加入表单。
继续并单击“添加新类型的选择加入表单”按钮。

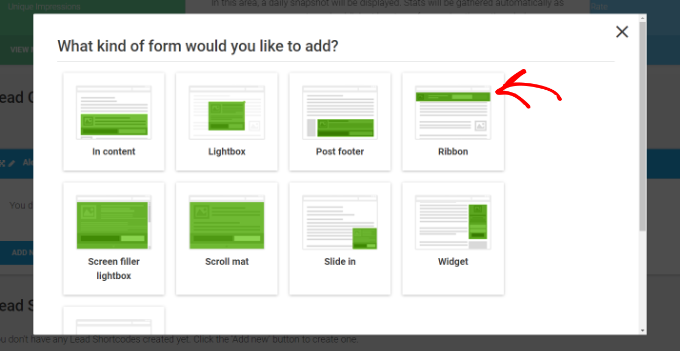
之后,Thrive Leads 会要求您选择表单类型。
您可以选择“功能区”类型向您的网站添加警报栏。

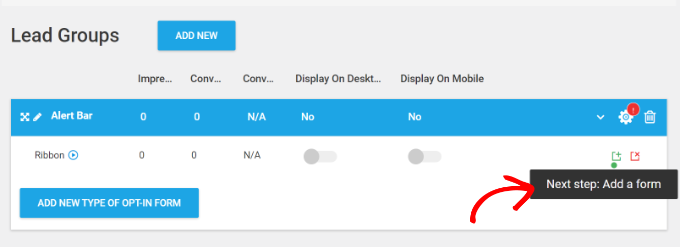
添加功能区选择加入表单类型后,您现在需要添加一个表单。
只需单击潜在客户组下的“添加表单”选项即可。

在下一个屏幕上,您可以从任何现有表单中进行选择。
由于这是您第一次创建表单,因此请继续并单击“创建表单”按钮。

现在,您将看到屏幕上出现一个弹出窗口。
您可以输入表单的名称,然后单击“创建表单”按钮。

您的表单将添加到功能区引导组中。
要编辑表单的设计,只需单击铅笔图标即可。

接下来,Thrive Leads 将显示多个模板可供选择。
只需选择一个模板,然后单击底部的“选择模板”按钮即可。

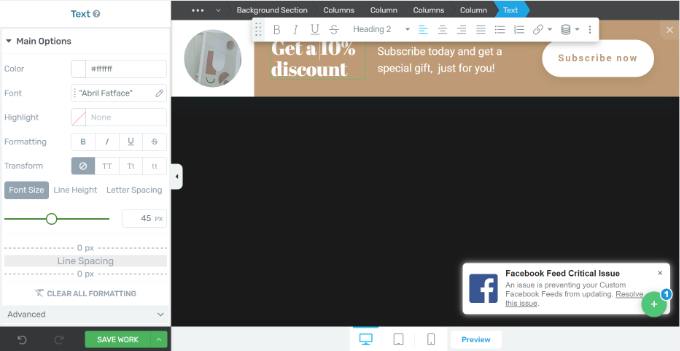
这将启动带有实时预览的可视化生成器,您可以在其中自定义警报栏。
例如,您可以选择模板中的文本并根据您的需要进行更改。或者单击警报栏中的图像并进行更改。

完成编辑后,单击底部的“保存工作”按钮。
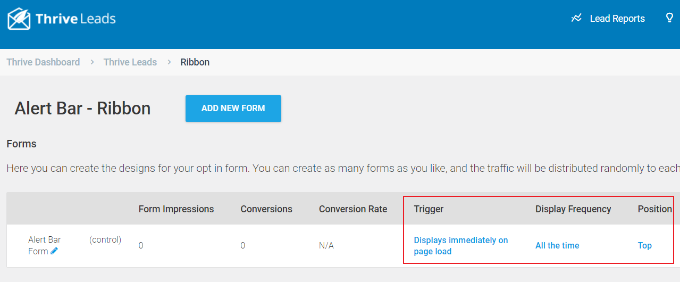
您现在可以关闭可视化编辑器并返回表单设置。在这里,您将看到用于设置警报栏触发器、显示频率和位置的选项。

默认情况下,页面加载时警报栏将显示在顶部。但是,您可以更改这些设置。
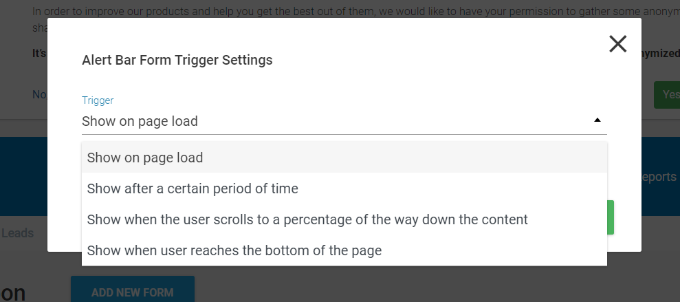
例如,如果单击“触发器”选项,您将看到更多选项,例如在一定时间后、当用户向下滚动一定量或当用户到达页面底部时显示警报栏。

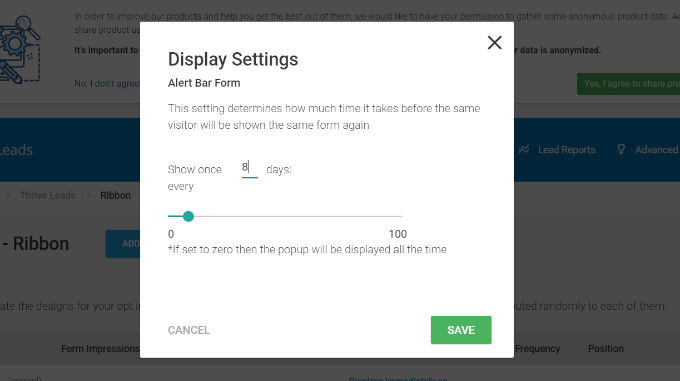
除此之外,您还可以更改显示频率。默认情况下,警报栏将始终向所有用户显示。
但是,您可以编辑此设置并在一定天数后向同一访问者显示警报栏。

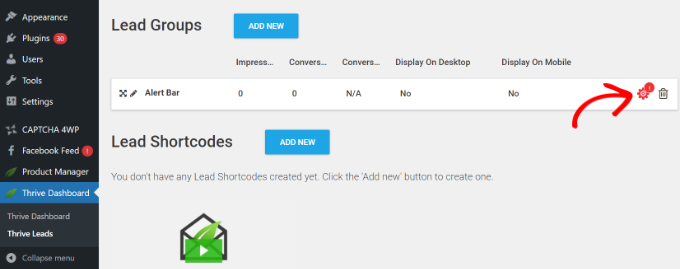
接下来,您可以从 WordPress 仪表板返回 Thrive Leads 页面。
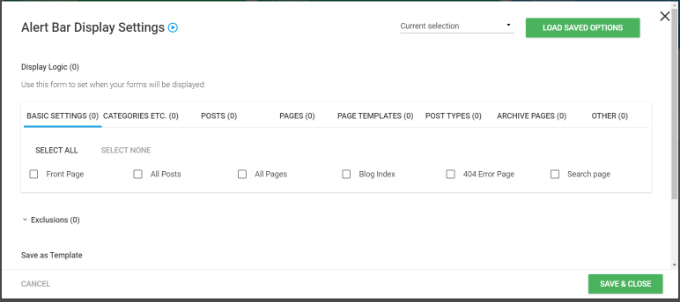
之后,只需单击齿轮图标即可打开显示设置。

从这里,您可以选择警报栏将显示在哪些帖子和页面上。
例如,您可以仅在首页上显示它或选择所有帖子和页面。还有一个选项可以排除某些页面和帖子显示您的警报消息。

完成后,只需单击“保存并关闭”按钮即可。
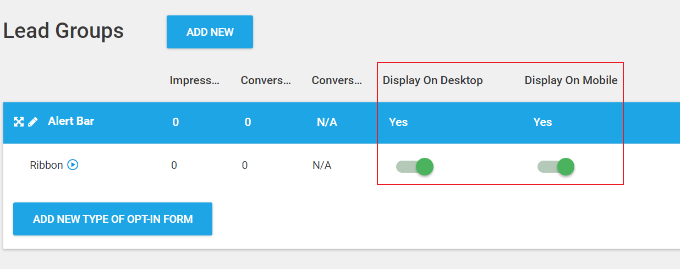
最后一步是单击切换按钮以在桌面和移动设备上显示警报栏。

完成后,您的警报栏现已准备好收集用户电子邮件地址并构建您的电子邮件列表。
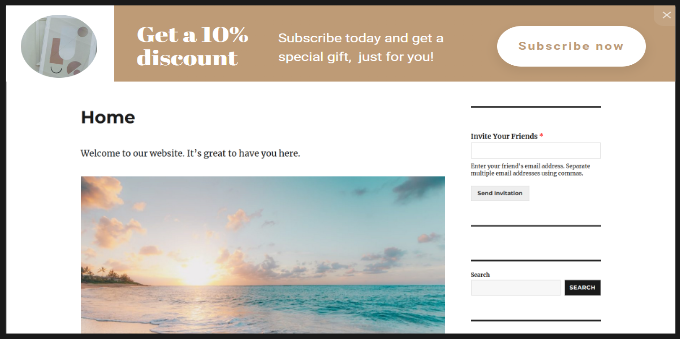
您可以访问您的网站以查看其实际情况。

方法 3:使用自定义 HTML/CSS 手动创建警报栏
如果您不想使用 OptinMonster 或 Thrive Leads 该怎么办?在此方法中,我们将向您展示如何使用 HTML 和CSS代码创建通知栏。
注意:我们不建议初学者使用此方法。如果您是 WordPress 新手或对向网站添加代码没有信心,那么我们建议您使用上述方法之一。
首先,您需要为警报栏复制以下自定义 CSS代码:
| 123456789101112131415 | <preclass="wp-block-syntaxhighlighter-code">.alertbar { background-color: #ff0000; color: #FFFFFF; display: block; line-height: 45px; height: 50px; position: relative; text-align: center; text-decoration: none; top: 0px; width: 100%; z-index: 100;}</pre> |
由
将 CSS 代码添加到网站的一种简单方法是使用WPCode。它是 WordPress 的最佳代码片段插件,可帮助您向网站添加自定义代码。
注意: WPCode是WPBeginner自己的插件之一。我们创建它是为了让您可以轻松地向您的网站页面添加脚本、HTML 代码等。它具有内置代码片段库、条件逻辑、转换像素等功能。
首先,您需要安装并激活免费的 WPCode 插件。有关更多详细信息,请参阅我们的WordPress 插件安装指南。
激活后,您需要从 WordPress 仪表板前往代码片段 » + 添加片段,然后选择“添加您的自定义代码(新片段)”选项。

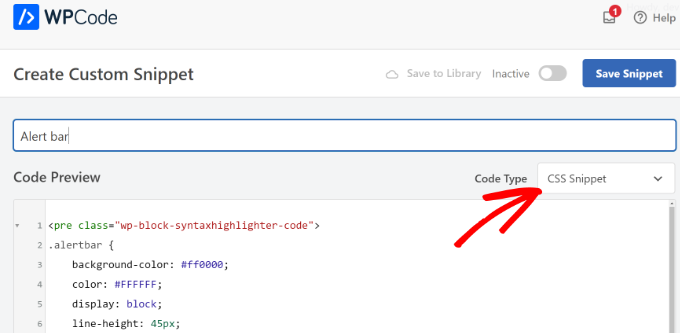
之后,在顶部输入代码片段的标题,并将 CSS 代码粘贴到代码预览区域。
您还需要将代码类型更改为“CSS 片段”选项。

接下来,您可以向下滚动到插入部分。您可以在此处选择代码的运行位置。
由于我们希望警报栏出现在整个网站上,因此您可以使用默认的“自动插入”方法。您还可以保留“到处运行”设置。

完成后,您可以点击顶部的“保存片段”按钮。
您还需要单击开关来激活代码。

之后,转到WordPress 管理仪表板中的代码片段 » 页眉和页脚。
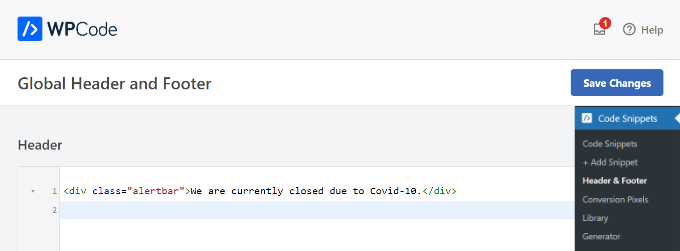
只需将以下 HTML 代码行复制并粘贴到“标题”框中:
| 1 | <divclass="alertbar">We are currently closed due to Covid-10.</div> |
由
该代码在 WPCode 的“标题”框中的外观如下:

您可以将警报文本更改为您喜欢的任何其他内容。完成后,不要忘记单击页面顶部的“保存更改”按钮。
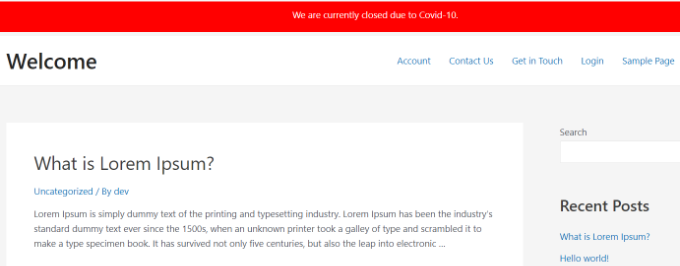
现在,您可以访问您的WordPress 博客来查看警报栏。它应该出现在每个页面的顶部,如下所示:

提示:在一些WordPress 主题中,您的警报栏可能会与菜单重叠。您可以将栏的高度更改为 40 像素或 30 像素以避免这种情况。您还需要相应地减小行高,以便文本在栏中保持垂直居中。
奖励:将自定义警报消息添加到 WordPress 页面
如果您想将自定义警报消息添加到网站的不同部分,例如产品页面、结账页面和商店页面,那么您可以使用SeedProd。它是WordPress最好的网站构建器和登陆页面构建器。
该插件提供了一个拖放构建器来创建自定义主题和网站页面,而无需编辑代码。它还提供了一个警报块,您可以将其放置在网站的任何位置。
此警报块可以警告客户您的库存不足、特定商品正在促销或其他时间敏感的警告。
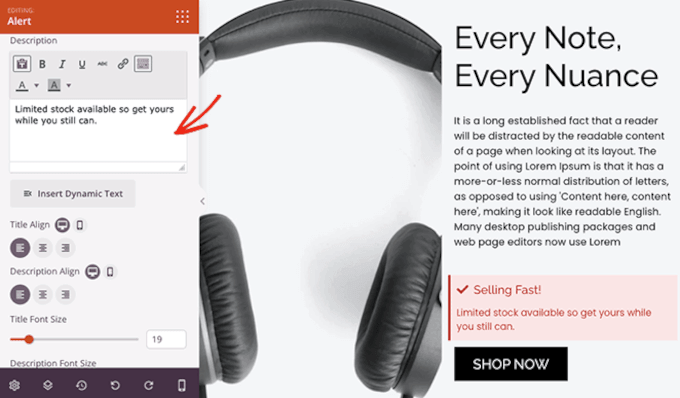
您只需将警报块添加到页面,然后添加标题和描述即可。该插件还允许您添加动态内容,从而允许您插入日期和其他查询参数。
警报块还有更多自定义选项。例如,您可以更改其对齐方式、调整字体大小以及编辑图标。

要了解有关使用 SeedProd 的更多信息,您可以参阅有关如何在 WordPress 中创建自定义页面的指南。
我们希望本文能帮助您了解如何在 WordPress 中创建警报栏。您可能还想查看我们关于最佳 WordPress 拖放页面构建器的指南,以帮助您进一步自定义您的网站,以及最佳的 WooCommerce 插件以增加您的商店销售额。



