您是否想知道如何设计 WordPress 表单的样式?
您可以自定义表单以匹配您的 WordPress 网站的设计。这可以为您的网站创建更具视觉吸引力和专业的外观,并改善用户体验。
在本文中,我们将逐步向您展示如何轻松自定义 WordPress 表单并设置其样式。

为什么要自定义 WordPress 表单并设计其样式?
当您使用插件将表单添加到WordPress 网站时,您会注意到它的布局通常简单且朴素。
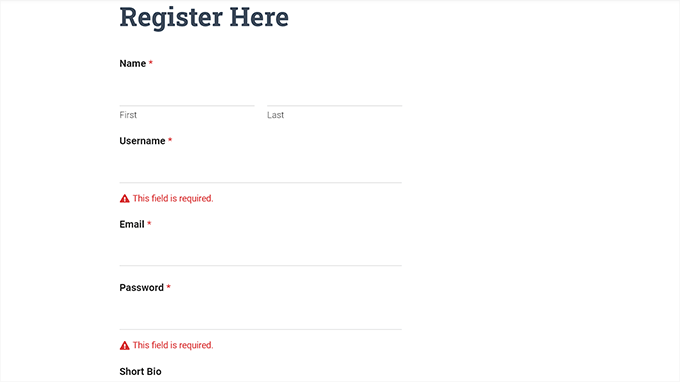
例如,如果您使用用户注册表单插件将注册表单添加到您的网站,那么您会发现它的布局有点无聊。这可能无法吸引访问者的注意力,甚至阻止他们填写表格。

通过自定义表单,您可以将它们与您的WordPress 主题和品牌相匹配,从而使其更具吸引力。
这可以带来更多转化,因为样式化的 WordPress 表单更易于导航,并且可以鼓励更多用户填写。

样式化的表单还可以提高您在用户中的品牌知名度。例如,您可以使用网站徽标和签名公司颜色来使您的表单更令人难忘和有效。
话虽如此,让我们看看如何一步一步轻松地自定义 WordPress 表单并设计其样式。我们将在这篇文章中介绍 2 种方法,您可以使用下面的快速链接跳转到您想要使用的方法:
- 方法 1:如何使用 WPForms 自定义 WordPress 表单并设计样式(无代码方法)
- 方法 2:如何使用 CSS 设计 WordPress 表单样式(高级自定义)
- 奖励:如何创建自定义网站页面
方法 1:如何使用 WPForms 自定义 WordPress 表单并设计样式(无代码方法)
您可以使用WPForms轻松自定义 WordPress 表单并设计其样式。它是市场上最好的 WordPress 联系表单插件,被超过 600 万个网站使用。
WPForms 附带一个拖放生成器,可以非常轻松地创建您想要的任何类型的表单。另外,它甚至还为您的表单提供了内置的自定义选项,无需任何编码。
首先,您需要安装并激活WPForms插件。有关详细说明,您可能需要查看我们有关如何安装 WordPress 插件的分步指南。
注意: WPForms 还有一个免费版本,您可以在本教程中使用。但是,我们将使用高级插件,因为它有更多设置和选项。
激活后,您需要从 WordPress 管理侧边栏访问WPForms » 设置页面以输入您的许可证密钥。
您可以在 WPForms 网站上的帐户中找到此信息。

完成此操作后,从 WordPress 仪表板转到WPForms » 添加新屏幕。
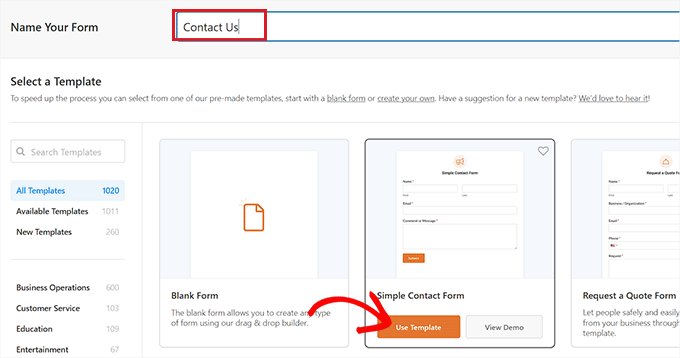
这将带您进入“选择模板”页面,您可以在其中输入表单的名称。之后,您可以选择所需的任何表单模板,然后单击其下方的“使用模板”按钮。
为了本教程的目的,我们将创建一个简单的联系表单并将其添加到我们的网站。

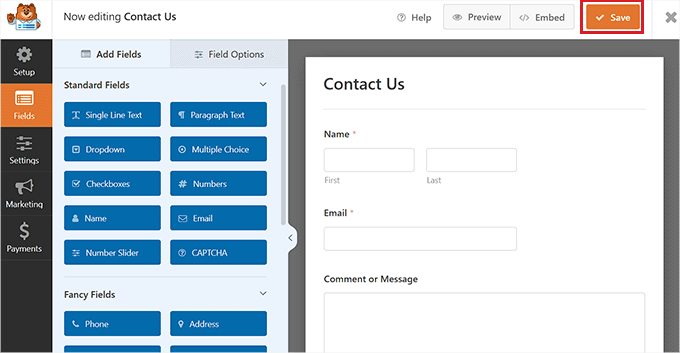
这将在 WPForms 表单生成器中启动模板,您将在右侧看到表单预览,在左栏中看到表单字段。
从这里,您可以根据您的喜好将您选择的任何表单字段拖放到表单中。
有关详细说明,请参阅有关如何在 WordPress 中创建联系表单的教程。

完成表单自定义后,只需单击顶部的“保存”按钮即可退出表单生成器。
之后,您需要从 WordPress 仪表板访问WPForms » 设置页面并选中“使用现代标记”选项。如果您未能选中此框,则 WPForms 自定义设置将在块编辑器中不可用。
不要忘记单击“保存更改”按钮来存储您的设置。

接下来,打开要添加刚刚创建的表单的页面或帖子。
从这里,您需要单击屏幕左上角的添加块“+”按钮以打开块菜单并添加 WPForms 块。
添加块后,只需从块本身的下拉菜单中选择要添加到站点的表单即可。

现在您已经添加了表单,是时候对其进行自定义并设置样式了。
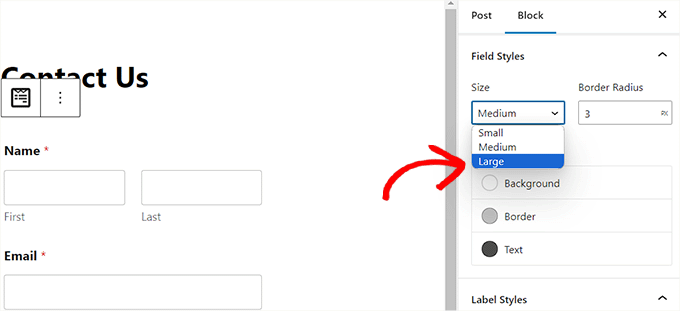
为此,您必须打开屏幕右侧的块面板并向下滚动到“字段样式”部分。
从这里,您可以从下拉菜单中选择表单字段的大小,甚至可以为其设置边框半径。

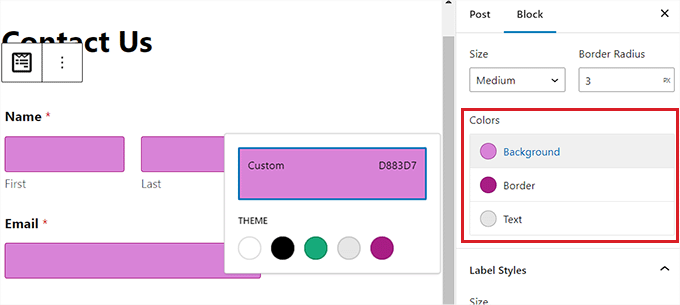
接下来,您可以使用颜色选择器工具更改表单字段的背景、文本和边框颜色。
在这里,您可以使用品牌的标志色或WordPress 博客其余部分使用的其他颜色来创建具有视觉吸引力的表单。

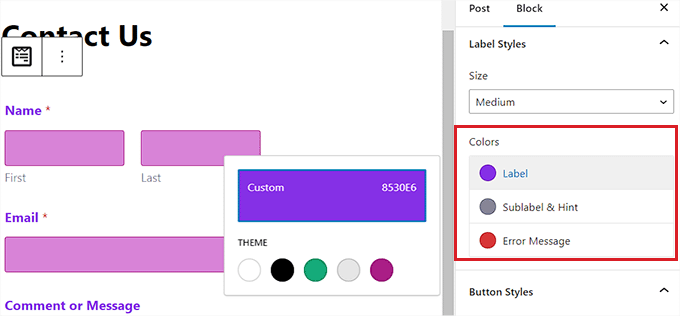
完成此操作后,向下滚动到“标签样式”部分,您可以在其中从下拉菜单中选择标签的字体大小。
之后,您还可以更改表单中显示的标签、子标签和错误消息的字体颜色。

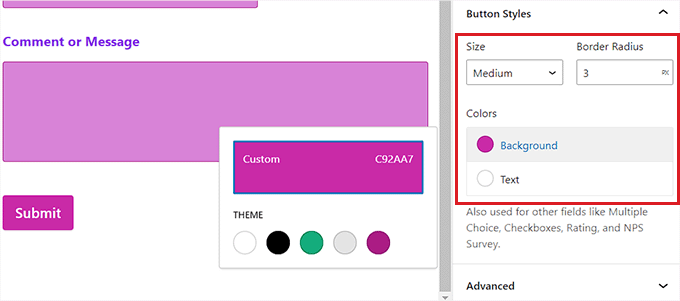
要自定义表单中的按钮,您需要向下滚动到“按钮样式”部分,然后从下拉菜单中选择其大小。
您还可以设置边框半径并更改表单按钮的背景和文本颜色。

完成表单自定义后,只需单击顶部的“更新”或“发布”按钮即可存储您的设置。
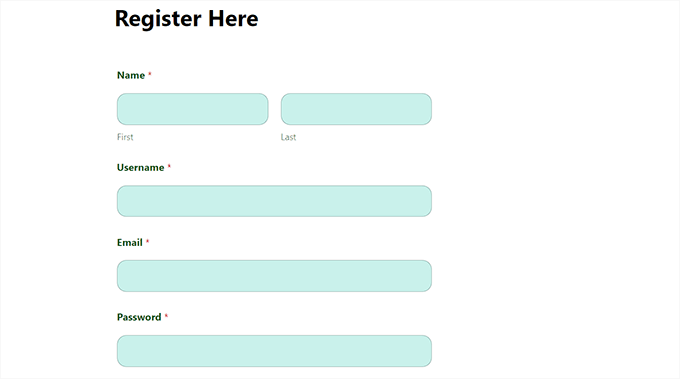
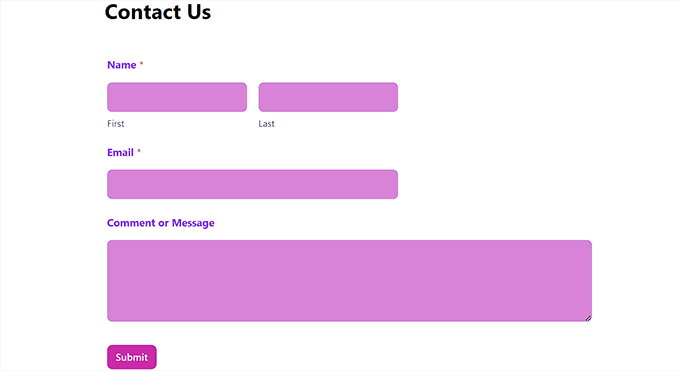
现在,您可以访问您的网站来查看正在运行的样式化 WordPress 表单。

方法 2:如何使用 CSS 设计 WordPress 表单样式(高级自定义)
如果您不想使用 WPForms 提供的自定义选项或者您想通过 CSS 应用不同的自定义,那么您还可以使用自定义 CSS 代码段。
为此,首先,您必须使用WPForms创建一个表单,它是市场上排名第一的表单生成器。
它是一个拖放构建器,附带许多模板,您可以使用它们来创建联系表单、文件上传表单、注册表单、RSVP 表单等等。
有关详细说明,您可以参阅我们有关如何在 WordPress 中创建联系表单的教程或参阅方法 1。
创建表单后,就可以使用WPCode对其进行自定义,WPCode 是市场上最好的 WordPress 代码片段插件。

这是添加 CSS 代码来设置 WordPress 表单样式的最简单、最安全的方法。
首先,您需要安装并激活WPCode插件。有关详细说明,您可能需要查看我们关于如何安装 WordPress 插件的初学者指南。
注意: WPCode 有免费版本。但是,您需要该插件的高级计划才能解锁“CSS Snippet”选项。
激活后,从 WordPress 仪表板访问代码片段 » + 添加片段页面。
到达那里后,只需单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮即可。

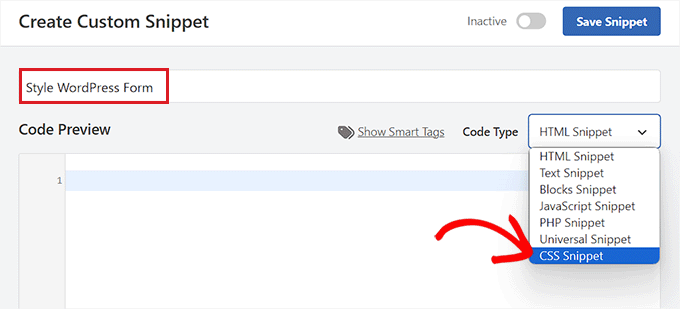
这将带您进入“创建自定义代码片段”页面,您可以在其中开始输入代码片段的名称。
之后,从屏幕右上角的下拉菜单中选择“CSS 片段”选项。

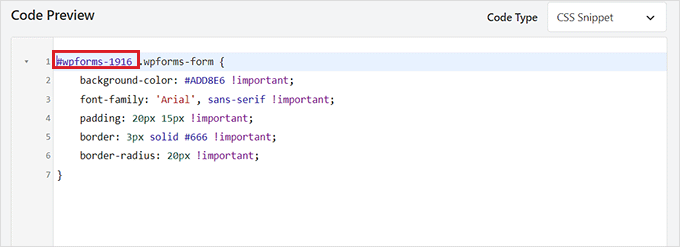
接下来,将以下代码复制并粘贴到“代码预览”框中:
| 1234567 | #wpforms-0000.wpforms-form { background-color: #ADD8E6!important; font-family: 'Arial', sans-serif!important; padding: 20px15px!important; border: 3pxsolid#666!important; border-radius: 20px!important;} |
由
完成此操作后,您必须将顶部的默认短代码替换为您要自定义的表单的短代码。
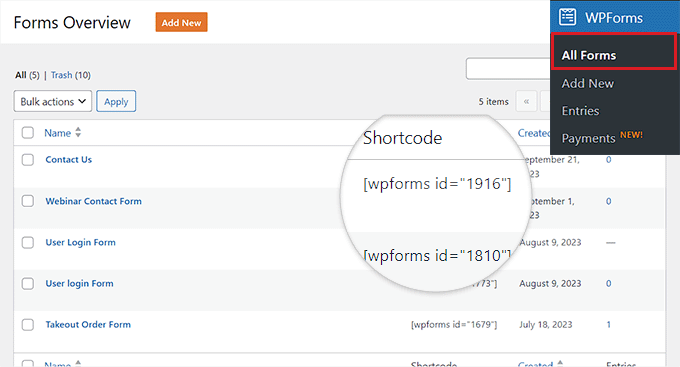
为此,请从 WordPress 仪表板访问WPForms » 所有表单页面,然后复制要设置样式的表单的 WPForms ID 号。

之后,将表单的 ID 号粘贴到wpforms-代码中该行旁边。现在,所有代码都将仅以这种特定形式执行。
接下来,您可以轻松更改背景颜色的十六进制代码,添加您选择的字体系列,并通过更改代码片段来配置表单的填充和边框半径。

完成此操作后,向下滚动到“插入”部分并选择“自动插入”模式。
激活后,代码将自动在您的网站上执行。

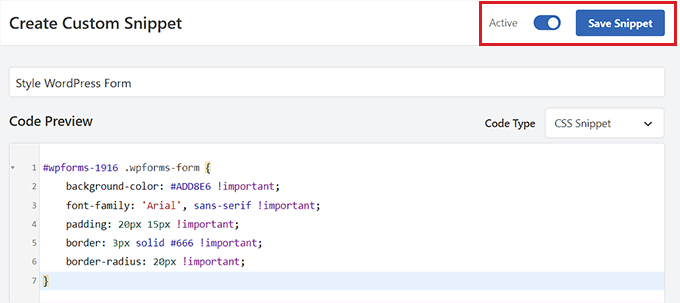
最后,滚动回到页面顶部并将开关切换至“活动”。
之后,单击“保存片段”按钮来存储您的设置

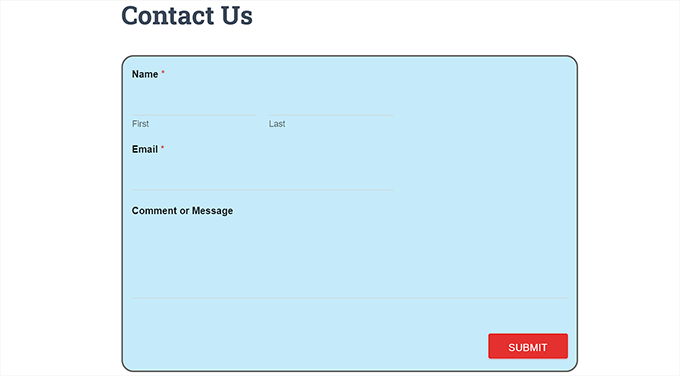
现在,WordPress表单将根据CSS片段自动定制,您可以去查看。
但是,如果您尚未将表单添加到您的网站,则只需在块编辑器中打开页面或帖子即可。
到达那里后,单击左上角的“+”按钮打开块菜单并添加 WPForms 块。

之后,从块本身的下拉菜单中选择使用 CSS 片段设置样式的表单。
最后,单击“更新”或“发布”按钮来存储您的设置。
现在,您可以访问您的 WordPress 网站来查看正在运行的自定义表单。

奖励:如何创建自定义网站页面
WordPress 表单样式只是让您的网站更具吸引力和视觉趣味性的一种方法。您还可以使用SeedProd设计自己的完全定制的网站页面。
它是市场上最好的 WordPress 页面构建器插件,让您无需使用任何代码即可创建有吸引力的页面。
SeedProd 附带拖放构建器、预制模板和站点套件、简单的自定义选项、调色板和高级页面块。此外,您还可以轻松地将 WPForms 表单嵌入 SeedProd 编辑器中。

您甚至可以使用 SeedProd 创建病毒式候补页面、销售页面、维护页面、即将推出的页面等等。
有关更多详细信息,您可以参阅我们有关如何在 WordPress 中创建登陆页面的教程。
我们希望本文能帮助您了解如何自定义 WordPress 表单并设计其样式。您可能还想查看有关如何向 WordPress 表单添加优惠券代码字段的教程,以及我们对WPForms 与 Gravity Forms 与 Formidable Forms的比较。



