有没有想过最受欢迎的 WordPress 网站正在使用哪些 WordPress 提示、技巧和技巧?
有很多方法可以自定义您的 WordPress 网站并更有效地使用它。然而,新用户需要几个月的时间才能发现最有用的提示和技巧。
在本文中,我们将分享一些最受欢迎的 WordPress 提示、技巧和技巧,帮助您像专业人士一样使用 WordPress。

以下是本文中提到的所有提示、技巧和技巧的列表。请随意跳到您感兴趣的那一个。
- 使用自定义主页
- 在 WordPress 中安装 Google Analytics
- 密码保护 WordPress 管理目录
- 按行和列显示图像
- 允许用户订阅评论
- 限制登录尝试
- 在主页和存档页面上显示摘录(帖子摘要)
- 添加自定义默认头像
- 将自定义 CSS 添加到 WordPress 主题
- 使用 Inspect Element Tool 自定义 WordPress
- 添加 Facebook 缩略图
- 添加特色图像或发布缩略图到 RSS 源
- 在 RSS 源中显示摘录
- 在文本小部件中使用简码
- 修复 WordPress 电子邮件送达率
- 将内容添加到 RSS 源中的文章
- RSS 源中的延迟帖子
- 在您的网站上显示社交媒体源
- 将图像图标添加到链接导航菜单
- 在新窗口中打开导航菜单链接
- 在 WordPress 中添加全屏搜索覆盖
- 添加粘性浮动导航菜单
- 将多个作者添加到 WordPress 帖子中
- 将类别添加到 WordPress 页面
- 在您的计算机上创建本地 WordPress 网站
- 在 WordPress 中显示评论总数
- 显示 WordPress 中的注册用户总数
- 在 WordPress 中创建新的图像尺寸
- 在 WordPress 中轻松设置重定向
- 将类别转换为标签,反之亦然
- 在类别和标签之间批量移动帖子
- 显示您帖子的最后更新日期
- 如何在 WordPress 中显示相对日期
- 删除 WordPress 版本号
- 无法访问 WP-Admin 时更新 WordPress URL
- 无法访问 WP-admin 时停用所有插件
- 制作自定义 404 错误页面
- 在帖子 URL 中包含类别
- 在 WordPress 中显示随机帖子
- 允许用户在您的 WordPress 网站上注册
- 在 WordPress 中创建自定义用户注册表单
- 从 RSS 源中排除特定类别
- 更改 WordPress 中的摘录长度
- 在 WordPres 中显示动态版权日期
- 如何在 WordPress 中更改用户名
- 允许用户喜欢或不喜欢评论
- 复制 WordPress 帖子或页面
- 允许用户向您的 WordPress 网站提交帖子
- 关闭 WordPress 中的评论通知电子邮件
- 更改传出 WordPress 电子邮件中的发件人姓名
- 更改 WordPress 帖子的作者
- 重新排列 WordPress 中的帖子编辑屏幕
- 更改博客页面上显示的帖子数量
- 自动关闭旧文章评论
- 将长帖子拆分为页面
1.使用自定义主页
默认情况下,WordPress 在您网站的主页上显示您的最新帖子。您可以更改它并使用任何页面作为您网站的主页。
首先,您需要在WordPress中创建一个新页面,您可以将此页面命名为Home。
接下来,您需要创建另一个页面,我们将此页面称为博客,因为您将使用它来显示您的博客文章。
现在转到WordPress 管理员中的设置 » 阅读页面,在“首页显示”选项下切换到“静态页面”。
之后,您可以选择刚刚创建的页面作为主页和博客页面。

您还可以为主页创建自定义模板。
1. 在站点编辑器中创建自定义模板
如果您在 WordPress 网站上使用较新的块主题,则可以使用网站编辑器为主页创建自定义模板。
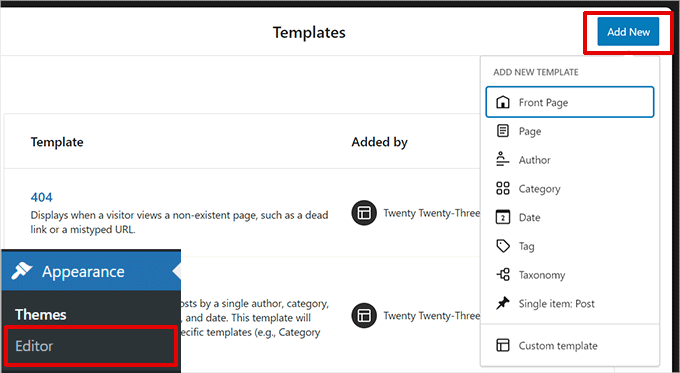
只需转到外观»编辑器页面,然后单击模板选择器屏幕顶部的添加新按钮即可。

从下拉菜单中,您可以选择要创建的模板类型。您可以选择首页,它将自动包含标题和其他设置,也可以选择自定义模板从头开始。
如果您选择自定义模板,系统会要求您为模板命名。之后,站点编辑器将打开它进行编辑。

您可以在块编辑器中设计自定义模板。完成后,不要忘记保存更改。
您现在可以编辑之前创建的主页。在页面编辑屏幕上,单击页面设置面板中摘要框下的模板选项。

从此处选择您的自定义主页模板。
您可以继续编辑页面或保存并发布更改以查看自定义主页设计的实际效果。
2. 手动创建自定义模板
如果您使用的是较旧的主题或想要手动编写代码,则可以使用此方法。
只需使用纯文本编辑器在计算机上创建一个新文件,然后在其顶部添加此代码即可。
| 1 | <?php /* Template Name: Custom Homepage */?> |
由
将此文件保存为桌面上的 custom-homepage.php。
接下来,您需要使用FTP 客户端连接到您的网站并转到 /wp-content/themes/your-current-theme/ 文件夹。现在将您之前创建的文件上传到主题文件夹。
返回 WordPress 管理区域并编辑您的主页。
您将能够在右侧帖子设置列的摘要元框下选择自定义主页模板。

有关更多详细信息,请参阅有关如何在 WordPress 中创建自定义页面模板的指南。
现在这个页面将完全是空的,并且根本不会显示任何内容。您可以使用自定义 HTML/CSS 和 WordPress 模板标签来构建您自己的页面布局。您还可以使用页面构建器插件,通过拖放工具轻松创建页面。
2. 在 WordPress 中安装 Google Analytics
Google Analytics是WordPress 网站所有者必备的工具之一。它允许您查看用户来自哪里以及他们在您的网站上做什么。
安装 Google Analytics 的最佳方法是使用MonsterInsights插件。它是适用于 WordPress 的最佳 Google Analytics 插件,可在您的 WordPress 管理区域内显示精美的报告。
只需安装并激活MonsterInsights插件即可。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的教程。
激活后,该插件将引导您完成设置。只需按照屏幕上的说明即可完成设置。

有关详细说明,请参阅有关如何在 WordPress 中安装 Google Analytics 的分步指南。
3.密码保护WordPress管理目录
WordPress管理目录是您在网站上执行所有管理任务的位置。它已经受到密码保护,因为用户需要输入用户名和密码才能访问管理区域。
但是,通过添加另一层身份验证,您可以使黑客难以访问您的 WordPress 网站。
以下是如何为 WordPress 管理目录启用密码保护。
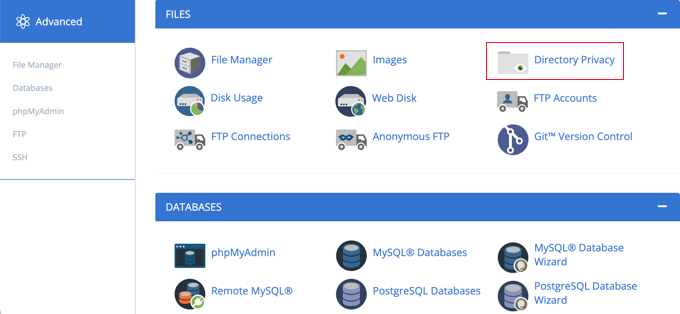
登录您的WordPress 托管帐户控制面板。接下来,单击网站高级设置的文件部分下的“目录隐私”选项。

注意:大多数使用 cPanel 的网络主机(例如Bluehost)都会有类似的步骤。但是,您的仪表板可能与我们的屏幕截图略有不同,具体取决于您的托管提供商。
接下来,系统会要求您选择要保护的目录。
导航到 WordPress 网站的根文件夹,然后单击 wp-admin 文件夹旁边的“编辑”按钮。

在下一个屏幕上,只需选中“密码保护此目录”框即可。
如果您愿意,您还可以为您的目录指定一个名称,例如“管理区域”,以帮助您记住。

之后,单击“保存”按钮来存储您的设置。
这将带您进入一个显示确认消息的页面。单击返回按钮继续。

在下一个屏幕上,系统将要求您输入用户名和密码,然后确认密码。
请务必将您的用户名和密码记在安全的地方,例如密码管理器应用程序。

完成此操作后,请确保单击“保存”按钮。
现在,当有人尝试访问您的 /wp-admin 目录时,系统将提示他们输入您在上面创建的用户名和密码。

有关替代方法和更详细的说明,请参阅我们有关如何使用密码保护 WordPress 管理目录的指南。
4. 按行和列显示图像

默认情况下,当您向 WordPress 帖子添加多个图像时,它们会彼此相邻或彼此重叠地显示。
这看起来不太好,因为您的用户将不得不滚动很多次才能看到所有内容。
这可以通过以网格布局显示图像来解决。您可以使用图库块在行和列的网格中显示图像。
您还可以使用列块并排显示图像。如果您想在文本旁边显示图像,那么您可以尝试文本和媒体块。
有关更多详细信息,请参阅有关如何在 WordPress 中添加图片库的指南。
5.允许用户订阅评论

通常,当用户在您的网站上留下评论时,他们必须再次手动访问同一篇文章才能查看您或其他用户是否回复了评论。
如果用户能够收到有关您帖子的新评论的电子邮件通知,不是更好吗?以下是如何将此功能添加到您的网站。
只需安装并激活订阅评论重新加载插件即可。激活后,您需要访问设置»订阅评论来配置插件设置。
有关详细说明,请参阅有关如何允许用户在 WordPress 中订阅评论的指南。
6. 限制登录尝试

默认情况下,WordPress 用户可以无限次尝试登录 WordPress 站点。这允许任何人尝试猜测您的密码,直到猜对为止。
要控制这一点,您需要安装并激活登录锁定插件。它允许您设置用户尝试登录失败的次数限制。
有关详细的设置说明,请参阅我们有关如何限制 WordPress 登录尝试的指南。
7. 在主页和存档页面上显示摘录(帖子摘要)

您可能已经注意到,所有流行的博客都在其主页和存档页面上显示文章摘要而不是完整的文章。它使这些页面加载速度更快,增加页面浏览量,并避免网站上出现重复内容。
有关此主题的更多信息,请参阅我们关于WordPress 存档页面中的摘录(摘要)与完整帖子的文章。
许多高级和免费 WordPress 主题已经在主页和存档页面上使用摘录。但是,如果您的主题不显示摘录,请参阅我们有关如何在 WordPress 主题中显示帖子摘录的指南。
8.添加自定义默认头像
WordPress 使用Gravatar在 WordPress 中显示用户个人资料照片。如果用户没有头像,则 WordPress 会使用名为“神秘人”的默认图像。
这个默认的头像图像会在您的 WordPress 评论区域中多次出现,因为很多用户没有与他们的电子邮件地址关联的头像图像。
您可以轻松地用您自己的自定义默认头像图像替换此默认头像。
首先,您需要将要用作默认头像的图像上传到 WordPress 媒体库。
转到媒体»添加新页面上传图像。上传后,单击“将 URL 复制到剪贴板”按钮。

将复制的 URL 粘贴到计算机上的文本文件中,下一步将需要它。
现在您需要将以下自定义代码添加到您的网站。我们建议使用免费的 WPCode 插件。
| 123456 | add_filter( 'avatar_defaults', 'wpb_new_gravatar');functionwpb_new_gravatar ($avatar_defaults) {$myavatar= 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';$avatar_defaults[$myavatar] = "Default Gravatar";return$avatar_defaults;} |
由
不要忘记将 $myavatar 值替换为您之前上传的自定义头像图像的 URL。
您现在可以访问“设置”»“讨论”页面,您会注意到您的自定义默认头像已添加到默认头像选项中。
有关详细说明,请查看我们有关如何在 WordPress 中添加和更改默认头像的教程。
9. 将自定义 CSS 添加到 WordPress 主题
作为 WordPress 网站所有者,有时您可能需要向网站添加自定义 CSS。在 WordPress 中添加自定义 CSS 的方法有多种。我们将向您展示两种方法。
1.使用WPCode添加自定义CSS(推荐)
通常,您可以在主题设置中添加自定义 CSS 代码。但是,当您更改主题时,您的自定义 CSS 将消失。
如果您想在这个网站或其他网站上重复使用该 CSS,该怎么办?
您可以通过使用WPCode插件添加自定义 CSS 来解决此问题。它是 WordPress 最好的自定义代码插件,可让您轻松在网站上的任何位置插入自定义代码和 CSS。
另外,您可以通过给代码片段命名或将它们保存到云库并在其他网站上重复使用来组织代码片段。
首先,您需要安装并激活WPCode插件。
注意:还有一个WPCode 免费版本您可以尝试。我们建议升级到付费版本以解锁更多功能。
激活后,转到代码片段 » + 添加片段页面,然后单击“添加自定义代码(新片段)”标签下的使用片段按钮。

在下一个屏幕上,为自定义 CSS 代码段提供标题,然后在代码类型下选择 CSS 代码段。
之后,您可以在“代码预览”框中添加自定义 CSS 代码。

向下滚动到“插入”部分,您可以在此处选择要添加此自定义 CSS 代码段的位置。
如果您想在站点范围内添加它,则可以选择“站点范围标题”。完成后,不要忘记单击“保存片段”按钮,然后将开关从“非活动”切换为“活动”。

WPCode 现在将保存您的自定义 CSS 并根据您的设置将其添加到您的网站。
2.在主题定制器中添加自定义CSS
将自定义 CSS 添加到任何 WordPress 主题的最简单方法是访问WordPress 管理员中的外观 » 自定义页面。
如果您在“外观”下看不到“自定义”菜单,则可以通过在浏览器地址栏中添加以下 URL 来手动访问主题自定义程序。
http://yourwebsite.com/wp-admin/customize.php
这将启动 WordPress 主题定制器,您将在右侧面板中看到网站的预览。
现在单击左侧面板中的“附加 CSS”菜单将其展开。

您将看到一个纯文本框,您可以在其中添加自定义 CSS。
添加有效的 CSS 规则后,您就可以在网站的实时预览窗格中看到它已应用。

完成后,不要忘记单击顶部的“保存并发布”按钮。
有关替代方法和更详细的说明,请查看我们关于如何在 WordPress 中添加自定义 CSS 的初学者指南。
注意:某些主题,例如Elegant Themes 中的 Divi,也在主题选项中包含自定义 CSS。其中许多都反映了主题定制器的附加 CSS 部分,但我们强烈建议仅选择一个位置来将 CSS 代码保留在您的网站上,无论是在 WPCode、主题选项还是定制器中。
10.使用Inspect Element Tool自定义WordPress
添加自定义 CSS 听起来不错,但是您如何知道要编辑哪些 CSS 类?如何在不实际编写 CSS 的情况下调试它?
使用检查元素工具,您可以编辑任何网页的 HTML、CSS 或 JavaScript 代码并实时查看更改(仅在您的计算机上)。
对于 DIY 网站所有者来说,这些工具可以帮助您预览网站设计的外观,而无需实际为每个人进行更改。
只需指向并右键单击页面上的任何元素,然后从浏览器的菜单中选择“检查”即可。

这将分割您的浏览器窗口,使您可以查看页面的 HTML 和 CSS 源代码。
您可以在代码周围移动鼠标,以查看实时预览中突出显示的相关区域。

您在此处所做的任何更改都将立即显示在上面的页面上。但是,请记住,这些更改仅发生在您的浏览器中,并且您实际上并未编辑页面。
这可以让您弄清楚需要编辑什么以及如何编辑。之后,您可以继续更改实际的主题文件或自定义 CSS 代码。
有关此主题的更多信息,请参阅我们关于检查元素基础知识和作为 DIY 用户自定义 WordPress 的文章。
11. 添加 Facebook 缩略图
当您或其他人分享您的文章时,Facebook 可以自动从您的文章中选取图像。通常,它会选择文章的特色图像。但是,有时它可能会从文章中随机选择可能不合适的图像。
如果您使用的是多合一 SEO插件,则可以在帖子编辑屏幕上的社交选项卡下的多合一 SEO 设置框中选择 Facebook 缩略图。

您还可以通过访问All in One SEO » 社交网络页面来选择默认的 Facebook 缩略图。
您可以上传自定义图像或从媒体库中选择图像。

如果您进一步向下滚动此设置页面,您还可以为主页选择缩略图。
您可以参阅我们关于如何修复 WordPress 中 Facebook 错误缩略图问题的指南,了解更多详细信息。
12. 添加特色图像或发布缩略图到 RSS 源
WordPress RSS 源显示您最新文章的列表。如果您在提要中显示完整的文章,则将显示其中的所有图像。但是,它不包括文章中的特色图像或帖子缩略图。
要解决此问题,您可以将以下代码添加到主题的functions.php文件中或使用WPCode,这是一种更安全的方法,可以防止您的网站因小错误而崩溃。
| 12345678910 | functionrss_post_thumbnail($content) {global$post;if(has_post_thumbnail($post->ID)) {$content= '<p>'. get_the_post_thumbnail($post->ID) .'</p>'. get_the_content();}return$content;}add_filter('the_excerpt_rss', 'rss_post_thumbnail');add_filter('the_content_feed', 'rss_post_thumbnail'); |
由
有关更多信息,请参阅有关如何在 WordPress 中将帖子缩略图添加到 RSS 源的教程。
13. 在 RSS 源中显示摘录
默认情况下,WordPress 在 RSS 源中显示您的完整文章。这允许内容抓取工具自动获取和窃取您的完整文章。它还会阻止您的 RSS 订阅者访问您的网站。
要解决此问题,请转到“设置”»“阅读”页面,然后向下滚动到“对于提要中的每篇文章,显示”选项。选择摘要,然后单击保存更改按钮。

14. 在 WordPress 中添加点击呼叫按钮
由于移动用户占大多数企业的大部分用户,有时更快的联系方式可以帮助您获得新客户。
虽然您的网站上必须有联系表单,但添加快速按钮来拨打即时电话对于用户来说可以更快。
添加点击通话按钮的最简单方法是使用WP 通话按钮插件。这个免费的插件允许您简单地添加您的公司电话号码并在您的网站上显示呼叫按钮。

您可以选择按钮位置、颜色以及在网站上显示的位置。
如果您不想在整个网站范围内显示该按钮,则可以在选定的帖子和页面上显示该按钮,或者仅为移动用户打开该按钮。

最后,如果您想策略性地将呼叫按钮放置在内容中作为号召性用语,那么您可以使用块或使用短代码轻松地做到这一点。
有关更多详细信息,请查看我们有关如何在 WordPress 中轻松添加点击通话按钮的教程。
15. 修复 WordPress 电子邮件送达率
默认情况下,WordPress 使用 PHP mail() 函数发送电子邮件。许多 WordPress 托管公司阻止或限制此功能以防止滥用。
这意味着您和您的用户可能无法从您的 WordPress 网站接收电子邮件通知。其中一些通知至关重要,例如丢失密码电子邮件、新用户注册电子邮件等。
要解决此问题,您需要安装并激活WP Mail SMTP插件。它是市场上最好的 WordPress SMTP 插件,允许您使用正确的 SMTP 协议发送 WordPress 电子邮件。

注意:您还可以使用名为WP Mail SMTP Lite的免费版本。我们建议升级到专业版以解锁更多功能。
有关详细说明,请参阅有关如何使用任何主机设置 WP Mail SMTP 的教程。
16. 向 RSS 源中的文章添加内容
想要通过将内容添加到仅对您的 RSS 提要订阅者可见的文章来操纵您的 WordPress RSS 提要吗?
最简单的方法是使用WordPress 插件的多合一 SEO。它具有 RSS 内容功能,可让您轻松地将内容添加到 RSS 提要中的文章中。
首先,安装并激活 All in One SEO for WordPress 插件。之后,转到 All in One SEO » General Settings 并切换到 RSS Content 选项卡。

从这里,您可以添加自定义内容以在 RSS 源中的每个项目之前或之后显示。
替代方法:
此方法需要您向网站添加代码,如果您没有使用 WordPress 的 All in One SEO,则可以使用此方法。
只需使用WPCode插件(推荐)或主题的functions.php文件将以下自定义代码片段添加到您的网站即可。
| 12345678 | functionwpbeginner_postrss($content) {if(is_feed()){$content= 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';}return$content;}add_filter('the_excerpt_rss', 'wpbeginner_postrss');add_filter('the_content', 'wpbeginner_postrss'); |
由
此代码在文章之前显示文本“这篇文章由 Syed Balkhi 撰写”,在文章内容之后显示“查看 WPBeginner”。
有关操作 RSS 提要内容的更多方法,请参阅有关如何将内容添加到 WordPress RSS 提要的指南。
17. RSS 源中的延迟帖子
您是否曾经在文章准备上线之前意外发表过文章?我们都去过那儿。您可以轻松地取消发布文章并继续编辑它。
然而,RSS 提要读者和电子邮件订阅者可能已经将其放入收件箱中。有一个简单的解决方法可以避免这种情况——延迟帖子出现在 RSS 提要中。
使用WPCode插件(推荐)或主题的functions.php 文件添加以下自定义代码片段。
| 123456789101112131415161718192021 | functionpublish_later_on_feed($where) { global$wpdb; if( is_feed() ) { // timestamp in WP-format $now= gmdate('Y-m-d H:i:s'); // value for wait; + device $wait= '10'; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device= 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where.= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait "; } return$where;} add_filter('posts_where', 'publish_later_on_feed'); |
由
此代码会使您发布的帖子延迟 10 分钟出现在 RSS 源中。
有关更多详细信息,请参阅有关如何延迟帖子出现在 WordPress RSS 源中的文章。
18.在您的网站上显示社交媒体源
最近的营销统计研究表明,平均用户在社交媒体上花费的时间约为 2 小时 29 分钟。
这为您提供了一个巨大的机会来增加您的社交媒体粉丝并将他们带回您的网站。
建立社交媒体关注的最简单方法是在您的网站上宣传您的社交资料。
为此,您将需要Smash Balloon。它是市场上最好的 WordPress 社交媒体插件套件,可让您在网站上精美地推广您的社交媒体源。

Smash Balloon 可以轻松嵌入 Facebook 帖子、推文、Instagram 照片、YouTube 视频、社交墙中的组合提要等。
有关详细说明,请参阅有关如何在 WordPress 中添加社交媒体源的教程。
19. 将图像图标添加到链接导航菜单

您想在导航菜单中的链接旁边显示图像图标吗?最简单的解决方案是使用菜单图像插件。
安装插件后,只需转到外观»菜单,您将看到为现有菜单中的每个项目添加图像的选项。

注意:该插件不适用于块主题和全站点编辑器。
如果由于某种原因您不想使用插件而想手动执行,也可以。
首先,您需要创建要用作图标的图像并将其上传到您的 WordPress 媒体库。之后,复制它们的 URL,以便稍后使用。
在站点编辑器中添加导航菜单图标
如果您使用的是块主题,那么此方法适合您。只需访问外观»编辑器页面即可启动站点编辑器。
单击导航菜单进行编辑,然后单击菜单中的链接项。在块设置中,单击“高级”选项卡将其展开,然后添加自定义 CSS 类。

之后,单击顶部的样式图标,这将打开样式编辑器。
单击面板中的三点菜单,然后选择“附加 CSS”。

接下来,您需要将以下自定义 CSS 添加到您的主题中。
| 123456 | .shop { background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');background-position:left;background-repeat:no-repeat;padding-left:30px!important;} |
由
不要忘记将背景图像 URL 替换为您自己的图像图标,并根据您自己的要求调整填充。
在经典主题中添加导航菜单图标
首先,您需要访问外观»菜单页面,然后单击屏幕右上角的屏幕选项按钮。

这将打开一个菜单,您需要在其中选中 CSS 类选项旁边的框。
之后,向下滚动到导航菜单并单击一个项目将其展开。您将看到添加 CSS 类的选项。为每个菜单项输入不同的 CSS 类。

不要忘记单击“保存”菜单按钮来存储您的更改。
接下来,您需要通过访问媒体 » 添加媒体页面将图像图标上传到您的 WordPress 网站。上传图像文件后,复制其 URL,因为您将在下一步中需要它们。
现在,您可以通过添加自定义 CSS将图像图标添加到导航菜单中。这是一个示例 CSS,您可以将其用作起点。
| 123456 | .homepage {background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');background-repeat: no-repeat;background-position: left;padding-left: 5px;} |
由
不要忘记将图像 URL 替换为您自己的图像文件 URL。
20. 在新窗口中打开导航菜单链接
有时您可能需要在新窗口中打开导航菜单链接。但是,在添加链接时您可能无法注意到执行此操作的选项。
在站点编辑器的新窗口中打开导航菜单链接
如果您在网站上使用块主题,那么此方法适合您。
只需转到外观»编辑器即可启动站点编辑器。之后,单击要在新窗口中打开的链接。

在块工具栏中单击“链接”按钮以编辑该链接。
这将显示链接设置。从此处单击以滑动“在新选项卡中打开”选项旁边的切换开关。

在经典主题的新窗口中打开导航菜单链接
实际上,该选项是隐藏的,以消除屏幕上的混乱。
您需要单击屏幕右上角的屏幕选项按钮,然后选中“链接目标”选项。

接下来,您需要向下滚动到要在新窗口中打开的菜单项。
单击菜单项将其展开,您将看到在新选项卡中打开链接的选项。

不要忘记单击“保存”菜单按钮来存储您的更改。
21. 在 WordPress 中添加全屏搜索覆盖

如果您单击 WPBeginner 上任何页面右上角的搜索图标,您会注意到出现全屏搜索叠加层。它改善了搜索体验并使其更具吸引力。
您也可以将其添加到您的 WordPress 网站。最简单的方法是安装并激活WordPress 全屏搜索覆盖插件。
该插件开箱即用,无需您配置任何设置。
激活后,它将任何默认的 WordPress 搜索表单字段转换为全屏搜索覆盖。
有关更多详细信息,请参阅有关如何在 WordPress 中添加全屏搜索叠加层的指南。
额外提示:仅添加全屏搜索覆盖不会影响搜索结果的质量。默认的 WordPress 搜索根本不起作用。
您可以通过安装SearchWP插件立即升级 WordPress 网站上的搜索结果质量。它是市场上最好的 WordPress 搜索插件,允许您将自己的搜索引擎添加到 WordPress。

最好的部分是它可以无缝运行,并且会自动替换默认的 WordPress 搜索功能。
有关详细信息,请参阅有关如何使用 SearchWP 改进 WordPress 搜索的文章。
22.添加粘性浮动导航菜单
当用户向下滚动时,粘性浮动导航菜单会保留在屏幕顶部。一些 WordPress 主题在其设置中将此功能作为选项。如果您的主题没有此选项,那么您可以尝试此方法。
首先,您需要安装并激活滚动插件上的粘滞菜单(或任何东西!) 。
激活后,转到位于“设置”»“粘性菜单”(或“任何内容!”)下的插件设置页面。添加导航菜单的 CSS 类并保存更改。
有关详细说明,请参阅有关如何在 WordPress 中创建粘性浮动导航菜单的教程。
23. 在 WordPress 帖子中添加多个作者
您想将您网站上的一篇文章归功于多个作者吗?默认情况下,WordPress 帖子会分配给单个作者。但是,如果您经常需要感谢多个作者,那么有一种更简单的方法可以做到这一点。
您需要安装并激活Co-Authors Plus插件。
之后,转到“用户”»“所有用户”页面,然后单击要添加为共同作者的用户下方的“创建作者个人资料”链接。

在下一个屏幕上,您可以将用户的个人资料设置为您网站上的作者。该插件甚至允许您上传自定义作者图像。
完成后,不要忘记单击“更新”按钮来保存更改。

现在继续编辑您想要注明多个作者的帖子或页面。
在帖子编辑屏幕上,您会注意到帖子设置面板下的新“作者”选项卡。

24. 将类别添加到 WordPress 页面
想要向 WordPress 页面添加类别和标签吗?默认情况下,它们仅适用于帖子。主要是因为页面应该是静态的独立内容(请参阅WordPress 中帖子和页面之间的区别)。
如果您想添加类别和标签,只需使用 WPCode插件或主题的functions.php文件添加以下自定义代码片段即可。
| 123456789101112131415 | // add tag and category support to pagesfunctiontags_categories_support_all() { register_taxonomy_for_object_type('post_tag', 'page'); register_taxonomy_for_object_type('category', 'page');} // ensure all tags and categories are included in queriesfunctiontags_categories_support_query($wp_query) { if($wp_query->get('tag')) $wp_query->set('post_type', 'any'); if($wp_query->get('category_name')) $wp_query->set('post_type', 'any');} // tag and category hooksadd_action('init', 'tags_categories_support_all');add_action('pre_get_posts', 'tags_categories_support_query'); |
由
25. 在您的计算机上创建本地 WordPress 网站
许多 WordPress 网站所有者和开发人员在他们的计算机上安装了 WordPress。这样做将允许您在本地开发 WordPress 网站,尝试插件和主题,并学习 WordPress 基础知识。
我们创建了有关如何在 Windows 计算机或Mac上安装 WordPress的详细分步说明。
26.在WordPress中显示评论总数
评论为用户提供了一种更简单的方式来参与您网站上的内容。显示评论总数可以作为社会证明并鼓励更多用户参与讨论。
最简单的方法是安装Simple Blog Stats插件。激活后,您可以[sbs_apoproved]向任何帖子或页面添加短代码以显示评论总数。

有关代码方法和更多说明,请参阅我们关于如何在 WordPress 中显示评论总数的文章。
27. 显示 WordPress 中的注册用户总数

如果您允许用户在您的 WordPress 网站上注册,那么显示注册用户总数可以鼓励更多用户注册。
最简单的方法是安装Simple Blog Stats插件。激活后,您可以将[sbs_users]短代码添加到任何帖子或页面以显示注册用户总数。
有关更详细的说明,请参阅有关如何在 WordPress 中显示注册用户总数的教程。
28. 在 WordPress 中创建新的图像尺寸
当您将图像上传到博客时,WordPress 会自动创建该图像的多个副本。您的 WordPress 主题和插件还可以添加新的图像尺寸。
要在 WordPress 中创建新的图像尺寸,您需要使用 WPCode插件或主题的functions.php文件添加以下自定义代码片段。
| 123 | add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Modeadd_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Modeadd_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode |
由
此代码添加了三个新的图像尺寸。不要忘记根据您自己的要求更改图像尺寸名称和尺寸。
有关更多信息,请参阅有关如何在 WordPress 中创建新图像尺寸的教程。
29. 在 WordPress 中轻松设置重定向
如果您已经在网站上工作了一段时间,那么您可能偶尔想要更改 URL 或合并内容。
但是,如果您删除旧内容,可能会导致 404 错误。还有 SEO 问题,例如如何告诉搜索引擎此内容已移至新位置?
这就是 301 重定向的用武之地。这允许您自动将访问者重定向到新帖子,同时告诉搜索引擎内容已移至新位置。
设置重定向的方法有很多,但最简单、最安全的方法是使用 WordPress 的多合一 SEO。
WordPress 的多合一 SEO 附带一个重定向管理器,可帮助您轻松在 WordPress 网站上设置所有类型的重定向。
首先,您需要安装并激活All in One SEO for WordPress插件。
注意:您至少需要插件的 PRO 计划才能解锁重定向管理器。
激活后,您需要访问All in One SEO » Redirects页面。在“源 URL”下添加旧文章 URL,在“目标 URL”字段下添加新位置。

在“重定向类型”下选择“301 永久移动”,然后单击“添加重定向”按钮保存您的设置。
有关更多详细信息,请参阅有关如何在 WordPress 中创建 301 重定向的教程。
30. 将类别转换为标签,反之亦然
人们常常不清楚如何在 WordPress 中正确使用类别和标签。有时,您最终可能会创建本应是标签的类别,反之亦然。
它很容易修复。
前往“工具”»“导入”页面,然后安装“类别和标签转换器”。

安装后,单击运行导入程序链接继续。
在转换器页面上,您可以在类别到标签或标签到类别转换器之间切换。接下来,选择要转换的项目,然后单击转换按钮。

31.在类别和标签之间批量移动帖子
有时您可能想要在类别和标签之间批量移动帖子。对每个帖子进行一项一项的操作可能会非常耗时。
事实上,有一个插件可以做到这一点。只需安装并激活批量移动插件即可。激活后,您需要转到工具»批量移动来移动您的帖子。

有关更详细的说明,请访问我们有关如何将帖子批量移动到WordPress 中的类别和标签的教程。
32.显示帖子的最后更新日期

默认情况下,大多数 WordPress 主题都会显示文章的发布日期。这很好,适用于大多数网站和博客。
但是,如果您定期更新旧内容,那么您可能希望向用户显示文章上次更新的时间。否则,您的用户不会注意到该文章包含当前信息。
这可以通过添加以下代码来使用 WPCode插件或主题的functions.php文件添加以下自定义代码片段来实现。
| 12345678910111213 | functionwpb_last_updated_date( $content) {$u_time= get_the_time('U');$u_modified_time= get_the_modified_time('U');if($u_modified_time>= $u_time+ 86400) {$updated_date= get_the_modified_time('F jS, Y');$updated_time= get_the_modified_time('h:i a');$custom_content.= '<p class="last-updated">Last updated on '. $updated_date. ' at '. $updated_time.'</p>';} $custom_content.= $content; return$custom_content;}add_filter( 'the_content', 'wpb_last_updated_date'); |
由
有关更详细的说明,请参阅我们有关如何在 WordPress 中显示上次更新日期的指南。
33. 如何在 WordPress 中显示相对日期
想要在 WordPress 中显示帖子的相对日期,例如昨天、10 小时前或一周前?相对日期让用户了解自发布内容以来已经过去了多长时间。
要添加相对日期,您需要安装并激活Meks Time Ago插件。激活后,您需要访问“设置”»“常规”页面并向下滚动到“Meks Time Ago 选项”部分。

您可以选择何时使用过去时间以及如何显示它。不要忘记单击“保存更改”按钮来存储您的设置。
有关更多详细信息,请参阅有关如何在 WordPress 中显示相对日期的指南。
34.删除WordPress版本号
默认情况下,WordPress 会将 WordPress 版本添加到您网站的标题中。有些人认为这是一种安全责任。我们对此的回答很简单:保持 WordPress 更新。
但是,如果您想删除 WordPress 版本号,只需使用 WPCode插件或主题的functions.php文件添加以下自定义代码片段即可。
| 1234 | functionwpbeginner_remove_version() {return'';}add_filter('the_generator', 'wpbeginner_remove_version'); |
由
有关此主题的更多信息,请参阅我们关于删除 WordPress 版本号的正确方法的文章。
35. 无法访问 WP-Admin 时更新 WordPress URL

有时,当将 WordPress 网站移动到新域或由于配置错误时,您可能需要更新 WordPress URL。
这些 URL 告诉 WordPress 在哪里显示您的网站以及 WordPress 核心文件所在的位置。不正确的设置可能会将您锁定在 WordPress 管理区域之外或将您重定向到旧网站。
更新 WordPress URL 的最简单方法是使用 WPCode插件或主题的functions.php文件添加以下自定义代码片段。
| 12 | update_option( 'siteurl', 'http://example.com');update_option( 'home', 'http://example.com'); |
由
不要忘记将 example.com 替换为您自己的域名。
访问 WordPress 网站后,转到“设置”»“常规”页面并更新那里的 URL。之后,您需要删除添加到函数文件中的代码。
如果您还需要更新帖子和页面中的 URL,请参阅我们的指南,了解如何在移动 WordPress网站时正确更新 URL。
36. 无法访问 WP-Admin 时停用所有插件
在排除 WordPress 错误时,经常会要求您停用所有 WordPress 插件。您只需转到仪表板中的插件并停用所有插件即可。但是如果您的 WordPress 网站被锁定怎么办?
以下是当您被锁定在管理区域之外时如何轻松停用插件的方法。
首先,使用FTP 客户端连接到您的 WordPress 站点并转到您的 /wp-content/ 文件夹。在其中,您将找到 /plugins 文件夹。

现在您只需将plugins文件夹重命名为plugins.old,WordPress就会自动停用所有插件。
有关替代方法和更多信息,请参阅我们的指南,了解如何在无法访问 wp-admin 时停用所有插件。
37. 制作自定义 404 错误页面
当用户输入错误的地址或您的网站上不存在该地址时,就会出现 404 错误。
默认情况下,您的 WordPress 主题将使用其 404 错误模板来显示错误。
然而,这些页面通常毫无用处,让用户不知道下一步应该做什么。
您可以通过制作自己的自定义 404 错误页面来解决此问题,而无需编写任何代码。这样做可以让您将用户引导至您网站上的其他有用内容。
首先,您需要安装并激活SeedProd插件。它是市场上最好的 WordPress 页面构建器,允许您轻松创建自定义页面、登陆页面,甚至无需编写代码即可完成 WordPress 主题。
激活后,转至SeedProd » 登陆页面,然后单击设置 404 页面按钮。

接下来,该插件会要求您为 404 页面选择一个模板。
SeedProd 附带了一堆漂亮的 404 页面模板,您可以将其用作起点。

之后,您将进入 SeedProd 页面构建器。
它是一个直观的设计工具,您可以简单地拖放块并通过点击来编辑它们。

您可以添加搜索表单、最热门的文章、最畅销的产品或任何您想要的内容。
完成后,只需单击顶部的“保存并发布”按钮即可。
有关更多详细信息,请参阅我们有关如何改进 WordPress 中的 404 页面的教程。
38. 在帖子 URL 中包含类别
您可能已经注意到,许多 WordPress 网站在其帖子 URL 中使用类别。这使他们能够将更多有用的信息添加到 URL 中,这有利于用户体验和 SEO。
如果您想将类别名称添加到 WordPress 帖子 URL 中,请转到“设置”»“永久链接”页面。单击自定义结构并添加/%category%/%postname%/到其旁边的字段中。

不要忘记单击“保存更改”按钮来存储您的设置。
要了解有关 WordPress 如何处理子类别和多个类别的更多信息,请参阅有关如何在 WordPress URL 中包含类别和子类别的指南。
39. 在 WordPress 中显示随机帖子
想要在 WordPress 侧边栏中显示随机帖子吗?随机帖子让您的用户有机会发现他们永远不会看到的文章。
首先,您需要使用 WPCode插件或主题的functions.php文件添加以下自定义代码片段。
| 123456789101112131415161718192021222324252627282930 | functionwpb_rand_posts() { $args= array( 'post_type'=> 'post', 'orderby'=> 'rand', 'posts_per_page'=> 5, ); $the_query= newWP_Query( $args); if( $the_query->have_posts() ) { $string.= '<ul>'; while( $the_query->have_posts() ) { $the_query->the_post(); $string.= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>'; } $string.= '</ul>'; /* Restore original Post Data */ wp_reset_postdata();} else{ $string.= 'no posts found';} return$string;} add_shortcode('wpb-random-posts','wpb_rand_posts');add_filter('widget_text', 'do_shortcode'); |
由
之后,您可以在帖子、页面或侧边栏小部件中使用 [wpb-random-posts] 短代码来显示随机帖子。

有关替代方法,请参阅我们有关如何在 WordPress 中显示随机帖子的指南。
40.允许用户在您的 WordPress 网站上注册
WordPress 配备了强大的用户管理系统,具有不同的角色和功能。如果您希望允许用户在您的网站上注册,请按以下步骤打开该功能。
前往“设置”»“常规”页面,然后单击“会员资格”选项旁边的复选框。接下来,您需要选择分配给新用户的默认角色,如果您不确定,请使用订阅者。

有关更多详细信息,请参阅我们有关如何允许用户在 WordPress 网站上注册的指南。
41. 在 WordPress 中创建自定义用户注册表单
当您在网站上打开用户注册时,用户将使用默认的 WordPress 注册表。您可以将其替换为自定义用户注册表单,以改善用户体验。
首先,您需要安装并激活WPForms插件。您至少需要专业版计划才能访问用户注册插件。
激活后,转到WPForms » Addons页面安装并激活用户注册插件。
之后,通过访问WPForms » 添加新页面创建一个新表单。这将启动 WPForms 构建器,您需要在其中选择用户注册表作为模板。

创建表单后,您需要单击嵌入按钮来复制嵌入代码。现在,您可以将此代码添加到任何 WordPress 帖子或页面以显示您的自定义用户注册表单。
有关更详细的说明,请参阅有关如何在 WordPress 中创建自定义用户注册表单的指南。
42. 从 RSS 源中排除特定类别
有时您可能需要从 WordPress RSS 源中排除特定类别。这样做会隐藏这些类别下提交的帖子,使其不会出现在 RSS 源中。
只需使用 WPCode插件或主题的functions.php文件添加以下自定义代码片段即可。
| 1234567 | functionwpcode_snippets_exclude_feed_category( $query) { if( $query->is_feed ) { // Replace 15 with the desired category id you want to exclude. $query->set( 'cat', '-15'); }}add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category'); |
由
不要忘记将 15 替换为您要排除的类别的 ID。
有关更多详细信息和替代方法,请参阅有关如何从 WordPress 中的 RSS 源中排除特定类别的教程。
43. 更改 WordPress 中的摘录长度
默认的 WordPress 摘录长度通常太短,无法描述帖子的摘要。要更改摘录长度,您可以使用 WPCode插件或主题的functions.php文件添加以下自定义代码片段。
| 1234567891011 | // Changing excerpt lengthfunctionnew_excerpt_length($length) {return100;}add_filter('excerpt_length', 'new_excerpt_length'); // Changing excerpt morefunctionnew_excerpt_more($more) {return'...';}add_filter('excerpt_more', 'new_excerpt_more'); |
由
如果您不想弄乱代码,请参阅我们有关如何自定义 WordPress 摘录的指南(无需编码)。
44. 在 WordPress 中显示动态版权日期
要将版权日期添加到 WordPress 网站的页脚,您可以编辑主题中的页脚模板并添加版权声明。
但是,您在代码中使用的年份明年需要手动更新。
相反,您可以使用以下代码在版权声明中动态显示当前年份。
| 1 | © 2009 – <?php echodate('Y'); ?> YourSite.com |
由
如需更高级的解决方案,请查看我们关于如何在 WordPress 中添加动态版权日期的文章。
45. 如何在 WordPress 中更改用户名
WordPress 允许您轻松更改用户名,但您无法更改用户名。有两种方法可以做到这一点。
最简单的方法是使用名为Easy Username Updater的插件。激活后,只需转到用户»用户名更新程序页面,然后单击要更改的用户名旁边的“更新”链接。

现在,您只需输入新用户名,然后单击“更新用户名”按钮即可。
如果您想通知用户有关更改的信息,请确保先选中“发送用户通知”框。

有关替代方法,请参阅我们有关如何更改 WordPress 用户名的文章。
46.允许用户喜欢或不喜欢评论

您是否见过有多少热门网站(例如 YouTube)允许用户喜欢和不喜欢评论?这会让更多用户参与您网站上的讨论。
首先,您需要安装并激活Thrive Comments插件。它是最好的 WordPress 评论插件,可帮助您提高网站的参与度。
它为您的 WordPress 评论添加了评论投票、徽章、社交共享和其他对话功能。
激活后,您需要访问Thrive Dashboard » Thrive Comments页面,然后单击投票和徽章选项卡将其展开。

从这里,您可以在 Thrive Comments 中选择“向上和向下”,这将让用户喜欢或不喜欢评论。之后,不要忘记保存您的更改。
您现在可以检查您的 WordPress 评论以查看这些选项的实际效果。
47. 复制 WordPress 帖子或页面
手动复制帖子的方法是创建新帖子或页面,然后复制旧帖子或页面的内容。但是,这不会复制帖子设置,例如类别、特色图像、标签等。
更有效的方法是使用Duplicate Post插件。只需安装并激活插件,然后转到帖子»所有帖子页面。

您将看到克隆帖子或创建新草稿的选项。
有关更详细的说明,请参阅有关如何通过单击轻松复制 WordPress 中的帖子和页面的文章。
48.允许用户向您的 WordPress 网站提交帖子
WordPress 网站上的作者只需登录他们的帐户并撰写帖子即可。但是,如果您希望用户能够直接提交帖子而不创建帐户怎么办?
最好的方法是创建博客文章提交表单。
您需要安装并激活WPForms插件。您将需要该插件的专业版才能访问提交后插件。
激活后,转到WPForms » Addons页面下载并激活帖子提交插件。
之后,您可以转到WPForms » 添加新页面,然后选择“博客文章提交表单”作为模板。

完成编辑表单后,单击嵌入按钮以复制表单嵌入代码。现在,您可以将此代码粘贴到任何 WordPress 帖子或页面中以显示博客帖子提交表单。
用户提交的帖子将作为待审核存储在您的 WordPress 帖子中。然后您可以查看、编辑和发布它们。
有关更详细的说明,请查看我们的指南,了解如何允许用户向您的 WordPress 网站提交帖子。
49. 关闭 WordPress 中的评论通知电子邮件
当有人留下评论或评论等待审核时,WordPress 会自动发送电子邮件通知。当您第一次创建博客时,这会令人兴奋,但不久之后就会变得非常烦人。
好消息是您可以轻松关闭这些通知。访问WordPress 管理员上的“设置”»“讨论”页面,然后向下滚动到“随时向我发送电子邮件”部分。取消选中这两个选项,然后单击“保存更改”按钮。

50. 更改传出 WordPress 电子邮件中的发件人姓名
默认情况下,当 WordPress 发送电子邮件通知时,它使用“WordPress”作为发件人名称。这看起来有点不专业,您可能想将其更改为真人或您的网站标题。
最简单的方法是使用WP Mail SMTP插件。它是最好的 WordPress SMTP 插件,可以提高您的 WordPress 电子邮件的送达率。
只需安装 WP Mail SMTP 插件,然后转到WP Mail SMTP » 设置。从这里,您可以在“发件人姓名”字段中更改发件人姓名。

有关代码方法和更多详细信息,请参阅我们的有关如何更改传出 WordPress 电子邮件中的发件人姓名的指南。
51. 更改 WordPress 帖子的作者
更改帖子的作者非常简单。只需编辑帖子并从“摘要”选项卡下的“作者”下拉菜单中选择新作者即可。

之后,不要忘记保存或更新帖子以存储您的更改。
另一方面,如果您已禁用块编辑器并使用经典编辑器,则作者选项可能会隐藏在屏幕上。
您需要编辑要更改作者姓名的帖子,然后单击屏幕右上角的“屏幕选项”按钮。选中“作者”选项旁边的框。

这将在帖子编辑屏幕上显示作者元框,您可以在其中为帖子选择不同的作者。
有关更多详细信息,请查看我们关于如何在 WordPress 中更改帖子作者的文章。
52. 重新排列 WordPress 中的帖子编辑屏幕
有时您可能会觉得帖子编辑屏幕上的类别位置太靠下,或者特色图像框可能应该更高。
许多用户暂时没有注意到这一点,但帖子编辑屏幕上的所有框都非常灵活。您可以单击以折叠它们,甚至可以拖放它们以根据您的喜好排列屏幕。

这将弹出一个弹出窗口,您可以在其中选择在默认编辑器中显示/隐藏面板。
要了解更多信息,请参阅有关如何重新排列 WordPress 中的帖子编辑屏幕的教程。
53. 更改博客页面上显示的帖子数量
默认情况下,WordPress 在您的博客页面和档案上显示 10 篇文章。您可以将其更改为您想要的任何数字。
您需要访问“设置”»“阅读”页面,然后向下滚动到“最多显示博客页面”选项。输入您要显示的帖子数,然后单击“保存更改”按钮。

54.自动关闭旧文章评论
有时您会注意到,您网站上的一些非常旧的帖子开始无缘无故地定期收到垃圾评论。解决这个问题的一种方法是关闭对旧文章的评论。
WordPress 允许您自动关闭旧文章的评论。您需要访问管理面板中的“设置”»“讨论”页面,然后向下滚动到“其他评论设置”部分。
只需选中“自动关闭 X 天前帖子的评论”旁边的框,并将数字替换为您希望用户能够发表评论的时间长度。

要了解如何处理垃圾评论,请参阅这些在 WordPress 中打击垃圾评论的提示。
55. 将长帖子分成几页
想要将冗长的帖子分成多个页面,以便用户无需滚动太多即可轻松导航?WordPress 使它变得非常简单,只需在您想要将帖子拆分到下一页的位置添加以下代码即可。
<!––nextpage––>
WordPress 将在此时添加分页符,帖子的其余部分将显示在下一页上。当您想启动另一个页面时,可以再次添加相同的代码,等等。
有关更详细的说明,请参阅我们有关如何将WordPress 帖子拆分为多个页面的指南。
目前为止就这样了!我们希望本文能帮助您找到一些新的 WordPress 提示、技巧和技巧。您可能还想查看我们提高 WordPress 速度和性能的终极指南。



