您想在 WordPress 中的页面使用多个主题吗?
您可以调整页面的样式,并为 WordPress 主题中的帖子、页面和部分创建模板。但是,如果您想为网站上的某个部分或页面使用完全不同的主题该怎么办?
在本文中,我们将向您展示如何在 WordPress 中为页面使用多个主题。

为什么在 WordPress 中为页面使用多个主题?
当您构建WordPress 网站时,您会仔细选择一个有吸引力的主题来展示您的内容。默认情况下,该主题将为您网站上的每个页面提供相同的外观和布局。
但是,如果您希望网站的一个部分看起来完全不同怎么办?或者您可能希望网站上的一个或多个页面能够从其他页面中脱颖而出。
例如,您可能更喜欢没有侧边栏的隐私政策页面,或者为404 页面使用不同的布局。
话虽如此,让我们来看看如何在 WordPress 中为页面使用多个主题。我们将介绍 2 种方法,您可以使用下面的快速链接跳转到您要使用的方法:
注意:在开始之前,我们建议您创建 WordPress 网站的完整备份,以便在出现任何问题(例如与不同主题的代码冲突)时可以恢复它。
我们还建议您关闭所有缓存插件,例如W3 Total Cache或WP Super Cache。这是因为缓存插件有时会向您显示旧版本的页面,因此您不会总是看到最新的更改。
完成后,让我们开始吧!
方法 1:通过插件使用多个 WordPress 主题
在此方法中,我们将使用多个主题插件在您的 WordPress 网站上同时使用 2 个主题。
如果您有想要在网站的不同部分使用的特定主题,则此方法是最好的。
另一方面,如果您想为网站的不同区域创建自定义布局,那么方法 2将是您更好的选择。它使用拖放构建器,允许您为网站上的任何页面或部分创建精美的自定义设计。
您需要做的第一件事是安装并激活多主题插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
您还应该确保您想要使用的主题已安装在 WordPress 中。您一次只能激活一个主题,但可以根据需要安装任意多个主题。要了解更多信息,请参阅我们有关如何安装 WordPress 主题的指南。
该插件提供了大量不同的选项,因此我们将引导您了解 3 个最常见的用例。但是,您可以为网站上的几乎任何页面或部分使用单独的主题。
1.为您的主页使用不同的主题
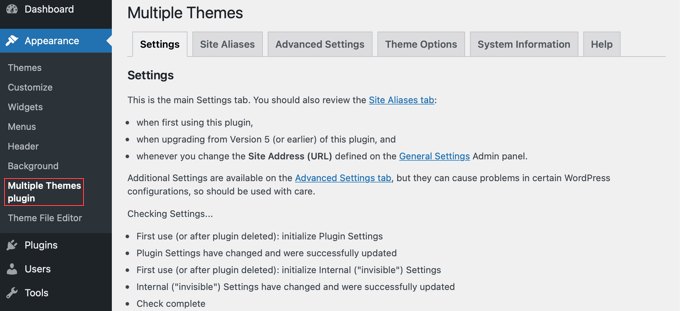
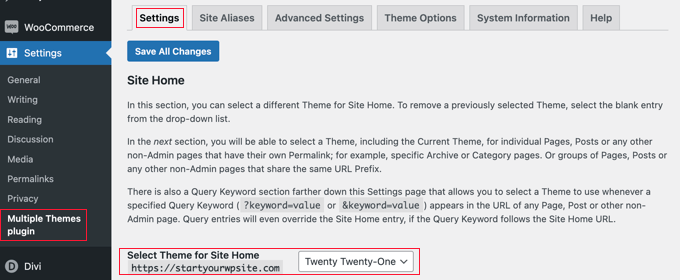
激活后,您应该前往外观»多个主题插件来配置该插件。
确保您位于“设置”选项卡中。

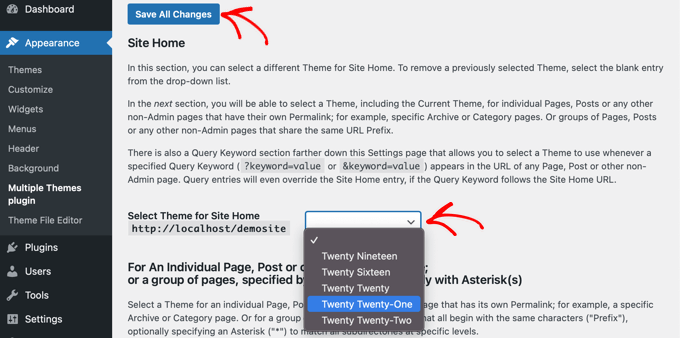
您需要向下滚动到“站点主页”部分,然后从下拉菜单中选择一个主题。
之后,您应该单击“保存所有更改”按钮来存储您的设置。

那很简单!您的主页现在使用不同的主题。
2.为你的博客使用不同的主题
也许您对您的主题在博客文章中的显示方式感到满意,但对其他重要页面的外观不满意。您可以为帖子使用一种主题,为页面使用另一种主题。
无论您的博客位于首页还是为博客文章创建了单独的页面,此方法都适用。首先,确保您希望用于博客的主题处于活动状态。
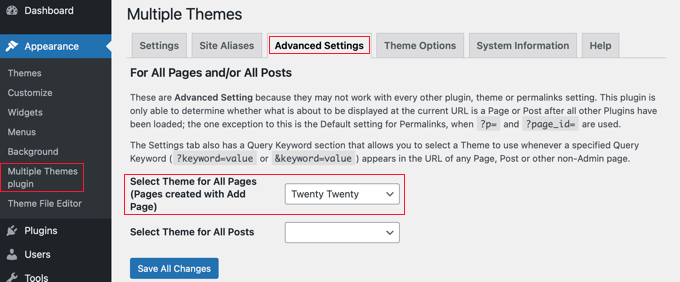
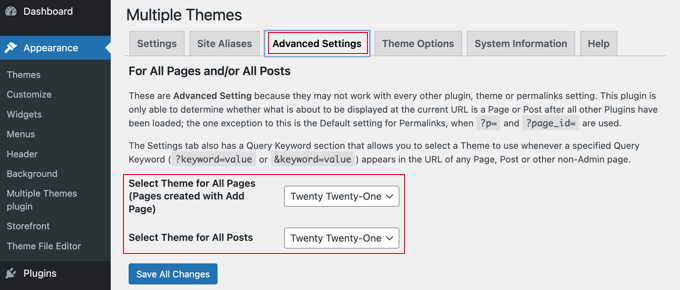
接下来,我们将使用与上面相同的插件。前往WordPress 仪表板中的设置 » 多主题插件。到达那里后,您应该单击“高级设置”选项卡。

您需要向下滚动到“为所有页面选择主题”部分。在那里,您可以选择在查看网站页面时使用的新主题。
完成后,请确保单击“保存所有更改”按钮。
3.为您的 WooCommerce 商店使用不同的主题
当您选择针对 WooCommerce 优化的主题时,您的WooCommerce商店将发挥最佳效果。您的商店和网站将使用默认的 Storefront 主题或其他领先的 WooCommerce 主题。
但是,如果您希望您的网站或博客使用与商店不同的主题,该怎么办?这是您需要使用多个主题时的另一种情况。
我们将使您当前的主题保持活动状态,然后为您的主页、页面和帖子使用不同的主题。
与之前的方法一样,您应该转到“设置”»“多个主题插件”。
首先,您需要更改网站主页的主题,就像我们上面所做的那样。当您位于“设置”选项卡时,只需向下滚动并更改站点主页的主题即可。

接下来,您需要单击“高级设置”选项卡并向下滚动到“为所有页面选择主题”部分。
在这里,您需要从下拉菜单中更改页面和帖子的主题。

你快完成了。但是,如果您为博客文章创建了单独的页面,那么您还需要完成一个步骤。
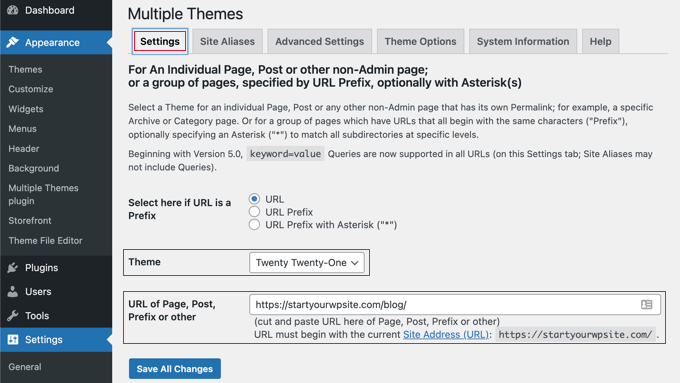
您需要单击返回“设置”选项卡,然后向下滚动到以“对于单个页面”开头的部分。

接下来,您应该从下拉菜单中选择相同的主题,然后在“页面、帖子、前缀或其他的 URL”字段中输入博客页面的 URL。
您可以通过导航到您网站上的博客页面来找到正确的 URL。它可能看起来像这样https://example.com/blog/。
单击“保存所有更改”按钮后,您就完成了。您的网站和 WooCommerce 商店将使用不同的主题。
如何自定义第二个主题的外观
按照上述步骤,您选择了要在网站的某些部分使用的第二个主题。但是如果您想自定义第二个主题的外观怎么办?
应用第二个主题不会更改活动主题。这意味着如果您想配置备用主题,则必须暂时激活它。
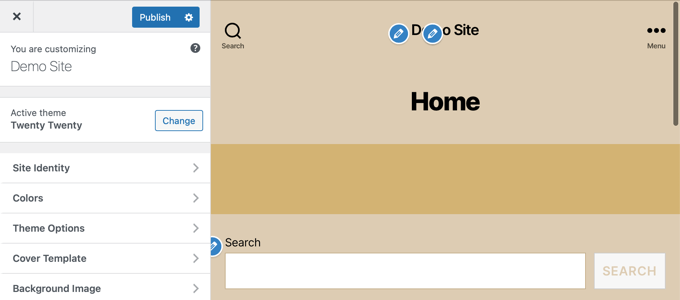
例如,假设您的网站使用Astra 主题,但为博客选择了 Twenty Twenty 主题。
要配置“二十二十”的主题选项,只需转到“外观”»“主题”并激活“二十二十”主题即可。现在您可以使用外观»自定义来自由更改主题。

您可以在我们的终极指南中了解有关如何使用 WordPress 主题定制器的更多信息。
一旦您对主题设置感到满意,请保存更改,然后返回WordPress 管理面板中的外观 » 主题并重新激活二十一主题。
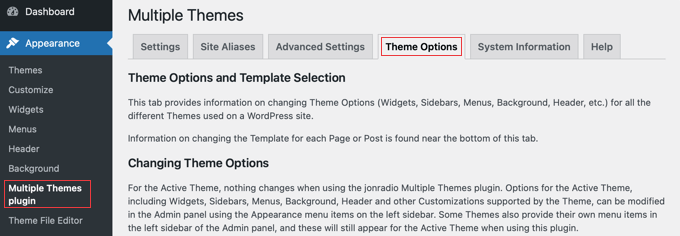
有关更高级的主题选项,请查看插件设置页面上的“主题选项”选项卡。

此方法的缺点是,在您自定义选项时,它会暂时更改所有网页上的活动主题。为了避免这种情况,您可能只想使用下面的方法 2。
多主题插件能够执行更复杂的操作。例如,您可以为匹配通配符或查询的页面使用不同的主题。有关更多信息,请参阅 WordPress.org 上的插件支持页面。
方法 2:通过页面生成器使用多个模板
创建看起来完全不同的页面的另一种方法是使用拖放页面构建器插件。这些插件可让您自定义网站上每个页面的外观和布局,而无需使用 PHP、CSS 或 HTML 等任何代码。
这可能是一个更具成本效益的选择,因为您无需支付多个高级主题的费用,而是可以以单个插件的价格创建任意数量的自定义主题。
就速度和易用性而言,SeedProd是市场上最好的 WordPress 页面构建器。它提供了数百个精美的预制模板和站点套件,可以单独应用于不同的页面。
虽然SeedProd有免费版本,但在本教程中,我们将使用高级插件,因为它具有更多功能并允许您创建多个自定义主题。
首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,系统会要求您输入许可证密钥。您可以在 SeedProd 网站上的帐户中找到此信息。

现在,我们将向您展示如何使用 SeedProd 为网站的不同部分设置不同布局的 2 个选项。
1.为一个特定页面创建自定义布局
SeedProd 可以用作页面构建器插件,因此您可以创建具有完全自定义布局的页面。
为此,您应该前往SeedProd » 登陆页面,然后单击“创建新登陆页面”按钮。

现在,您可以为此特定页面选择一个主题。SeedProd 附带了数十种精美的页面模板,如果您愿意,您可以为每个页面选择不同的模板。
您需要单击要用作页面起点的模板。如果您想从空白页开始,只需选择“空白模板”即可。

系统会要求您提供页面的标题和 URL。
之后,您应该单击标有“保存并开始编辑页面”的按钮继续。

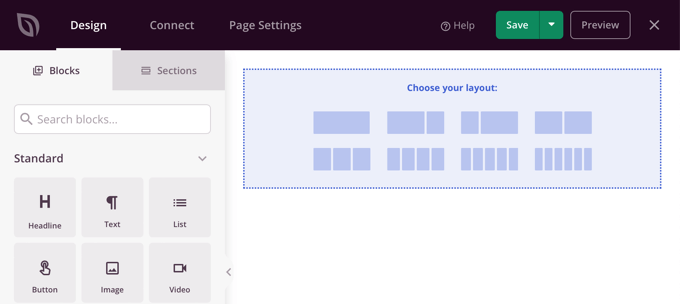
这将加载 SeedProd 页面构建器界面。这个简单的拖放构建器将在右侧显示页面的实时预览,在左侧显示工具栏。
如果您选择空白模板,那么您首先需要为页面选择布局。您可以选择没有侧边栏的布局、在右侧或左侧有侧边栏或使用多列。
在不同的页面上,您可以选择完全不同的布局。

如果您选择另一个模板作为起点,那么您的页面将已经有一些内容。
您可以通过单击每个块来编辑和自定义该内容。您还可以使用拖放操作将新块添加到页面。

您可以在我们关于如何使用 WordPress 创建登陆页面的指南中了解有关如何自定义页面和添加新块的更多信息。
创建页面后,只需单击“保存”旁边的下拉菜单,然后单击“发布”即可存储页面并在您的网站上公开。

创建下一个页面时,您可以使用完全不同的模板和布局。
2.为您的网站创建具有不同布局的自定义主题
SeedProd 还可以用作完全自定义的主题生成器。
使用 SeedProd,您可以为网站的每个部分创建自定义设计。这意味着您可以为博客与网站的其他部分或电子商务商店与主页选择完全不同的布局。
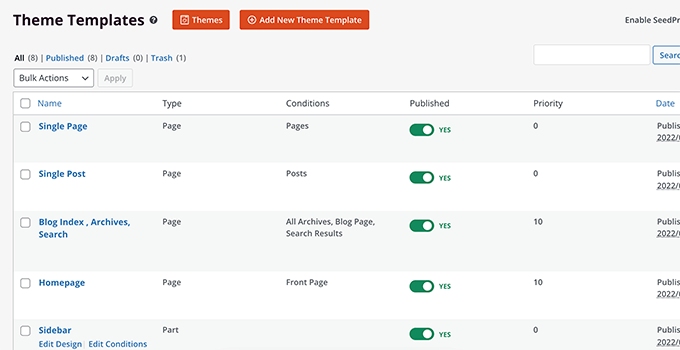
首先,转到SeedProd » 主题生成器,然后单击“主题”按钮。

从这里,您可以选择主题布局来开始。
它们是完全可定制的,因此您可以将它们作为起点。

当您选择主题时,SeedProd 将为您网站的不同区域生成所有必要的模板。
每个模板都是完全可定制的。实际上,您可以使每个部分看起来像一个完全不同的主题。

您还可以添加自己的模板,这些模板可以有条件地用于站点的不同区域。
例如,您可以创建一个仅在博客文章中使用的侧边栏。或者,您可以仅为您的产品页面创建自定义页面布局。

有关使用 SeedProd 的更多详细信息,您可以参阅我们有关如何在 WordPress 中创建自定义主题的指南。
我们希望本教程能帮助您学习如何在 WordPress 中使用多个页面主题。您可能还想了解如何创建电子邮件通讯或查看我们的必备插件列表以发展您的网站。



