您想将自定义作者个人资料页面添加到您的 WordPress 网站吗?
许多 WordPress 主题在其作者存档页面上的作者个人资料信息有限。
在本文中,我们将向您展示如何在 WordPress 中创建自定义作者个人资料页面。

我们将介绍三种方法。只需使用下面的链接跳转到您感兴趣的部分:
- 方法 1:使用 SeedProd 在 WordPress 中创建自定义作者个人资料页面(推荐)
- 方法 2:使用 WP 用户管理器在 WordPress 中添加自定义作者个人资料页面
- 方法 3:在主题中手动创建自定义作者个人资料页面
方法 1:使用 SeedProd 在 WordPress 中创建自定义作者个人资料页面(推荐)
在 WordPress 中创建自定义作者个人资料页面的最佳方法是使用SeedProd插件。
SeedProd 是 WordPress 最好的拖放页面构建器。它可以让您轻松创建自定义 WordPress 主题和页面布局,包括为您网站上的每位作者提供漂亮的作者页面。
它配备了一个预制主题库,可立即为您的页面提供专业的外观。另外,您可以使用页面块来完全自定义您的作者个人资料页面,其中包含图像、社交资料、最近的帖子等。
首先,您需要安装并激活SeedProd插件。有关分步说明,请参阅我们有关如何安装 WordPress 插件的教程。
注意:SeedProd有免费版本。但是,您需要专业版才能使用其自定义作者页面模板。
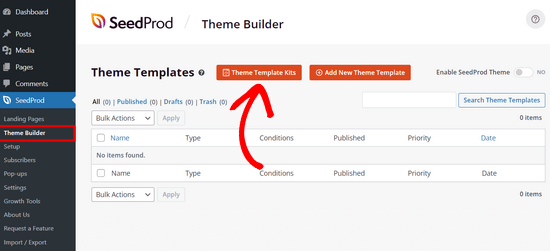
激活插件后,从 WordPress 仪表板转到SeedProd » Theme Builder ,然后单击“主题模板套件”按钮。

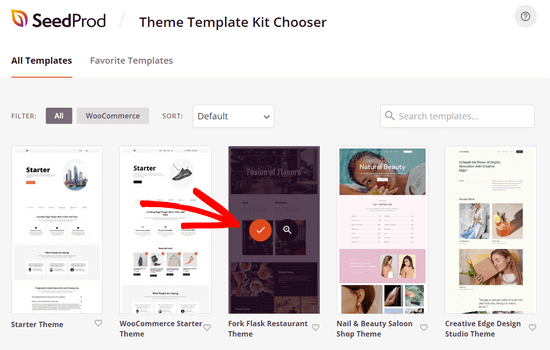
这将带您进入 SeedProd 的预制网站套件库。要选择网站主题,只需将鼠标悬停在您喜欢的设计上,然后单击复选标记图标即可。

做出选择后,SeedProd 将导入网站工具包,您将在主题构建器仪表板上看到模板部分的列表。
您将获得设置网站所需的所有模板部分,包括主页、博客页面、联系页面等。
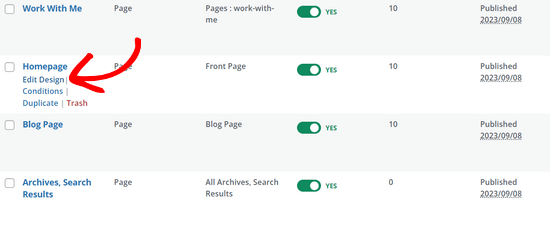
您可以单击任何模板上的“编辑设计”链接,以使用拖放主题生成器对其进行自定义。

有关分步说明,请参阅我们有关如何创建自定义 WordPress 主题的指南。
创建自定义作者页面模板
完成网站主题的自定义后,就可以创建自定义作者个人资料页面了。
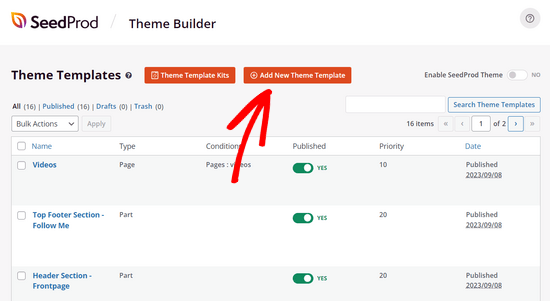
为此,请导航至SeedProd » 主题生成器,然后单击“添加新主题模板”按钮。

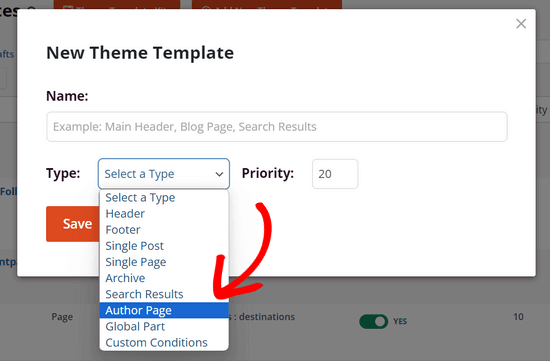
接下来,在“类型”下拉菜单中,选择“作者页面”选项。

如果您希望所有作者使用相同的作者页面布局,则可以忽略“条件”部分下显示的空白字段。
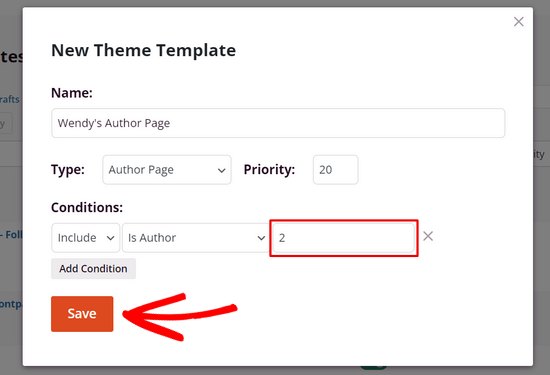
但是,如果您想为每个作者创建唯一的作者页面,则需要在此字段中输入特定作者的用户 ID。例如,如果用户 ID 为 2,请将其输入到空白字段中。

如果您需要帮助在 WordPress 中查找用户 ID,请参阅本指南。
接下来,单击“保存”按钮继续。
自定义作者简介页面
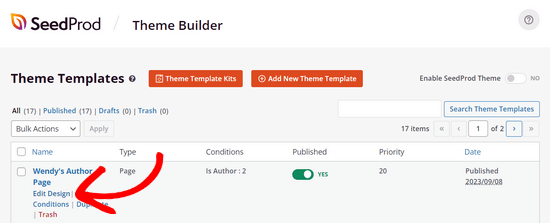
现在您已经设置了作者页面模板,您可以通过单击其下方的“编辑设计”链接开始自定义它。

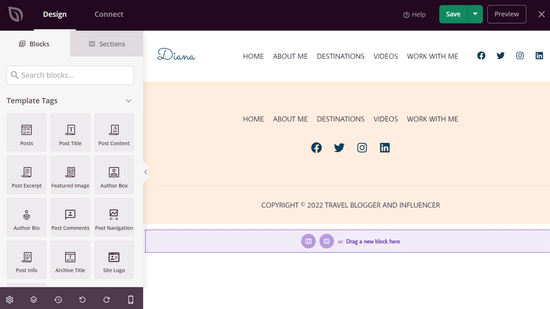
这将在 SeedProd 的页面构建器中打开模板。在左侧,您将看到可以添加到页面的块和部分。在右侧,您将看到页面的预览,该预览为空白,因为我们尚未添加任何内容。

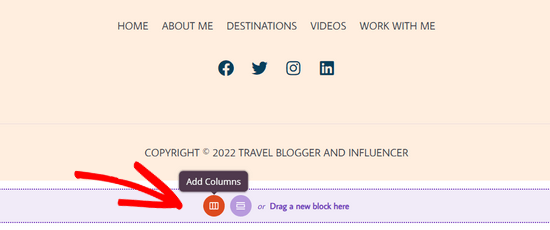
要开始添加内容,请单击“添加列”图标以设置页面布局。

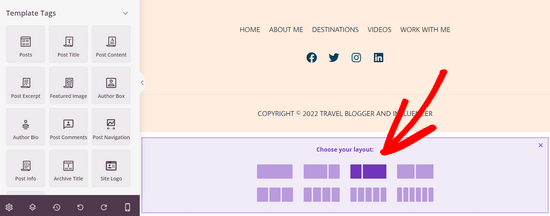
接下来,选择您想要的作者页面的列布局类型。

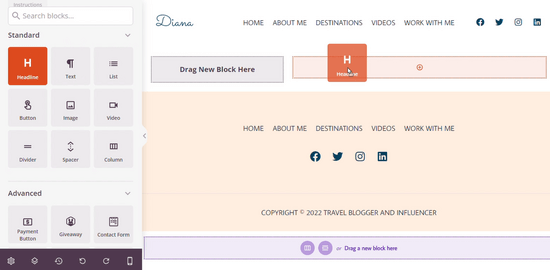
现在您可以将 SeedProd 的现成块添加到页面中。例如,您可以将“标题”块拖到页面上以添加作者标题。

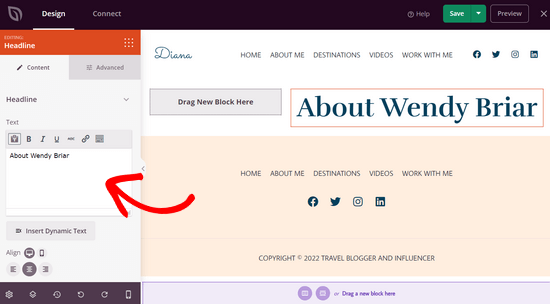
要自定义标题,只需单击它即可。这将打开一个面板,您可以在其中输入作者姓名,以及调整大小、对齐方式等。

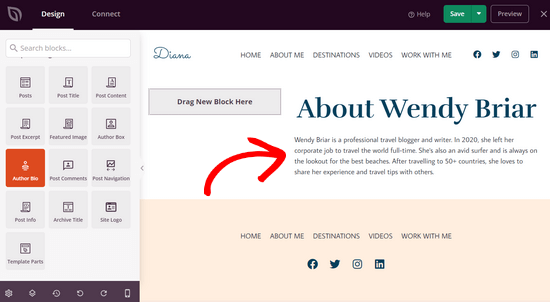
接下来,您可以将“作者简介”块拖到页面上以显示有关作者的信息。该块会自动从作者的 WordPress 用户个人资料中提取内容。

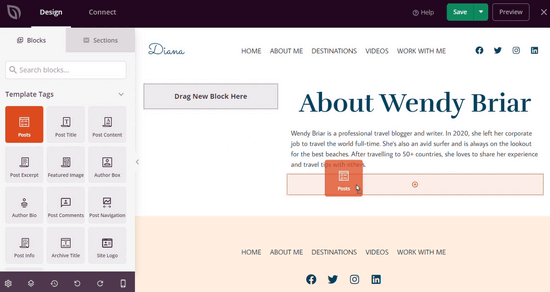
要展示作者最近的文章,只需将“帖子”块拖到页面上即可。

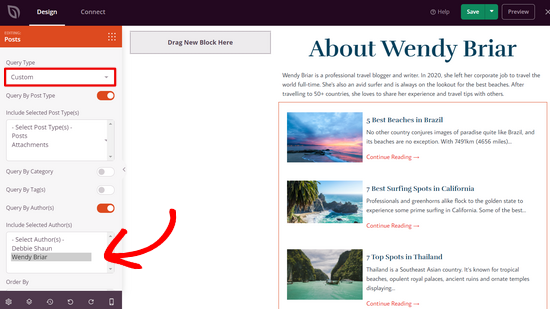
添加帖子块后,单击它将“查询类型”设置为自定义。然后,启用“按作者查询”开关并从下拉列表中选择特定作者。

现在,只有该作者的帖子才会显示在作者页面上。
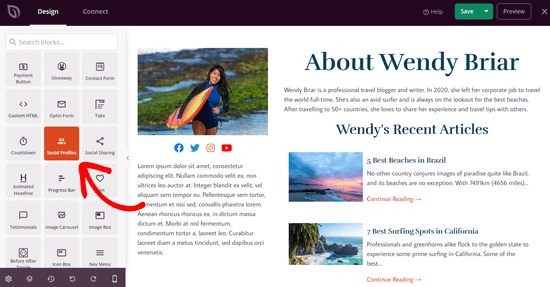
您可以继续进一步自定义您的作者页面。例如,您可以添加“文本”和“图像”块以包含有关作者的其他信息。您还可以添加社交个人资料、社交共享、推荐等块。

如果您对作者页面的外观感到满意,请单击屏幕顶部的“保存”按钮并退出页面构建器。
发布您的自定义作者个人资料页面
要使您的作者页面出现在您的网站上,您需要激活自定义 SeedProd 主题。
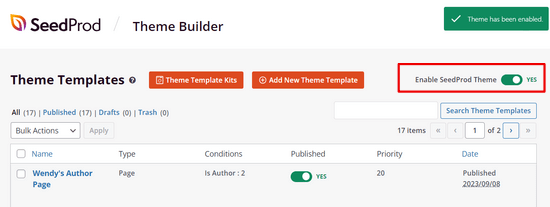
您可以通过转到SeedProd » 主题生成器来完成此操作。从那里,找到“启用 SeedProd 主题”开关并将其切换到“是”位置。

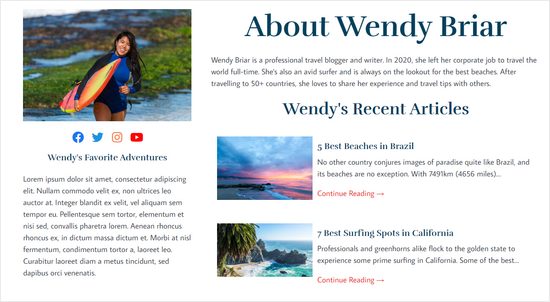
SeedProd 现在将发布您的自定义 WordPress 主题。您可以访问您的网站以查看正在运行的新作者个人资料页面。

方法 2:使用 WP 用户管理器在 WordPress 中添加自定义作者个人资料页面
此方法很容易设置,但它没有提供像 SeedProd 一样多的设计和自定义选项。
您需要做的第一件事是安装并激活WP 用户管理器插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
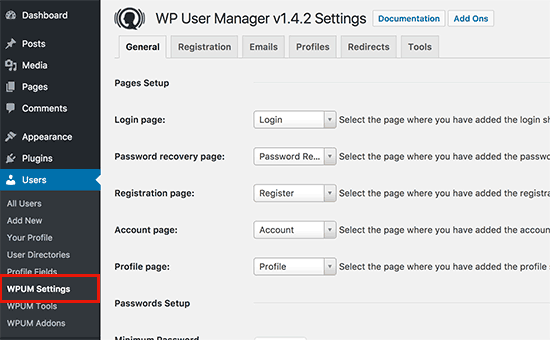
激活后,您需要访问用户»设置页面来配置插件设置。

该插件将自动创建不同的页面用作自定义登录、自定义用户注册、忘记密码、帐户和个人资料页面。
WP 用户管理器为您的作者个人资料页面提供了一系列选项。您需要仔细检查它们并关闭您不想使用的功能。
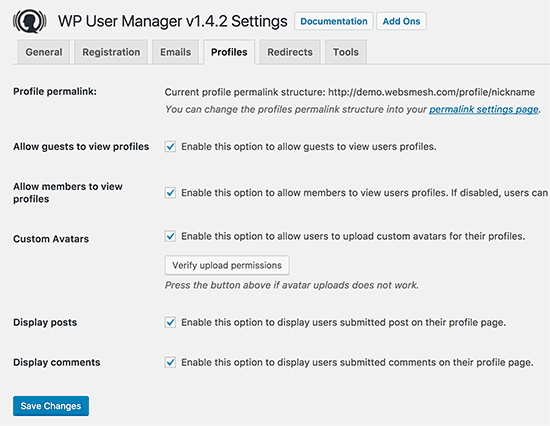
接下来,您需要单击“配置文件”选项卡来设置用户配置文件设置。

您可以在此处启用访客的个人资料页面选项,这意味着任何人都可以查看用户个人资料。您还可以允许成员查看彼此的个人资料。如果取消选中此选项,则用户将只能查看自己的个人资料页面。
您还可以允许用户上传自定义个人资料照片并在其个人资料页面上显示他们最近的文章和评论。
不要忘记单击“保存更改”按钮来存储您的设置。
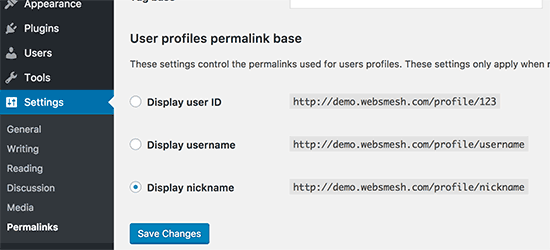
接下来,您需要为作者个人资料页面选择SEO 友好的 URL或永久链接。您可以通过访问“设置”»“永久链接”页面并向下滚动到“用户个人资料永久链接库”部分来执行此操作。

该插件允许您在 URL 中使用用户 ID、用户名或昵称。昵称和用户名都是比用户 ID 更利于 SEO 的选项。单击以选择其中之一,然后单击“保存更改”按钮来存储您的永久链接设置。
您的自定义作者个人资料页面即将准备就绪。现在我们只需要让用户在您的WordPress 网站上轻松找到他们的个人资料页面即可。
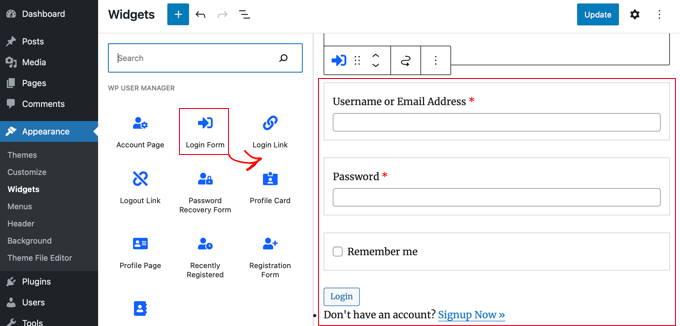
转到外观»小部件页面并将登录表单小部件添加到侧边栏。

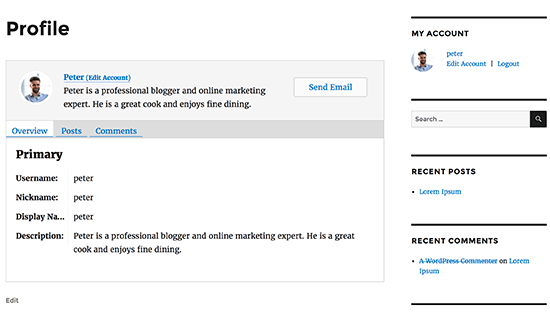
您现在可以访问您的网站以查看正在运行的作者个人资料页面。
作为登录用户,您将在侧边栏小部件中看到您自己的帐户信息。单击用户名将带您进入作者个人资料页面。

侧边栏小部件将向注销用户显示登录表单。如果您允许用户在您的网站上注册,那么该表单还将包含一个注册链接。
该插件还将更改您网站上的作者链接,并将其指向作者个人资料页面,而不是默认作者的存档页面。
更改作者个人资料页面的外观
如果您只想更改颜色或边框,则可以通过添加自定义 CSS来实现。
但是,如果您想更改布局和顺序,则需要编辑插件的模板文件。WP 用户管理器附带自定义模板支持,这意味着您可以在当前主题内创建自己的模板以供插件使用。
首先,您需要使用FTP 客户端连接到您的网站,然后转到 /wp-content/plugins/wp-user-manager/templates/ 文件夹。将您看到的所有文件下载到您的计算机上。
接下来,您需要转到当前的主题文件夹并在其中创建一个名为“wpum”的新文件夹。现在将您之前下载的文件上传到 wpum 文件夹。
现在,您可以编辑这些文件以根据需要自定义个人资料页面的外观。
方法 3:在您的主题中手动创建自定义作者个人资料页面(代码)
此方法需要您编辑 WordPress 主题或子主题文件。如果您以前没有这样做过,请参阅我们关于如何在 WordPress 中复制和粘贴代码的指南。
首先,您需要使用FTP 客户端连接到您的网站,然后转到 /wp-content/themes/your-current-theme/ 文件夹。
在当前主题文件夹中,您需要创建一个author.php 文件。之后,您需要复制 archive.php 文件的内容并将其粘贴到新的author.php 模板中。
如果您的主题已有一个author.php 文件,那么您也可以对其进行编辑。
您的目标是获取作者的个人资料信息,然后显示它。您需要决定从哪里开始编辑。通常,您可以编辑 get_header(); 之间的任何内容。和 get_sidebar() 行。
| 1234567891011121314151617 号1819202122232425262728293031323334 | <?php// Set the Current Author Variable $curauth$curauth= (isset($_GET['author_name'])) ? get_user_by('slug', $author_name) : get_userdata(intval($author));?> <div class="author-profile-card"> <h2>About: <?php echo$curauth->nickname; ?></h2> <div class="author-photo"> <?php echoget_avatar( $curauth->user_email , '90 '); ?> </div> <p><strong>Website:</strong> <a href="<?php echo $curauth->user_url; ?>"><?php echo$curauth->user_url; ?></a><br /> <strong>Bio:</strong> <?php echo$curauth->user_description; ?></p></div> <h2>Posts by <?php echo$curauth->nickname; ?>:</h2> <?php if( have_posts() ) : while( have_posts() ) : the_post(); ?><h3><a href="<?php the_permalink() ?>"rel="bookmark"title="Permanent Link: <?php the_title(); ?>"><?php the_title(); ?></a></h3><p class="posted-on">Posted on: <?php the_time('d M Y'); ?></p> <?php the_excerpt(); ?> <?php endwhile; // Previous/next page navigation.the_posts_pagination(); else: ?><p><?php _e('No posts by this author.'); ?></p> <?php endif; ?> |
由
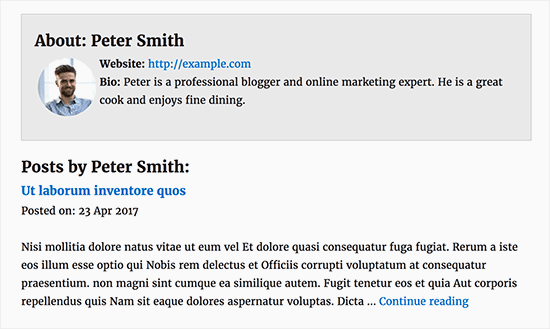
此代码只是在页面顶部添加作者个人资料卡,然后显示作者最近的帖子。
您可以根据需要随意自定义此代码。您可以向网站添加其他用户个人资料字段、添加作者的 Twitter 和 Facebook 个人资料链接、显示帖子的精选图像等。
这里有一些 CSS 示例,可以让您的作者个人资料卡看起来更漂亮。您可以将其作为自定义 CSS添加到主题中,然后更改它以匹配您的主题颜色。
| 1234567891011 | .author-profile-card { background: #eee; border: 1pxsolid#ccc; padding: 20px; margin-bottom: 20px;}.author-photo { float: left; text-align: left; padding: 5px;} |
由
这是它在我们的演示网站上的样子:

我们希望本文能帮助您了解如何将自定义作者个人资料页面添加到您的 WordPress 网站。您可能还想查看我们针对初学者的终极WordPress SEO 指南,或者我们专家为 WordPress 和 WooCommerce 挑选的最佳社交证明插件。



