您想限制 WordPress 中 oEmbeds 的宽度吗?
WordPress 会自动嵌入第三方内容,例如 YouTube 视频和推文。然而,有时嵌入可能会太宽并破坏您网站的设计。
在本文中,我们将向您展示如何在 WordPress 中设置 oEmbed 最大宽度,以便您更好地控制网站布局。

为什么要修复 WordPress 中的 OEmbed 最大宽度?
WordPress 支持 oEmbed,它允许您自动嵌入来自第三方网站的内容。例如,您可以轻松嵌入 YouTube 视频、SlideShare 演示文稿、推文和许多其他类型的内容。
此内容未托管在您的服务器上,因此不会减慢您的网站速度。特别是,您应该始终使用 oEmbed 等技术,并且切勿将视频上传到 WordPress。
注意:尽管 Facebook 和 Instagram 过去都支持 oEmbed,但 Meta 已经放弃了对 oEmbed 的支持。有关如何修复此功能的分步说明,请参阅我们关于如何修复 WordPress 中的 Facebook 和 Instagram oEmbed 问题的指南。
WordPress 将始终尝试调整嵌入内容的宽度,使其完全适合可用空间。但是,有时嵌入的内容可能太宽并且与网站的其他内容区域重叠。

不幸的是,您无法使用内置的 WordPress 工具设置第三方嵌入的最大宽度。
话虽这么说,让我们看看如何添加这个缺失的功能并在 WordPress 中设置最大 oEmbed 宽度。只需使用下面的快速链接即可直接跳至您要使用的方法:
- 方法 1:使用嵌入短代码(最适合 YouTube 视频)
- 方法 2:使用内置 WordPress 嵌入块(简单)
- 方法 3:使用自定义 PHP(为所有嵌入设置最大宽度)
- 方法 4:使用 CSS(设置特定嵌入类型的最大宽度)
- 额外提示:如何轻松地将社交媒体源添加到 WordPress
方法 1:使用嵌入短代码(最适合 YouTube 视频)
您可以使用短代码设置最大宽度。此方法很简单,特别是当您只想设置少量帖子的最大宽度时。我们还发现此方法非常适合在 WordPress 博客文章中嵌入视频。
但是,嵌入短代码及其宽度和高度参数并不适用于所有 oEmbed 提供程序。例如,您不能使用它来设置WordPress 中嵌入的 Giphy的高度和宽度。在这种情况下,您可以尝试下面提到的其他方法之一。
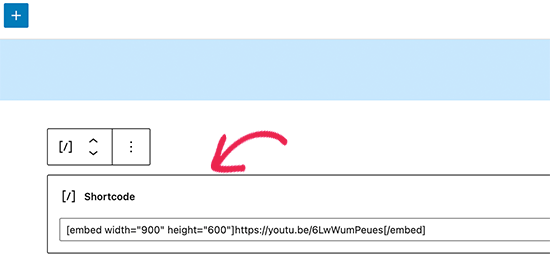
您不需要将 URL 粘贴到帖子编辑器中,而是需要创建一个短代码块。然后,您可以将宽度和高度参数添加到嵌入代码中。
例如,您只需将以下内容包装在embed标签中:
| 1 | width="900" height="600"]https://www.youtube.com/watch?v=6LwWumPeues |
只需更改宽度和高度值以满足您自己的需求,并将 URL 替换为您要嵌入的内容即可。

当您对页面感到满意时,只需单击“更新”或“发布”。
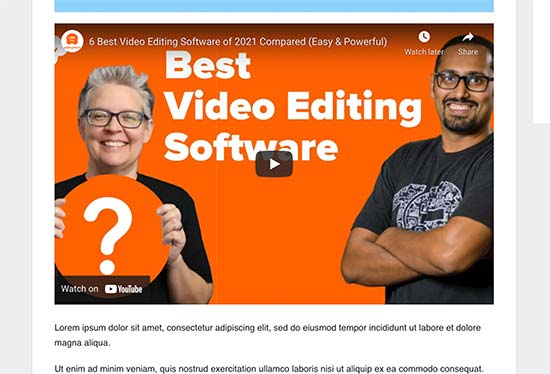
嵌入的内容现在应该完全适合可用空间。

方法 2:使用内置 WordPress 嵌入块(简单)
WordPress块编辑器附带了多个用于不同 oEmbed 服务的嵌入块。

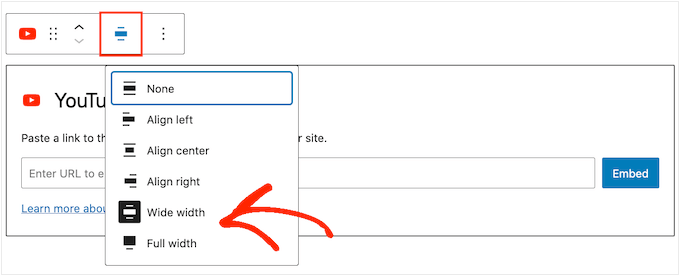
其中一些块允许您更改嵌入的对齐方式并将内容设置为“宽宽度”或“全宽度”。
如果选择全宽,则嵌入块和嵌入内容将占据屏幕的整个宽度。如果您选择较宽的宽度,则嵌入块将占据整个宽度,但内容将保持相同的大小。
最终结果可能会因您的WordPress 主题而异。然而,这是一种快速且简单的方法,因此值得看看它是否适用于您的WordPress 网站。
只需单击块上方小工具栏中的“对齐”按钮即可。然后,选择“宽宽度”或“全宽度”。

如果这解决了嵌入的最大宽度问题,那么您可以继续发布页面。如果您对它的外观不满意,那么您需要尝试不同的方法。
方法 3:使用自定义 PHP(为所有嵌入设置最大宽度)
有时您可能想要为所有嵌入内容设置最大宽度。最简单的方法是将自定义代码添加到您的 WordPress 网站。
此方法的问题在于,最大宽度属性仅在嵌入内容尚未定义“宽度”时才起作用。如果嵌入代码已经包含其自己的“宽度”属性,则此方法可能不起作用。
如果您之前没有编辑过网站的代码,请查看我们的指南,了解如何在 WordPress 中轻松添加自定义代码片段。
一些指南要求您手动编辑主题文件,但这可能会导致 常见的 WordPress 错误 ,甚至可能完全破坏您的网站。
因此,我们建议使用 WPCode。它可以轻松地在 WordPress 中添加代码片段,而无需编辑主题文件。这样,您就可以更新或更改主题,而不会丢失所有自定义代码功能。
首先,您需要安装并激活免费的 WPCode 插件。有关更多信息,请参阅有关如何安装 WordPress 插件的 分步指南 。
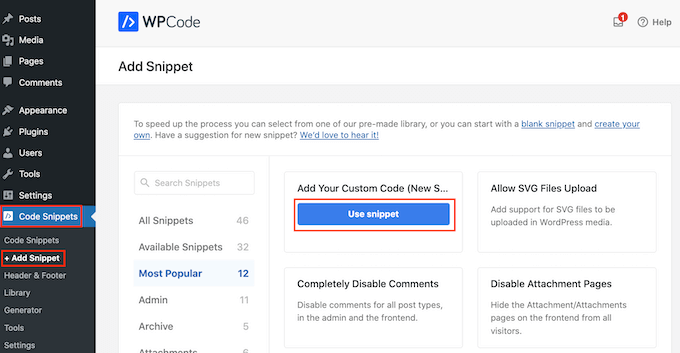
激活后,转到 代码片段»添加片段。
在下一个屏幕上,将鼠标悬停在“添加自定义代码(新代码段)”选项上,然后在出现“使用代码段”按钮时单击它。

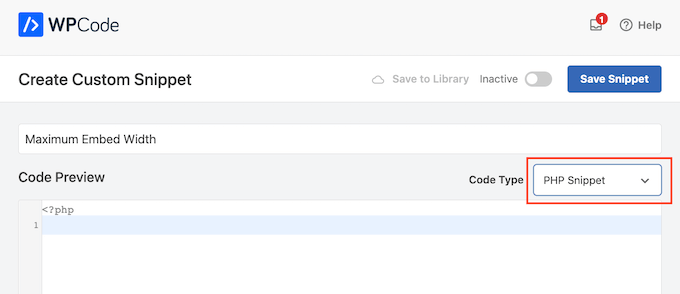
在下一个屏幕上,输入代码片段的标题。这仅供您参考,因此您可以使用任何您想要的东西。
然后,打开“代码类型”下拉列表并选择“PHP 片段”。

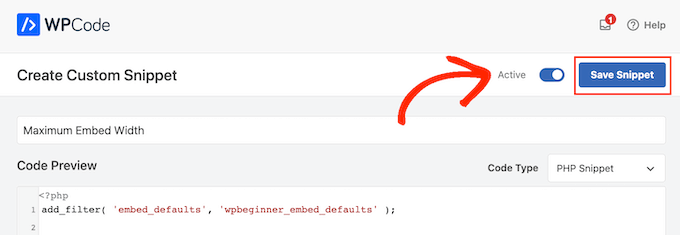
完成后,只需将以下内容粘贴到代码编辑器中:
| 12345678 | add_filter( 'embed_defaults', 'wpbeginner_embed_defaults');functionwpbeginner_embed_defaults() { returnarray( 'width'=> 400, 'height'=> 280 );} |
由
不要忘记调整高度和宽度属性以满足您的需要。
最后,单击“非活动”滑块,使其显示“活动”。然后只需单击“保存片段”或“更新”按钮即可使代码片段生效。

方法 4:使用 CSS(设置特定嵌入类型的最大宽度)
默认情况下,WordPress 会自动将CSS 类添加到站点的不同区域。
它还添加了几个 CSS 类来嵌入块。您可以使用这些 CSS 类来设置WordPress 博客嵌入的最大宽度。
如果您想为特定类型的嵌入(例如嵌入的 Tweets )设置最大大小,这是一个不错的选择。它还允许您为所有嵌入内容创建最大大小,无论类型如何。
要找出您需要定位哪些 CSS 类,只需将内容嵌入到帖子或页面中,然后在浏览器中预览即可。
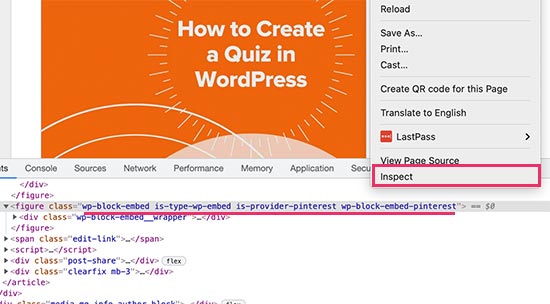
然后,将鼠标悬停在嵌入的内容上并右键单击。在出现的菜单中,选择“检查”工具。

这将打开一个新面板,显示添加到嵌入内容的 WordPress 的所有 CSS 类。您可以使用这些类来设置此类嵌入的最大宽度。
要针对特定的 oEmbed 提供程序,您通常会使用.wp-block-embed-providername,因此请在面板中查找此类。
例如,在下图中,我们为该类添加了下划线.wp-block-embed-providername 。在这一行上,我们还可以看到一个.wp-block-embed-pinterest类。

您只能使用该类设置 Pinterest 嵌入的最大宽度.wp-block-embed-pinterest。
例如:
| 123 | .wp-block-embed-pinterest { max-width: 900px!important;} |
由
请注意,您可能需要替换.wp-block-embed-pinterest为不同的 CSS 类,具体取决于您要定位的内容。
如果您想设置所有嵌入的最大宽度,则可以使用以下代码片段:
| 123 | .wp-block-embed{ max-width: 900px!important;} |
由
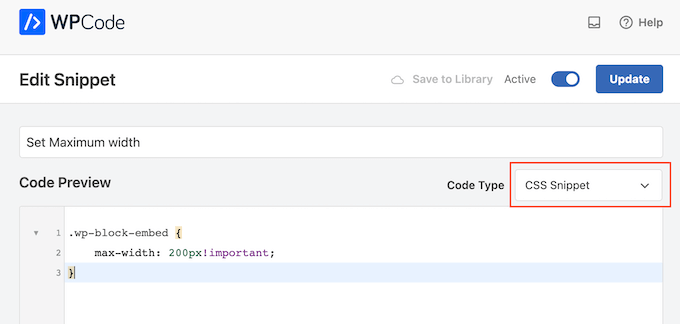
将自定义 CSS 添加到网站的最简单方法是使用 WPCode。只需按照上述相同过程创建一个新的自定义代码片段即可。
不过,这次打开“代码类型”下拉列表并选择“CSS 片段”。

现在,您可以保存并发布此代码段,其方式与启用任何 WPCode 代码段完全相同。
完成后,WordPress 将使用该值作为嵌入的最大大小。
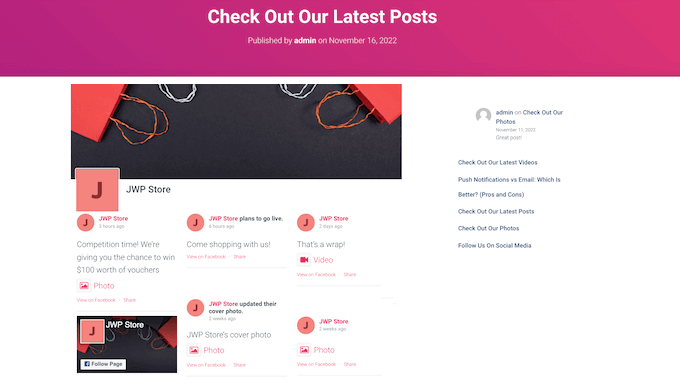
额外提示:如何轻松地将社交媒体源添加到 WordPress
如果您经常嵌入来自社交媒体平台的内容,那么使用Smash Balloon可以节省大量时间和精力。
Smash Balloon 是WordPress 最好的社交媒体插件,可让您轻松地将社交媒体源添加到 WordPress 网站。

它支持所有流行的社交媒体嵌入,包括 YouTube、Twitter 和 Instagram。
更重要的是,Smash Balloon 具有移动响应能力,并且可与任何 WordPress 主题配合使用,因此您的嵌入内容将始终看起来很棒。

我们希望本文能帮助您了解如何在 WordPress 中设置 oEmbed 最大宽度。您可能还想查看我们完整的社交媒体备忘单或我们对小型企业最佳实时聊天软件的专家比较。



